作为技能集的交互设计
每一个现代产品设计都必须掌握三项核心技能:产品思维、视觉设计和交互设计。

一般来说,你应该三个都擅长,但要掌握两个。 大多数设计师可以通过在线资源、实践和交付真实产品来自学视觉设计和产品思维。
作为一家 FAANG 公司的产品设计负责人,该公司已经指导了数百名有抱负的设计师,交互设计往往是设计师自学最具挑战性的核心技能。
在本文中,我提供了学习和提高交互设计技能的基础和框架。

定义交互成本
交互设计背后的基本概念是“交互成本”,它通常用于衡量产品的可用性。 Nielsen Norman 将“交互成本”定义为用户为实现目标而必须付出的身心努力的总和。
一般来说,我们希望尽可能降低交互成本。 但是,这很困难,因为您的产品涵盖的用例越多,这变得越困难。
支持更多用例和功能会增加产品信息架构 (IA) 和导航的复杂性。 用例是一系列步骤,从用户的目标和实现该目标时的结果开始。
更复杂的 IA 本质上会增加完成用户目标所需的点击次数。 例如,iOS 时钟应用程序具有以下闹钟用例目标:打开闹钟、创建新闹钟和编辑闹钟。

经验法则侧重于降低目标用户主要用例的交互成本。 每当产品容纳太多用例(例如,具有一百万个下拉菜单和功能的企业产品)时,它就会变得更难使用。 在构建全新产品时,选择要关注的特定用户和用例。
身心互动成本(Physical and Mental Interaction Costs)
大多数初级设计师都有这样的误解,即交互成本等于用户完成任务所需的点击次数。

然而,它比这更深。互动成本可以分为心理互动成本(MIC)和身体互动成本(PIC),我将在下面解释。
首先找到关键用户流
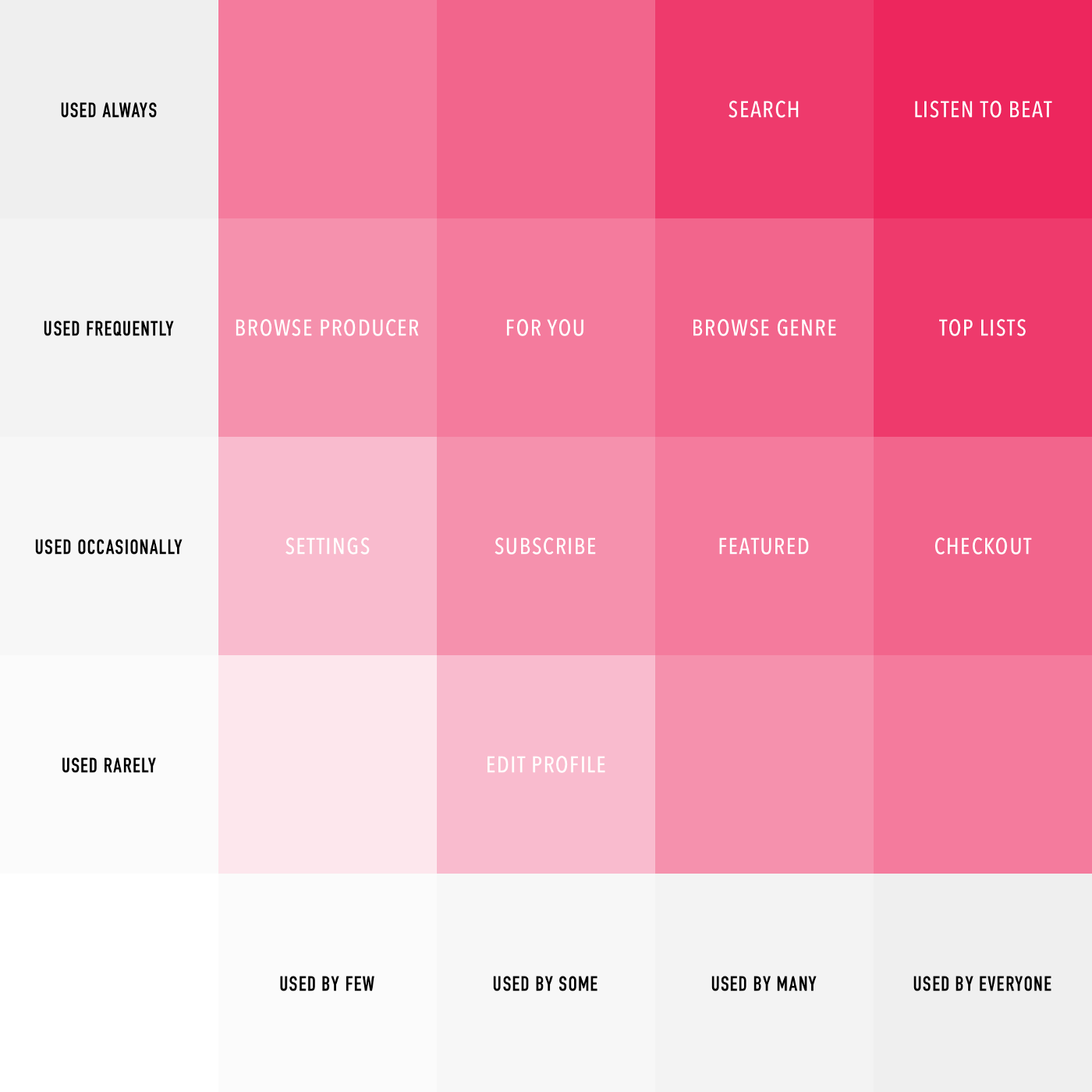
最佳实践是确定主要用例(即红色路线),并在必要时以牺牲第二和第三用例为代价降低其交互成本。
您可以使用红色路由分析(RRA)来评估哪些用例交互流对您的主要用户最重要。
红色路线往往至关重要,包含多个步骤的端到端任务,经常使用,为高容量使用而构建,提供最大价值,具有明确的成功标准,并与产品指标相关联。

如果产品是实时的,您可以通过用户访谈或数据创建RRA。
例如,在 Uber 应用中,乘客的红色路线是叫车,而他们的正常路线是添加支付方式。
特斯勒定律
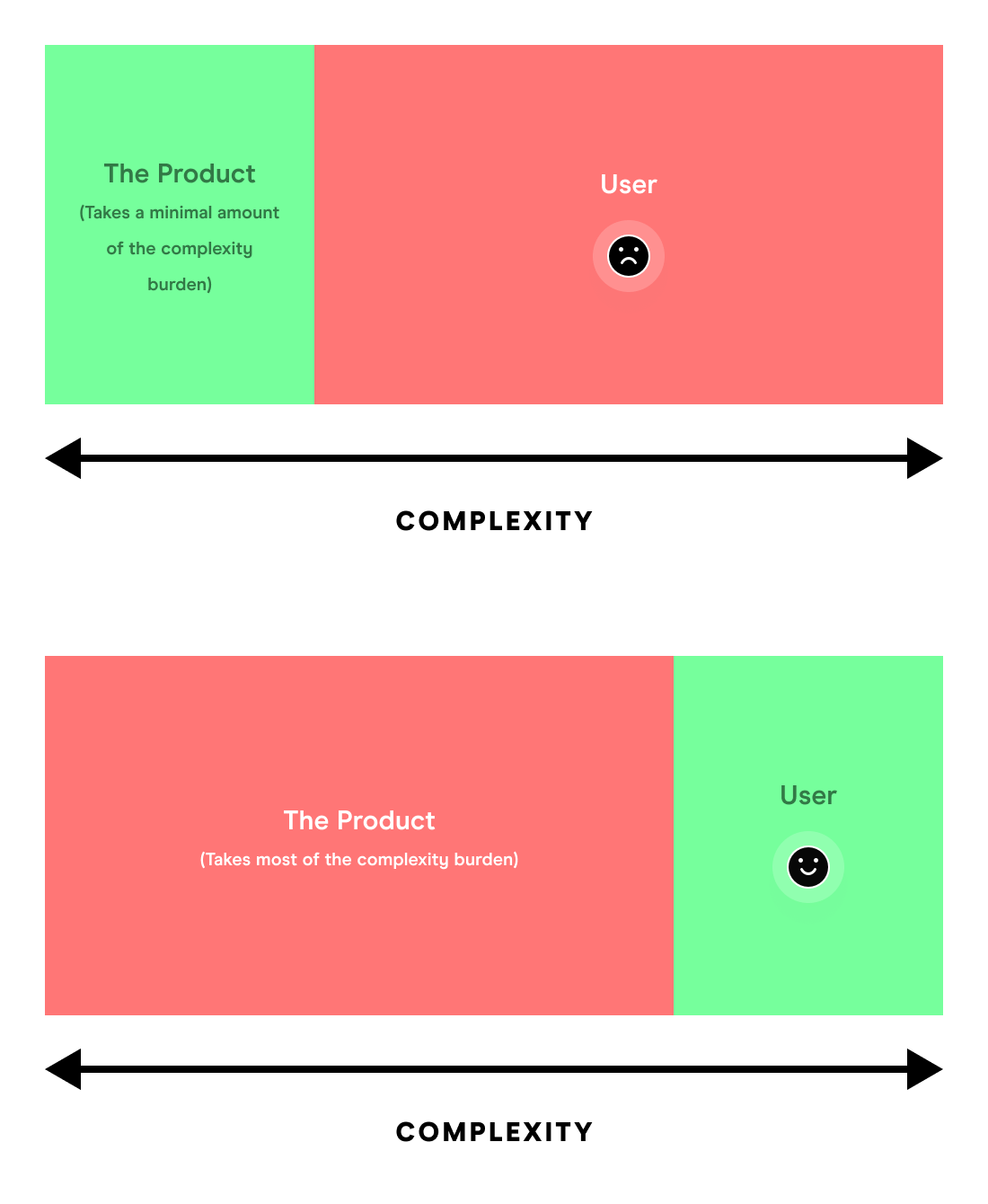
根据 Tesler 的复杂性守恒定律,所有系统都具有无法去除或隐藏的内在复杂性。
良好的设计确保尽可能多的复杂性负担由系统而不是用户承担。

您应该首先降低主要用例中的交互成本,并将复杂性负担转移到最不重要的用例上。
Tesler 认为,设计师和工程师应该多花一周时间来降低应用程序的复杂性,而不是让数百万用户多花一分钟。
注意不要将接口简化到抽象点。一个常见的陷阱是以 MIC 为代价来减少 PIC;我在看着你,苹果。
当系统处理了尽可能多的内在复杂性时,您应该将其余的复杂性从主要用例转移到次要和三次用例。
由于这个原因,大多数数码产品都有复杂的设置。在大多数情况下,设置通常是第三个用例,很少使用。
想象一下,如果您总是看到设置屏幕而不是主屏幕,并且需要单击几次才能到达您需要的屏幕。您可能会对不合理的交互成本感到沮丧。
心理互动成本 (MIC)
心理交互成本(MIC)经常被只关注物理交互成本(PIC)的初级设计师所忽视。
您可能已经注意到,在可用性较差的产品中,常见的 MIC 包括复杂的导航、密集的指令、非常规的心智模型和交互模式等。
注意与记忆
MIC最重要的两个组成部分是注意力和记忆。
当一项任务需要过多的注意力或记忆才能完成时,它的可用性会相应地降低。
一些增加注意力成本或转移注意力的常见元素包括弹出横幅、模型、吸引注意力的视觉效果以及与用户当前任务无关的动作。用户很容易分心。当他们试图完成一项任务时,确保你没有把他们的注意力转移到别处。
评价注意力
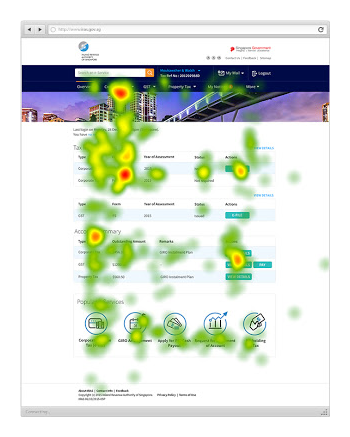
如果你想评估你的界面有多大的注意力,考虑做一个眼动追踪研究(ETS)。您可以使用ETS不仅可以推断用户看什么,还可以推断他们在想什么。

ETS特别检查了两种相关的眼球运动:“注视”和“扫视”当用户的瞳孔停留在界面元素上足够长的时间来处理它时,就会发生注视。眼跳发生在眼球运动时——在界面内的不同区域之间快速移动。
如果你的ETS显示了许多与任务无关的扫视动作,很可能是因为界面分散了注意力。您的ETS结果可以帮助您了解用户是否缺少界面中的关键元素,哪些内容会分散注意力,哪些内容是不必要的。
工作记忆
所有不同类型的记忆都有广泛的分类。
作为设计师,工作记忆(短期记忆的一部分)是最相关的。最短的内存类型称为工作内存,在一项任务中通常只持续几秒钟。
换句话说,当我们参与其他认知过程时,我们的工作记忆负责我们头脑中所能掌握的信息。
米勒定律指出,普通人一次只能在工作记忆中保留5-11个项目。在您的产品中完成任务所需的工作内存与您对用户施加的麦克风负担成正比。

相反,您的任务在任何时候都不应该要求用户在其工作记忆中保留七个以上的项目。
在需要用户记忆超过 11 个项目的罕见场景中,使用“分块”来减轻他们的心理负担。 分块是将信息集的各个部分分解然后组合成一个有意义的整体。
例如,我们将电话号码记为 XXX-XXXX 而不是 XXXXXXX。 将数字分成两部分比七个单独的单位更容易记住。
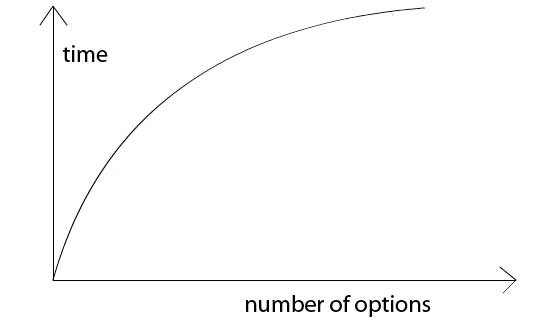
另一个与注意力和记忆相关的考虑因素是“希克定律”。 法律规定,“做出决定所需的时间随着选择的数量和复杂性而增加。

避免过多的选择让用户不知所措,尽可能突出最适合他们的选项。 将复杂的任务分解成更小的步骤,即在适当的时候使用渐进式披露。
物理交互成本 (PIC)
我不会详细介绍 PIC,因为大多数设计师都非常了解它们。
常见的 PIC 因素包括到达距离和目标宽度(菲特定律)、完成任务所需的用户输入和操作数量等。
菲特定律指出,击中目标的时间(例如,单击按钮)是与输入设备的距离和目标的命中框宽度的函数。

例如,如果您的鼠标光标离得很远并且按钮很小,则单击桌面上的按钮将花费更长的时间。
评估 PIC 的一种极好的方法是“任务分析”和检查可用性指标,例如“任务时间 (TT)”。
TA 的根源是查看完成用户目标所需的任务数量、这些任务的频率、物理要求和任务时间。
TA 和可用性指标是高级主题,需要一个完全单独的注释,因此我将其保存以备下次使用。
要避免的常见陷阱
根据 Nielsen Norman Group 的说法,产品中导致交互成本增加的一些最常见的方面包括:
- 过度阅读和滚动
- 环顾四周寻找相关信息用户
- 理解呈现给用户的信息
- 物理用户输入
- 页面加载和等待时间
- 注意开关
- 内存负载
情境交互成本
根据用户的不同,上述陷阱可能或多或少是严重的。例如,阅读障碍用户发现阅读比普通用户更具挑战性(专业提示:使用阅读障碍友好字体,如“Dyslexie”)。
https://miro.medium.com/max/1280/1*tKDhp9jSD7jVjq6TAFBRkw.gif
有运动障碍的用户可能会发现点击比阅读更难。 甚至用户的设备也可以发挥重要作用。 例如,如果蜂窝网络覆盖缓慢,移动设备上的页面加载可能需要很长时间。

互动路径和动机
在某些情况下,用户可以采用多种可能的路径来实现他们的目标。 用户根据“预期效用”的概念决定走哪条路; 定义为预期效用 = 预期收益 - 预期交互成本。
换句话说,用户权衡每个行动的收益和成本,并选择具有最佳收益与成本平衡的路径。
用户将倾向于具有最低估计交互成本的路径。 即使存在成本较低的路径,如果该路径不直观或不熟悉,由于 MIC 较低,他们最终会选择他们更熟悉的路径。
具有高动机的用户(例如,由于您的营销或品牌推广)更有可能为完成他们的目标付出高昂的互动成本。 例如,如果苹果网站的交互成本很高,用户可能仍然有足够的动力来完成他们的任务。

但是,如果用户想购买通用产品,并且结账过程的交互成本很高,他们会从竞争对手那里购买。
有关更多详细信息,请查看 Nielsen Norman Group 关于如何评估用例交互成本的示例,“找出‘仪式’一词的来源。”
结论
交互成本是任何现代产品设计师的一项重要技能。 我鼓励您超越表面的交互设计考虑,深入研究众多 PIC 和 MIC 因素。
当然,我们应该尽可能地降低交互成本,但是当推的时候,我们应该权衡,以确保主要用例的摩擦最小。
一个很好的第一步是创建一个法律、框架和测试的心理模型来评估你的设计的交互成本。
原文:https://uxdesign.cc/interaction-design-is-more-than-just-user-flows-and…
本文:http://jiagoushi.pro/node/1623