大流行从根本上改变了我们的生活方式。 我们发现自己比以往任何时候都更热衷于数字和移动平台。 美国人平均每天检查他或她的手机 344 次,即每四分钟一次。 大约 88% 的美国成年人花时间在移动应用上。 在工作、在家、吃饭时、在床上,甚至在我们的车里——希望不是在开车时——我们都在使用手机。 您现在可能正在移动设备上阅读此内容。
随着移动应用程序的日益普及,公司正在加大投资以增强其用户体验,以使其更具竞争力并实现业务增长。 移动应用程序的用户体验设计趋势在不断变化。 每年,移动应用程序的世界都会发生巨大而渐进的变化,因此跟上最新的市场趋势至关重要。 在本文中,我将分享 2022 年您应该了解的最重要的移动应用设计趋势。
1. 聊天机器人
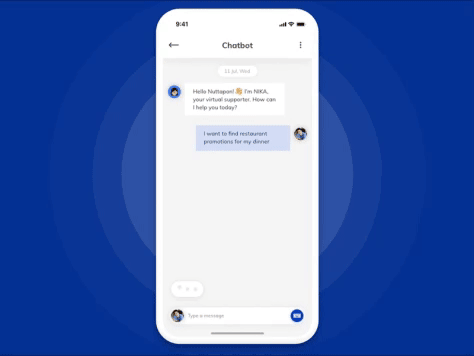
聊天机器人是改善客户体验和提供卓越服务的重要工具。
随着按需消息传递的兴起,客户的通信偏好也发生了变化。由于聊天机器人趋势的兴起,越来越多的商业部门将聊天机器人纳入其业务运营中,以提供持续的客户参与。聊天机器人是改善客户体验和提供卓越服务的重要工具。他们正在重新定义组织与现有客户和潜在客户的沟通方式。
聊天机器人是公司与客户建立长期关系的绝佳方式。它们还有助于建立值得信赖的品牌。随着人工智能(AI)的进步,您可以创建更智能的聊天机器人,更好地满足用户的需求。据 Gartner 称,在未来几年内,人工智能将成为主流的客户体验投资。图 1 显示了一个聊天机器人应用程序的示例。

2. 新拟态
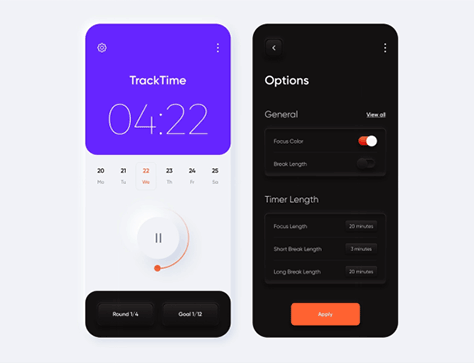
Neumorphism 是拟物化和扁平化设计的演变。 Skeuomorphism 是一种设计风格,其中用户界面 (UI) 元素尽可能接近地复制真实世界对象的原始形状、纹理和颜色。 虽然在某些方面类似于拟物化,但新拟物是一种介于平面和 3D 图形之间的外观。\
neumorphism 的整体设计风格使用最小的调色板,并通过使用阴影来实现维度。 在拟态中,整个屏幕为中性色,并带有少量的亮色,如图2所示。拟态现在流行于移动应用程序图标和其他UI元素的设计中,观众似乎被迷住了 这种设计趋势对设计师来说很有趣,因为它允许他们尝试形式和颜色。

3. 语音助手
基于语音的助手需要出色的语音用户界面 (VUI),使用户能够仅使用语音命令与系统进行通信。
基于语音的助手市场正在迅速增长,这是最热门的移动应用程序设计趋势之一。 仅在美国,就有大约 1.1 亿虚拟助理用户。 根据 Statista 的报告,到 2024 年,数字语音助手的数量将达到 84 亿。
基于语音的助手需要出色的语音用户界面 (VUI),使用户能够仅使用语音命令与系统进行通信。 谷歌助手、Siri 和亚马逊的 Alexa 是三个最受欢迎和知名的语音用户界面。 VUI 的主要好处是它们允许用户与系统交互,而无需查看或使用他们的手。 图 3 显示了一个基于语音的助手的示例

在设计 VUI 时,您必须执行以下操作:
- 研究你的目标受众。
- 进行竞争分析。
- 定义明确的要求。
- 通过可用性测试验证设计和实现。
- 了解语音命令的结构。
4.黑暗模式
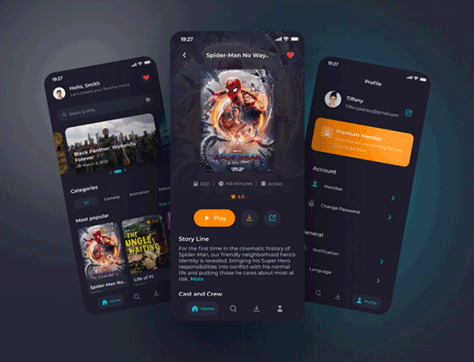
深色模式是一种低光用户界面,主要使用深色。在过去几年中,暗模式已成为移动应用程序设计中非常受欢迎的功能。一些世界上最知名的品牌在其移动应用程序中加入了明暗模式。
用户可以从黑暗模式中受益,因为它可以通过降低整体屏幕亮度来放松眼睛并减少眼睛疲劳。它还通过减少明亮像素的使用来节省能源并延长电池寿命。深色主题尤其适合有机发光二极管 (OLED) 屏幕,因为它们可以节省能源并延长显示器的使用寿命。
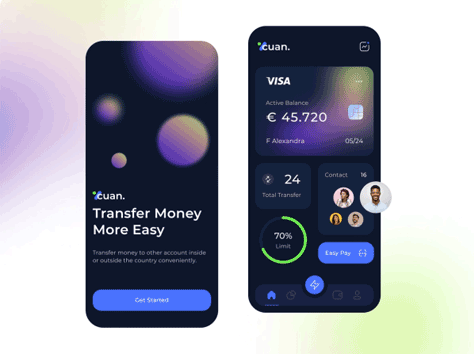
类似于图 4 中所示的黑暗主题在移动应用程序用户界面设计中变得越来越普遍。它们引人注目的外观很吸引人,并引起了对用户体验的更多关注。在设计黑暗主题时,您必须确保它们清晰、稳定和有趣。如果深色主题设计不正确,可能会降低应用的可访问性。

5. 3D动画
近年来,移动应用程序设计中 3D 功能的使用发生了变化。这样的设计元素不仅仅用于装饰;它们还具有明确的功能目的。
虽然并不新鲜,但 3D 设计趋势正变得越来越流行。多年来,移动应用程序和网站一直使用 3D 图形元素。然而,近年来,移动应用程序设计中 3D 功能的使用发生了变化。这样的设计元素不仅仅用于装饰;它们还具有明确的功能目的。由于智能手机的硬件能力有了显着提升,它们现在支持处理日益复杂的 3D 图形效果。
当然,为移动应用程序设计 3D 图形需要专业知识并且是一项具有挑战性的工作,但结果可能是惊人的。在制作 3D 图形时,UX 设计师必须记住优先考虑提高交互效率,其次才是追求令人惊叹的效果。当用户可以 360 度查看产品时,这可以改善整个电子商务用户体验。
使用 3D 效果可以将用户的注意力吸引到应用程序上,并使其看起来更具吸引力。因此,越来越多的公司将 3D 效果整合到他们的应用程序和服务中,以复制真实世界的体验,如图 5 和图 6 所示。


6. 数据可视化
数据可视化提高了用户参与度和转化率。
您希望数据可视化成为您的移动应用程序的基石吗?那么你肯定走在正确的轨道上,因为数据可视化提高了用户参与度和转化率。
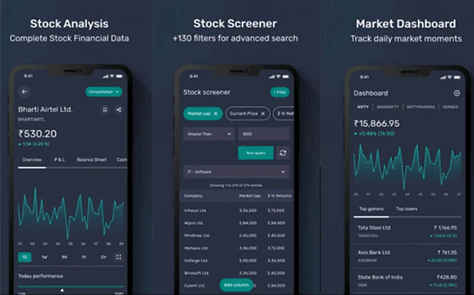
当所有用户必须查看的是一堆数字或步骤时,数据并不总是最容易理解或解释的东西。由于比较多个不连贯的数据点需要脑力劳动,因此纯文本形式的数据通常更难于用户理解。但是,如果您通过图形和图表等视觉效果呈现数据,则更容易理解。这就是数据可视化如此有价值的原因。
每当用户必须搜索大量历史数据时,分析数据的任务就会变得更加困难。数据可视化通过允许用户查看数据中的关键趋势和模式来解决这个问题。
例如,在图 7 所示的投资应用程序中,通过查看股票价格图或图表,用户可以立即了解趋势和波动。

当数据采用可视化格式时,我们的大脑可以更快、更有效地掌握它的含义。根据 Sprinklr 的 Ekaterina Walter 的说法,我们的大脑处理视觉的速度比文本快 60,000 倍。因此,数据可视化是任何包含大量复杂信息的应用程序的重要组成部分。
7. 渐变
渐变或颜色过渡通过使他们能够使用多种颜色,为设计师提供了很大的灵活性。颜色的力量可以成就或破坏产品。近年来,随着移动应用设计趋势的快速变化,一些设计元素在一段时间内消失,然后逐渐卷土重来。渐变就是这样一种元素。它们现在正在复苏,多色调效果在现代设计中发挥着关键作用。
您可以通过多种方式使用渐变。它们可以是设计的焦点,也可以仅仅是背景元素。他们可以是侵略性的或微妙的。渐变还可以让您生成感觉不同和现代的新鲜颜色组合。如图 8 所示,混合和混合不同深浅的颜色可以为您的设计带来独特的氛围。

8.圆形
我们在移动应用程序设计中看到了很多圆形。 什么时候应该使用圆角矩形? 这取决于您想要在用户中引起的感受以及您想要传达的品牌形象。
根据形状心理学,圆形、椭圆形和椭圆形代表永恒,没有开始也没有结束。 圆角矩形唤起对用户的温暖和信任。 出于这个原因,人们经常将它们称为友好的矩形。 这就是为什么这么多注册、登录和购买按钮都有圆角的原因,如图 9 所示。这些设计元素帮助客户确信他们应该与品牌保持关系或开展业务。

人脑将圆角与安全联系在一起,因此圆形看起来更有吸引力,如图 10 所示。 考虑所有现代 Android 和 iOS 智能手机设计。 它们没有任何锋利的边缘,是吗? 将此类设计元素融入移动应用程序可增强整体用户体验。 今天,所有移动应用程序和网站都具有与这些高级设备的设计相呼应的圆润外观。 这些是未来的用户体验设计解决方案。

用户体验设计对移动应用程序的意义
移动应用程序设计的主要目标是增加应用程序的流量,进而增加公司的投资回报……
今天,拥有一个好的移动应用程序是必不可少的。通过 UX 设计,我们可以提供成功的移动应用程序并创造持久的客户体验。移动应用程序设计的主要目标是增加应用程序的流量,进而提高公司的投资回报率 (ROI)。
更多地关注 UX 和 UI 设计是使您的移动应用程序成功的最重要的事情。在这个数字时代,有如此多的应用程序可以满足各种目的,因此设计始终是应用程序成功的关键因素。
在移动应用市场中,具有吸引人的外观和精确导航的移动应用更有可能获得成功。例如,考虑一下我们几乎每天都在使用的一些应用程序。 WhatsApp、Instagram 和 Facebook 具有出色的功能并且看起来很棒。
公司如何从出色的用户体验设计中受益
开发设计良好的移动应用程序的公司可以从中获得以下好处:
- 提高客户满意度
- 更高的转化率
- 更高的投资回报
- 更好的客户保留
结论
您现在已经精通当今最热门的移动应用程序设计趋势。与这些设计趋势保持同步可确保您的应用程序处于移动用户体验设计的最前沿。然而,由于移动应用程序设计趋势不断变化,跟上当前的设计趋势需要不断努力并理解用户体验设计对移动应用程序的重要性。
本文:https://jiagoushi.pro/top-8-mobile-app-design-trends-2022
最新内容
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago