Chinese, Simplified

你可能会想“为什么 react.js 没有标准的文件夹结构?”。
要找到答案,您需要了解框架和库之间的区别。 请参考下图:-

React.js 是一个用于构建用户界面的库
- “框架负责”,因为它决定了项目的架构。
- 使用库时,“您负责”意味着您可以选择在何时何地插入或使用该库。
让我解释一下我在开发新应用程序时遵循的 react 文件夹结构。

.storybook
- Storybook 通过一个名为 .storybook 的文件夹进行配置,其中包含各种配置文件。
public
- 它包含静态文件,例如 index.html、javascript 库文件、图像和其他资产。
src
- 它包含项目的源代码。
src/assets
- 它包含图像、CSS 和字体等资产
src/components

- 它包含可重复使用的原子和分子组件

- 每个组件文件夹将包含组件、测试和文档文件
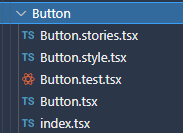
按钮组件结构解释如下:-
- Button/Button.tsx
- 它包含实际的组件代码
- Button/Button.style.tsx
- 它包含样式
- Button/Button.test.tsx
- 它包含使用 jest 的 Button 单元测试用例
- Button/Button.stories.tsx
- 它包含使用 storybook的组件文档
- Button/index.tsx
- index.tsx 仅导入该组件文件并将其导出。
src/constants
- 它包含常量文件
- 例如:正则表达式和其他应用程序通用常量
src/helpers
- 它包含可重用的辅助函数
src/layouts
- 它包含布局组件
- layout 是常见的顶部包装组件,通常包含 navbar 、 sidebar 和 children 组件
src/pages
- 它包含页面组件。
- 每个组件都可以根据页面结构将组件布局为顶级包装器
- 每个组件都默认导出,因为延迟加载适用于默认导出
src/routes
- 它包含页面路由
- 动态配置最适合使用路由
- 通常它有一个嵌套数组来渲染路由
src/schema
- 它包含使用 yup 的模式文件
- 它与 formik 一起用于字段验证
src/service
- 它包含使用 axios 的动态 http 请求功能
- Axios 是一个基于 Promise 的 HTTP 客户端,用于 node.js 和浏览器
- Axios 可用于 api 请求取消,具有请求和响应拦截器。
src/store

- 它包含 redux 文件,如 action、reducers 和 actionTypes。
store/actions
- 它包含动作文件。它用于触发更新 redux 状态的操作
store/reducers
- 它包含 reducers 文件,每个文件都将具有默认的功能导出,并且将有各种 switch case 来更新 redux 状态
store/actionTypes.tsx
- 它包含将用于配置 reducer 和操作的 actionTypes。
store/selectors
- 它包含选择器功能,有关更多详细信息,请参阅重新选择
store/index.tsx
- 它包含创建存储函数,该函数返回一个存储对象
src/styles
- 它包含样式化组件可重用断点文件、全局样式和主题常量文件
src/App.js
- App Component 是 React 中的主要组件,它充当所有其他组件的容器
src/config
- 它包含使用 env 的配置文件
src/index.js
- 它包含将应用程序渲染为真实 dom 的方法
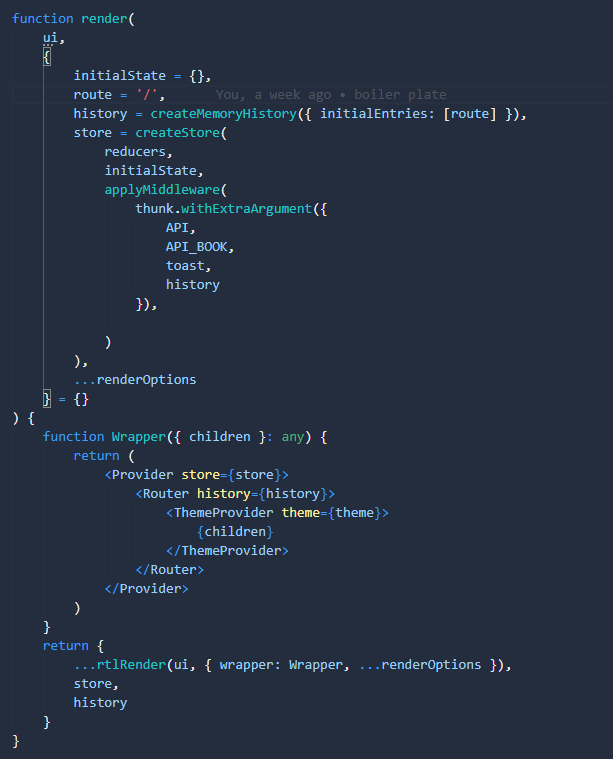
src/test.utils.tsx
- 它包含渲染笑话组件文件的方法
- 这个函数是必需的,因为我们需要添加 react-router、redux 和 styled-components 的顶级包装组件。如果不添加这个包装器组件,测试用例将不会运行。

Github repo link 😁: https://github.com/vinothwino/react-boilerplate
原文:https://medium.com/@kumarvinoth/finally-a-better-react-js-folder-struct…
发布日期
星期二, 二月 1, 2022 - 11:01
最后修改
星期四, 一月 5, 2023 - 21:57
Article
最新内容
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago
- 1 week 1 day ago