我最近一直在研究Knative。在这个由三部分组成的博客系列中,我想解释一下我的收获,并展示一些我在GitHub上发布的Knative教程中的例子。
Knative到底是什么?
Knative是运行在Kubernetes上的无服务器容器的开源构建块集合。
此时,您可能会想:“Kubernetes,没有服务器,这是怎么回事?”但是,当你仔细想想,这是有道理的。Kubernetes是非常流行的集装箱管理平台。应用程序开发人员希望使用Serverless来运行他们的代码。Knative用一套积木将两个世界连接在一起。
谈到积木,它由3个主要组成部分:
- Knative Serving 用于快速部署和自动调整无服务器容器。
- Knative Eventing用于松散耦合、事件驱动的服务的Knative事件处理。
- Knative Build,用于注册表中的无痛苦的代码到容器的工作流。
让我们从本地服务开始。
什么是 Knative Serving ?
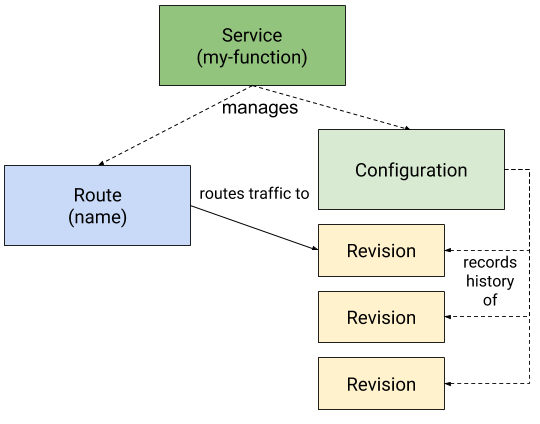
简而言之,Knative服务允许快速部署和自动调整无服务器容器。您只需指定要部署什么容器,而Knative负责如何创建该容器并将流量路由到它的详细信息。一旦您将您的无服务器容器部署为Knative服务,您将获得诸如自动扩展、针对每个配置更改的修订、不同修订之间的流量分割等功能。
Hello World服务(Serving)
要将你的代码部署为Knative服务,你需要:
将代码装入容器并将映像推入公共注册中心。
创建一个服务yaml文件,告诉Knative在哪里可以找到容器映像及其所有配置。
在我的Knative教程的Hello World服务部分中,我详细描述了这些步骤,但是在这里重述一下,这是一个最小的Knative服务定义service-v1的方式service-v1.yaml的样子:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: helloworld-csharp
namespace: default
spec:
runLatest:
configuration:
revisionTemplate:
spec:
container:
# replace {username} with your DockerHub
image: docker.io/{username}/helloworld-csharp:v1
env:
- name: TARGET
value: "C# Sample v1"
runLatest意味着我们希望立即使用指定的容器和配置部署最新版本的代码。部署服务:
kubectl apply -f service-v1.yaml
此时,您将看到创建了许多东西。首先,创建一个Knative服务及其pod。其次,创建一个配置来捕获Knative服务的当前配置。第三,将修订创建为当前配置的快照。最后,创建一个路由将流量导向新创建的Knative服务:
kubectl get pod,ksvc,configuration,revision,route
NAME READY STATUS RESTARTS
pod/helloworld-csharp-00001-deployment-7fdb5c5dc9-wf2bp 3/3 Running 0
NAME
service.serving.knative.dev/helloworld-csharp
NAME
configuration.serving.knative.dev/helloworld-csharp
NAME
revision.serving.knative.dev/helloworld-csharp-00001
NAME
route.serving.knative.dev/helloworld-csharp
改变配置
在Knative服务中,每当您更改服务的配置时,它都会创建一个新的修订,这是代码的时间点快照。它还创建了一个新的路线,新的修订将开始接收流量。

在我的Knative教程的更改配置一节中,您可以看到更改Knative服务的环境变量或容器映像如何触发新修订的创建。
流量分裂
在Knative中,您可以很容易地在服务的不同版本之间分配流量。例如,如果您想推出一个新的修订版本(0004)并将20%的流量路由到它,您可以执行以下操作:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: helloworld-csharp
namespace: default
spec:
release:
# Ordered list of 1 or 2 revisions.
# First revision is traffic target "current"
# Second revision is traffic target "candidate"
revisions: ["helloworld-csharp-00001", "helloworld-csharp-00004"]
rolloutPercent: 20 # Percent [0-99] of traffic to route to "candidate" revision
configuration:
revisionTemplate:
spec:
container:
# Replace {username} with your actual DockerHub
image: docker.io/{username}/helloworld-csharp:v1
env:
- name: TARGET
value: "C# Sample v4"
注意,我们将runLatest模式更改为release模式,以分割服务的流量。
我的Knative教程的流量分割部分有更多的例子,比如如何在现有的版本之间分割流量。
与其他服务集成
Knative服务可以很好地与其他服务集成。例如,您可以使用Knative服务作为外部服务(如Twilio)的webhook。如果您有一个暮光之城号码,您可以回复短信发送到该号码从Knative服务。
整合暮光部分我的Knative教程有详细的步骤,但它本质上归结为创建代码处理暮光的消息:
[Route("[controller]")]
public class SmsController : TwilioController
{
[HttpGet]
public TwiMLResult Index(SmsRequest incomingMessage)
{
var messagingResponse = new MessagingResponse();
messagingResponse.Message("The Knative copy cat says: " + incomingMessage.Body);
return TwiML(messagingResponse);
}
}
定义一个Knative服务:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: twilio-csharp
namespace: default
spec:
runLatest:
configuration:
revisionTemplate:
spec:
container:
# Replace {username} with your actual DockerHub
image: docker.io/{username}/twilio-csharp:v1
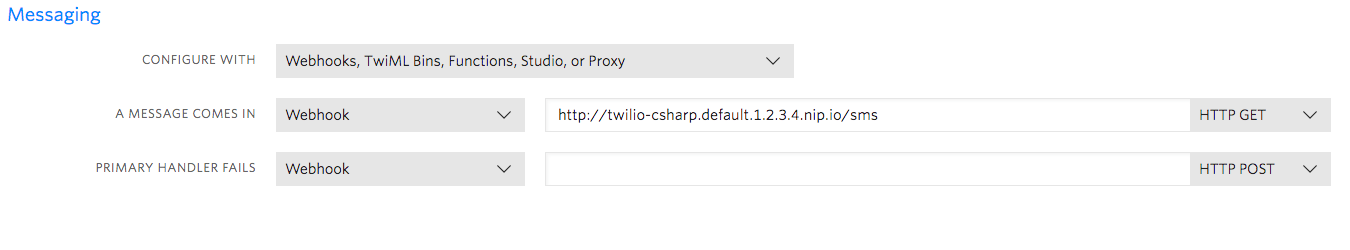
然后指定Knative服务为Twilio短信的一个webhook:

原文:https://medium.com/google-cloud/hands-on-knative-part-1-f2d5ce89944e
本文:http://jiagoushi.pro/node/880
讨论:请加入知识星球【首席架构师圈】或者微信圈子【首席架构师圈】
最新内容
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago
- 2 weeks 3 days ago