在本文中,我将为每个 Web 开发人员展示 12 个重要的 JavaScript 函数。 您在这里学到的一切都将加速您的开发并节省您宝贵的时间!
1.缩短控制台日志
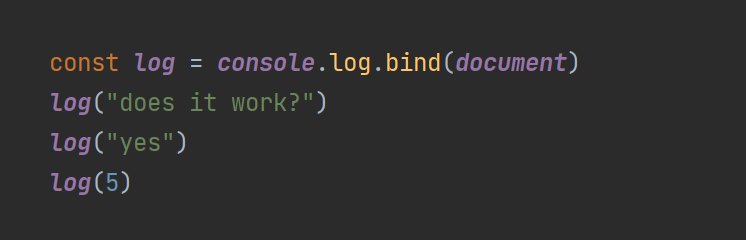
您是否厌倦了在代码中一次又一次地编写 console.log() ? 这个简单的脚本使用 bind 来缩短控制台日志以加快开发过程(这可以通过每个函数来完成)。

2.将两个数组合并为一个
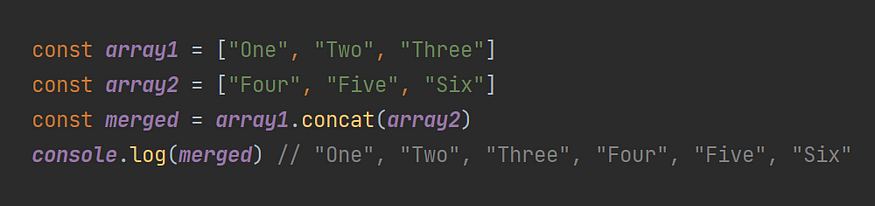
如果要将两个任意大小的数组合并为一个数组,可以使用 concate JavaScript 函数。

3. 将两个对象合并为一个
如果您使用对象,您可以使用这个简单的技巧将它们合并在一起。

4. 缩短数组
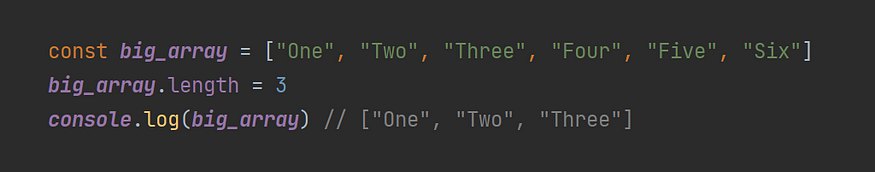
Web 开发人员有一种简单的方法来缩短数组。 您需要使用长度方法并传递一个小于实际数组大小的数字。

5. 随机排列数组
有时您希望随机化数组中的值。 为此,您可以使用带有随机 compareFunction 的 Array.sort 函数。

6.使用isNum验证一个数字
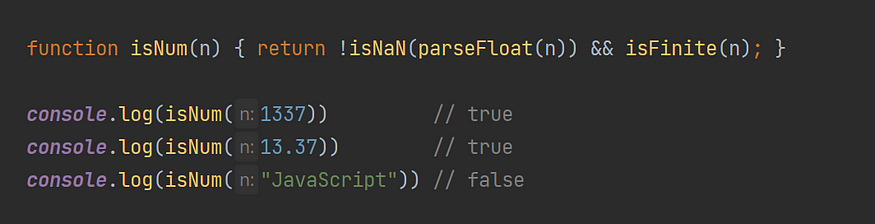
使用此函数,您可以检查值或变量是否为数字(int、float 等)。

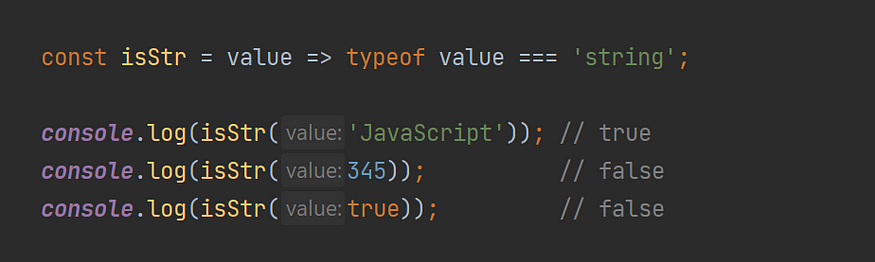
7. 使用 isStr 验证字符串
使用此功能,您可以检查值或变量是否为字符串格式。

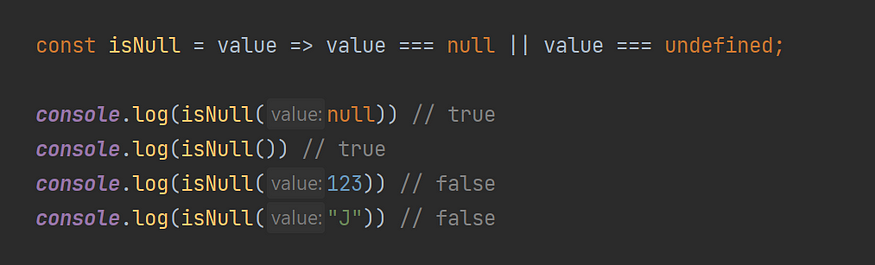
8. 使用 isNull
检查结果或数据是否为空通常很有用。

9.计算一个函数的性能
如果你想检查一个函数运行了多长时间,你可以在你的程序中使用这种方法

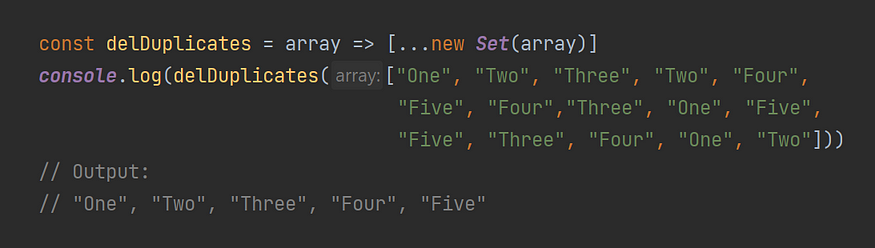
10.从数组中删除重复项
我们经常会遇到一个包含重复数据的数组,并使用循环来删除这些重复数据。 此功能可以在不使用循环的情况下以简单的方式删除重复项。

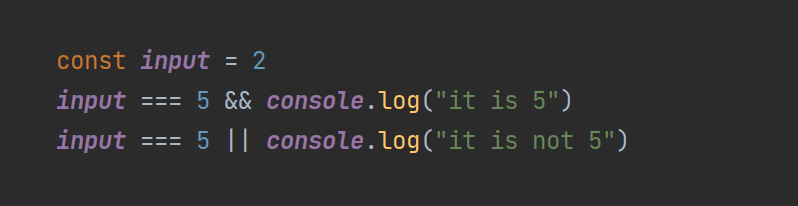
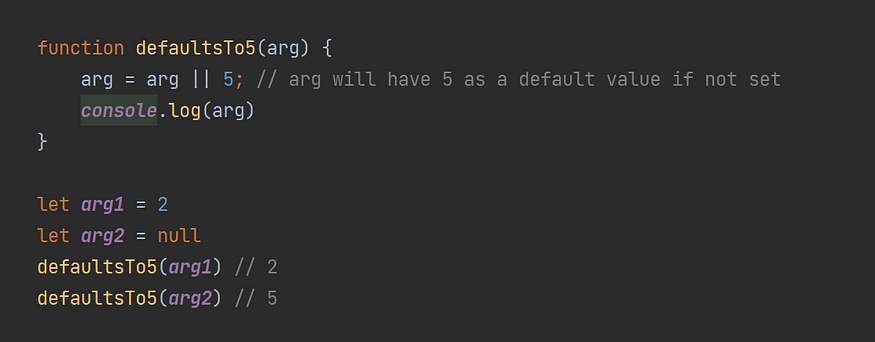
11. 对条件使用逻辑 AND/OR
您可以使用逻辑 AND/OR,而不是使用 if 条件。 这可以在执行命令的函数中使用

或用于赋值

12. 三元运算符
三元运算符很酷。 您可以使用三元运算符避免看起来不好的嵌套条件 if..elseif..elseif。

结语
我希望你觉得这篇文章有帮助! 如果您也有好的 JavaScript 函数可以分享,请随时在此处发表评论并与其他开发人员分享。 快乐的 JavaScript 编码。
原文:https://javascript.plainenglish.io/12-important-javascript-functions-ev…
本文:
Tags
最新内容
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago
- 2 weeks 1 day ago