
这篇文章是与 Razorpay 的前端核心团队合作的,该团队由 Varun、Kamlesh、Dhruvdutt、Chaitanya、Saurav、Zameer 组成。
去年,我们组建了前端核心团队,为构建与我们一样快的前端应用程序奠定了基础,这样开发人员就可以专注于更快地交付产品,而不会影响质量。
我们将走过这段旅程,了解为什么我们认为 Razorpay 应该存在这样一个团队,我们如何构建它,我们的使命、目标、原则、我们可以做得更好的事情以及我们下一步的发展方向。

为什么要组建前端核心团队?
多年来,随着新工具、框架、模式的出现和成熟,现代前端生态系统呈指数级增长。掌握现代前端堆栈对个人来说是一项巨大的努力。
Razorpay 的工程团队每年都在迅速扩大规模。在过去的两年里,仅我们的前端团队就增加了两倍多📈。
如果我们分解前端工程师的职责,就会做出各种各样的决定。
前端工程师的职责
- Front of Frontend:涉及构建产品、功能、用户界面、UI组件、可访问性、微交互等。
- 前端数据:涉及构建和管理客户端数据存储、状态管理、数据转换、与数据源交互、API 等。
- 前端骨干:涉及设置用于构建和部署应用程序的工具。包括为各种环境配置构建设置:本地、暂存、生产、设置测试框架、代码检查和格式化设置、添加 TypeScript 支持、设置 CI/CD 管道、设置工作流和 PR 检查。
Brad Frost 在他的博客中很好地介绍了这些内容。
我们提升了整个组织的前端工程师正在处理的问题,并创建了团队来建立基础。当时的想法是,只需要 4 名工程师来考虑前端构建工具,而不是 100 人。只有 2 名工程师需要考虑工具提示组件,而不是 50 人。我们建立了一个由专业工程师组成的团队,他们将在这些领域工作并构建一个我们前端堆栈的基础。
缺乏基础设施标准化
设置构建和部署的冗余工作。个别项目所有者必须深入研究这些方面。
缺乏设计一致性
我们在设计/开发过程中遇到了冗余,例如具有相同意图但具有不同变化的组件(按钮、输入字段、颜色等)
复杂的发布管理
复杂的构建和部署过程依赖于构建 ID、提交哈希、shell 脚本和脆弱的 CI 配置。在没有 SLI/SLA 的情况下,缺乏用于可预测错误和性能监控的可观察性工具。
缺乏测试框架
缺乏基础测试,在设置测试方面付出了多余的努力,单元/集成测试的摩擦很大。
复杂的本地环境设置
建立项目的学习曲线很高,本地环境需要很长时间才能构建,这会减慢开发速度,缺少项目指南。
旧版工作流程
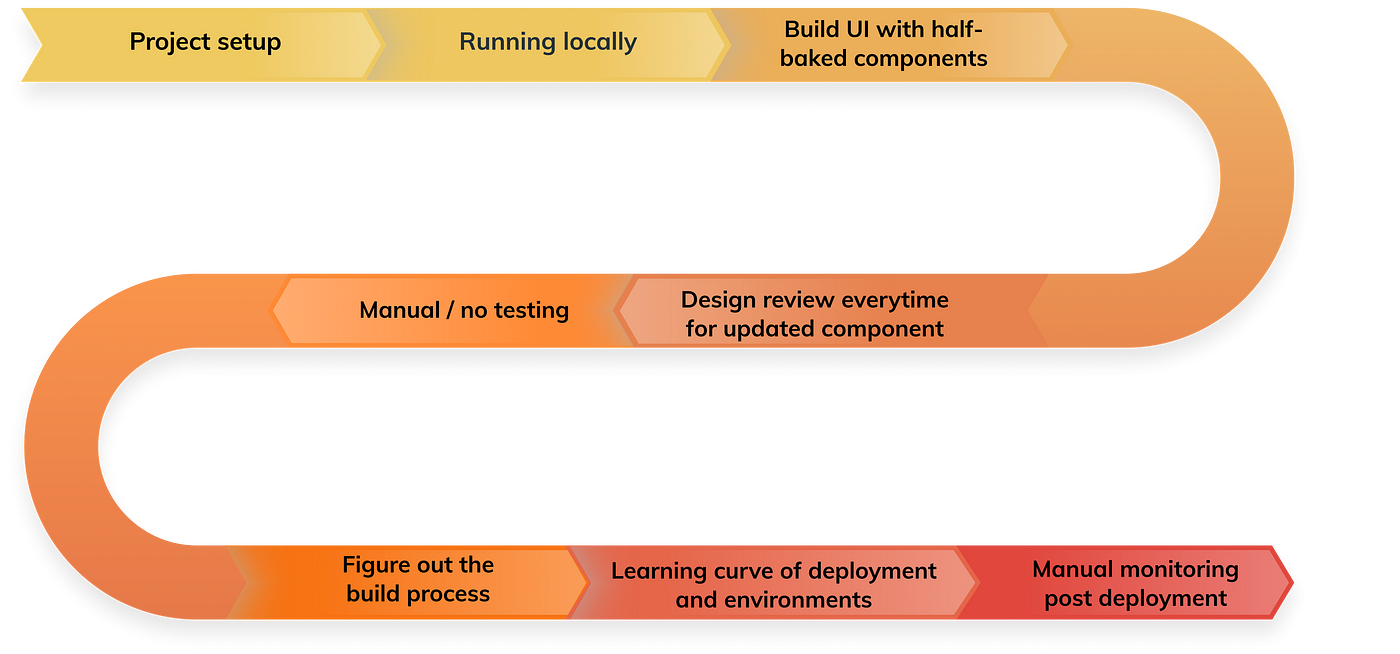
让我们看看我们在组建前端核心团队之前遵循的日常工作流程,以及让我们放慢速度的漏洞是什么。
我们有很多移动的部分,它们很脆弱,也有巨大的学习曲线。 随着更多产品和团队的扩展,我们将重做相同的事情,失去在工具基础设施的帮助下自动化此工作流程中的许多部分的巨大潜力。

Lifecycle of frontend app in legacy workflow
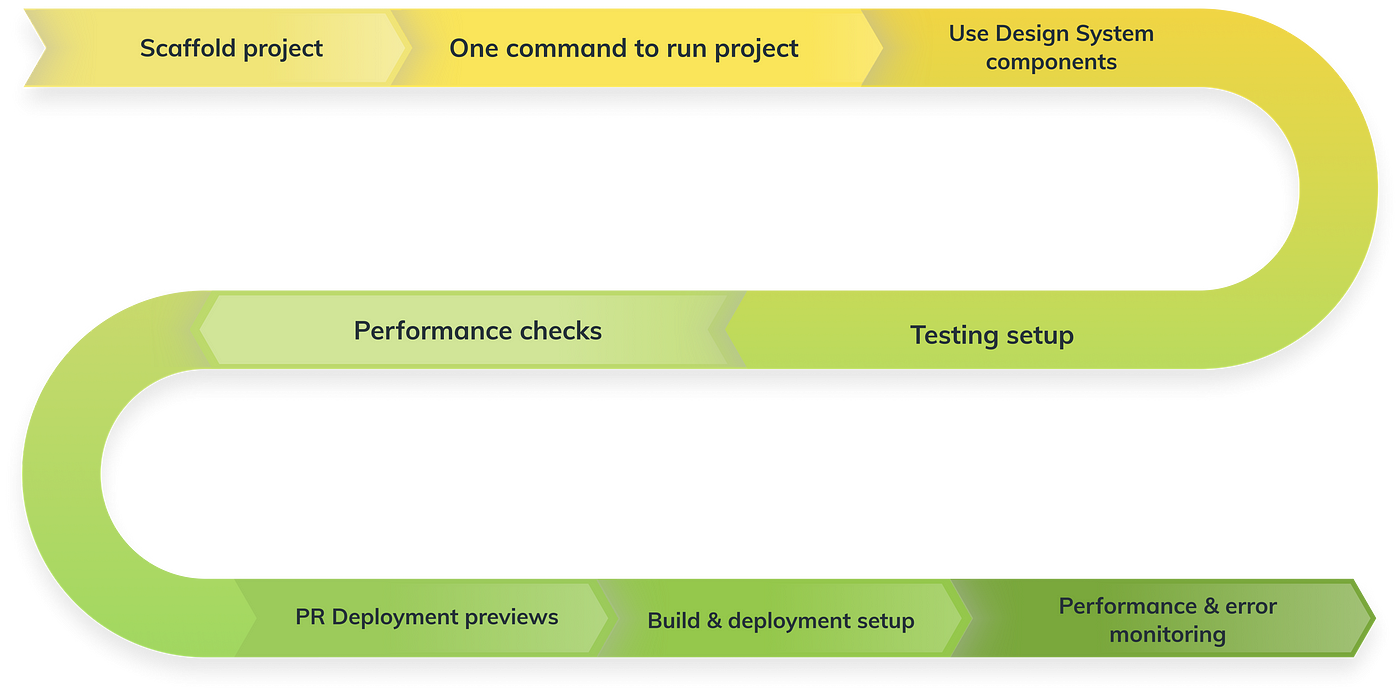
涅槃工作流程
这是我们希望为 Razorpay 的所有产品实现的未来工作流程。 我们相信这将显着提高我们产品的开发效率、开发人员体验、可扩展性和性能。

Lifecycle of frontend app in the nirnava workflow
我们的旅程到目前为止 - 奠定基础
在回顾了我们在跨产品的前端工程方面的低效率之后,我们展示了我们的愿景以及我们如何通过以下方式使产品更具弹性和效率:
- 创建有关可以在开发工作流程中填补的空白的详细文档。
- 展示当前的挑战和我们对领导层的愿景
- 为在当前工作流程中投入的时间和金钱以及我们可以优化的地方创建成本估算。
一些单独尝试解决类似挑战的内部工程师聚集在一起建立了前端核心团队。我们实现了我们的愿景,为团队制定了年度目标和 OKR,并开始了这一旅程。
我们主要在两个轨道上工作:
- 工具和核心基础设施
- 设计系统
工具和核心基础设施
由明确标准管理的工具、实用程序和配置的瑞士刀。它们可以组合在一起以构建或扩展到任意数量的产品。
在内部,我们将此项目命名为 Frontend Universe。
我们创建了一个包含多个包的 monorepo,每个包都有自己的边界和范围。
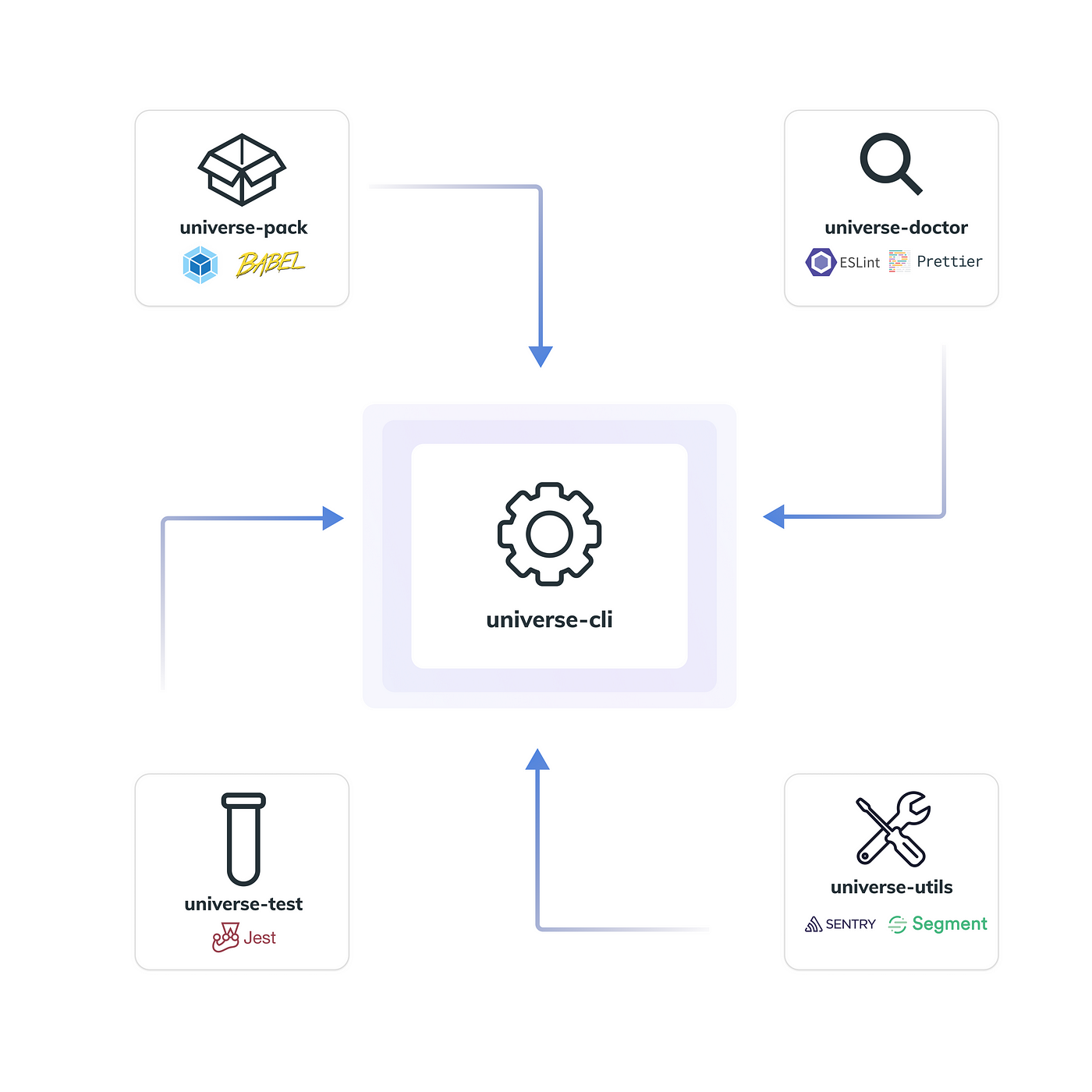
我们的工具链由各种包组成,所有这些包都可以作为单独的包单独使用,也可以通过通用 CLI 使用。

Packages and modules in frontend CLI toolchain
- Universe-cli:所有包的脚手架和作曲家
- Universe-pack:构建由 webpack、babel、metro 组成的工具链。
- Universe-doctor:我们的内部医生诊断所有可能使我们的代码库不卫生的事情(linting、格式化、提交挂钩、PR 检查等)。
- Universe-test:测试环境的工具链(单元、集成和端到端)。
- Universe-utils:通用服务和实用程序,如分析、a/b 服务、错误监控服务等。
这类似于乐高模型(积木),我们提供一组具有合理默认值和接口的模块来扩展或增强它们。 这使产品团队能够专注于构建实际产品,而不必担心使用的底层部件。

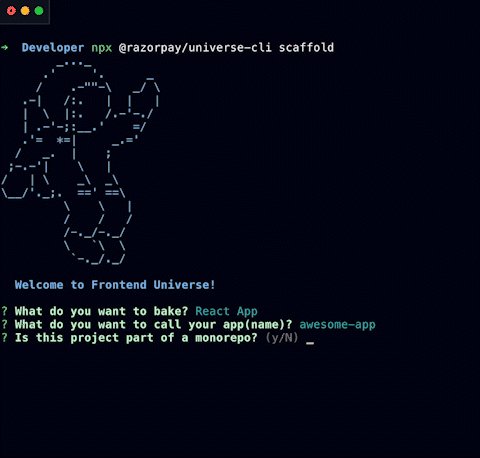
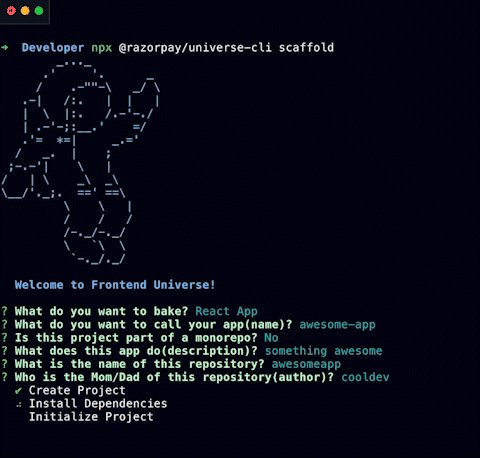
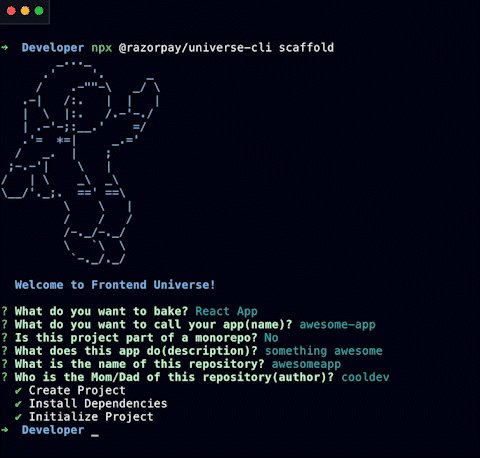
Scaffolding a new project using Universe CLI
消费者可以搭建和创建新项目或集成特定模块以向现有项目添加功能。
我们构建了一堆工具、实用程序和配置:
CLI 脚手架
- 使用 React、React Native 为 Web 和移动设备搭建新项目。
CI/CD 设置
- 使用 GitHub Actions 和 Spinnaker 管道预配置的 CI/CD 工作流。
- Docker 构建、Kubernetes 配置、部署管道的自动设置。
- PR 检查以验证构建,使用 DangerJS 自动执行 PR 杂务。
- 使用变更集生成变更日志和发布的自动版本控制。
SSR(服务器端渲染)支持
- 具有代码拆分、路由和 Redis 缓存的 SSR 设置可提供出色的用户体验
监控/可观察性
- 使用 SpeedCurve、Sentry(带有源映射、堆栈跟踪和错误严重性)捕获性能和错误指标。
服务和配置
- 使用 ESLint、Prettier 和 Stylelint 进行 Linting
- 打字稿设置
- A/B 测试 SDK
- 用户事件分析 SDK
- 使用 DangerJS 自动化公关工作
- Monorepo 支持
- 移动应用程序的推送通知
- 像secretlint这样的安全机制
- 常用的实用程序,如 lodash、日期函数等。
所有这些功能都可以在新项目搭建时预配置开箱即用,也可以作为现有项目的可插拔模块使用。这种模型减少了现有项目在加入和迁移到这些新工具时的摩擦,而无需进行大的重构。
设计系统
设计系统是一套工具,由明确的标准管理,使我们的产品(跨平台——网络和移动)保持一致,减少消费者的学习曲线,提高设计师和开发人员的生产力。
我们设计系统的目标不仅限于为开发人员提供可重用的模式,而且还弥合了设计师+开发人员工作流程之间的差距,这促使我们跨越了从设计工具到源代码的界限。

Building apps using cross-platform design system
我们的重点是建立一个成熟的系统,在实施设计的同时简化设计人员的设计工具以及开发人员的生活,这反过来将增强这两个功能的体验,即更好的 DX(设计/开发体验) ) ➡️ 更好的用户体验。
- 我们从 MVP 开始,通过构建实际产品来展示设计系统的价值。
- 基于我们从 MVP 中学到的知识,我们退后一步,开始完善我们的核心原则,如颜色、排版、间距、边框等,然后从那里开始构建组件。
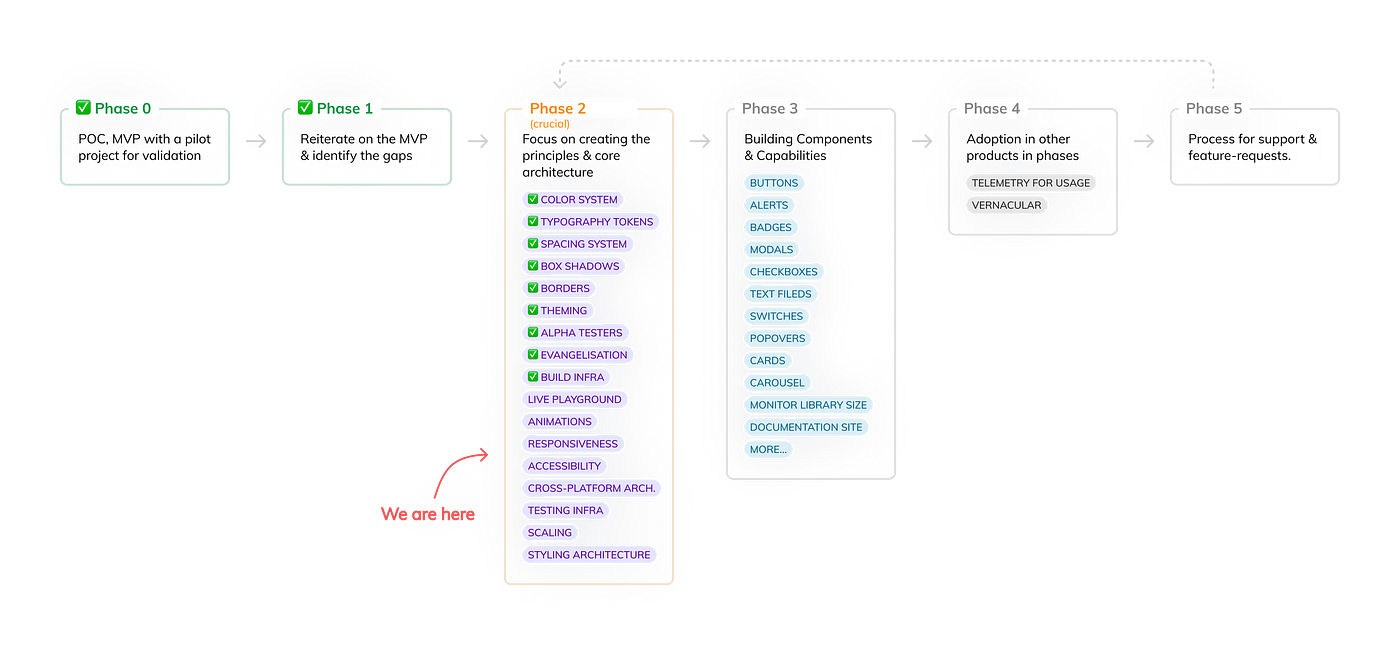
这让我们一瞥我们的前进方向:

Phases of Design System
如前所述,我们正在努力使我们的开发人员和设计体验变得更好。 这是我们构建的一个 Figma 插件的一瞥,它是为了让我们的设计令牌与我们的代码保持同步。 (这个插件也可以很容易地由设计系统设计师运行)。

Plugin to auto-sync tokens between Figma (Design) and GitHub (Code)
我们遵循的原则和实践
随着我们随着时间的推移建立和扩展前端核心团队,有一些原则可以帮助我们与我们的愿景保持一致:
- 一个拥有所有权心态的小型自治团队。
- 构建一个具有合理默认值的固执己见的工具链,但又足够灵活,可以根据产品需求对其进行塑造,从而帮助团队更快地交付和扩展。
- 通过提供集成可插拔模块或选定功能的接口来降低进入门槛。
- 将平台视为产品,将开发人员视为客户。经常收集反馈并进行迭代,增强它。
- 长期胜于短期。除了为今天构建弹性解决方案外,还要以将来可以扩展或增强的方式设计它们。
- 在构建大型功能之前,进行彻底的研究并从团队中的工程师那里获得早期反馈。为此,我们遵循 RFC 流程。请检查我们的设计系统的一些 RFC。
- 尽可能传福音。传播意识并宣布我们发布的主要功能,同时强调它所增加的价值。举办演示功能的会议。
- 教育和授权团队,分享学习以获取意见,通过提供协作帮助鼓励贡献,编写包含示例的文档、迁移指南、常见问题解答、故障排除指南等。
- 通过集中讨论、收集反馈、进行内部会议、进行公开讨论和在办公时间进行咨询,与其他团队互动以了解他们的问题。
- 识别早期采用者(即零客户),从他们那里获取反馈并迭代产品。这也有助于在整个组织的其他工程师之间建立牵引力。
- 除了构建工具外,还要制定指导方针以传播意识并鼓励组织内的正确使用和文化。
我们本可以做得更好吗?
- 足够早地传福音。在我们最初的阶段,我们更多地关注核心能力的建设,而对内部传播的重视不够。这对我们在季度/年度计划期间围绕采用率签署 OKR 产生了影响。
- 假设产品市场从第 0 天起就适合所有人。建立能力,他们就会来找你——这不是真的。每个工具都必须根据消费者和采用需求而发展。
- 测量标准化是困难的。很难找到影响指标并量化开发效率以及代码的标准化和质量。
- 通过做更多的 FGD 来捕捉团队的工程脉搏,捕捉 NPS。这将帮助我们确定我们的优先事项,并始终与消费者的需求保持同步。
- 尽可能地认可和奖励。庆祝采用的胜利,奖励核心以外团队的贡献者,宣传成就。这将大大提高内部牵引力,带来认可并鼓励更多的采用者和外部贡献者。
原文:https://engineering.razorpay.com/laying-the-frontend-foundations-with-a…
最新内容
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago
- 2 weeks 6 days ago