category
当你使用Azure创建机器人时,网络聊天频道会自动为你配置。网络聊天频道包括网络聊天控件,它为用户提供了在网页中直接与机器人交互的能力。
网络聊天频道包含将网络聊天控件嵌入网页所需的一切。为此,您将获得机器人的密钥,然后将控件嵌入到网页中。
先决条件
- Azure帐户。如果您还没有,请在开始之前创建一个免费帐户。
- 已发布到Azure的现有机器人。
网络聊天安全注意事项
当您在Web聊天中使用Azure AI Bot Service身份验证时,必须记住一些重要的安全考虑因素。有关更多信息,请参阅安全注意事项。
在网页中嵌入网络聊天控件
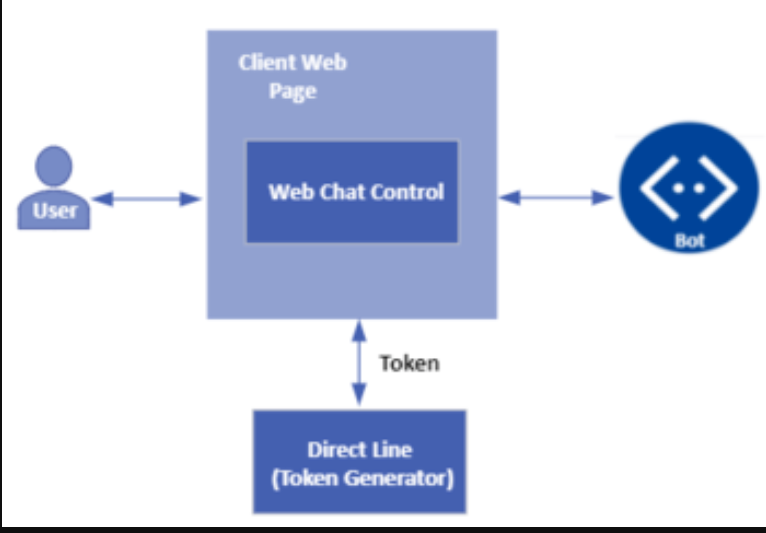
下图显示了在网页中嵌入Web Chat控件时所涉及的组件。

网络聊天控制组件
重要事项
使用Direct Line(具有增强的身份验证)来降低使用Web Chat控件连接到机器人时的安全风险。有关更多信息,请参阅Direct Line增强身份验证。
获取您的机器人密钥
转到Azure门户并打开您的机器人。
在“设置”下,选择“频道”。然后选择网络聊天。
网络聊天页面将打开。从站点列表中选择默认站点。
复制第一个密钥和嵌入代码。
开发嵌入选项
选项1-将您的密钥兑换为令牌,并生成嵌入
在以下情况下,这是一个不错的选择:
您可以执行服务器到服务器的请求,将您的网络聊天密钥交换为临时令牌
你想让其他开发人员难以将你的机器人嵌入他们的网站
使用此选项不会完全阻止其他开发人员将您的机器人嵌入他们的网站,但确实会使他们很难这样做。
要将您的密钥交换为令牌并生成嵌入,请执行以下操作:
向令牌交换URL发出GET请求,并通过Authorization标头传递您的网络聊天密钥。Authorization标头使用BotConnector方案,并包含您的密钥。
对于全局机器人,令牌交换URL为https://webchat.botframework.com/api/tokens.
对于区域机器人,请根据所选区域输入以下网址:
区域令牌交换URL
欧洲https://europe.webchat.botframework.com/api/tokens
印度https://india.webchat.botframework.com/api/tokens
对GET请求的响应将包含令牌(用引号括起来),该令牌可用于通过呈现Web Chat控件来启动对话。令牌仅对一次对话有效;要开始另一个对话,您需要生成一个新的令牌。
在您之前从网络聊天频道复制的嵌入式代码中,将s=参数更改为t=,并将“YOUR_SECRET_HERE”替换为您的令牌。
注:
代币将在到期前自动续期。
请求示例
对于全球机器人:
超文本传输协议
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
对于区域机器人:
超文本传输协议
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
注:
对于Azure政府,令牌交换URL是不同的。
超文本传输协议
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
示例响应
响应
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
示例HTML代码
HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
选项2-使用密钥将网络聊天控件嵌入您的网站
如果你想让其他开发人员轻松地将你的机器人嵌入他们的网站,请使用此选项。
警告
使用此选项,Web聊天频道密钥将在客户端网页中公开。仅将此选项用于开发目的,不得在生产环境中使用。
通过在嵌入式代码中指定密钥,将您的机器人嵌入到网页中:
- 从Azure门户内的Web聊天频道复制嵌入式代码(如上文获取机器人密钥中所述)。
- 在该嵌入式代码中,将“YOUR_SECRET_HERE”替换为您从同一页面复制的SECRET键值。
生产嵌入选项
隐藏你的秘密,用你的秘密换取令牌,并生成嵌入
此选项不会在客户端网页中公开Web聊天频道密钥。
客户端需要提供一个令牌来与机器人对话。要了解secrets和令牌之间的区别,并了解使用secrets的相关风险,请参阅Direct Line身份验证。
以下客户端网页显示了如何在网络聊天中使用令牌。如果您有区域或Azure Gov机器人,请将URL从公共调整为政府。
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
有关如何生成令牌的示例,请参阅:
附加信息
- 登录 发表评论
- 12 次浏览
最新内容
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago