以项目为例
你了解 JavaScript 开发并且你想发现 Angular 的主要原理:路由、指令、组件之间的通信、RxJS、http 请求、状态管理、TypeScript 的类型等等
或者你是 Angular 的初学者,你想了解更多
所以我决定创建一个应用程序,该应用程序具有按单词搜索图像的功能和可以在另一个页面上找到的照片选择功能
当然,这个应用程序有点复杂,但我想做一些别的事情来解决 Angular 的所有原则,做一些不同于愚蠢的“hello world”或常见且平庸的“todo list”的事情
我使用所有最佳实践:
- 服务中的业务代码
- 使用 TypeScript 打字
- 使用 RxJS 进行反应式编程
- 在几个 Web 组件中分解功能(分而治之),以促进维护、测试、可重用性……。
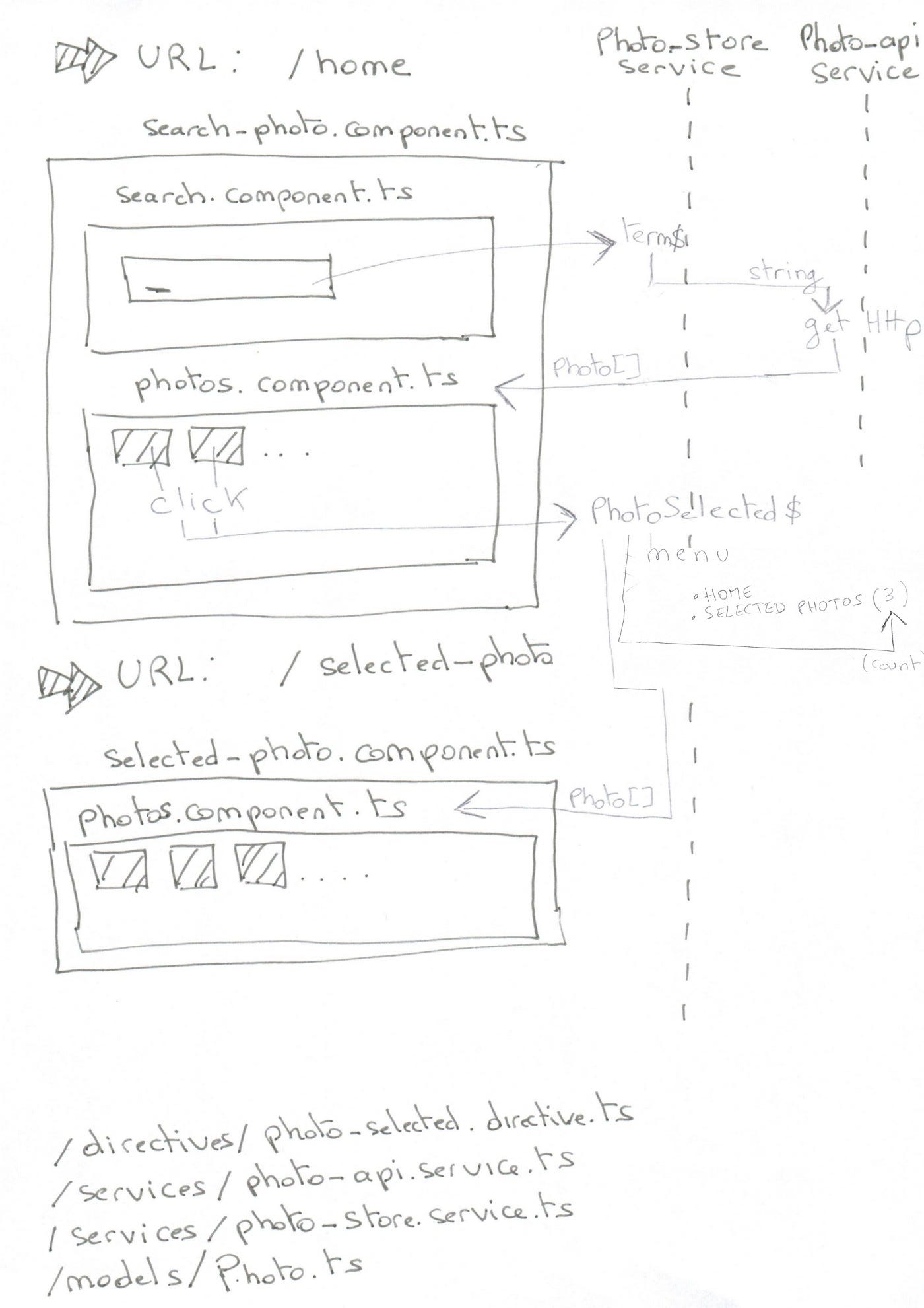
网址:/家

URL : /selected-photos

设计 :
没有设计。
一切都很丑我没有做任何设计来尽可能简化。
架构:

Web 组件:我们编写 Web 组件,我们必须将它们视为乐高积木,我们将它们组合在一起以构建应用程序或网页
通信:为了确保组件之间的通信,我们使用“存储”服务负责接收数据并将其传输给任何请求它的人
服务:我们还有一个专门的服务来发出一个 HTTP 请求,根据没有输入字段的选择的词来检索照片。
- 了解 Angular 服务:由于依赖注入,每个请求它的组件都可以获得相同的服务实例。
所有组件都获得相同的实例,我们称之为单例服务,这很重要,如果一个组件将一个值放入服务中,另一个组件可以访问该值,因为它接收到相同的实例。就这么简单。
状态管理:一个服务单例 + BehaviorSubject
→ 不需要那个 redux 废话
指令:操作 DOM
- 指令是通过在专用文件中编码来操作标签的 DOM 的一种非常强大的方式(不需要那个 JSX 废话)
- 我们可以操作样式、类、监听事件并对其进行操作,我们还可以添加、修改、删除 DOM 节点
- 我们使用适用于每张照片的自定义指令,该指令将负责:
- 单击照片时,我们用红色边框框住它并将其保存为选中状态。
- 显示照片时,如果它是选择的一部分,我们将其边框设置为红色。
- 我在指令中添加了一个选项来禁用上述功能(单击和红色边框)。
RxJS:在 store 服务中,我们使用 BehaviorSubject,它是 RxJS 的一部分。本主题用于管理数据流
- 一切都可以是一个流:在键盘上打字是一个字母流,通过API请求搜索数据是一个流
- 所以通过这个主题(数据流)我们发送关于他的数据以及谁想要订阅这个主题来接收他的数据流
- 对于我们的应用程序,我在搜索(字符串)上创建了一个 BehaviorSubject,在我们选择的照片(照片数组)上创建了另一个 BehaviorSubject
- 所以所有需要知道单词的组件都订阅observable:term$,所有需要选中照片的数据的组件都订阅photoSelected$
学习 :
TypeScript:TypeScript 是 95% 的 ES6 JavaScript,所以没问题。
TypeScript 在编译时带来了打字、错误检测(javacript 在运行时)并且通常领先于 ES6
RxJs:无需了解 RxJS 的一切,这里列出了 95% 情况下最常用的特性:
BehaviorSubject、管道、映射、过滤器、switchMap、combineLast、catchError
服务:使用简单的 angular-cli 命令创建服务的框架(ng g s services/my-service)
组件:使用简单的 angular-cli 命令创建组件的骨架(.html、.scss、.ts)(ng g c components/my-component)
依赖注入 DI:您只需在组件或服务的构造函数中声明所需的服务,Angular 就会自动注入它:constructor(private my-service: MyService)
结果:
https://stackblitz.com/edit/angular-ivy-discovery-a54uin?
Source code:
https://github.com/vaka440/angular-discovery.git
git clone https://github.com/vaka440/angular-discovery.git
cd angular-discovery
npm i
ng serve
Practice :
prerequis : node.js ≥ 12
npm install -g @angular/cli ng new angular-discovery routing? YES SCSScd angular-discovery
特色照片:
使用 angular-cli 生成骨架文件:
--inlineTemplate=true --> html + ts are gathered on a single fileng g c photo/components/photos --inlineTemplate=true ng g c photo/components/search-photos --inlineTemplate=true ng g c photo/components/search --inlineTemplate=true ng g c photo/components/selected-photos --inlineTemplate=trueng g d photo/directives/photo-selectedng g i photo/models/photong g s photo/services/photo-api ng g s photo/services/photo-store
compile
ng build
run
ng serve http://localhost:4200
app.module.ts
主模块,您在其中声明要使用的外部组件和包
import { HttpClientModule } from '@angular/common/http';
import { ReactiveFormsModule } from '@angular/forms';
...
imports: [
...
ReactiveFormsModule, // (1)
HttpClientModule, // (2)
],
...
(1)我们使用FormControl作为输入字段
(2)我们使用http请求
应用程序路由.module.ts
组件与url路径的关系
...
import { SearchPhotosComponent } from './photo/components/search-photos/search-photos.component';
import { SelectedPhotosComponent } from './photo/components/selected-photos/selected-photos.component';
const routes: Routes = [
{ path: 'home', component: SearchPhotosComponent }, // (1)
{ path: 'selected-photos', component: SelectedPhotosComponent }, // (2)
{ path: '', redirectTo: '/home', pathMatch: 'full' },
];
...(1) 一个页面的组成部分:搜索和照片
(2) 带有组件的页面:照片
app.component.html
原文:https://medium.com/@d.gerbede/angular-best-practices-2022-8aba5910466
- 登录 发表评论
- 19 次浏览
最新内容
- 1 week ago
- 1 week ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago
- 3 weeks 6 days ago