
介绍javascript框架
毫无疑问,JavaScript(JS)在开发者社区中的受欢迎程度多年来呈指数级增长。 原因是它能够允许开发人员以多种方式设计和修改网页,甚至可以为实时网络应用程序添加功能。 JavaScript不仅因其简单性和易用性而受到关注,而且还因其带来的效果 - 效率,安全性和低成本结果而受到关注。
与此同时,先进技术正在推动技术人员为JS的存储库添加新技能。 毫无疑问,JavaScript库/框架市场今天有点乱。 在可用选项方面存在很多噪音,开发人员通常需要通过学习多个库/框架来测试水域,以确定最佳选择。
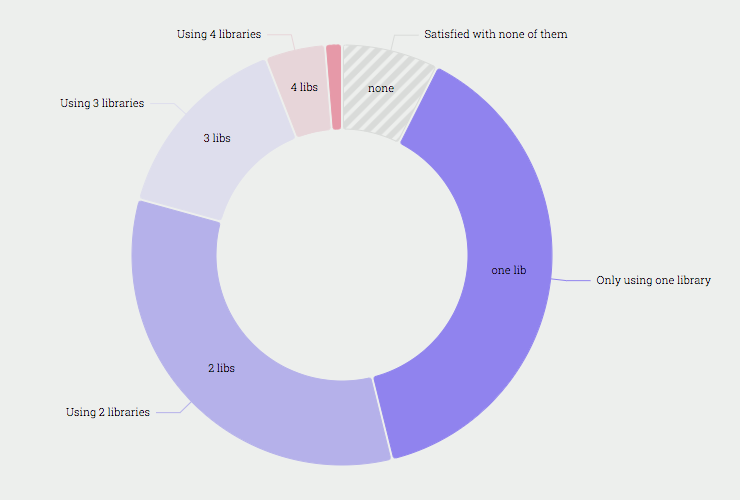
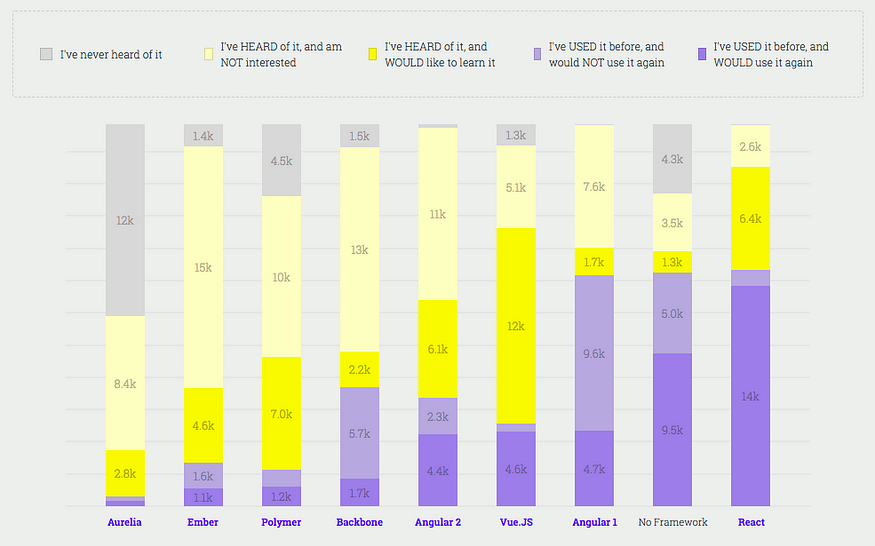
考虑2018年流行的JS状态调查,其中给出了开发人员当前使用的库的数量:

尽管今天有许多库,但调查结果证明Vue,React和Angular仍然是市场领导者。

1. Vue.js
Vue成为2018年最受欢迎的前端GitHub项目,这一壮举在2018年跟随着117k星和超过29k叉的框架(在撰写本文时)。 Vue.js由他在Google期间参与过许多Angular.js项目的Evan You创建,是Angular.js的轻量级副本,并且也被证明是一种有吸引力的替代品。
开发人员喜欢Vue的主要原因之一是因为它是一个渐进的框架。这意味着它可以优雅地适应开发人员的需求,从3行开始到管理整个视图层。 VueJS可以通过“脚本”标签快速集成到应用程序中,逐渐开始探索空间。
但是Vue特别有效,因为它为Angularjs,Reactjs和Knockout等框架提供了最佳选择和可能性。这使得它成为所有框架的最佳版本,整合在一个干净整洁的软件包中。
让我们来看看使用Vue.js开发的优点和缺点
Vue.js的优点
- 尺寸:这是Vue的最佳亮点之一。 Vue的生产就绪结构令人惊讶地轻巧 - 拉链后只需18kb。与其他主要框架相比,这为其提供了急需的速度和准确性。同时,即使是Vue周围的生态系统也很小而且速度快,因为它允许用户将模板到虚拟DOM编译器以及运行时间分开。
- 集成能力:Vue提供了最佳的集成功能之一,因为它可用于构建单页面应用程序和复杂的Web应用程序。框架的小型交互式部分可以轻松地与其他框架/库集成,例如Django,Laravel和WordPress。
- 可扩展性和多功能性:您可以将Vue用作库或完全成熟的框架。由于结构简单,Vue可以很容易地用于开发大型和可重复使用的模板,而且操作简单。
- 适应性:大多数适应Vue的开发人员都从其他主要框架转向它。由于Vue与React和Angular的相似性,切换周期经常变得很快。
- 可读性:Vue非常易于阅读和理解,因为功能非常容易访问。此外,可以使用不同的组件来优化HTML块处理。
Vue.js的缺点
- 缺乏资源:由于目前市场份额较小,Vue仍有很长的路要走。相对年龄也增加了常见插件的困境,这使得使用外部工具有点困难。
- 快速进化:虽然快速开发阶段对于框架来说是好的,但在功能方面却很好,学习曲线也在不断变化。因此,在线资源可能最终过时,文档有时可能是开发人员的唯一资源。
- 反应性注意事项:文档清楚地说明了一些反应性警告,例如直接从数组中设置项目。这可以通过使用items [key] = value或添加新的data属性来完成。因此,这需要在开发过程中得到有效处理。
2. React.JS
React是另一个流行的JavaScript库,为Facebook提供支持。它于2013年由Facebook开发和开源,很快就开始涉及动态数据处理的大型Web应用程序的开发。
在2019年1月,Facebook通过将创建反应应用程序(用于帮助创建React应用程序的CLI工具)从孵化移动到官方Facebook存储库,扩展了对该库的支持。
React广泛使用的主要情况之一是开发人员需要分解复杂代码并在无错误的环境中重用它们,这些环境能够处理实时数据。与生命周期挂钩相关的元素(如装饰器)有助于增强用户体验。
React利用虚拟DOM帮助它与任何应用程序集成。与其他JS库/框架相比,它还采用JSX来构建组件并有助于开发更多SEO友好的Web页面。
为了帮助您选择最适合您需求的库/框架,让我们来看看React.js开发的优缺点:
React.js的优点
- 易于学习:React在语法方面展示了简单性,涉及大量HTML编写技巧。与Angular不同,它需要精通TypeScript的陡峭学习曲线,因此React对HTML的依赖使其成为最容易学习的JavaScript库之一。
- 库,而不是框架:React是一个JavaScript库而不是框架。这意味着它提供了一种定义UI组件的声明方法。它还可以与其他库轻松集成。例如,React-Redux库提供了React和Redux库之间的必要粘合。
- 数据和表示:React提供数据和表示层的完全分离。虽然它确实具有“状态”的概念,但它最好用于存储持续很短时间的存储。
- DOM绑定:开发人员不必经历将DOM元素绑定到功能的痛苦。 React通过在代码的多个区域中仅使用职责分割绑定来处理此问题。
- 可重用组件:Facebook开发的React方式使其能够随时重用任何级别的代码组件。这在开发过程中节省了大量时间。这种能力主要增加了设计效率,使开发人员可以轻松处理升级,因为对一个组件所做的任何更改都不会影响另一个组件。
- 单向数据流:React利用向下数据绑定。这有助于确保对子结构所做的任何更改不会最终影响其父级。这使得代码更加稳定,并且开发人员需要做的就是更改对象,修改其状态并应用更新。
React.js的缺点
- 高度发展的步伐:React的环境非常动态,不断变化。这增加了开发人员不断刷新和学习新技能的责任。这对刚开始的开发人员来说可能是一个令人头痛的问题。
- JSX作为障碍:React积极利用JSX,这是一种语法扩展,允许将HTML与JavaScript混合。尽管JSX可以保护代码免受注入(以及其他好处),但它确实涉及高度复杂性和陡峭的学习曲线。
- 搜索引擎优化问题:用户报告了有关搜索引擎优化的问题,因为搜索引擎使用客户端渲染很难索引动态网页。虽然意见主要是推测性的,但专家建议开发人员了解Google和其他搜索引擎的抓取工具是如何体验它们的。
3. Angular.JS
Angular被认为是最强大的开源框架之一。它是一种“一体化”解决方案,旨在为开发人员提供开箱即用的各种选择。从路由到HTTP请求处理和采用TypeScript,一切都已设置完毕。
虽然Angular的学习曲线在早期版本中非常陡峭,但它已在最新版本的Angular 5和6中得到了平滑。通过强大的CLI可以实现这一点,这已经消除了了解低级细节的需要。适用于简单应用。
由Google开发和维护,Angular遵循每6个月发布新版本的计划。最新版本主要集中在增加新功能和提高性能。
以下是Angular.JS开发的优缺点:
Angular 5的优点
- 文档:Angular 5附带详细的文档。与早期版本的Angular相比,这使新开发人员更容易掌握框架并理解其他项目的代码。
- 更简单的PWA:渐进式Web应用程序越来越受欢迎,Angular团队已迅速将该功能集成到框架中。 Angular 5也可以获得本机移动应用程序的功能。
- 构建优化器:Angular 5中的构建优化器删除了所有不必要的运行时代码。这使得应用程序更轻,更快,因为应用程序中JavaScript的大小减少了。
- 通用状态转移API和DOM:Angular 5已经引入了Universal State Transfer API和DOM支持。这有助于在服务器和客户端版本的应用程序之间共享代码。这有助于提高应用程序的感知性能。
- 路由器挂钩:现在可以从正在运行的防护装置开始跟踪路由器周期,直到激活完成。
- 数据绑定和MVVM:Angular 5允许双向数据绑定。这可以最大限度地降低可能出错的风险,并实现应用程序的单一行为。另一方面,模型视图视图模型功能允许开发人员在具有相同数据集的同一应用程序部分上单独工作。
Angular 5的缺点
- 复杂语法:就像Angular的第一个版本一样,Angular 5也涉及一组复杂的语法错误。尽管如此,它使用的是TypeScript 2.4,与其他Angular版本相比,它更难学习。
- 迁移:从旧版本的Angular迁移应用程序可能是一个问题,尤其是对于大型应用程序。
- 高流失:尽管Angular在使用方面非常受欢迎,但它也可以用来计算最大程度的流失率。这可能是由于与当今其他流行的替代方案相比,学习曲线更加陡峭。
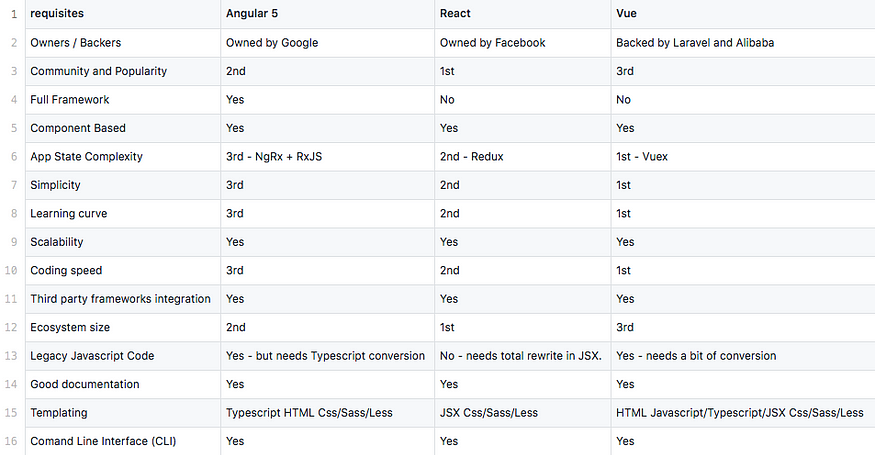
比较表 - Angular 5 Vs React.js Vs Vue
以下是对2019年最受欢迎的3个JavaScript框架/库的比较的综合外观,让您可以鸟瞰当前的情况:

结论
所有3个框架/库今天都非常流行,并得到健康的生态系统和开发团队的支持。 没有正确的答案,这完全取决于您的个人选择和编程风格,因为每个框架都涉及不同的开发理念。 无论如何,React,Vue和Angular继续主宰JavaScript世界。
另请阅读:Angular vs. React vs. Vue:2018年比较(更新)
您认为哪个JavaScript框架/库最好? 在评论中与我们分享您的观点!
原文:https://medium.com/cuelogic-technologies/top-3-best-javascript-frameworks-for-2019-3e6d21eff3d0
本文:http://pub.intelligentx.net/node/519
讨论:请加入知识星球或者小红圈【首席架构师圈
最新内容
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago