
Monolith Lake — snarbaz
敏捷的思维方式促进了对流程,产品和业务的迭代。如今,随着时间的推移,渐进式架构正在实现架构的渐进式变革。
迁移大型整体的最常用方法是:
- Big Bang:包括从头开始迁移遗留系统。风险很高,因为没有记录的功能可能会丢失,并且价值交付会下降,因为当时需要在两个系统上实现即将推出的功能,或者根本不需要。
- Strangler:包括稳定地迁移遗留系统将责任转移到新系统或服务,我喜欢将遗留代码称为服务。这种方法需要更多时间来扼杀巨石,但能够持续提供价值。
扼杀Monolith应用程序的旅程
现在可以很容易地选择Nuxt.js和Next.js这样的框架来使用React和Vue.js进行通用渲染页面,也称为同构应用程序,但是对于使用自己的模板引擎的框架来说很困难,而对于非javascript则更难Ruby on Rails,Laravel或Flask等框架。
Airbnb + Hypernova作为案例研究
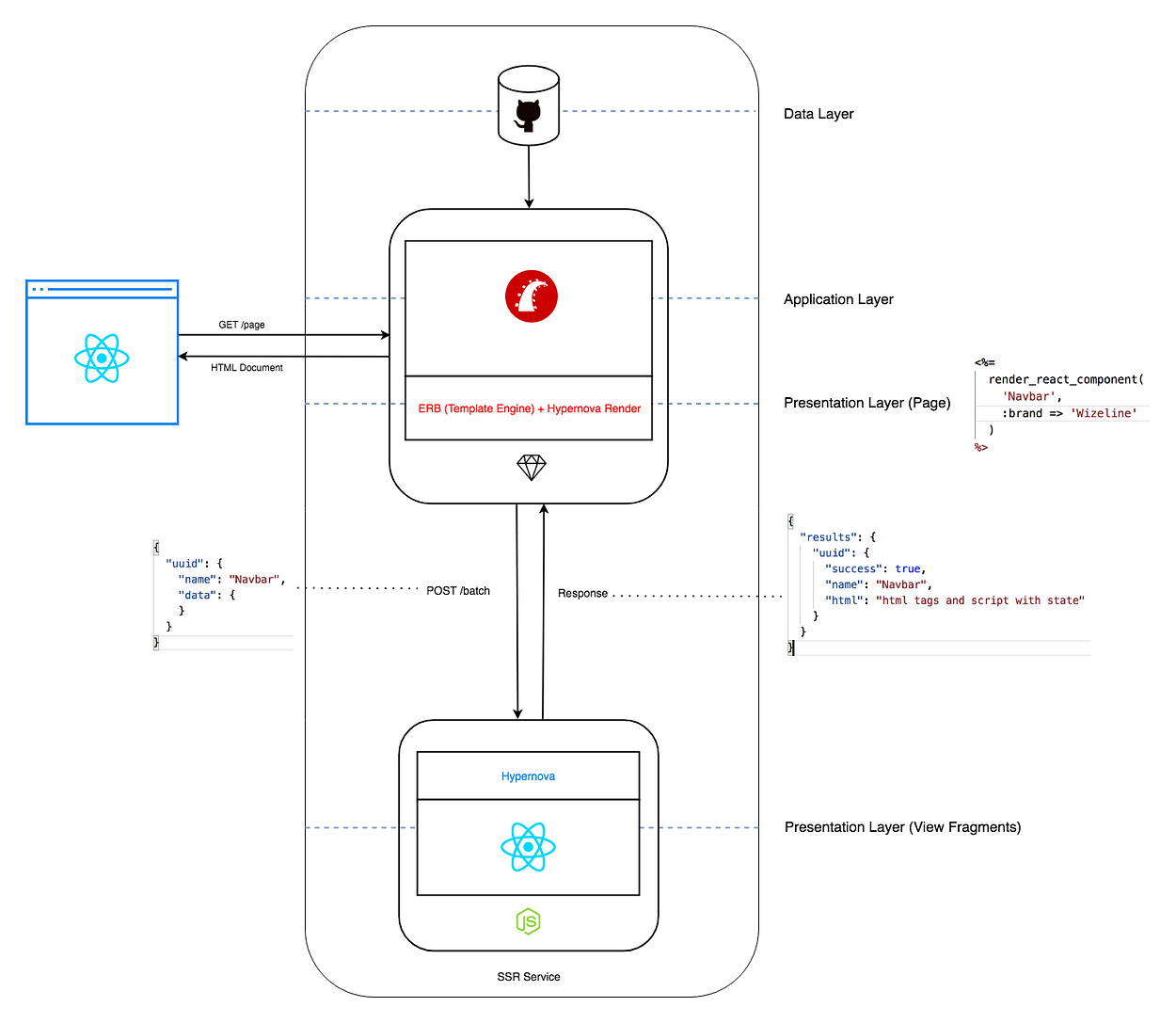
Airbnb一直在稳步迁移基于Ruby on Rails构建的系统,将前端代码转换为使用Hypernova作为服务器端渲染服务的一致架构。

- 用户在Ruby on Rails服务器上请求页面。
- 服务器收集必要的数据以呈现页面。
- ERB模板使用自定义渲染器向Hypernova服务器请求组件。
- Hypernova服务器使用React呈现所有请求的组件,并将它们发送回Ruby on Rails服务器。
- ERB在生成的页面中注入组件。
- Ruby on Rails将HTML标记和javascript文件发送回浏览器。
- 在浏览器上,JavaScript用于逐步增强应用程序并使其动态化。
使用这种架构,Airbnb可以将其React组件重用于服务器端和客户端呈现,并将基于Ruby on Rails构建的Monolith的展示层解耦。
这是Airbnb工程团队撰写的详细文章。
在Laravel上使用Hypernova
Laravel是一个PHP Web框架,用于构建类似于其他框架(如ASP.net MVC,Ruby on Rails和AdonisJS)的现代Web应用程序。

Laravel使用Blade作为服务器端渲染的模板引擎,Laravel Mix使用Javascript,CSS和Vue.js组件等资源进行客户端渲染。
支持Hypernova上的Vue.js.
Airbnb Hypernova不支持开箱即用的Vue.js,但它使我们能够开发自己的Hypernova绑定,所以我创建了hypernova-vue。
我写了这篇关于如何将Vue.js与Hypernova一起使用的文章,你也可以使用这个生成器。
第一种方法 - Hypernova客户端
将Hypernova服务器配置为使用Vue.js后,我在Blade中创建了一个自定义指令,以便将超新星组件放入Blade视图中。

Hypernova指令使用一个Facade,它将请求的组件推送到hypernova-php客户端,并在模板视图中添加一个占位符,以便稍后放置渲染的组件。
hypernova客户端是一个单例,因此我们可以持久保存所请求的组件,以便稍后从hypernova服务器获取它们。

最后,Blade基于模板视图呈现页面,Laravel中间件使用Facade修改原始响应。 场景背后的Facade使用Hypernova客户端向Hypernova服务器请求组件,并仅在一步上用所呈现的组件替换占位符。

我采用了laravel-hypernova包的一些想法,但我没有使用它,因为该库与Laravel 5.8不兼容,我遇到了处理来自hypernova服务器的传入错误的问题。
使用Hypernova指令
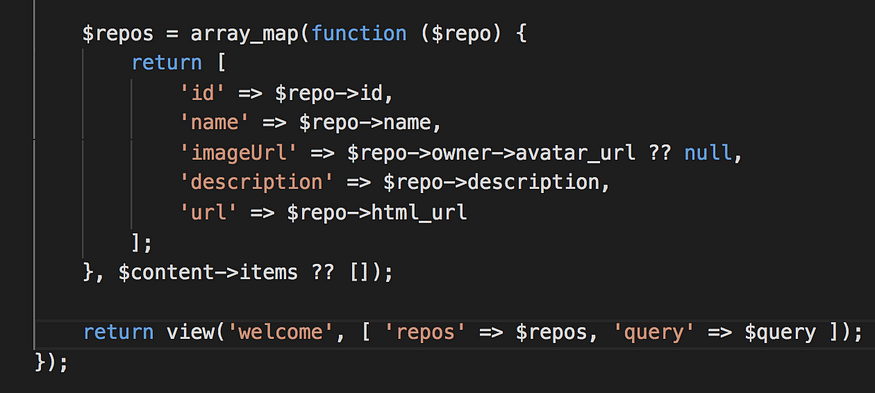
Laravel控制器只需要使用视图功能将视图名称和数据传递给Blade。

默认布局包含HTML文档,并使用hypernova指令定义NavBar组件。

欢迎视图使用默认布局,并使用hypernova指令定义Home组件。

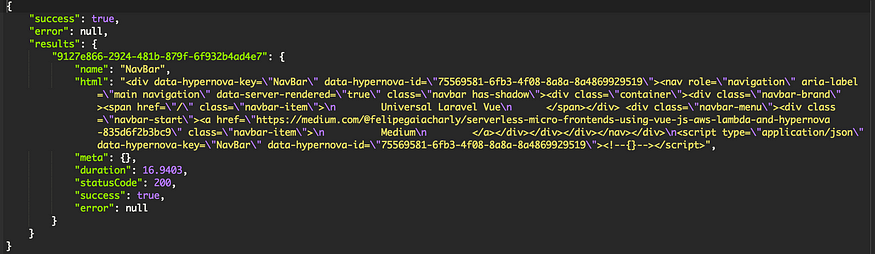
呈现HTML后,结果如下:

该页面是服务器端呈现和客户端动态使用相同的Vue.js组件,这对于SEO非常酷。
我使用Hypernova服务器启用了Laravel通用渲染Vue.js组件,但它仍然与一些实现细节相关联。 Laravel需要使用Hypernova客户端直接与Hypernova服务器交互,因此该架构需要为每种语言或Web框架开发Hypernova客户端。
Hypernova代理方法
在深入分析了架构之后,我发现了一个与微前端原则密切相关的通用通信接口。

Blade生成的HTML包含占位符,其中包含生成批量请求到Hypernova服务器所需的所有信息,即使超新星服务器无法呈现视图,客户端脚本也会在浏览器上呈现组件,使前端具有弹性。
基于Laravel中间件方法,我决定在客户端和Laravel应用程序之间放置一个反向代理,以便服务器端包含(SSI)来自Hypernova服务器的视图。
我尝试使用OpenResty对Nginx进行扩展,但是我发现了使用HTML解析器和Lua的HTTP客户端的一些实现约束。
最后,在研究了很多之后,我决定选择Go来开发它。 Go有一个开箱即用的HTTP客户端和反向代理服务器模块,以及一个非常酷的库,可以使用查询选择器解析和改变DOM。
Hypernova代理如何工作
使用Hypernova代理Laravel只需要使用Hypernova指令,以便将Hypernova代理用于服务器端的占位符包含在页面中的Hypernova视图中,就像我们之前使用Laravel中间件一样,但现在我们可以重用Hypernova代理命令使用其他Web框架来通用渲染视图。

Hypernova代理
用户请求Hypernova代理上的页面
Hypernova代理将请求传递给Laravel服务器。
Laravel服务器收集渲染页面所需的数据。
Blade使用模板vue和hypernova指令呈现页面(div标签包含组件的唯一ID和名称,脚本标签包含组件的数据)

Laravel服务器将HTML页面发送回Hypernova代理。
当响应content-type是text / html时,Hypernova代理解析HTML以便为Hypernova服务器创建JSON请求,否则,它会在不修改响应的情况下发回响应。
Hypernova代理请求Hypernova服务器的视图。

Hypernova服务器使用Vue.js组件呈现所有请求的视图,并将它们发送回Hypernova代理。

Hypernova代理使用成功结果的HTML替换占位符,并保留错误结果的占位符,以使客户端脚本在浏览器中呈现它们。
Hypernova代理将修改后的响应发送回用户。
在浏览器上,JavaScript用于逐步增强应用程序并使其动态化。
结论
这种架构可以轻松地将域从monolith分发到新服务,我们还可以开发新服务,例如使用Express.js和Mustache.js partials来生成Hypernova Proxy向Hypernova Server请求视图所需的预期标记。
Resources
- Building Evolutionary Architectures
- Operationalizing Node.js for Server Side Rendering
- Strangler Application
- Using Vue.js with Hypernova Server
- Micro-frontends using Vue.js, React.js, and Hypernova
本文:http://pub.intelligentx.net/node/516
讨论:请加入知识星球或者小红圈【首席架构师圈】
最新内容
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago