“让你的代码比你发现的更好”——Clean Coder
不负责任的开发者的特征
程序员在工作中花在阅读遗留代码上的时间多于编写代码的时间。因此,您的代码不能只有您和上帝才能理解。其他人会接管你的工作。想象一下,如果其他人看到您的代码会有什么反应?如果你还没有信心,那可能是因为你的代码还没有写好。糟糕的代码具有以下标准:
- 不容易理解
- 类是紧密耦合的
- 不容易改变
- 不传达意图
- 显示太多内部结构(封装不良)
代码异味是不良代码的标志。有关更具体的解释,请参阅这篇很棒的文章:https://refactoring.guru/refactoring/smells

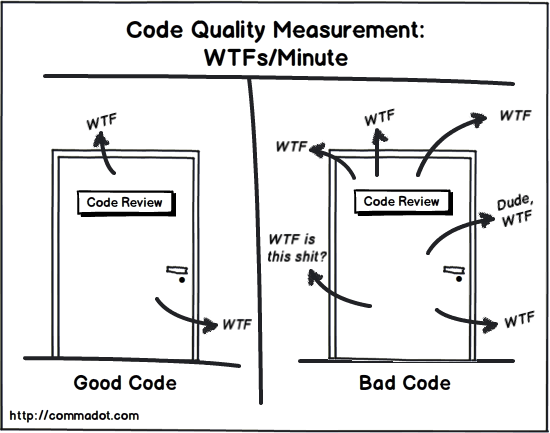
“WTFs/minute is a valid measurement of code quality”
应用干净代码的紧迫性
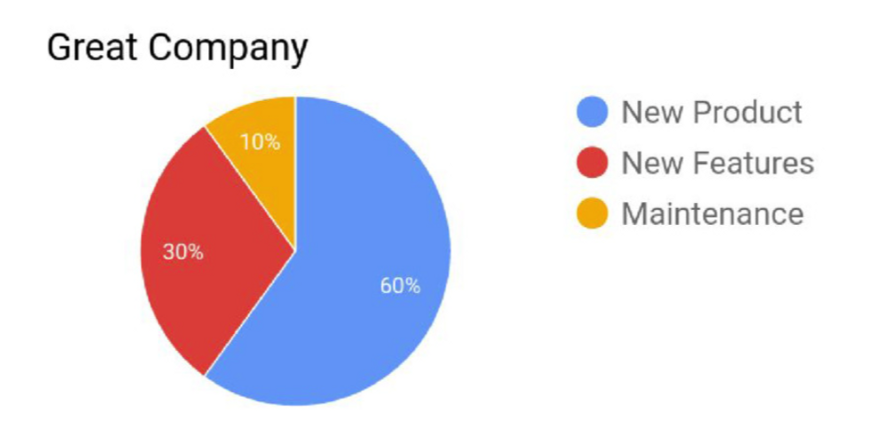
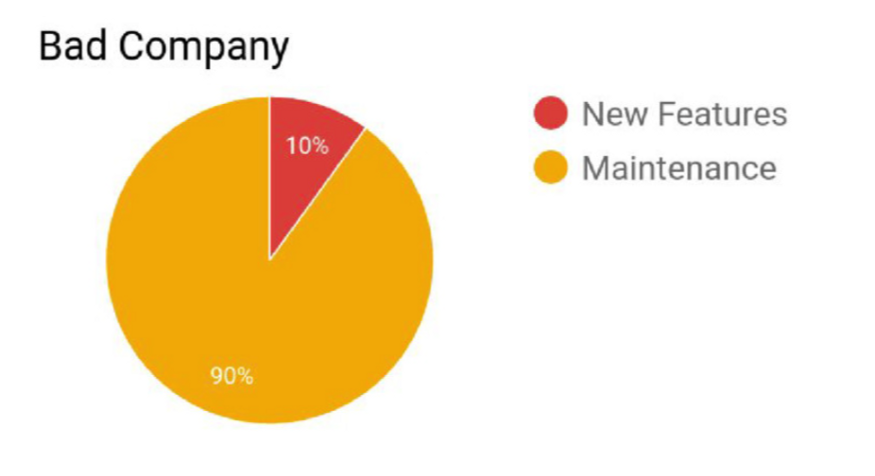
要么是由于所有者的压力要求快速推出产品,要么你根本不知道,混乱的代码将无法维持。 修复一件事可能会导致破坏更多的事情,阅读代码将需要很长时间,并阻碍产品本身的改进。 迟早,如果现在不修复,产品将陷入死亡螺旋。 让我们看看在开发产品时,优秀公司与糟糕公司的比较。


让我们修复它
在本文中,我将介绍可以提高代码质量的四个基本部分。 让我们开始吧。
命名
1.命名必须表明您的意图:
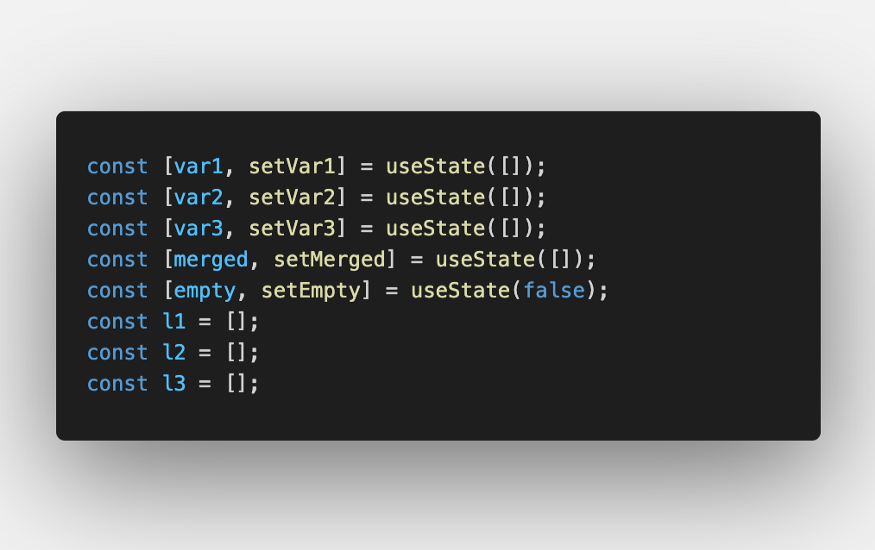
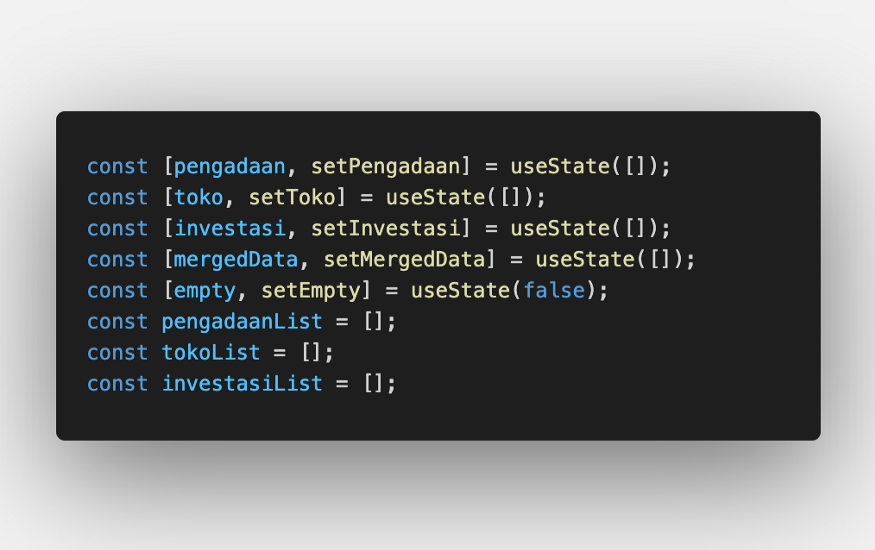
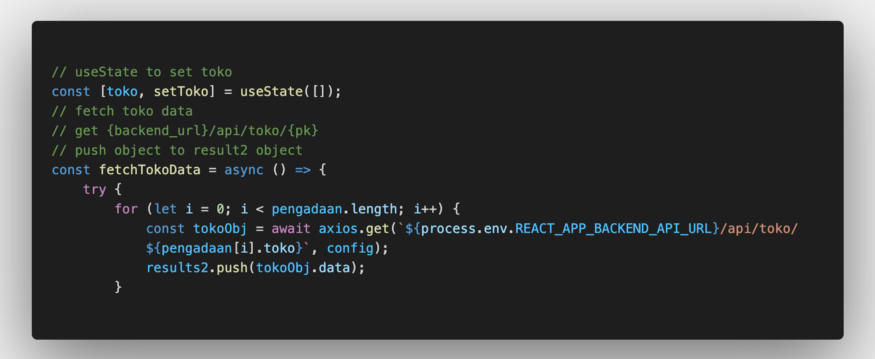
姓名必须表明您的意图。 你的函数名应该是动词,例如setName、getUserAge、calculateDiscount等。同时,你的类名和变量名必须是名词。 例如,Car 类和 carColor 变量。 下面是我在 IT 项目课程中使用 React JS 编写的一些代码示例。


第一个不直观。 以后很难推荐他们。 像第二个示例中那样信息丰富且简洁的命名更为可取。
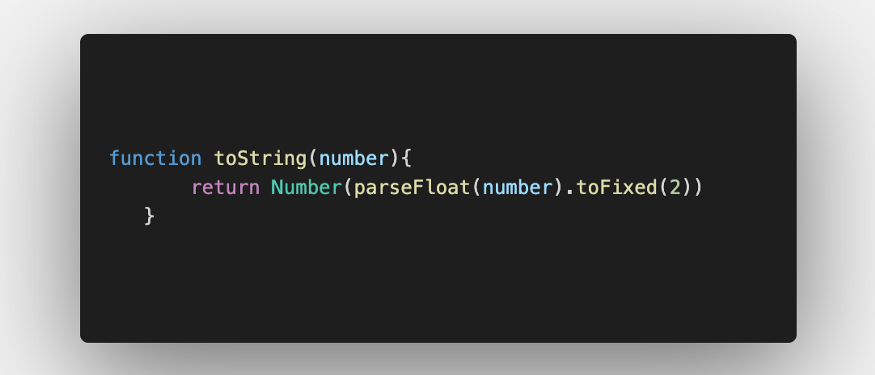
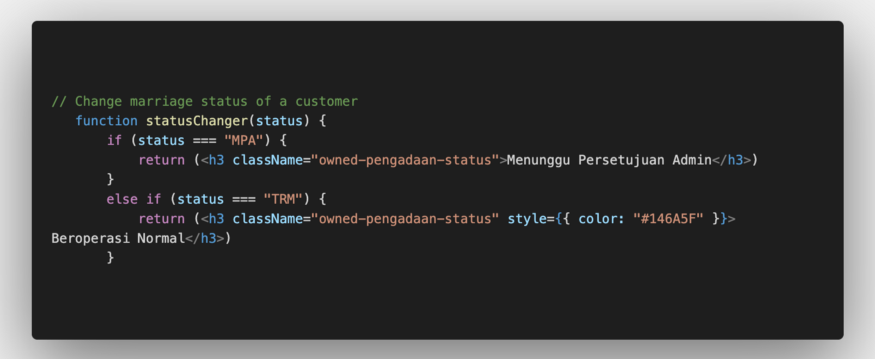
2. 避免虚假信息

上面的函数将一个数字解析为具有 2 个固定点的浮点数。 但是,我将其命名为 toString,这可能会误导其他用户。
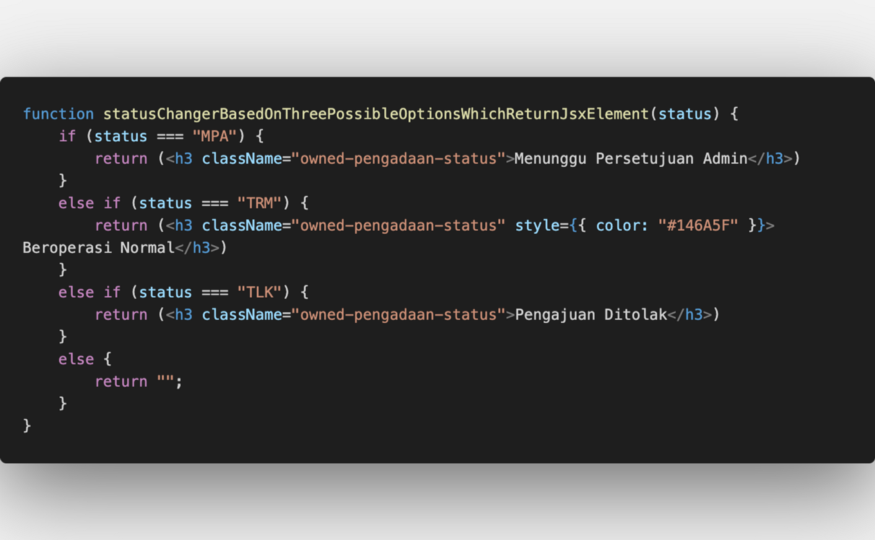
3.避免冗长的名称和编码


这些都是不好的例子。 太长的名字将花费大量时间来理解而不是帮助。 对于第二个例子,我敢打赌,除了写这句话的人之外,其他人都会感到困惑,“什么是 statChFrUsrInp ???!”。
4. 类和函数名称:类和对象应该有名词或名词短语名称。 函数名应该是动词。


注释
“一个常见的谬误是假设难以理解的代码的作者能够以某种方式在评论中清晰明了地表达自己”——凯夫林·亨尼
无效用例
1.多余的注释

评论本质上是嘈杂的。 这就是为什么你需要小心地放置它们。 不要发表评论,除非它增加了更多价值,例如解释未明确声明的内容。
2.误导性注释

可能会出现与其功能不匹配的注释,因为开发人员只是忘记更新它们。 重构别人的文章后不要忘记更新评论。
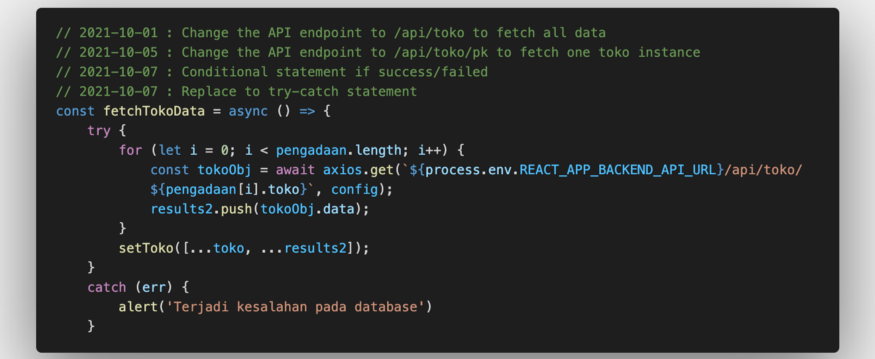
3. 期刊注释

您的版本控制系统可以这样做。 无需以评论的形式跟踪。
有效用例
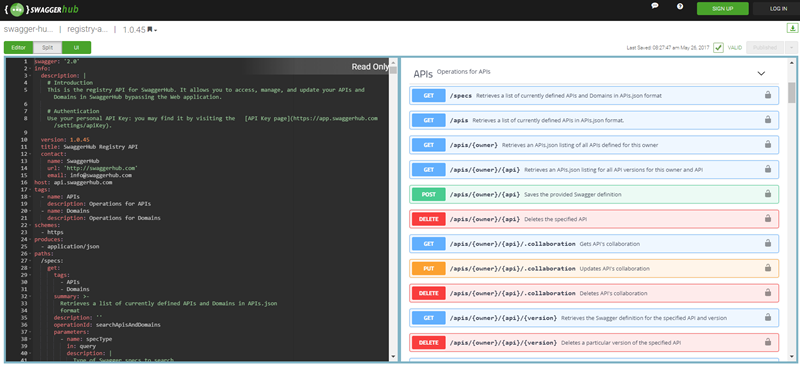
1.公共 API 注释

这是另一个级别的注释,即 API 文档。 让公共 API 使用者知道要使用哪些端点、有效负载结构如何以及它们将返回什么是非常重要的。
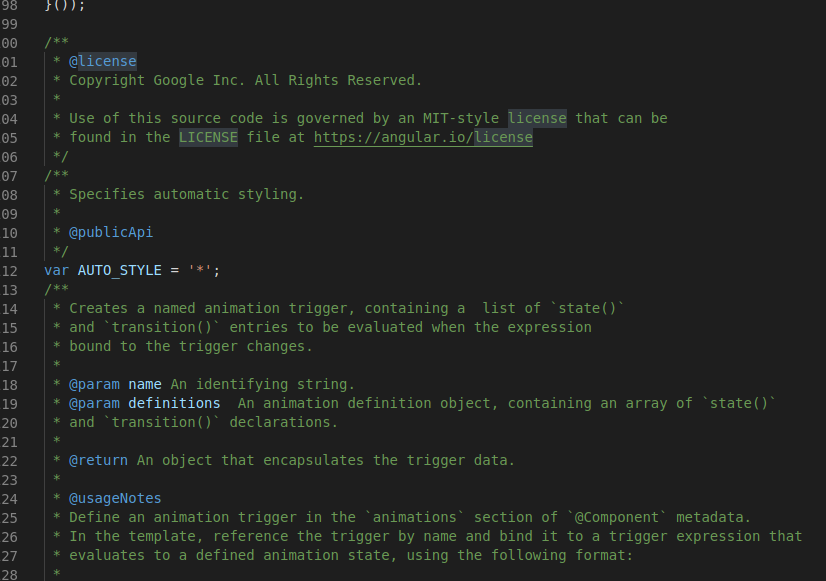
2. 法律注释

你一定经常看到这个,用途是为你的作品设置版权。
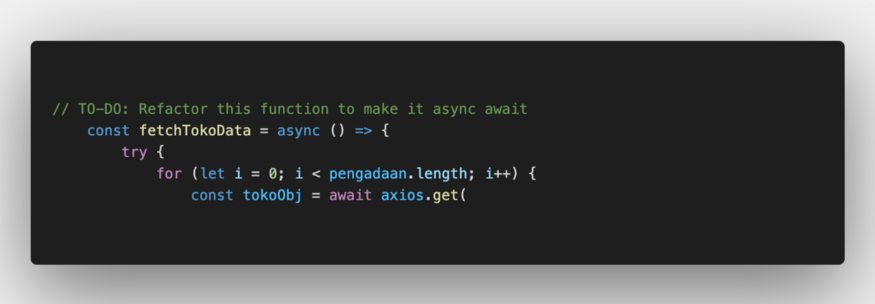
3.待办事项注释

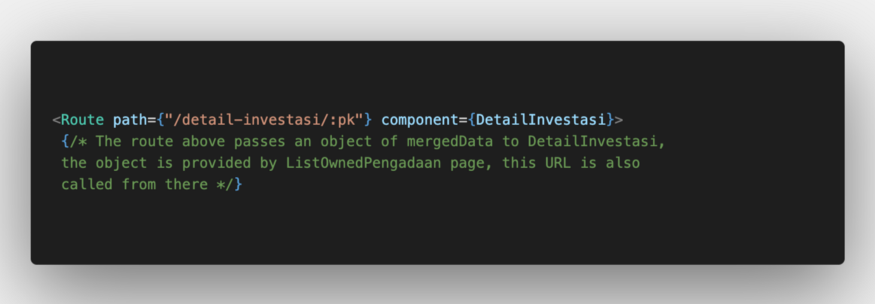
4. 意图说明

总而言之,评论应该解释超出书面内容的内容。 如果您觉得有必要解释,它应该能够解释调用块的意图、调用者、传递的内容等。
格式化
1.一致的大写

类名、函数名和变量名的驼峰式大小写。 类(在此上下文中是组件)应以大写字母开头。 同时,function 和 vars 以小写字母开头。
2. 间距

请注意此故障。 你的编译器足够聪明,不需要遵循一定的对齐方式。
3. 缩进可以揭示事物
缩进推断圈复杂度,一种指示代码复杂度的度量。 它测量通过代码的可能路径的数量。 因此,不推荐使用以下冗余示例。

函数
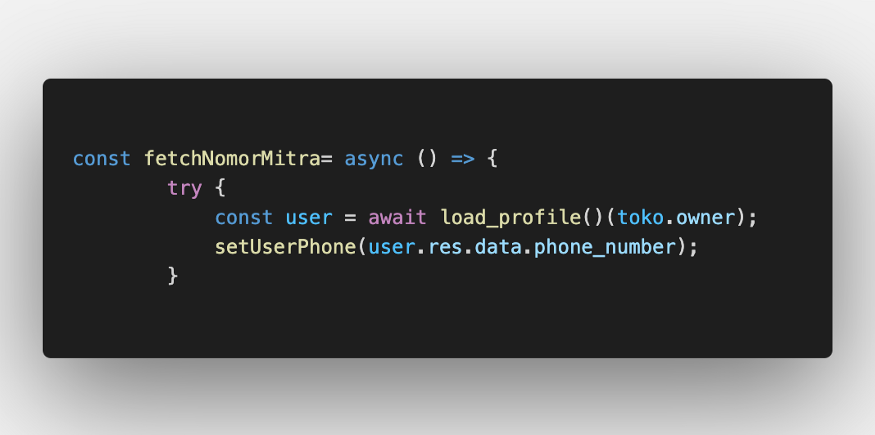
1.一个函数应该很小并且只做一件事。

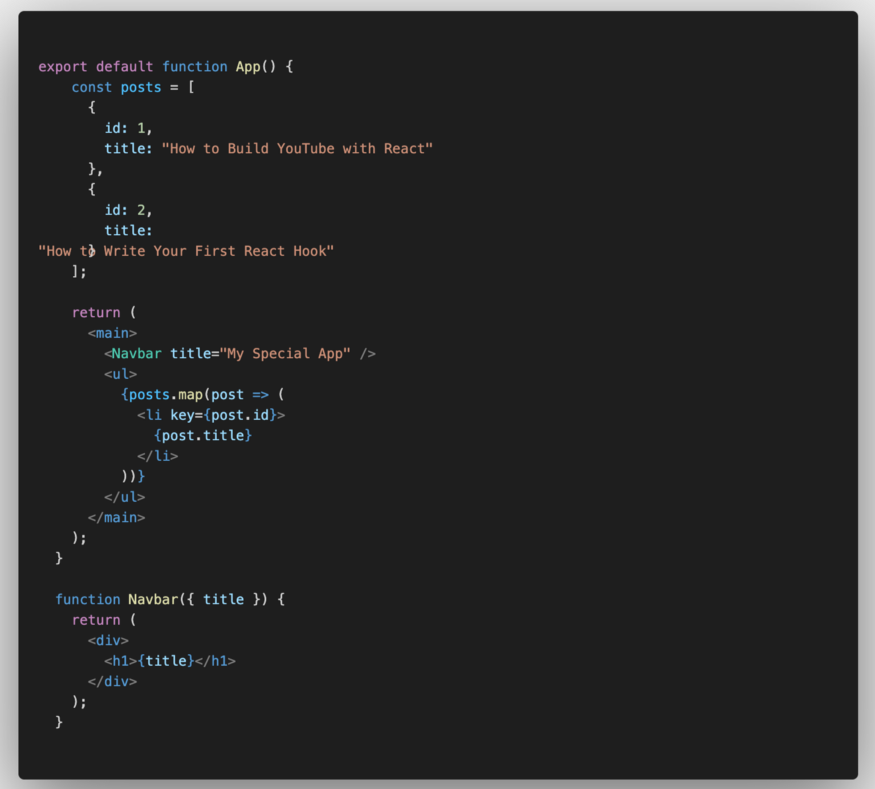
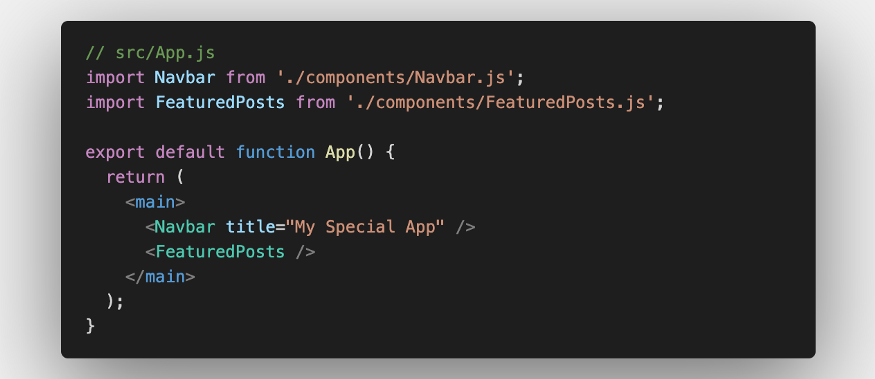
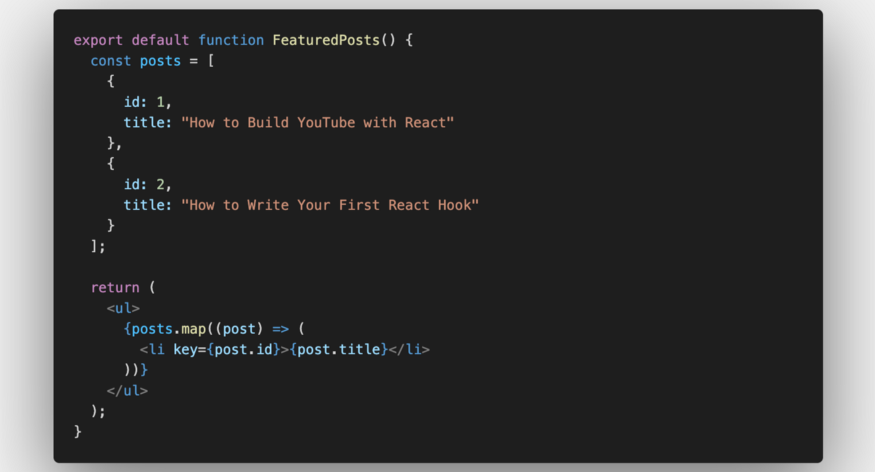
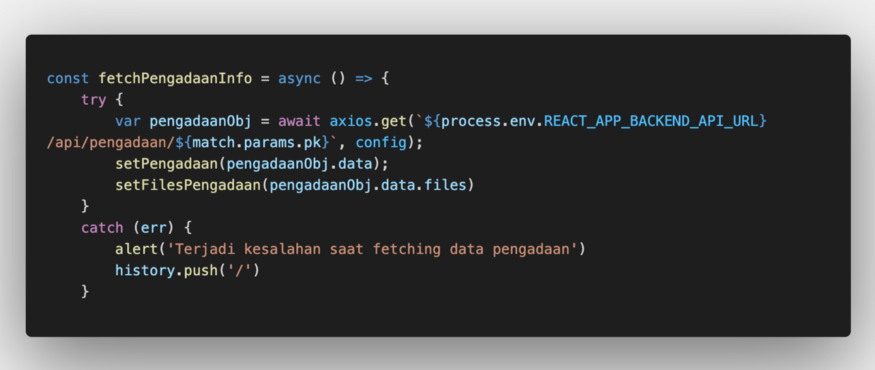
App 组件中发生了很多事情。 让我们将其分解为代码块,以使每个函数只能执行特定任务。



3. 争论越少越好。
4.偏好异常返回错误码

清洁代码口头禅
- KISS(保持简单和愚蠢):让你的代码简单,避免复杂的难以理解的代码
- YAGNI(你不会需要它):只在你需要它们时创建代码,而不是在你预见到你会需要它们时创建代码
- DRY(不要重复自己):避免使用样板代码,即目标相同但不断被调用的代码。
- DIE(重复是邪恶的):每条知识都必须有一个明确的表示。
看完这篇文章,希望我们从现在开始做一个更负责任的开发者。 您现在已经理解了应用干净代码的冲动,并且您已经了解了一些适用的概念。 我希望您可以在下一次编码实践中应用它们。 我们不能在一周内成为英雄,需要不断的练习和努力。 编码人员快乐!
来源
- Clean code by Robert Cecil Martin
- https://khalilstemmler.com/articles/oop-design-principles/command-query-separation/
- https://www.freecodecamp.org/news/how-to-write-cleaner-react-code/
原文:https://fathinah.medium.com/clean-vs-dirty-code-in-react-24e8fee03858
最新内容
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago
- 5 days ago