在各种应用程序中可能存在实时更新用例,其中服务器端Kafka receiver主题上接收到的消息需要在不刷新页面的情况下传播到前端。
与客户端(例如:浏览器)轮询更新(例如:Ajax客户端调用或API GET调用)以获取服务器端更新并显示在页面上不同,服务器可以使用Web socket消息形式的推送机制将更新推送给客户端。
GitHub中的一个示例项目演示了如何接收主题上的Kafka消息并使用web socket将其发送到web客户端,该项目位于以下位置:
https://github.com/amitdhodi/notification-service.git网站
项目主要代码组成说明如下:
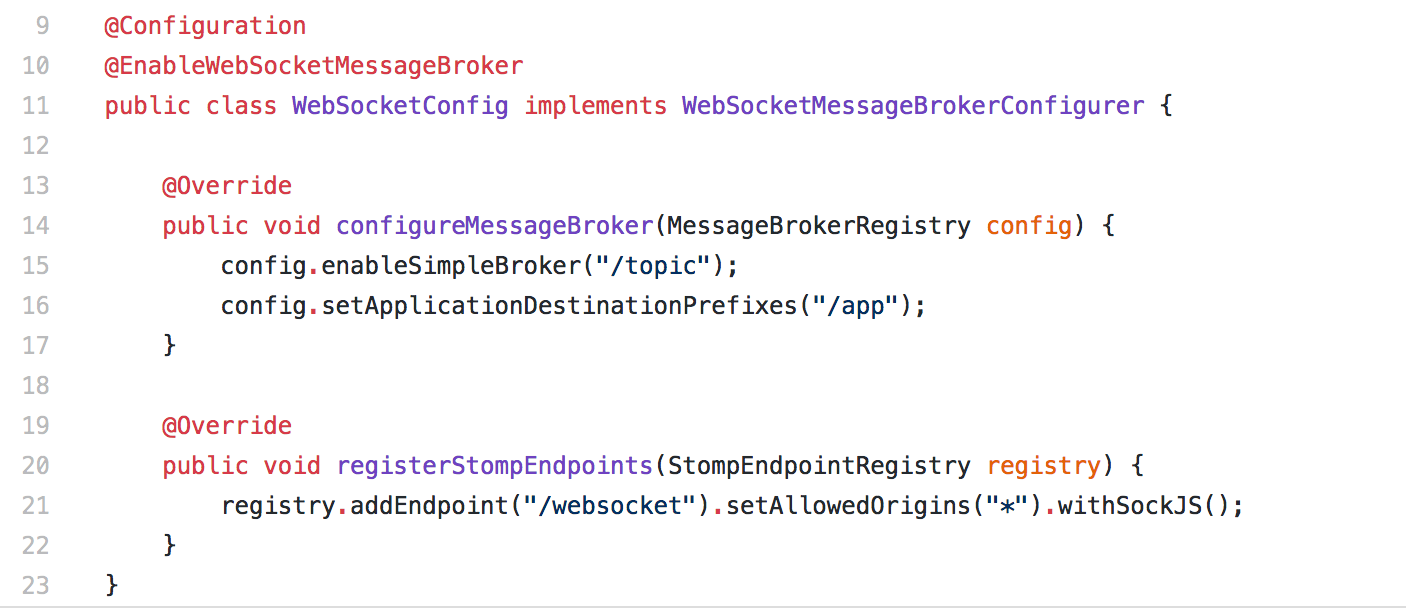
步骤1:Web套接字配置:
@EnableWebSocketMessageBroker注释被添加到@Configuration类中,以便通过WebSocket启用代理支持的消息传递
enableSimpleBroker()使一个简单的基于内存的消息代理能够在以“/topic”为前缀的目标上将Kafka消息带回客户端
registerStompEndpoints()启用STOMP支持,并在“/websocket”注册STOMP端点。这样做,所有的web套接字消息都将通过STOMP进行传递

https://github.com/amitdhodi/notification-service/blob/master/src/main/…
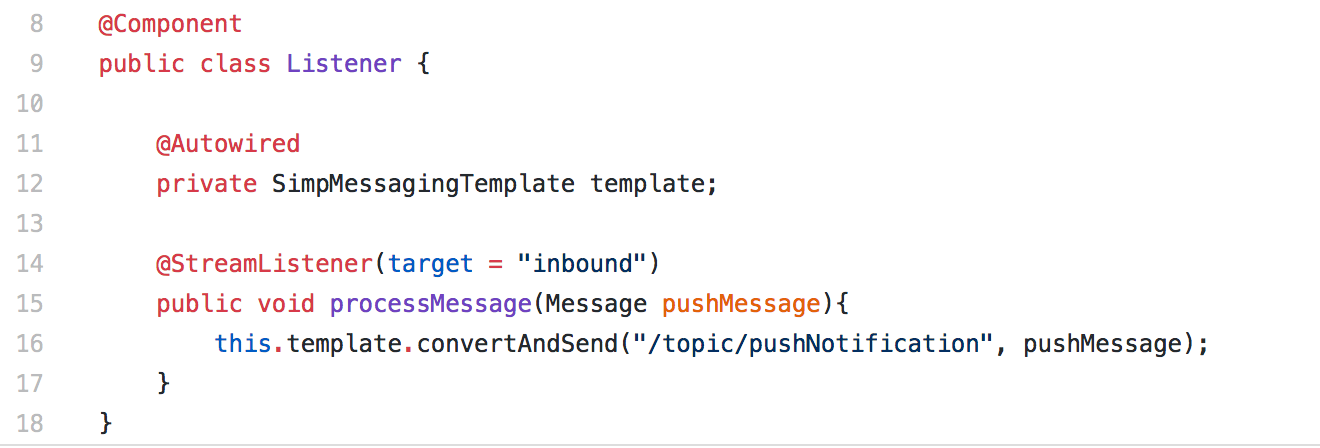
步骤2:服务器接收卡夫卡消息并将其推送到客户端:
@StreamListener注释将processMessage方法标记为主题“inbound”的侦听器。“inbound”主题上的任何传入消息都将调用方法processMessage
SimpMessagingTemplate使用spring消息传递库将消息发送到目标'/topic/pushNotification',stomp web socket客户端正在该目标中侦听消息

https://github.com/amitdhodi/notification-service/blob/master/src/main/…
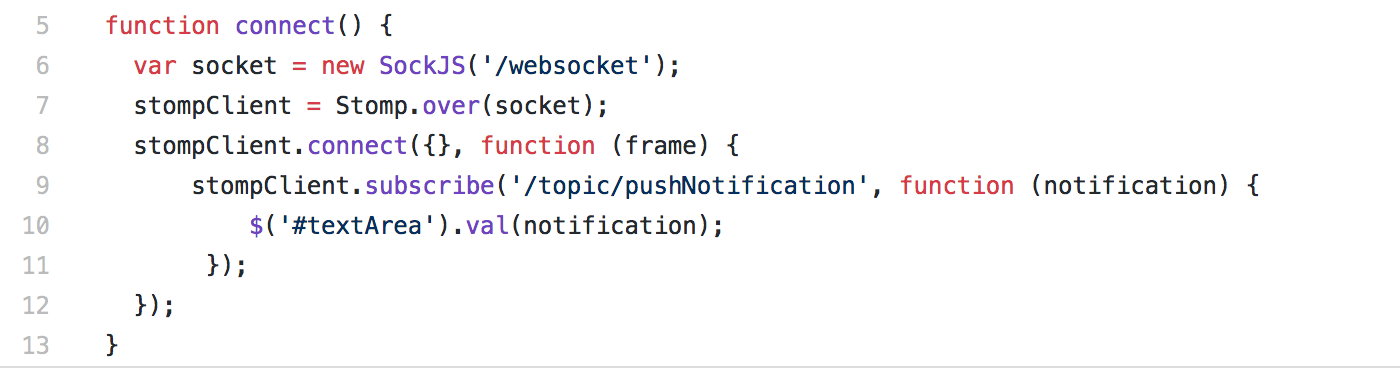
步骤3:客户端订阅并接收消息:
SockJS(来自SockJS客户端库)和Stomp(来自Stomp websocket库)允许我们打开到“/websocket”的连接,SockJS服务器正等待连接
StompClient订阅'/topic/pushNotification',这是服务器消息代理将消息推送到的位置

https://github.com/amitdhodi/notification-service/blob/master/src/main/…
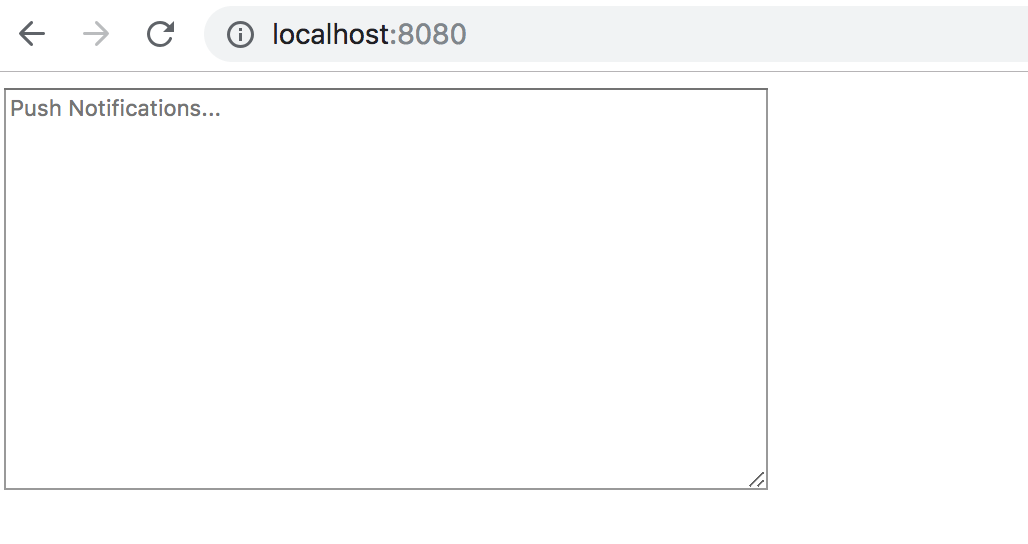
实时推送通知屏幕截图:
应用程序启动并运行后,浏览器将显示空文本区域

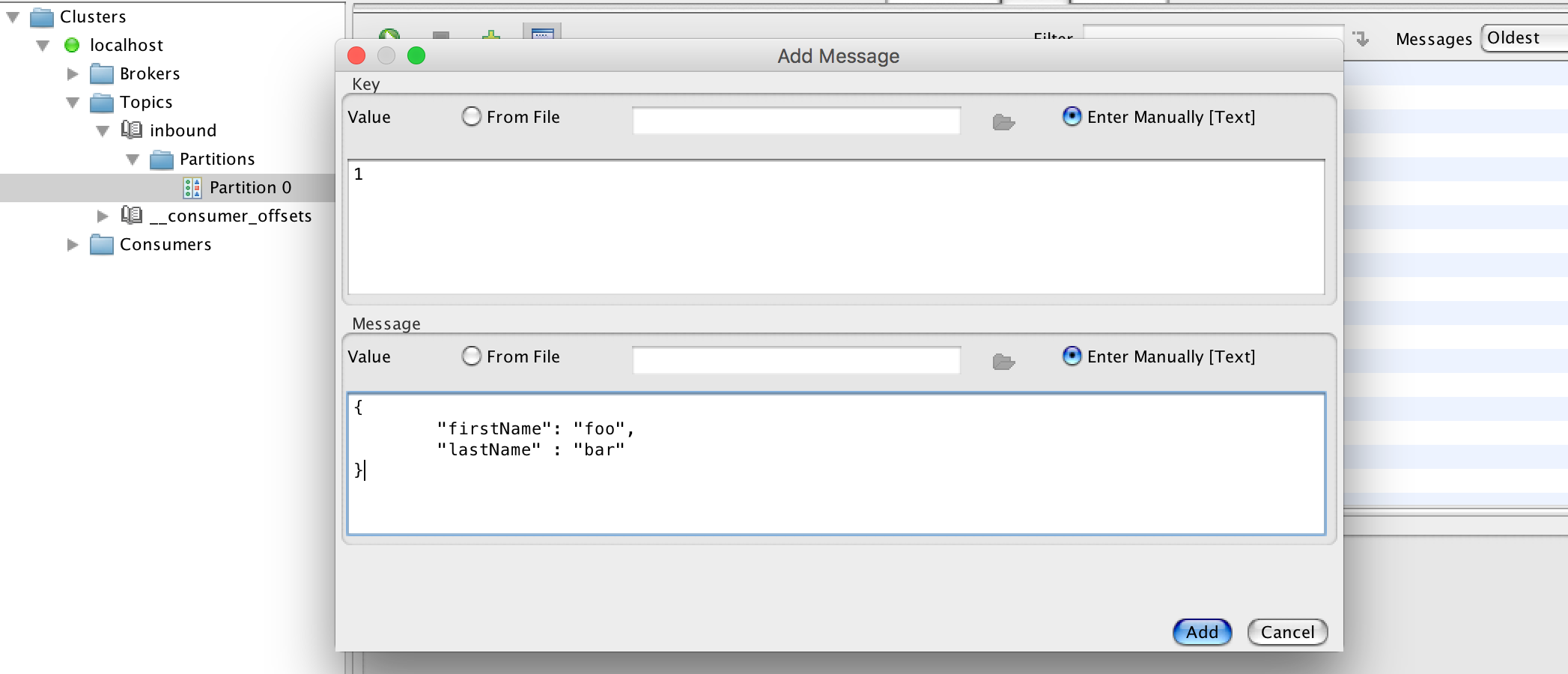
2。使用Kafka工具将JSON消息推送到“入站”Kafka主题

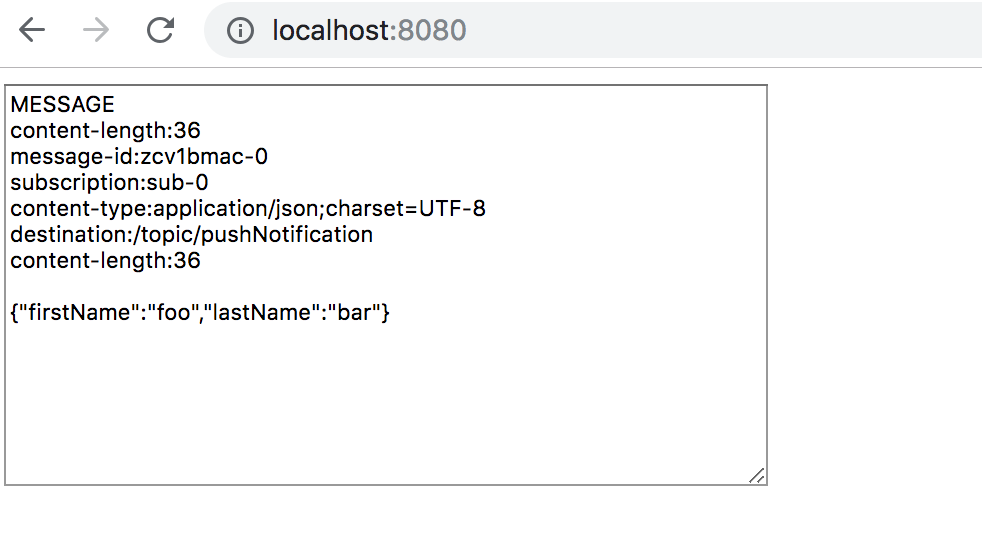
三。Kafka消息被推送到浏览器,并显示在浏览器的文本区域内

在浏览器上显示传入的Kafka消息而不刷新页面就需要这些。希望它有用。
原文:https://medium.com/@amit.dhodi/routing-kafka-messages-to-browser-over-web-socket-e4d0cf4150a9
本文:http://jiagoushi.pro/node/1014
讨论:请加入知识星球或者微信圈子【首席架构师圈】
- 登录 发表评论
- 98 次浏览
最新内容
- 3 weeks 4 days ago
- 3 weeks 4 days ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago
- 1 month 2 weeks ago