如今,用户与网站的互动方式与五年前有所不同。准确地说,他们现在使用语音命令进行搜索,这表明新的网络发展趋势正在出现。
Web开发趋势是创建和改进Web应用程序的最新实践。这些趋势随着新兴技术和用户偏好的变化而不断发展。然而,他们非常重视响应能力和可访问性,为用户提供最佳体验。
2023年,许多新的网络开发趋势凸显出来,彻底改变了网站的开发方式。你可能已经注意到,用户现在比以往任何时候都更需要便利、个性化体验和定制。因此,语音搜索正在实现,虚拟现实正在整合,人工智能正在发挥作用。
在本博客中,我们将逐一探讨2023年的最新网络发展趋势。我们将解释它们是什么,它们是如何工作的,等等。
2023年36大网络发展趋势
- 区块链技术
- 渐进式Web应用程序(PWA)
- 物联网
- 加速移动页面(AMP)
- 语音搜索优化
- API优先开发
- 人工智能聊天机器人
- 推送通知
- 利用机器学习实现内容个性化
- 运动UI
- 数据安全
- 多重体验
- 网络安全
- 微型前端
- 虚拟现实
- 无服务器体系结构
- 云计算
- 单页应用程序(SPA)
- JavaScript框架
- 自动化测试
- 响应式网站
- 黑暗模式
- WebAssembly
- 无代码/低代码开发
- 增强现实
- 移动友好型Web开发
- 核心网络简历
- WordPress开发
- 元框架
- 数据库复兴
- Monoretos
- 静态站点生成器
- 数据合规性
- 三维元素
- 无头CMS架构
- 服务器端渲染
22.黑暗模式
黑暗模式几年前首次引入,但从2020年到2021年,它成为了网络开发的主流趋势。基本上,暗模式与所使用的配色方案相关联。也就是说,网站使用较暗的背景,在其上以浅色显示文本和其他UI元素。
黑暗模式是当今每一项发展的主要考虑因素。调查显示,大多数人更喜欢黑暗模式而不是光明模式。一些解决方案将其提供为一种选项,其中用户可以根据自己的偏好在设置中的暗模式或亮模式之间切换。其他一些解决方案将暗模式作为其唯一的配色方案。无论以何种方式实现,毫无疑问,暗模式将是2023年不可避免的网络发展趋势
暗模式在Web开发中的好处
深色模式之所以受欢迎,不仅是因为它时尚美观,还因为它有几个实际好处,例如:
- 它可以减少眼睛疲劳,尤其是在光线不足的情况下。
- 当使用暗模式而不是相同亮度的亮模式时,它消耗的电池更少。
- 它被发现对有视觉障碍或光敏性的人有帮助
- 激活暗模式时,蓝光发射较少。
早期采用者
- 苹果
- 谷歌
- YouTube
23. WebAssembly

WebAssembly是一项功能强大的技术,旨在解决web应用程序的性能相关问题。这是一种可以在浏览器中与JavaScript一起运行的新语言。WebAssembly是作为一种高级语言编写的,无论其编程语言如何,都可以以更快的性能执行任何代码。它被编译为本地机器代码,由浏览器的CPU直接执行,确保执行速度比JavaScript代码快得多。
WebAssembly不能替代JavaScript;相反,开发它是为了解决由于JavaScript计算而出现的缓慢性能问题。WebAssembly具有二进制代码格式,因此它非常强大和快速。它也用于无服务器计算。
WebAssembly在Web开发中的优势
WebAssembly在网络游戏、在线编辑器、交互式应用程序等的开发中有很多应用。它的好处是:
- 由于用户不必编写代码,因此可以节省时间。
- 提供了可以自动执行数据输入和验证等任务的功能。
- 允许多个用户在同一应用程序上工作,从而改进了协作。
- 它可以在任何网络浏览器上运行,因此可以从任何地方访问。
- 可能以接近本机速度运行代码。
- 它支持多种编程语言。
- 它是一个被浏览器沙盒化的安全平台。
- 在内存和CPU使用方面高效运行复杂的应用程序。
早期采用者
- Autocad
- Figma
24.无代码/低代码开发
如果你正在寻找一种易于使用的技术,可以帮助创建软件解决方案,而不必编写代码,那么这两种技术都适合你。它们通常提供一个拖放界面,用户可以在其中创建用户界面、链接数据源并向应用程序添加功能。开发人员可能对传统编程语言知之甚少,可以轻松地使用这些技术。这是因为它们为应用程序开发提供了一种可视化的方法。然而,它们的相似之处到此为止。它们的区别如下:
目标
Ninetex和Outsystems等低代码平台允许您创建可自由访问的高需求应用程序。另一方面,没有代码更适合满足企业的特定需求。市场上流行的无代码平台有Webflow、Scapic和Mailchimp。
精通
没有任何代码允许没有经验的程序员创建解决方案。然而,只有经验丰富的程序员才能有效地使用低代码平台。
构建逻辑
无代码的基本设计使用简单的拖放逻辑,而低代码的构建逻辑与高代码的解决方案相同。
25.增强现实

如果不提及AR或增强现实,一篇关于技术趋势的文章将是不完整的。这一趋势已经渗透到教育、医疗保健、游戏等各个可能的领域。有了AR,用户可以通过引人入胜、个性化和有趣的设计在自己的环境中体验事物。AR应用的一些值得注意的例子包括:
-
Nintendo’s Pokemon Go App
-
Google Pixels Star Wars Sticker
-
Weather Channel Studio Effects
如今,宜家、亚马逊等许多电子商务网站也在使用AR,通过创建虚拟展厅来增强用户体验。AR提供的娱乐价值得到了所有用户的充分享受。在短短的一个世纪里,AR从梦想变成了现实,所以用不了多久,AR就会与日常生活相结合,提高生产力和效率。
26.移动友好型Web开发
移动友好型网络开发意味着通过修剪或重新格式化网站的主要元素,并删除效果,使其在较小的屏幕上工作,来浓缩网站。
自从谷歌宣布移动优先索引以来,建立考虑到移动用户的网站已经变得很常见。这一趋势今年也将继续下去。2022年第二季度,全球58.99%的网站流量来自智能手机。因此,任何企业都不能忽视拥有一个移动网站的重要性。
有三种方式可以为移动网站用户提供服务。
1) 移动优化网站:主要为智能手机用户创建网站。
2) 响应式网页设计:创建一个灵活的界面,可以响应所有屏幕大小。
3) 移动友好型网络开发:精简网站元素,使其适合较小的屏幕。
还有一个叫做Accelerated Mobile Pages,这是一个纯粹为移动用户创建的框架。
移动友好型Web开发的好处
一个移动友好型网站有很多优点,其中一些最重要的优点如下:
- 为用户提供无缝的网络体验,无论他们使用什么设备
- 增加网络流量,从而提高转化率
- 成本效益高,因为没有创建新的网站或应用程序;相反,现有的网站正在精简,其方向正在调整以适应移动屏幕
27.Core Web Vitals

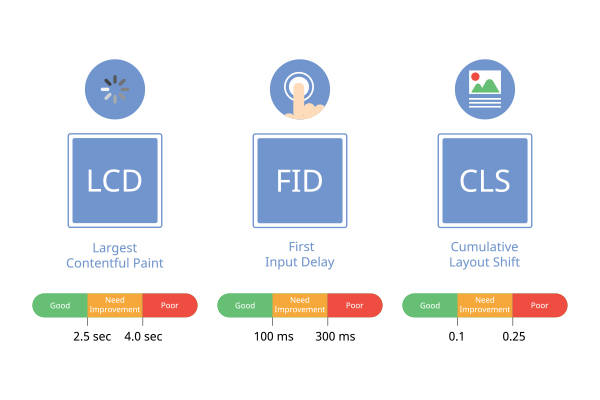
核心网络活力是2023年的另一个网络发展趋势,将持续很长一段时间。谷歌于2020年推出的Core Web Vitals是一系列因素(目前有三个),如果进行适当优化,可以改善网站的整体用户体验。根据谷歌的说法,这些指标在未来可能会根据用户认为的卓越页面体验而改变。
- 最大内容绘制(LCP)–它显示最重要的内容加载速度;它可以是文本、图像或视频。基准分数:2.5秒或更短。
- 首次输入延迟(FID)–它显示页面的交互性。换句话说,用户点击网页上的链接或视频“播放”按钮后,你的网站做出响应所需的时间。基准分数:100毫秒或更短。
- 累积布局偏移(CLS)–它显示页面是否稳定。如果你的页面在视觉上不稳定,也就是说,如果页面上的元素在加载时移动,你的用户会有不好的体验。基准分数:0.1或更低。
核心网络活力的重要性
尽管内容相关性仍然是搜索引擎排名的主要因素,但Core Web Vitals本身就很重要。如果两个或两个以上的网站都有相关内容,谷歌会优先选择为核心网络简历优化的网站。
衡量核心网络活力的工具
有许多工具可用于检查您网站的Core Web Vitals评分并进行必要的调整:
-
PageSpeed Insights
-
Google search console
-
Lighthouse
28.WordPress开发
由于其可扩展性和易用性,WordPress网站开发不仅在2023年,而且在未来几年都可能成为一种趋势。此外,它的最新版本6.0在几个月前发布。
随着一切都变得快节奏,如今的企业正在寻找简单、现成的解决方案,这些解决方案可以帮助他们节省时间,并在没有专业知识的情况下管理一切。在WordPress上建立和运行一个网站是轻而易举的事,因为它是一个CMS,社区已经完成了很多艰苦的工作。通过WooCommerce插件,该平台还提供了建立电子商务商店的解决方案。
根据W3techs的数据,截至2023年1月,63.6%的网站使用WordPress,市场份额为43.20%。
WordPress Web开发的好处
- 具有无限数量的主题和插件以及顶级安全性的开源CMS
- 活跃的在线社区和支持论坛为几乎任何问题提供帮助。
- 初学者友好平台
- 提供电子商务解决方案
使用WordPress的热门网站
-
TechCrunch
-
Yelp
-
PlayStation
Tags
最新内容
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago
- 1 week 3 days ago