
上市时间对于 MVP 至关重要:如果你需要一个多月的时间来构建(每周工作 40 小时),那么它就不再是 MVP,而是产品。有时,提前一个小时节省十个小时是值得的。
如果您想更改/添加某些内容,请随时发表评论。我一直在寻找学习。
这是我用来加快开发速度的 3 个工具。
1.Postman
(我知道这部分是对 Postman 的热烈评论——我没有赞助,这篇文章也没有。我只是认为这是一个很棒的工具。)
Postman 在开发者社区中无处不在。我不知道有多少开发人员在没有它的情况下编写服务器端代码。它出色的 UI 和易用性使其成为调用 API 的最快方式。每当我启动我的应用程序时,当应用程序启动时,我一定要在另一个窗口中打开 Postman,因为它会派上用场。
但在我见过的所有使用 Postman 的开发人员中,几乎所有人都只使用 Postman 的基本功能集。如果你只打开 postman 来发送 HTTP 请求,你就会错过它的一些最佳功能。
这不会是关于 Postman 的教程(如果您想要关于如何有效使用 Postman 的教程,请发表评论!),但我确实有一些功能,如果您正在尝试,您可能想看看让自己成为 MVP 开发机器。
服务器模拟
我最近的应用程序让我在后端花费一秒钟之前就构建了我的整个前端。我发现前端首先,对我来说,是要走的路:它帮助我遵循 YAGNI(你不需要它),因为我在后端构建的路线只是我需要的路线:我的模型有什么数据我需要而且不需要额外的,并且创建的功能很精简,只做我要求它做的事情。
这里有一些开销,但我认为快速开发的关键是先花 10 分钟,以便在以后的开发中节省 10 小时。
Collections
Postman 系列有两大好处。第一个是易于调用 API。如果您将路由添加到调用您的(真正的!)后端的集合中,您不必担心进入您的 swagger 文档或找出您需要的确切参数。
对我来说,我将身份验证路由添加到集合中,这为我节省了几个小时。我没有找到有效的 JWT,也没有每次都记住用户名和密码,而是打开 postman,单击集合中的路由,然后单击发送。繁荣,有效的访问令牌直接送到您的手中。现在只需将其保存为变量(至少,直到令牌过期),现在您可以访问任何内容。
另一个很大的好处是与队友分享——如果您希望将其他开发人员加入您的应用程序,您可以将您的收藏发送给他们,并附上每条路线的评论、整个收藏的注释等,它可以成为一个很棒的知识的来源。
环境
在 prod、beta、local、QA 等环境之间切换从未如此简单。说够了。
2. GraphQL (Hasura, Apollo, etc.)
再说一遍——我们希望加快开发速度,如果 GraphQL 不是专门为此而设计的,我会被诅咒的。
大多数应用程序都属于 CRUD 命名空间,即使它不属于(游戏、通信),您也可以保证在您的应用程序的某个地方具有 CRUD 功能。节省为每个模型编写 PUT、GET、PATCH、POST、DELETE 路由的时间。 REST 有一些主要缺陷,即缺乏灵活性。
GraphQL 让使用 API 变得简单。我使用 Flutter Ferry(显然是 Flutter 特有的,但 Apollo 是大多数其他应用程序类型的类似客户端),我非常高兴。能够跳过我的整个服务层并将 GqlConsumer 小部件直接添加到 UI 中,并且仍然保持它是一个干净的模式,这让我的心融化了。我可以通过询问我想要的字段来节省大量时间和代码,而不必写出 /api/changeName/ 路由并定义输入、功能、身份验证等。
使用 Ferry,我可以指定是否要访问缓存,或者是否要实际发出 API 请求。这很有帮助,因为我不需要本地缓存层——Ferry 为我们构建了它。我是本地缓存 SQLite 的倡导者,现在仍然支持很多事情,但是在完全理解了 GraphQL 本地缓存之后,我把它完全撕掉了。 GraphQL 在一半的代码中完成了我使用 Moor 所做的一切。我不需要存储库层——我只需使用 .cacheOnly 进行查询,而无需手动进行任何缓存。
GraphQL 还有助于文档:描述整个模式的单一路径可以帮助任何想要添加新开发人员或记住他们昨晚做了什么的人更容易。
但是,如果你是从头开始编写 GraphQL 后端,我会认为这是一个巨大的麻烦。如果您打算走这条路线,我建议您使用 Apollo 或 Hasura(我使用的)——它可以节省您的时间。如果你想以便宜的价格构建你的 MVP,Hasura 是开源的,你可以在 Heroku 上免费运行它。
3. Monorepo
好的,所以这更像是一种设计模式,而不是一种工具——但请留在这里。
我的所有代码都在一个单一的仓库中。 我的回购看起来像这样:
App | - API gateway | - Lambdas (actually Cloudflare Workers but they are less known) | - Hasura | - Frontend
我在每个子目录中都有一个带有这两个命令的 Makefile:
- Make Run:在本地运行该应用程序
- Make Test:测试该应用程序
这样做有两大好处:
应用启动速度
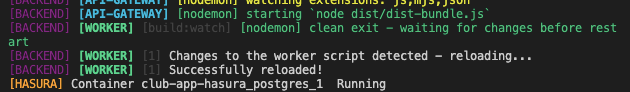
在 App 目录中,该 Makefile 使用 npm 同时运行所有其他 makefile。 这是其中的一个片段:

你可以看到我在它的括号(即[WORKER])中得到了每个进程,它有自己的颜色,(我已经记住了这一点以便于跟踪)所以不难看出哪里发生了错误。
这样做的真正好处是启动应用程序的速度。每次在根目录中执行 make 运行时,我都会起鸡皮疙瘩。现代应用程序是高度分布式的。不管你喜不喜欢,你至少要为你的应用运行一个 s3 存储桶。您不必担心启动应用程序需要 15 分钟。如果您是一名斗志旺盛的 MVP 开发人员,只要有机会,您就会进行开发——这可能是您在家活动间隙的 30 分钟休息时间。你不应该花一半的钱来启动你的应用程序。
CI/CD
用这个系统构建管道非常简单。如果您只对一个部分进行更改,那么在每次推送时测试和部署应用程序的每个部分可能有点浪费,但您可以获得一些高级 Github 操作脚本,该脚本仅在某些文件夹更改时才运行操作。对我来说,我让我的 github 操作运行我的 make 测试,然后在每次推送时进行部署。
我确实认为 MVP 需要测试和 CI/CD。设置简单的东西只需要几天时间。错误对 MVP 来说可能是致命的,如果用户看到严重错误,他们就会拒绝用户——测试是必要的。对于您无法通过测试捕获的错误:您希望能够尽快部署更改,这样如果用户在凌晨 2 点打电话给您说存在不允许他们使用应用程序的错误,您可以在几分钟而不是几小时内进行更改和部署。
组织效益
我只是在 VSCode 中打开我的 monorepo 并开始破解。无需打开许多窗口或项目——如果我想进行前端更改,我可以打开该文件夹并进行更改。如果我想进行后端更改,则适用相同的过程。
就是这样了!我用来加快开发速度的 3 种工具。
再说一次,我也很想听听你的建议。如果您认为我可以做得更好,请告诉我!如果有我应该知道的过程或程序,请告诉我!
原文:https://levelup.gitconnected.com/from-zero-to-mvp-3-tools-i-use-to-buil…
最新内容
- 1 month 1 week ago
- 1 month 1 week ago
- 2 months ago
- 2 months ago
- 2 months ago
- 2 months ago
- 2 months ago
- 2 months ago
- 2 months ago
- 2 months ago