如果你想建造一座伟大的房子,你可以打电话给建筑师。我们都知道这一点,但建筑不仅适用于传统建筑,也适用于信息空间。与建筑类似,数字产品需要坚实的基础。了解良好信息架构的基本原则对于任何想要实践以用户为中心的设计的设计师来说都是必不可少的。
在本文中,我们将讨论信息架构 (IA) 的概念、信息架构师的角色以及 IA 如何融入 UX 设计过程。
什么是信息架构?
信息架构是一门专注于数字产品中信息组织的学科。例如,当设计师创建应用程序和网站时,他们会布置每个单独的屏幕,以便用户可以轻松找到他们需要的信息。他们还创建了一个流程,让用户可以毫不费力地在屏幕之间导航。 UX 架构师确定正确的组织和流程。

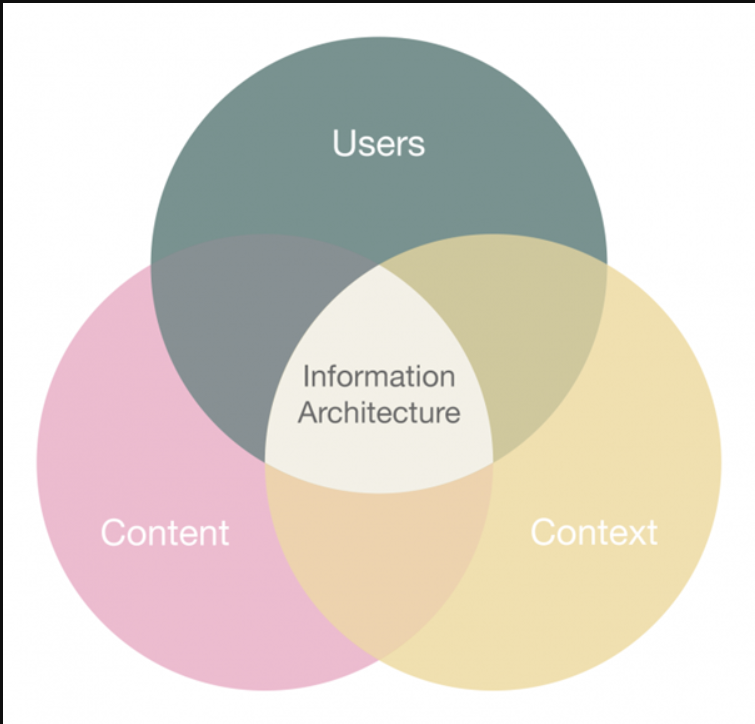
- IA design connects the users with the content and the context.
信息架构的价值
内容是人们访问网站的原因。 我们都知道制作用户认为有价值的内容是多么重要,但同样重要的是确保内容易于查找。
时间是人们拥有的最宝贵的资源。 我们生活在一个人们希望以最少的努力找到解决问题的方法的世界。 当查找信息变得太复杂或太慢时,人们就有可能会放弃它。 当人们放弃一个应用程序或一个网站时,将他们带回来就更难了。 这就是信息架构设计发挥关键作用的地方。

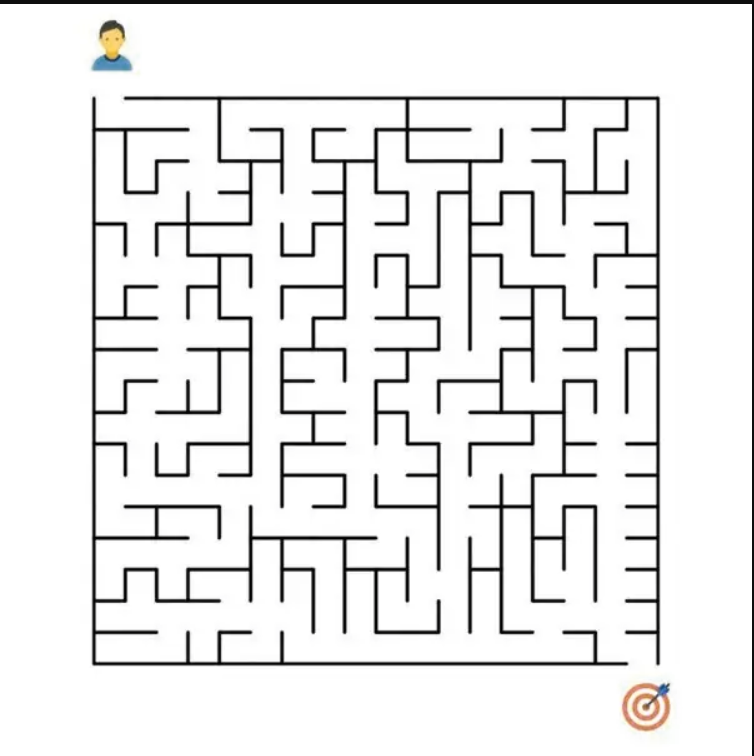
- When users can’t find what they are looking for right from the start, there’s a huge possibility they will abandon your product or website. Image credit Adobe.
虽然 IA 对最终用户并不真正可见,但它是设计的支柱。 信息架构师的工作是创造一种体验,让用户能够专注于他们的任务,而不是寻找周围的路。

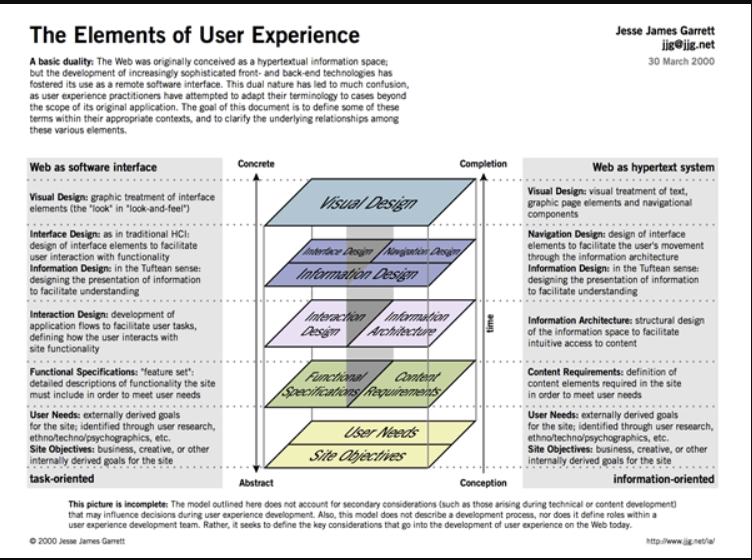
- Information architecture is the foundation for efficient product design. Image credit Jesse James Garrett.
认知心理学是 IA 的基础
虽然 IA 植根于各个领域,但认知心理学是最重要的领域之一,因为这门学科定义了我们构建信息的方式。
认知心理学是对人类思维如何运作的研究,包括大脑中发生的心理活动以及影响人类感知的不同因素。 信息架构师依靠认知心理学在他们的产品中组织信息。 以下是对 IA 设计最有价值的认知心理学的一些关键要素:
格式塔原则
格式塔原则探索用户对相互关联的对象的视觉感知,包括相似性、连续性、接近性、对称性和闭合性。 所有这些都会影响设计师应该如何组织屏幕上的图形信息。 UX 架构师使用这些原则来决定如何在页面上呈现和组织信息。

- The Gestalt principle of similarity can be used in navigation, headings, and other elements of page layout. Image credit Eleana Gkogka.
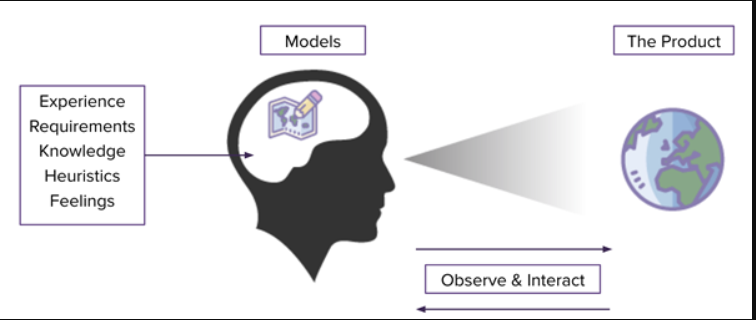
心智模型
心智模型是人们在与产品交互之前脑海中的假设。 当 IA 从业者将用户的心理模型考虑在内时,他们创建的 IA 可以更容易地发现信息——这意味着,信息位于用户期望找到的地方。 例如,当用户查找联系信息时,他们首先要查找的是一个页面、链接或显示“联系我们”或“联系我们”的部分。

- An illustration of how mental models work. Image credit Xebia.
认知负荷
认知负荷是用户在与产品交互时必须投入的脑力。在信息架构设计的上下文中,认知负荷是用户在任何给定时刻可以处理的信息量。我们的短期记忆(也称为工作记忆)不能保留太多信息,因此当系统在给定时刻提供太多信息或太多选项时,很容易让用户不知所措。根据经验,选项或选择的范围不应超过七个。
信息架构师做什么
信息架构师将时间花在构建内容上,以便用户轻松找到他们正在寻找的内容。产品的内容越多,IA 在用户体验设计过程中的作用就越大。
以下是用户体验架构师可能参与的一些常见活动。
用户研究
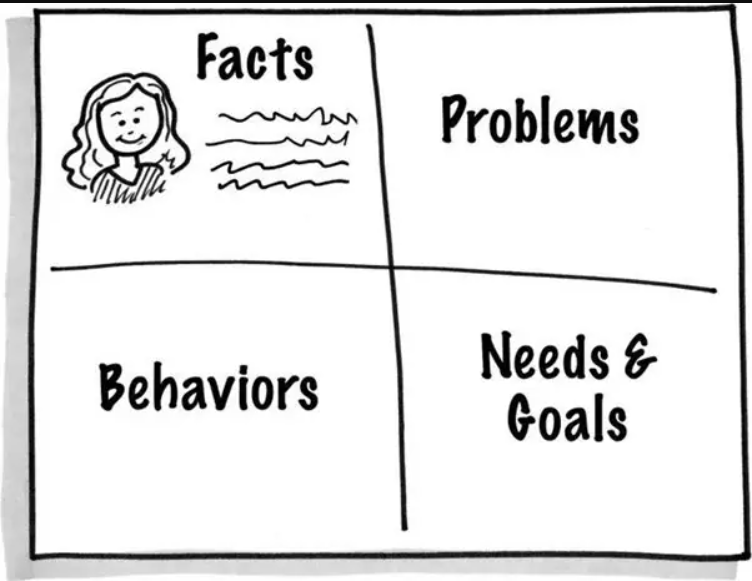
出色的产品设计始于出色的用户研究。研究用户的需求和需求对于创建有效的 IA 设计至关重要。通过研究,信息架构师可以了解目标受众在搜索信息时的想法。这将帮助他们以满足用户需求的方式组织信息。

- Effective IA takes the users, as well as their problems, behaviors, and needs, into account. Image credit Adobe/Laura Klein.
通常,IA 将积极参与:
- 用户访谈。 IA 从业者将与其他团队成员一起提出与产品设计相关的问题。
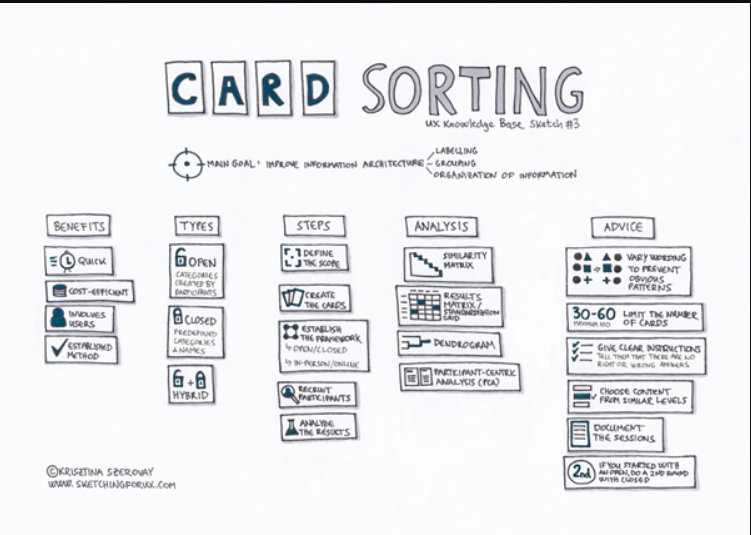
- 卡片分类和树测试会话。 了解潜在用户如何将信息分类有助于 IA 从业者了解用户的心理模型。
- 可用性测试。 IA 还需要访问可用性测试的结果,以确定他们创建的结构是否适合他们的用户。
- 上下文查询。 UX 架构师还可能会访问真实环境中的用户,以了解他们如何与产品进行交互。

- Card sorting plays an important role in information architecture design because it is a simple way to understand how users categorize information into groups. Image credit Krisztina Szerovay.
内容清单、内容分组和内容审核
信息架构师应该对产品提供的内容有很好的理解。 内容清单、分组和审计可帮助 UX 架构师实现这一目标。
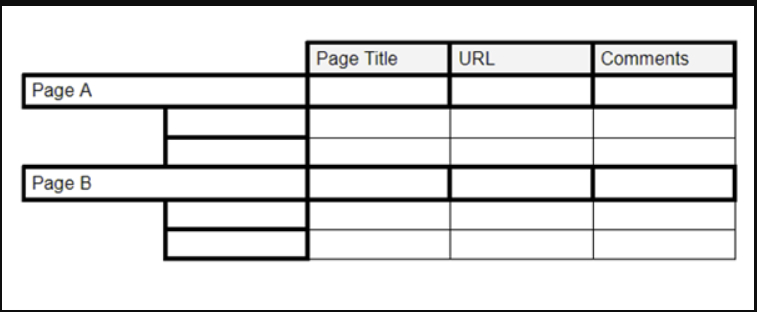
- 内容清单向 IA 从业者显示他们拥有哪些内容以及它们所在的位置(通常是电子表格或列表)。
- 内容分组标识信息之间的关系。
- 内容审核让信息架构师深入了解内容的有用性、准确性和有效性(从业者根据这些指标对内容进行评分)。

- An example of a content audit spreadsheet, listing every page within a website or in an app.
分类和标签
分类学是根据相似性组织和分类项目的实践。 此练习通常遵循用户研究和内容清单流程。 IA 可以使用类别、部分或元数据标签对项目进行分类。 在这个过程中,重要的是要记住产品的内容和功能会增长,因此它的组织方式必须易于扩展。

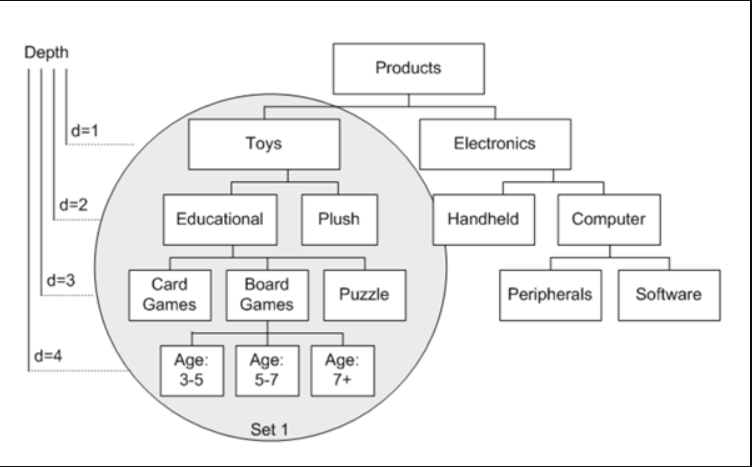
- Example of a product taxonomy. Image credit Boxesandarrow.
UX 写作是 IA 设计不可或缺的一部分,因为特定的标签可以帮助用户发现信息。 例如,您应该将包含公司信息的页面标记为“关于”而不是“一般信息”,这可能对用户来说太模糊而难以理解。
创建层次结构和导航
层次结构和导航是 IA 的两个重要组成部分。 第一个定义了内容的结构,而第二个定义了用户将如何浏览它。
为了创建层次结构,IA 需要考虑用户期望看到的内容(基于用户研究)以及企业希望如何显示信息(基于项目要求)。 在这一步,从业者思考用户与产品交互的典型场景,并使用这些信息来设计信息架构图。 通常,这些图表采用站点地图格式,说明整个网站的内容层次结构。

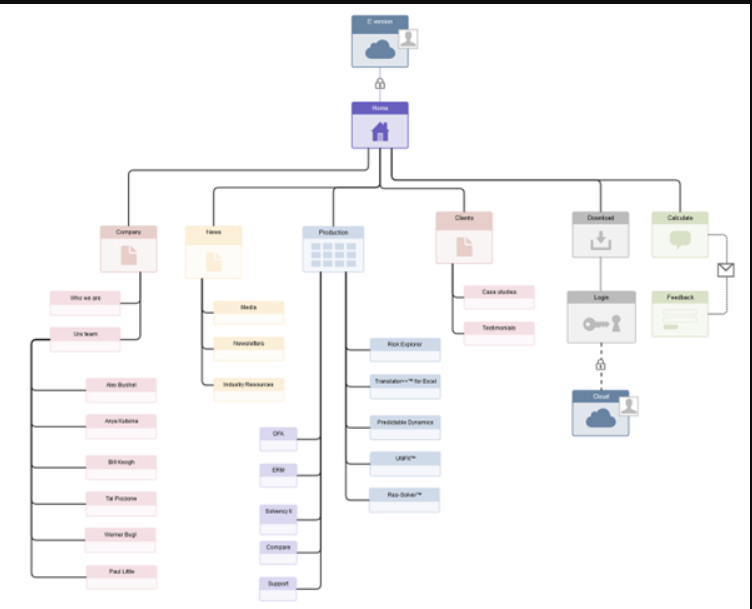
- A sitemap, a type of information architecture diagram, helps visually denote how different pages and content relate to one another. Image credit Anton Suprunenko via Behance.
原型制作
信息架构师还可以创建简单的低保真原型来展示信息和导航的层次结构。 根据在研究阶段收集的信息,架构师勾勒出想法,以展示产品将具有哪些屏幕、这些屏幕上将包含哪些内容以及如何安排它。
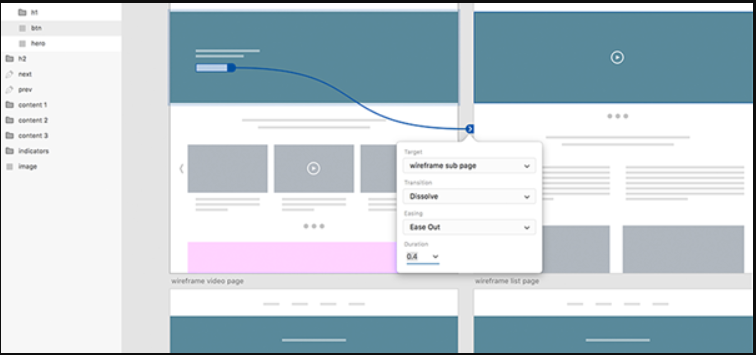
通常,IA 架构师创建的可点击线框仅用于实用目的,图形元素数量有限。 后来,视觉设计师在创建实际布局时使用这些可点击的线框作为参考。

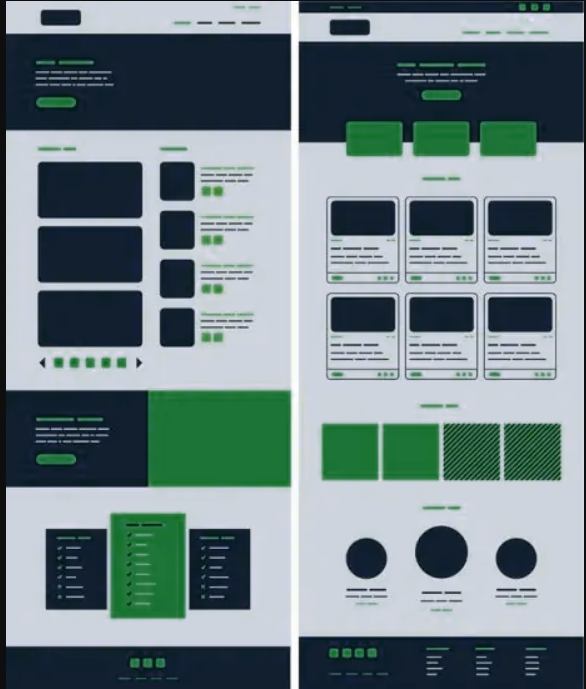
- Clickable wireframes help product designers evaluate the information structure. Image credit Adobe XD.
IA 和 UX 有什么区别?
看完上面写的一切,你可能会想:“IA设计和UX设计不一样吗?” 最简洁的答案是不。 两者虽然紧密相连,但并不相同。
要了解两者之间的区别,重要的是要记住用户体验设计是什么。 用户体验是一个人在使用产品、系统或服务时的想法和感受。 UX 结合了实用性、可用性和使用系统的乐趣——不仅仅是内容的结构。
同时,如果没有坚实的信息架构基础,几乎不可能创造出良好的用户体验。 这就是为什么每个优秀的用户体验设计师也应该是一个称职的信息架构师。

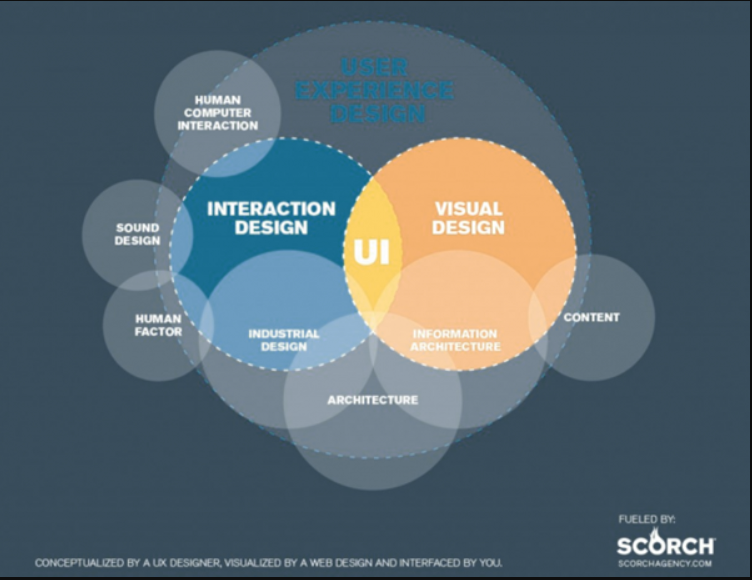
- Information architecture comprises only a small part of a user’s overall experience. Image credit Scorch.
结论
通过在 IA 设计上投入时间,您可以为高效的用户体验奠定基础。 毕竟,内容是每个应用程序或网站的核心。 组织良好且结构良好的内容可帮助您的用户与产品进行交互,从而带来出色的体验。
原文:https://xd.adobe.com/ideas/process/information-architecture/information…