category
React vs Angular vs Vue.js比较主题有一篇无休止的文章辩论,这对于Web开发来说更好。 根据统计数据,功能,趋势,贡献者,下载和Github明星计算 - 一切都在进行比较,以确定哪一个可以进行大部分投资。

React-vs-Angular-vs-Vue-JS-Comparison-Detailed-Guide
选择技术堆栈有时会变成一项繁琐的任务,因为您需要考虑每个因素,包括预算,时间,应用程序大小,最终用户,项目目标和资源。
无论您是初学者,开发人员,自由职业者还是项目架构师形成策略,明智地决定了解每个框架的优缺点是明智的。 因此,这篇文章不会帮助您选择最佳的帖子,因为该决定主要取决于范围和适用性。 这篇文章可以帮助您获得每个框架的完整知识以及趋势和见解。
让我们开始吧。
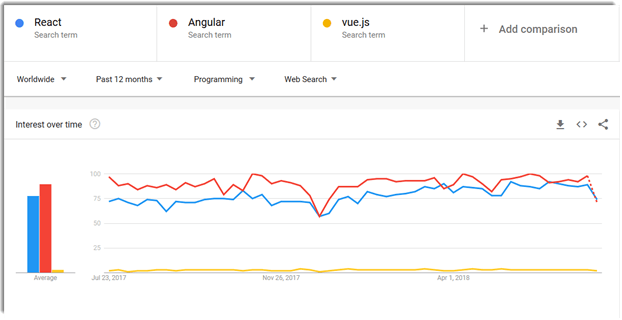
根据谷歌趋势,看看React与Angular与Vue.js的比较。
如果我们考虑过去一年,Angular似乎是赢家,React排在第二位,为vue.js留下了一小部分。

当然,存在差异。没有这些,就没有存在的意义。假设您已了解JavaScript,并且您知道框架和JavaScript库之间的基本区别。
React vs Angular vs Vue
以下是一些问题及其答案,可以帮助您得出结论:
- 它们是否足以构建可扩展的应用程序?
- 是否很容易找到每个框架的开发人员?
- 您是否了解此处列出的每个框架背后的核心概念?
- 您是否分析了每个框架的性能,速度和学习曲线?
- 有没有工具来使用这些库开发应用程序?
让我们逐个找到每个问题的答案。
每个框架的历史:
React是一个用于构建Web应用程序UI组件的JavaScript库。 React由Facebook维护,许多领先的科技品牌正在其开发环境中使用React。 React用于Facebook,Uber,Netflix,Twitter,Udemy,Paypal,Reddit,Tumblr,Walmart等等。 React Native是另一个来自Facebook的热门企业,用于使用JavaScript和React构建原生移动应用程序。由于其出色的特性和功能,许多知名公司转而使用React应用程序开发。 React vs Vue.js主题也在网络上嗡嗡作响,为您提供了选择最佳框架的充分见解
Angular被称为基于TypeScript的JavaScript框架,由Google提供支持。对于这个时代的前端发展来说,这是一个非常流行的框架。 Angular是作为Angular 2或Angular发起的,它是AngularJS(Angular.js - 旧的)的重写。
Angular开发在全球开发人员中广泛流行,并被谷歌,福布斯,WhatsApp,Instagram,healthcare.gov和许多财富500强公司等大型组织使用。
现在,来到Vue,Vue.js是讨论最多且发展最快的JavaScript框架之一。它是由前谷歌员工--Evan You创建的,他在担任Google员工时曾在Angular工作过。您可以认为它是成功的,因为它能够使用HTML,CSS和JavaScript构建有吸引力的UI。 Vue被阿里巴巴,GitLab,百度使用,并受到全球开发人员和设计人员对Vue.js应用程序开发的赞赏。
人气和市场趋势:
根据2017年Stackoverflow调查,Angular受到51.7%的开发者的喜爱,而React被66.9%的受访开发者所接受。没有必要说JavaScript是Web开发者职业中最受欢迎的语言,占据了整体的81.7%的份额。 React和Angular在流行前端框架类别中的用户比例几乎相同。 Vue没有在上述任何一个名单中占据一席之地,但有能力参加这场战斗。
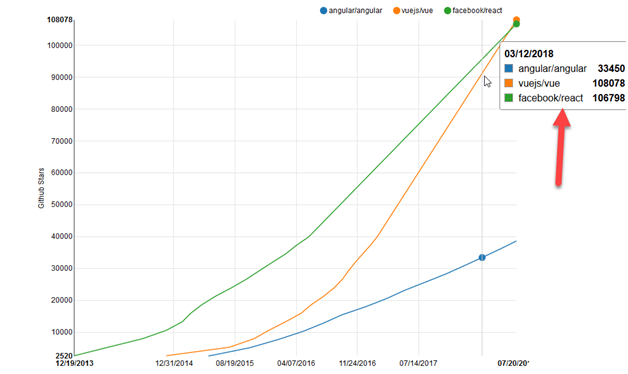
现在,再看看GitHub上所有这三个框架评级的统计数据。

Image Courtesy: GitHub Stars History(timqian.com)
这个GitHub明星对Angular,React和Vue的历史表明Vue.js在开发人员中很受欢迎。考虑到目前的情况,Vue有108,086,React获得106,807,角度达到38,654颗星。
如果我们观察上述统计数据,Vue.js似乎很受欢迎。尽管它是一个“单人秀”,但它有能力吸引开发人员的注意力,因为它构建良好且易于构建。
最重要的是,你不应该忘记Angular和React正在被业界的大牌使用。 Google在他们的项目中使用了Angular,Facebook,Airbnb,Dropbox,WhatsApp,Netflix等品牌在其开发环境中使用React。
社区支持与增长
由于React由Facebook提供支持而Angular由Google维护,因此这些框架的增长毫无疑问。在这两个框架中,更新和发布都经常发布,但在迁移时它们都有相当的维护。根据React和Angular的开发人员的说法,升级不是问题,每六个月会有一次重大更新。角度团队定期发布版本更新,发布和折旧期。
如果我们在这种情况下考虑Vue.js,那么有一个迁移帮助工具可以使迁移更容易。但是在大型应用程序中,它可能会导致问题,因为没有适当的路线图专注于版本控制和他们的计划。
React比Angular更灵活,因为Angular是一个完整的框架,React是一组独立,更快,不断发展的库,为此,你必须密切关注不再支持或维护的每个小模块。
很容易找到开发人员?
很明显,你会发现HTML开发人员比JavaScript粉丝容易。 React涉及更多JavaScript,有时这也是人们面向Angular或Vue的原因。使用HTML更有意义,因为React具有不同的JSX语法--JavaScript XML。但是,它不需要在您的应用程序中使用JSX,但熟悉React的设置,环境和体系结构有点困难。
在这种情况下,Angular是一个非常好的选择。您可以轻松找到Angular开发人员,它拥有一个完善的社区,拥有大量的项目,更新,资源,并且具有可持续发展的未来。
JSX还是HTML? - 你更喜欢什么?
这是一场无休止的讨论。 Angular使用增强的HTML,而React更多地是关于JavaScript。请记住,所有这三个框架都是基于组件的。您可以在应用程序中根据需要重用组件。如果我们谈论JSX,根据官方文档,JSX既不是字符串也不是HTML。它允许开发人员创建React元素,它是JavaScript的语法扩展。
使用它有一个优势,因为JavaScript比HTML强大,并且它是前端开发的相当维护和成熟的语言。 Vue与两个框架都不同。它分离了关注点,使开发人员能够以有序的方式编写样式,脚本和其他内容。对于在以前的项目中熟悉HTML的任何初学者,设计师和经验丰富的开发人员来说,这听起来都不错。
注意:您可以在babel插件的帮助下在Vue中使用JSX。
框架?库?有什么不同?
Angular是一个框架,因为它为您提供了使用完整设置构建应用程序的良好开端。您不需要查看库,路由解决方案和结构。你可以简单地开始建设。另一方面,React和Vue比Angular更灵活,更通用。
使用React,您可以进行多种集成,因为您可以将库与其他优秀工具配对,交换和集成。在这一点上,React开箱即用,因为它提供了无缝集成的灵活性,但有了这个,就有可能出现错误的决策和依赖。
与这三个框架相比,Vue是最干净的。它可以帮助您在保持代码高效的同时实现内部依赖性和灵活性的完美平衡。它是一个非常简单,直接且易于使用的JavaScript框架,旨在简化Web开发。
您需要关注的其他重要事项
Angular涉及依赖注入,这是一个概念,其中一个对象提供对另一个对象的依赖。这使代码更清晰,更容易理解。另一方面,有一个MVC模式将项目分成三个不同的组件 - 模型,视图和控制器。 React没有任何这样的概念,它有助于构建应用程序的唯一View,而Angular基于MVC架构,它允许开发人员构建代码,考虑3个不同的部分 - 模型,视图和控制器。
表现:哪个更好?
虚拟DOM模型在性能方面非常有用。 React和Vue都有一个Virtual DOM。由于结构精良,Vue可提供出色的性能和内存分配。另一方面,React运作良好,Angular已经在竞争中领先。
性能取决于各种因素。这三个框架比其他JavaScript框架相对更快。您不应该考虑性能来得出结论,因为它主要依赖于应用程序的大小和代码的优化。
Native App开发?可能?看一看:
原生应用程序是为特定平台构建的。 React拥有React Native,您可以使用它为iOS和Android平台开发本机应用程序。 Angular的NativeScript已经被很多人用来开发本机应用程序,而Ionic框架在制作混合应用程序时广受欢迎。
Vue的Weex平台正在不断发展,目前似乎还没有计划进一步发展,使其成为一个成熟的交叉开发平台。
哪个平台提供简单的学习曲线?
Angular和React有自己的方法来做事情,其中,Vue相当容易。许多公司正在转向Vue,因为它易于使用。在Angular或React中开发需要良好的JavaScript知识,您需要就第三方库做出很多决策。
如果您的应用程序很大并且在Vue中涉及大量代码,那么编码,调试和测试不仅是一个真正的麻烦,因为它允许您以老式的JavaScript方式构建应用程序。
Angular提供了非常丰富且清晰的错误消息,实际上可以帮助开发人员解决问题。
单向数据流与双向数据绑定
这是React和Angular之间的主要区别之一。双向数据绑定是指UI字段绑定到动态建模的机制。当UI元素发生变化时,模型数据会根据它进行更改。另一方面,单向数据流意味着只有一个单一的真实来源 - 模型。应用程序的数据以单一方向流动,只有模型可以更改应用程序的状态。
单向数据流易于理解和确定,而双向数据绑定由于其复杂性而难以理解和实现。
现在,如果我们在这种情况下考虑我们的框架,Angular使用双向数据绑定,React用于单数据流,Vue支持两者。在这里,重点是,Angular的双向方法提供了有效的编码结构,开发人员发现它易于使用。 React提供了更好的概述和理解,因为数据是在一个方向上管理的。
Mircoapps和微服务的崛起
科技世界目前正在接受微软服务和微服务。 React和Vue都可以灵活地选择对应用程序很重要的东西。您只需将所需的库添加到React和Vue中的源代码中。 Angular使用TypeScript,这就是为什么它更适合SPA而不是微服务。 React和Vue,这两个框架为开发微应用程序和微服务提供了更大的灵活性。
最后,我应该选择什么?
- 如果您比其他功能更喜欢灵活性,请使用React。
- 如果您喜欢使用TypeScript进行编码,请选择Angular。
- 如果您是JavaScript爱好者,请使用React,因为它完全是关于JavaScript的。
- 如果您喜欢干净的代码,请在您的应用程序中使用Vue。
- Vue提供最简单的学习曲线,是初学者的理想选择。
- 如果要在应用程序中分离关注点,请使用Vue。
- 如果你喜欢面向对象的编程,那么Angular绝对是一个选择。
- Vue非常适合小型团队和小型项目。 如果您的应用程序似乎很大并且具有重要的未来扩展计划,请选择React或Angular。
- 对于跨平台应用程序开发,React Native是一个理想的选择,因为它提供了现代功能,您可以轻松找到资源。 另一方面,Angular需要熟练掌握JavaScript才能构建大规模应用程序。
一个快速比较Angular vs React vs Vue

结论:
尽管如此,如果您无法决定选择什么以及如何进一步开展业务的Web开发,您可以聘请熟练的开发人员,他们不仅可以构建您的应用程序,还可以帮助您完成需求识别,计划,开发和部署。
本文:http://pub.intelligentx.net/react-vs-angular-vs-vuejs-complete-comparison-guide
讨论:请加入知识星球或者小红圈【首席架构师圈】
- 登录 发表评论
- 62 次浏览
最新内容
- 5 days 3 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago
- 5 days 4 hours ago