用户体验
视频号
微信公众号
知识星球
用户体验基础
用户体验(UX)侧重于深入了解用户、他们需要什么、他们重视什么、他们的能力以及他们的局限性。它还考虑了业务目标和管理项目的团队的目标。用户体验最佳实践有助于提高用户与您的产品和任何相关服务的互动质量和感知。
影响用户体验的因素
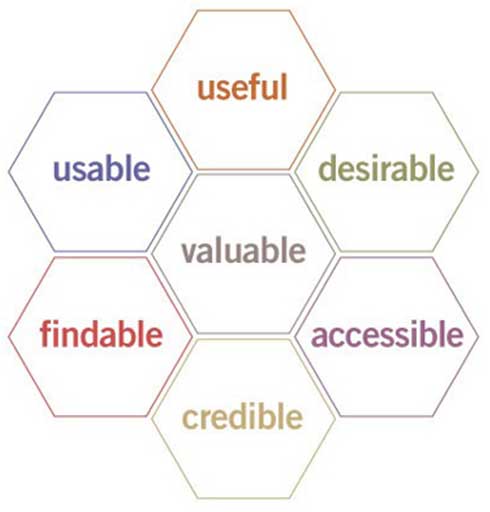
用户体验的核心是确保用户从你提供给他们的东西中找到价值。Peter Morville通过其用户体验蜂窝网站退出免责声明对此进行了陈述。

他指出,为了获得有意义和有价值的用户体验,信息必须:
- 有用:你的内容应该是原创的,并满足需求
- 可用性:网站必须易于使用
- 向往的(Desirable):形象、身份、品牌和其他设计元素被用来唤起情感和欣赏
- 可查找:内容需要在现场和异地可导航和定位
- 无障碍:内容需要对残疾人无障碍
- 可信:用户必须相信你告诉他们的
与构建用户体验相关的领域
用户体验是一个不断发展的领域,在很大程度上仍有待定义。创建一个成功的以用户为中心的设计包含了人机交互(HCI)的原则,并进一步包括以下学科:
- 项目管理.侧重于规划和组织项目及其资源。这包括识别和管理要使用的生命周期,将其应用于以用户为中心的设计过程,组建项目团队,并有效地指导团队完成所有阶段,直到项目完成。
- 用户研究.侧重于通过观察技术、任务分析和其他反馈方法来了解用户的行为、需求和动机。
- 可用性评估.侧重于用户学习和使用产品以实现其目标的能力。它还指的是用户对该过程的满意度。
- 信息架构(IA).关注的是信息是如何组织、结构化和呈现给用户的。
- 用户界面设计.的重点是预测用户可能需要做什么,并确保界面具有易于访问、理解和使用的元素,以促进这些操作。
- 交互设计(IxD).专注于创造具有深思熟虑行为的互动系统。
- 视觉设计.专注于确保符合品牌目标的美观界面。
- 内容战略.专注于通过规划其背后的创作、交付和治理来编写和策划有用的内容。
- 可访问性.主要关注残疾人如何访问网站、系统或应用程序或从中受益。第508条是无障碍性的管理原则。
- Web Analytics.专注于网站数据的收集、报告和分析。
参考文献
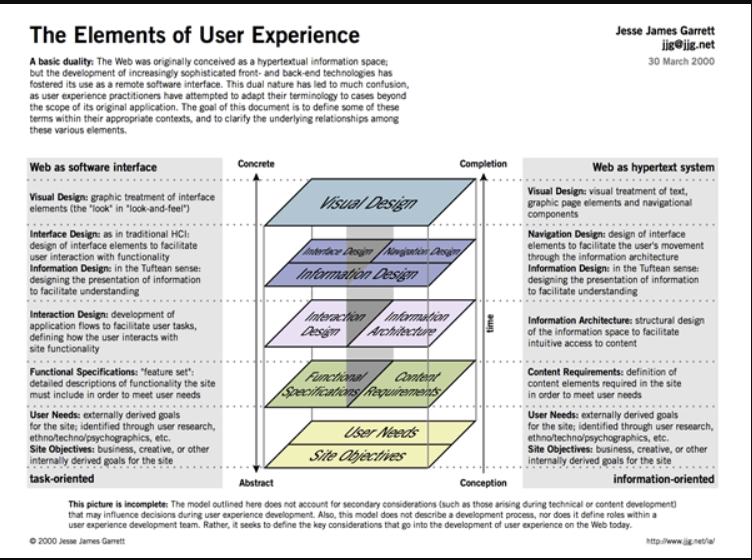
- Elements of User Experience diagram
 by Jesse James Garrett
by Jesse James Garrett - User Experience Honeycomb diagram
 by Peter Morville
by Peter Morville - The Elements of User Experience: User-Centered Design for the Web and Beyond (2nd Edition) by Jesse James Garrett
- 167 次浏览
UI设计
- 28 次浏览
【用户体验】如何使用色彩提升用户体验
UI设计师的五种最方便的技巧
颜色是设计师工具包中最强大的工具之一。 它不仅可以起到装饰作用,还可以加强设计。
在本文中,我们将回顾五种可以帮助设计师的技术。
1. 表达内容或元素的层次结构
颜色可以帮助设计师将注意力吸引到特定元素并在页面/屏幕上创建元素层次结构。 当一个元素的颜色与其周围环境形成对比时,该元素就会脱颖而出并立即吸引用户的注意力。
如果要指示一个元素位于另一个元素之上,则应在元素之间使用更强的颜色对比。 这种方法适用于单个元素,例如号召性用语按钮和表面:
White color brings emphasis to the bottom list in Yelp mobile app. Image by UI Blogger.
颜色还可以帮助您提供视觉连续性。 当有意使用颜色时,它可以为用户提供一些焦点,以便用户的视线自然地从一个元素移动到另一个元素。 在下面的示例中,用户的注意力将集中在号召性用语按钮“分析”上,然后向下移动到选项卡栏中 AI 助手的图表和圆圈元素。
Contrast communicates the importance of elements and green elements give users visual focal points. Image credit: Gleb Kuznetsov
要创建可靠的视觉层次结构,建议限制 UI 中使用的颜色总数。 一般来说,你在 UI 中使用的颜色越少,对比元素就会受到越多的关注。
2.指示交互元素的当前状态
当用户问这个问题时,“这个按钮是启用还是禁用?” 这意味着设计者未能指示元素状态。 设计师可以通过使用颜色和空白来指示交互性。 当用户看到一个明亮的、对比鲜明的方形元素时,他们会立即认为这是一个处于活动状态的按钮。
理想情况下,您应该选择一种特定的颜色来指示整个应用程序的交互性。 如果您需要显示一些具有不同优先级的按钮(例如,主要 CTA 和一些次要 CTA),您可以使用交互式颜色的色调并为次要按钮创建这种颜色的变体,就像在下面的示例中一样 .
When users see the screen,they immediately assume that ‘Finish’ is disabled while ‘Book a flight’ is enabled. Image by Gleb Kuznetsov
3. 强化状态变化意识
颜色可以为用户提供反馈以响应操作。 通过结合使用形状和颜色,可以增强认同感。 例如,一旦用户点击了号召性用语按钮,按钮的颜色和形状就可以改变以指示操作成功。
Call to action responds to user intent. Image by Colin Garven
4. 强调品牌形象
在产品中使用品牌颜色是一种相当典型的设计策略。然而,可以充分利用这种技术。例如,可以在特定时刻使用品牌颜色,例如支付确认屏幕上的号召性用语按钮的颜色。通过这样做,您将为用户创建一个条件,将这些颜色与特定的操作和信息相关联。
这里有几件事要记住:
- 尽量避免在加载等状态下使用品牌颜色,尤其是在加载时间超过几秒钟的情况下。当您使用主要品牌颜色为进度指示器着色时,您的用户会下意识地将这种颜色与缓慢加载联系起来。
- 小心红色和绿色。红色和绿色通常与失败和成功相关联,因此当您的品牌调色板为绿色或红色时,您应避免使用完全相同的颜色来传达错误状态或成功状态。
5. 传达意义
人们将颜色与特定事物联系起来是一个众所周知的事实,虽然其含义可能取决于上下文和文化,但仍有可能为颜色找到一些普遍的含义。例如,当涉及到城市交通时,红色通常与“停止”相关联,而绿色与“走”相关联。如果您设计导航应用程序,您可以使用这种方法并将繁忙的道路涂上红色。
Google Map uses red to indicate zones with heavy traffic.
同时,不要仅仅依靠颜色来传达重要信息。 使用文本标签或图标等其他元素来帮助视觉传达的用户理解信息。
原文:https://uxplanet.org/how-to-use-color-to-improve-user-experience-5731ba…
- 104 次浏览
修复破碎的用户体验
视频号
微信公众号
知识星球
在本文中,Stefan Klocek介绍了一种从表面改进开始修复破损体验的策略。通过逐步深入研究结构问题,他解释了如何实现更成功的组织转变。
除非你在一家初创公司开发全新的产品,否则你可能在一个已经积累了多年产品设计和开发经验的组织工作。即使你正在开发的产品是全新的,你的组织最终也需要弄清楚如何统一整个产品体验,要么将旧产品与新产品看齐,要么将你的新努力与现有产品保持一致。分散的产品组合有时会导致整体用户体验的崩溃。
了解一个组织及其用户,设计正确的交互和视觉系统需要付出非凡的努力。您还需要将该系统传达给已经产生了与之不一致的工作的团队。
这不是一项容易的工作,但我们需要从某个地方开始。
努力的层次#
许多成功的大公司最终不得不在其产品组合中维护数十个甚至数百个应用程序。这些庞大的套件是合并、收购、不同的用户需求、遗留服务和合同,以及大型组织中自然发展起来的效率低下的结果。有时,这么多不同产品线的原因是合理的;其他时候,种类繁多的产品并不能很好地满足任何人的需求。用户通常很难学习一套相关产品,因为它们的外观和操作方式存在重大差异。
修复这些破碎体验的举措被称为雄心勃勃且有些笼统的术语,如“共同的外观和感觉”、“统一的在线体验”和“统一的外观和感受”。无论用什么术语,这些共同的元素都代表着一种动力,即在多个开发阶段,由一个集中的内部团队牵头,为一系列大型产品带来一致性。有一种紧迫感;我们经常遇到一些内部阻力;我们经常被指控修复之前一家机构在提供可由客户代谢的设计和指南方面的失败尝试。

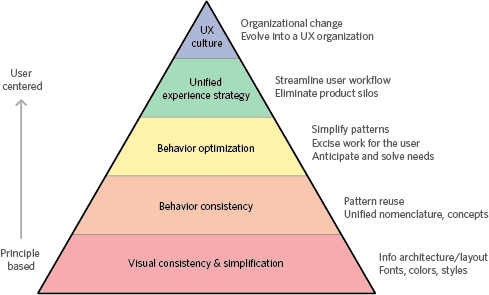
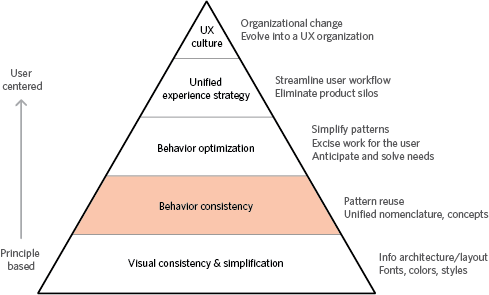
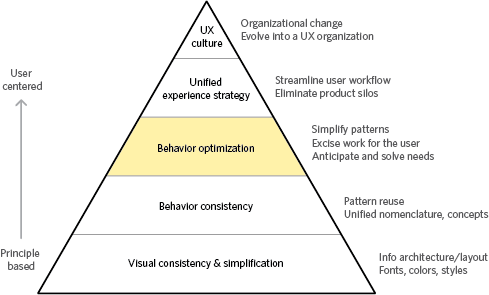
The hierarchy of effort to fix a broken user experience
一种有效的方法从表面改进开始,逐渐深入到结构问题,并以重大的战略组织转变结束。我们从唾手可得的果实开始,在每一步都达到更高的水平,开发最终能带来卓越体验的产品。值得注意的是,开发这种方法是为了让团队能够对已经在开发的产品进行增量改进,同时也可以展望未来的发布,因为重写代码或重新思考交互不会造成如此大的破坏。
如果您的组织正在开发其第一个产品,那么这种方法将是完全落后的。但在一个拥有大量历史和产品的大型组织中,这种方法将帮助您阐明建立产品组合的短期和长期战略,该产品组合提供可学习的用户体验,建立信心,并使您的工作更轻松、更有效。
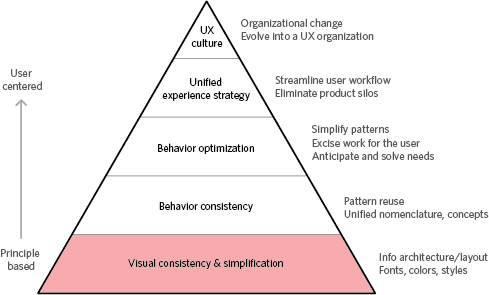
视觉一致性和简化#
所需的工作量最低的是金字塔的底部,所以我们建议从那里开始。当然,这是猪身上的口红,但简单地采用一致的视觉方法将有助于将许多不同的产品置于共享的品牌体验之下。

假设你已经做好了阐明理想体验设计的基础工作,那么开始实现它的最简单、也可以说是最简单的方法就是重新设计目前正在开发的产品。找到简化和删除不必要信息的方法,统一信息架构,采用标准字体、颜色和控件,这些都是改进现有产品的相对低成本方法。
这是基础。它不会改善设计糟糕的交互,但可以显著提高最终用户的统一性。具有一致视觉语言的产品将在单个产品组合中清楚地传达其成员身份。首先改进视觉系统的好处是,改变或调整应用程序的外观比改变行为等事情容易得多,这需要重新思考和记录应用程序的基本方面。
行为一致性#
如果您的组织已经简化并统一了可视化语言,那么下一步就是使行为保持一致。这是基本的东西:有规律地重用模式,而不是从一袋小部件中临时应用模式,并统一命名法和概念框架。希望任何单个产品都有内部一致的模式;当你看到由不同团队开发或通过收购获得的应用程序集时,你通常会看到很大的差异。

假设给定的设计表达了高级原则,并提供了一组基本的模式库,那么这个阶段的目标是评估单个产品,并计算出需要做多少工作来调整它们。这项工作至少需要替换某些应用程序中的小部件。它通常还需要大量的编码和测试,以确保修订有助于获得一致的体验。保持共同的方法和理解需要发展集团之间进行更多的协调。
行为一致性使最终用户更容易学习工具,然后在拿起相关工具时转移这些技能。用户只需要建立一个应用程序如何工作的单一心理模型。这给了他们信心,使他们能够在不面临陡峭的学习曲线的情况下学习新产品,也不会对如何做事感到困惑。
行为优化#
之前的步骤只是为了调整各种产品的行为。需要更深入的工作来优化行为,使应用程序更强大、更易于使用。

这一步骤进一步重新加工产品。这意味着根据用户的需求和目标来评估当前的产品,并寻找消除工作和简化模式的方法。这是假设预先进行一定程度的设计工作,以确定这将产生最大差异的区域。它致力于以用户为中心的产品设计、一些研究以及人物角色和场景。如果没有这些,您就无法决定要简化哪些模式,要删除哪些工作,以及用户需要预测和解决什么问题。
优化的体验使用户能够用更少或更有效的工作来执行任务。所执行的任何工作都是以这样一种方式捕获的,即用户不会被要求执行两次相同的任务。智能默认值被捕获并利用以使任务更快地流动。在可能的情况下,将计算工作转移到计算机上,将判断工作转移到人类身上。挖掘数据以查看更广泛的模式和机会,使系统能够在需求成为问题之前预测并满足需求。
在这里,你可以尽一切努力使每个应用程序都达到最佳状态。这需要大量的工作,引入新的交互,重写大量代码。需要投入大量的时间和精力。
统一体验策略#
最后一次迭代的结果是一组做他们最擅长的事情的产品。这次迭代的重点是重新思考套件是如何协同工作的。这通常意味着要重新思考产品战略。

设计统一的体验需要着眼于大局,重新评估组织中的内部产品竖井,并重新考虑个人和角色之间的理想工作流程。这可能导致将多个产品合并为一个产品,弥合与新产品的差距,消除功能冗余或重新聚焦服务。这种工作需要深刻的组织承诺和强有力的授权。这需要长期规划,而不是短期规划。这不可能很快完成,做好这件事需要组织的诚实和勇气。
这种努力的真正受益者是最终用户,因为这种产品策略是以用户为中心的。该公司认识到,该产品的存在是为了帮助人们完成工作,他们可能会使用其他工具和服务来实现自己的目标。用户不是孤立存在的;他们与他人共享工作。衡量成功的标准不是他们执行任务的能力,而是他们在人员、数据、设备和服务的复杂动态生态系统中的能力。当一家公司将他们的产品线带到这个阶段时,组织和产品线都发生了转变。
UX文化#
之前的所有步骤都旨在修复破碎的用户体验。通过将它们作为迭代路径,可以极大地改善严重受损的用户体验。避免在几年内重复这种循环的方法是改造组织本身。软件和服务是在特定的组织文化中构思和开发的,这对产品有着深远的影响。从一个以工程为导向的组织中出来的产品明显注重技术;以销售为重点的服务深入传达了这一点;而那些来自具有用户体验倾向的组织的产品无法避免他们对良好用户体验的关注。

如果你想反复提供出色的用户体验,你需要比将设计应用于表面更深入。您的组织需要理解并致力于将用户体验作为核心优先事项。高管们必须支持或倡导设计带来的独特视角;有能力的设计师必须采用以用户为中心的方法;并且必须将以用户为中心的构建方式集成到组织中。
出色的用户体验几乎从未发生过。在整个设计和开发阶段,了解用户并将他们的需求作为您的首要任务需要经过深思熟虑。产品和服务是由团队合作创造的,他们将一个想法付诸实践。产出最终取决于关于什么是重要的、执行工作的方法以及如何衡量事物的决定的协议。组织文化的转变需要付出最大的努力和最长的时间,但它会导致最大、最普遍、最连贯的转变——不仅对组织及其产品,而且对使用它们的人来说。
这不是都是倒退吗#
“但是等一下,”你在想。“这不都是倒退吗?你不应该围绕正确的工作流程设计整个系统,优化其中的行为,确保它与其他产品一致,最后确保它在视觉上简单明了吗?”是的。是的,你应该这样做,尤其是当你正在生产一种全新的产品时。
但我们一次又一次地看到,很少有大公司真正有能力打破僵局,从头开始,打造全新而伟大的公司。大多数都是从一系列不能放弃的产品开始的。他们的应用程序得到了世界各地不同团队的支持,可能由不同的子公司所有,并且处于不同的合规状态。虽然你可以设计理想的体验,但你不能只建立它。朝着设计真正能提供的东西前进需要多次迭代。这种情况并不好,但这是现实。当你发现自己在这里时,你无法煮沸大海。你必须从某个地方开始。根据我们的经验,从底层开始是一种非常实用的前进方式。
关于SmashingMag的进一步阅读#
- 14 次浏览
【产品设计】了解数字设计的世界:解释UX、UI、IA 和 IxD
不久前,数字设计这个词让人联想到平面设计师在他们的电脑屏幕前创造艺术的愿景。如今,数字世界的增长、复杂性和多样性意味着那些开始使用数字设计一词的人可能很快就会被 UX、UI、IA 和 IxD 等首字母缩略词所累。但是,所有这些首字母缩略词代表什么,它们之间的区别是什么,我们为什么要关心?
尽管所有的首字母缩略词都代表特定的功能,但共同的主线是它们对用户体验的关注。虽然它们可能都围绕最终用户展开,但了解每个数字设计领域的相似之处、差异和用例非常重要。
什么是用户体验设计?
用户体验 (UX) 是通过提高可用性、可访问性和用户与产品之间的交互来提高用户满意度的过程。 UX 设计包含最终用户感知的人机交互的一般和传统设计。 UX 设计对整个项目至关重要,因为它通过考虑这些用户如何与您的网站、应用程序或任何其他数字解决方案交互或应该如何交互来增强用户体验。
沟通是用户体验设计师最关键的技能之一。他们负责进行研究和竞争分析。用户体验设计师进行了几次“可用性测试”,以进一步了解项目启动后最终用户的一般体验。他们通常关心某种产品感觉的可用性。然后,设计师的工作是通过他们的工作以一种用户认为有用和有效的方式传达他们的发现。
例如,如果您曾经访问过一个难以使用的网站或移动应用程序,您很可能会感到沮丧并转移到另一个具有您正在寻找的内容的网站。另一方面,如果您有过轻松愉快的体验,您很可能会回到该网站再次使用它。
什么是用户界面设计?
用户界面设计(UI)通常是指视觉外观。例如,UI 是关于为用户想要完成的任何事情选择正确的界面元素——正确的字体、按钮、颜色、文本字段,并尝试以用户友好的方式将它们排列在屏幕上。 UI 设计的目标是使用户与应用程序或网站的交互尽可能简单和高效。良好的用户界面设计可以更轻松地完成手头的工作,而不会引起过多的关注。
UI 是与图形设计最密切相关的。从调色板和图像选择的艺术,到大量的动画方案,UI 专家试图将品牌的独特风格和体验带入生活,同时将用户置于屏幕的另一侧,坐在驾驶座上。 UI 侧重于用户可能与之交互以使用特定数字服务或产品的任何内容。无论是网站还是智能手机应用程序,用户在数字体验中可能拥有的独特视觉交互都归功于 UI 专家的出色工作。
什么是 IA 设计?
UI 通常指的是界面设计或网页/应用程序设计,而信息架构 (IA) 则侧重于这些信息如何相互关联的基础。在网页设计和开发中,IA 可以定义为有效且可持续地构建、标记和组织信息。虽然工程师和数据科学家可能会使用 IA 一词来开发软件,但在网页设计中,IA 是基于网站中包含的标签,例如页面标题、导航门户、一般网站架构、用户层次结构和站点地图。
IA 旨在帮助人们了解他们的周围环境,以便他们可以在数字会话期间轻松导航到他们正在寻找的东西。 IA 构建内容和资产之间的关系,同时建立用户和搜索引擎可以轻松遵循的连接。
例如,宜家的所有商品都存放在一楼的仓库中。另一方面,陈列柜是物品和类别以最佳方式展示和组织的地方,以赋予客户价值和意义。
什么是 IxD?
交互设计 (IxD) 通常用于定义某些交互系统的结构和行为。交互设计师努力在用户和数字界面之间建立有意义的关系。从网站到移动应用程序,IxD 的工作是处理复杂的任务并将其转化为直观、易于使用且易于访问的设计。无论这些用户是新用户还是资深专家,IxD 都可以重新定义任务以适合所有用户。
为了实现这一目标,交互设计师与各种各样的角色和团队合作,例如设计师、研究人员、工程师和产品经理。从创建用户流程和设计线框,到构建原型和用户界面模型,交互设计师贯穿整个设计过程。
在设计阶段的每个阶段,交互设计师都必须预测用户的需求。交互设计师在其内部团队中强烈倡导用户,以确保最终产品令人惊喜,同时让用户感到高兴。
UX、UI、IA 和 IxD 定义
识别设计过程的每个元素可能很棘手,因为每个角色都齐头并进。以下是对每个设计领域的快速参考:
- 用户体验设计是用户从用户与产品之间的交互中获得的满意度。
- UI 设计侧重于网站或应用程序的元素以及它们如何协同工作以简化和简化用户的交互。
- IA 侧重于给定应用程序或网站上的信息的结构。
- IxD 提倡用户创建直观、易于使用且易于访问的设计。
原文:https://techgenies.com/understanding-the-world-of-digital-design-ux-ui-…
- 133 次浏览
【用户体验】公司需要以客户为中心的业务流程工程
几乎每个组织都有一个使系统和流程更加以客户为中心的 IT 目标,但很少有公司“达到目标”。 其中一些故障可以直接追溯到错误的业务流程工程和 QA。 IT 可以采取哪些步骤来提高这些领域的绩效?
这个问题最明确的答案是让客户直接参与。
我最近是一家公司的客户,该公司正计划推出一个新程序,但该公司想先与客户进行 Beta 测试。
测试版的目的是测试产品的技术——同时也是公司面向客户的流程。
换句话说:
- 客户使用该产品是否简单直观?
- 如果客户遇到问题,公司的帮助热线的响应程度如何?
- 客户喜欢这个产品吗?
- 问题是否得到快速解决?
这个 Beta 测试的范围给我留下了深刻的印象——它让我想起了许多 IT QA 流程在确保客户易于使用方面的缺点。
事实上,它让我想起了我自己的员工几年前推出的网上银行系统。
我们希望让我们的客户参与 Beta 测试,因此我们招募了客户参与 Beta 测试。当客户提出错误时,IT 修复了软件。一旦我们觉得软件已经达到可以投入生产的成熟度,我们就会将其切断。
但这是我们没有做的:我们未能测试产品的客户支持流程,而且我们没有关注可用性。
生产切换后,有许多来自沮丧客户的电话。我们没有预料到呼叫量,所以我们解决问题的时间并不总是及时的。
我们的测试还存在第二个缺陷:我们未能对系统的可用性和人体工程学进行建模和质量检查。
当我们回去评估我们收到的帮助台电话时,我们发现几乎没有一个电话与软件中的错误有关。它们与可用性有关。
在我最近参加的产品 Beta 测试中,作为客户,这给我留下了深刻的印象。测试产品的公司构建了产品功能的 360 度视图,其中包括客户体验(例如,可用性和解决问题的时间)。
如果采取以下三个步骤,更多公司可以采用这种方法:
1. 可用性设计
我有一个科学家朋友,她为商业客机设计驾驶舱。她专注于为飞行员提供易于使用和直观的仪表。
这与 IT 形成鲜明对比,在 IT 中,设计侧重于功能和特性,而不是可用性。
2. 招募外部客户测试应用程序
IT 经常使用自己的 QA 人员来测试应用程序。 QA 会检查应用程序功能和特性的清单,以确保所有功能和特性都正常工作。还有一个集成测试来验证新应用程序是否可以轻松地与其交互的其他系统进行交互。
尽管最终用户可能会参与一些应用程序测试,但实际客户对应用程序进行 Beta 测试的步骤很少发生。
更好的攻击计划是让志愿者客户参与新应用程序的试运行——并征求意见。
3. 优化您的 QA 流程,使其包括最终客户测试和人体工程学
在我的 IT 职业生涯早期,我被要求弄清楚为什么客户没有使用最先进的应用程序。问题在于应用程序的复杂性。很难使用。我们削减了三分之二的向下钻取屏幕,很快每个客户都在使用它。
这个应用程序已经在架子上积灰两年多了。如果最初的开发人员和 QA 人员首先与客户接触,测试人体工程学和易用性,所有这些都可以避免。
总结评论
几乎每家公司都有一个目标,即变得更加以客户为中心。
在过去的五年中,变得更加以客户为中心的 IT 战略一直是从整个公司的不同系统孤岛中收集所有客户数据,以便员工可以访问统一的客户数据存储库,从而使他们能够 360 度全方位了解客户与公司的端到端交互。
像这样的分析很有价值——但在某些时候,客户体验必须从让客户更容易开展业务和与公司互动开始。
这意味着针对人体工程学和可用性的 QA 应用程序可以让客户满意,并让他们希望继续与您开展业务。
原文:https://www.informationweek.com/software/companies-need-customer-centri…
本文:https://jiagoushi.pro/companies-need-customer-centric-business-process-…
- 28 次浏览
【用户体验设计】用户体验(UX)设计
视频号
微信公众号
知识星球
什么是用户体验设计?
用户体验(UX)设计是流程设计团队用来创建产品,为用户提供有意义和相关的体验。用户体验设计涉及到获取和整合产品的整个过程的设计,包括品牌、设计、可用性和功能等方面。
设计体验不仅包括使软件易于使用,还包括设计与产品相关的其他体验,例如营销活动、包装和售后支持。最重要的是,用户体验设计关注的是提供解决痛点和需求的解决方案。毕竟,没有人会使用没有任何用途的产品。
目录
- What is User Experience (UX) Design?
- UX vs UI: What’s the Difference?
- UX Design—A Formal Definition
- UX Designers Consider the Who, Why, What, and How of Product Use
- UX Design is User-Centered
- Learn More about UX Design
- Questions related to User Experience (UX) Design
用户体验与用户界面:有什么区别?
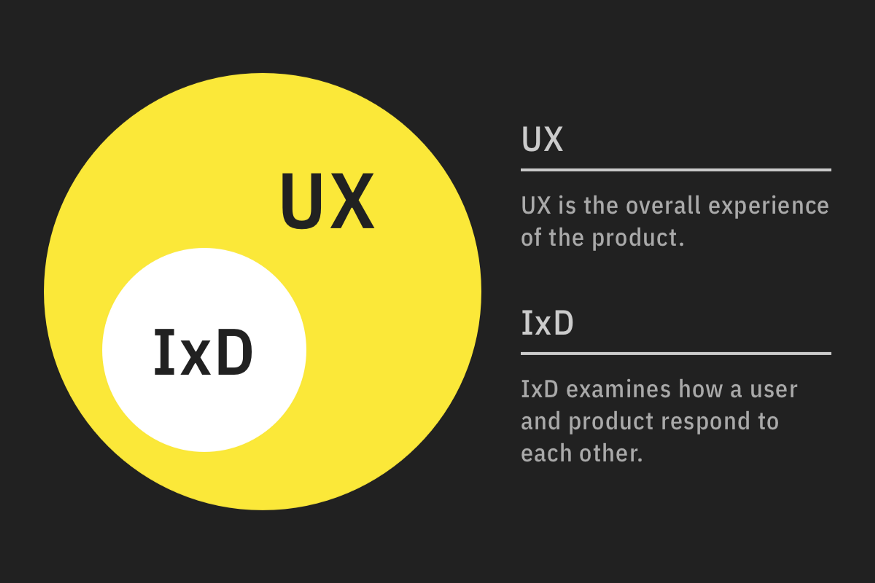
你可能会看到“用户体验/用户界面设计师”的头衔,并认为用户体验和用户界面是可互换的。但是,尽管存在重叠,但它们是独立的学科。
“用户体验设计”经常与“用户界面设计”和“可用性”等术语互换使用。然而,虽然可用性和用户界面设计是用户体验设计的重要方面,但它们是子集。
用户体验设计师关注的是获取和集成产品的整个过程,包括品牌、设计、可用性和功能等方面。这个故事甚至在设备拿到用户手中之前就开始了。
“没有什么产品是孤岛。产品不仅仅是产品。它是一套有凝聚力的、集成的体验。思考产品或服务的所有阶段——从最初的意图到最终的思考,从第一次使用到帮助、服务和维护。让它们无缝地协同工作。”
--Don Norman,“用户体验”一词的发明者
因此,提供良好用户体验的产品(如iPhone)在设计时考虑到了产品的消费或使用,以及获取、拥有甚至故障排除的整个过程。同样,用户体验设计师不仅关注创造可用的产品,还关注用户体验的其他方面,如乐趣、效率和乐趣。因此,良好的用户体验没有单一的定义。相反,良好的用户体验可以满足特定用户在使用产品的特定环境中的需求。
一位用户体验设计师试图回答这样一个问题:“我们如何才能让与电脑、智能手机、产品或服务互动的体验尽可能直观、流畅和愉快?”
UX设计——一个形式化的定义
国际标准化组织(ISO)将用户体验定义为:
“一个人对产品、系统或服务的使用或预期使用所产生的感知和反应。”
--ISO 9241-210,人机交互的人类工效学——第210部分:交互系统的以人为本的设计
我们可以将这个定义分解为两部分:
- 一个人的看法和反应。
- 产品、系统或服务的使用。
在用户体验中,设计师对一个人的感知和反应没有太多的控制权——这是定义的第一部分。例如,他们无法控制用户在使用产品时的感觉、手指移动或眼睛。然而,设计者可以控制产品、系统或服务的行为和外观——这是定义的第二部分。
“一个人不能设计用户体验,只能为用户体验而设计。特别是,一个人无法设计感官体验,只能创造能够唤起它的设计特征。”
-JeffJohnson,旧金山大学计算机科学系助理教授
考虑用户体验设计最简单的方法是作为动词和名词。用户体验设计师设计(动词)——想法、计划、改变——影响用户体验的事物(名词)——对系统或服务的感知和响应。
例如,当使用物理设备(如电脑鼠标)时,我们可以控制产品的某些方面,这些方面会影响用户是否喜欢看、感觉和拿着它:
- 它放在他们手中的方式。它舒适吗?它是不是太大太笨重了?
- 重量。这会影响他们随心所欲地移动它的能力吗?
- 它的易用性。他们能自动使用它吗?还是必须认真思考才能实现目标?
当一个人使用数字产品时,例如计算机应用程序,我们可以影响的几个方面包括:
- 他们在系统中导航的直观程度。
- 有助于引导他们达到目标的线索。
- 在适当的时间对任务的重要方面的可见性。
用户体验设计师考虑产品使用的对象、原因、内容和方式
作为一名用户体验设计师,你应该考虑产品使用的“谁”、“为什么”、“什么”和“如何”。“为什么”涉及用户采用产品的动机,无论是与他们希望使用产品执行的任务有关,还是与用户与产品所有权和使用相关的价值观和观点有关。What解决了人们可以用产品做的事情——它的功能。最后,How以一种可访问和美观的方式与功能设计相关。
用户体验设计师从“为什么”开始,然后确定“什么”,最后是“如何创建用户可以形成有意义体验的产品”。在软件设计中,您必须确保产品的“物质”通过现有设备,并提供无缝、流畅的体验。
用户体验设计以用户为中心
由于用户体验设计涵盖了整个用户旅程,它是一个多学科的领域——用户体验设计师来自不同的背景,如视觉设计、编程、心理学和交互设计。为人类用户设计也意味着在可访问性方面要有更大的范围,并适应许多潜在用户的身体限制,例如阅读小文本。
用户体验设计师的典型任务各不相同,但通常包括用户研究、创建人物角色、设计线框和交互式原型以及测试设计。这些任务可能因组织而异。尽管如此,他们始终要求设计师成为用户的倡导者,并将他们的需求置于所有设计和开发工作的中心。这也是为什么大多数用户体验设计师以某种形式的以用户为中心的工作流程工作,并不断引导他们最明智的努力,直到他们以最佳方式解决所有相关问题和用户需求。

以用户为中心的设计是一个迭代过程,在这个过程中,您将了解用户及其上下文作为所有设计和开发的起点。
了解有关用户体验设计的更多信息
你可以在尼尔森-诺曼集团的网站上阅读和观看这个术语的发明者Don Norman关于用户体验设计的更多信息。
通过阅读Medium.com上关于用户体验的富有洞察力、有趣且鼓舞人心的材料,了解用户体验设计。
如果你现在想开始学习如何在用户体验设计中工作,交互设计基金会的在线课程是一个很好的起点。
在文章《用户体验与用户界面:区别是什么?》中了解更多关于用户体验和用户界面设计之间的区别?
与用户体验(UX)设计相关的问题
Does UX design require coding?
简单的回答是:不需要。用户体验设计师不需要知道如何编码。然而,拥有编码技能会给你带来很大的优势。了解如何编写代码将使您更高效,并更好地与开发人员沟通。当你了解网站和应用程序是如何构建的时,你可以成为一名更好的设计师。除非你是一个自启动的初创公司,否则你不需要是一个专业的程序员,也不会被期望产生代码。有关此问题的详细讨论,请参阅:
Will AI replace UX Design?
虽然人工智能可以帮助自动化任务并帮助用户体验设计师,但它不会完全取代它们。人工智能缺乏人类设计师带来的创造力和同理心。
人类设计师更善于理解人类行为和情感的细微差别。他们还可以跳出框框思考,开发人工智能无法开发的创造性解决方案。因此,尽管人工智能可以通过数据分析、智能建议和自动化帮助设计师提高效率和效率,但它无法取代它们。
For more on how designers can work with AI, watch this Master Class on AI-Powered UX Design: How to Elevate Your UX Career
How does UX design help businesses?
Showvideo transcript
-
-
-
-
-
-
-
-
-
-
-
A happy user will always return to a business. So, a good user experience directly contributes to a business’s revenues. In addition, UX design can help businesses by reducing development costs, creating a competitive advantage and reducing support costs. By investing in quality UX design, businesses can improve user satisfaction and drive growth.
Take this Master Class to learn How To Design UX That Users Love To Convert Through
Learn how to manage design teams and processes in an organization with this course: UX Management: Strategy and Tactics
为什么用户体验设计很重要?
用户体验设计之所以重要,是因为它专注于满足用户需求。这最终使企业受益,因为它提高了品牌声誉和忠诚度。良好的用户体验提供了竞争优势,并降低了产品故障的风险。更高一层楼,设计师通常都是很好的问题解决者,可以将他们的知识应用于更广泛的领域——不仅是特定的产品或服务,还可以应用于整个公司甚至社会。
Showvideo transcript
Find out how designers can help build a better future in this course: Design for a Better World with Don Norman
Do you need a college degree to become a UX designer?
Showvideo transcript
Most UX designers don’t have a degree in UX or a related field. Many are self-taught and have learned through practice. While some employers may prefer candidates with at least a bachelor's degree, they may not insist on one related to design, particularly if you have a strong portfolio. Many soft skills required to succeed in the field are transferable from other professions.
Ultimately, what matters most is your ability to demonstrate important UX design skills, mastery of the design process, proficiency in industry tools, and an understanding of core UX design principles.
There are several online and offline resources to learn UX design, many for free. However, that also means a lot of misinformation is present on the internet. One credible and free resource is the Interaction Design Foundation.
We offer the world's largest open-source library of expert and peer-reviewed UX design resources. See the latest free articles here.
If you’re ready to start learning, we recommend the course User Experience: The Beginner’s Guide
If you’re already familiar with UX design, then take this course to learn how you can showcase your portfolio to wow your future employer/client: How to Create a UX Portfolio
What tools are used in UX design?
The most basic tools in a UX designer’s arsenal are the humble paper and pen (or whiteboard and sticky notes). UX designers use different tools for different tasks in the design process. For example:
-
Survey tools such as Typeform and Google Forms help with user research.
-
Whiteboarding applications such as Miro and Whimsical are useful for affinity diagramming, brainstorming and defining user flows.
-
Interface design and prototyping tools like Figma, Adobe XD, Sketch and Marvel help designers communicate their ideas to stakeholders and developers and conduct usability testing.
For more on these tools, see these lists:
How does UX design work?
Showvideo transcript
There isn’t any standard UX design process. However, most teams tend to follow a variation of the 5-step design thinking process:
-
Empathize (through user research)
-
Define (through data analysis and synthesis)
-
Ideate (through brainstorming)
-
Prototype (using analog and digital tools)
-
Test (with real users)
UX design is a highly collaborative and iterative process. Designers plug back their findings from research and testing to improve the end user's experience.
Learn more about the design thinking process in this course: Design Thinking: The Ultimate Guide
What does a UX designer do?
A UX designer’s role in a project depends on the team size and project type. In small projects and teams, you can expect to conduct several tasks, including user research, creating user flows, wireframes, and prototypes, conducting usability tests, producing visual elements such as icons, and even defining the brand identity. In larger organizations and complex products, you may have more specialist roles such as researcher, interface designer and UX writer.
See these free resources to understand UX roles better:
The Ultimate Guide to Understanding UX Roles and Which One You Should Go For
What is a UX Designer and How do you Become One?
Ready to take the plunge? Take this course: User Experience: The Beginner’s Guide
Literature on User Experience (UX) Design
Here’s the entire UX literature on User Experience (UX) Design by the Interaction Design Foundation, collated in one place:
Learn more about User Experience (UX) Design
Take a deep dive into User Experience (UX) Design with our course User Experience: The Beginner’s Guide .
If you’ve heard the term user experience design and been overwhelmed by all the jargon, then you’re not alone. In fact, most practicing UX designers struggle to explain what they do!
“[User experience] is used by people to say, ‘I’m a user experience designer, I design websites,’ or ‘I design apps.’ […] and they think the experience is that simple device, the website, or the app, or who knows what. No! It’s everything — it’s the way you experience the world, it’s the way you experience your life, it’s the way you experience the service. Or, yeah, an app or a computer system. But it’s a system that’s everything.”
— Don Norman, pioneer and inventor of the term “user experience,” in an interview with NNGroup
As indicated by Don Norman, User Experience is an umbrella term that covers several areas. When you work with user experience, it’s crucial to understand what those areas are so that you know how best to apply the tools available to you.
In this course, you will gain an introduction to the breadth of UX design and understand why it matters. You’ll also learn the roles and responsibilities of a UX designer, how to confidently talk about UX and practical methods that you can apply to your work immediately.
You will learn to identify the overlaps and differences between different fields and adapt your existing skills to UX design. Once you understand the lay of the land, you’ll be able to chart your journey into a career in UX design. You’ll hear from practicing UX designers from within the IxDF community — people who come from diverse backgrounds, have taught themselves design, learned on the job, and are enjoying successful careers.
If you are new to the Interaction Design Foundation, this course is a great place to start because it brings together materials from many of our other courses. This provides you with both an excellent introduction to user experience and a preview of the courses we have to offer to help you develop your future career. After each lesson, we will introduce you to the courses you can take if a specific topic has caught your attention. That way, you’ll find it easy to continue your learning journey.
In the first lesson, you’ll learn what user experience design is and what a UX designer does. You’ll also learn about the importance of portfolios and what hiring managers look for in them.
In the second lesson, you’ll learn how to think like a UX designer. This lesson also introduces you to the very first exercise for you to dip your toes into the cool waters of user experience.
In the third and the fourth lessons, you’ll learn about the most common UX design tools and methods. You’ll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process.
In the final lesson, you’ll step outside the classroom and into the real world. You’ll understand the role of a UX designer within an organization and what it takes to overcome common challenges at the workplace. You’ll also learn how to leverage your existing skills to successfully transition to and thrive in a new career in UX.
You’ll be taught by some of the world’s leading experts. The experts we’ve handpicked for you are:
-
Alan Dix, Director of the Computational Foundry at Swansea University, author of Statistics for HCI: Making Sense of Quantitative Data
-
Ann Blandford, Professor of Human-Computer Interaction at University College London
-
Frank Spillers, Service Designer, Founder and CEO of Experience Dynamics
-
Laura Klein, Product Management Expert, Principal at Users Know, Author of Build Better Products and UX for Lean Startups
-
Michal Malewicz, Designer and Creative Director / CEO of Hype4 Mobile
-
Mike Rohde, Experience and Interface Designer, Author of The Sketchnote Handbook: The Illustrated Guide to Visual Note Taking
-
Szymon Adamiak, Software Engineer and Co-founder of Hype4 Mobile
-
William Hudson, User Experience Strategist and Founder of Syntagm
Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can start applying what you learn in your everyday practice.
You’ll find a series of exercises that will help you get hands-on experience with the methods you learn. Whether you’re a newcomer to design considering a career switch, an experienced practitioner looking to brush up on the basics, or work closely with designers and are curious to know what your colleagues are up to, you will benefit from the learning materials and practical exercises in this course.
You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible.
You earn a verifiable and industry-trusted Course Certificate once you’ve completed the course. You can highlight it on your resume, LinkedIn profile or website.
- 33 次浏览
交互设计
- 69 次浏览
【交互设计】交互设计不仅仅是用户流和点击
作为技能集的交互设计
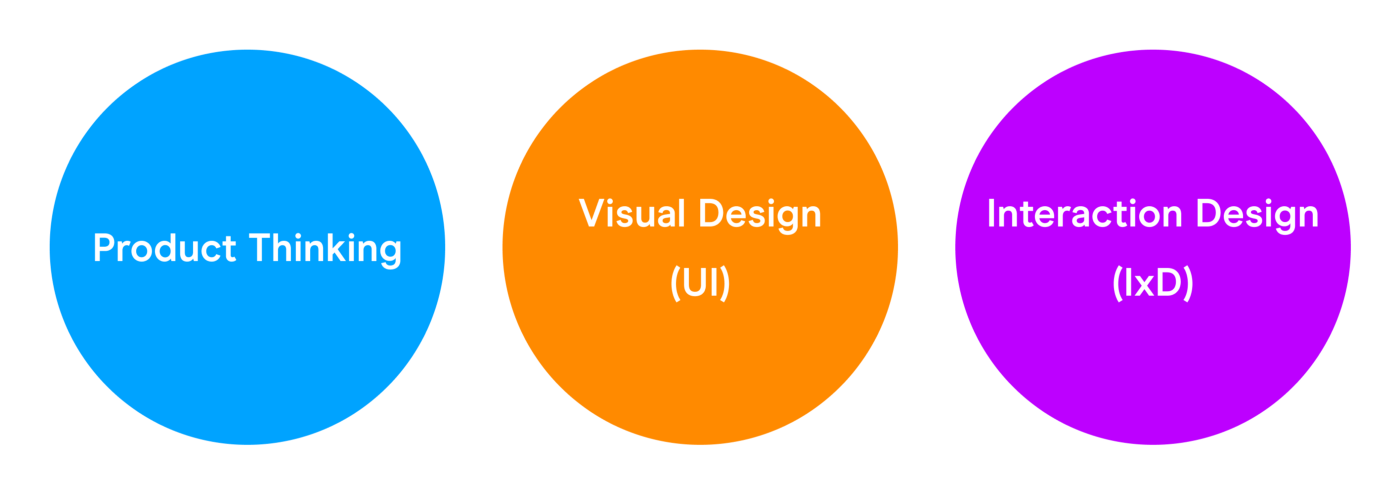
每一个现代产品设计都必须掌握三项核心技能:产品思维、视觉设计和交互设计。

一般来说,你应该三个都擅长,但要掌握两个。 大多数设计师可以通过在线资源、实践和交付真实产品来自学视觉设计和产品思维。
作为一家 FAANG 公司的产品设计负责人,该公司已经指导了数百名有抱负的设计师,交互设计往往是设计师自学最具挑战性的核心技能。
在本文中,我提供了学习和提高交互设计技能的基础和框架。

定义交互成本
交互设计背后的基本概念是“交互成本”,它通常用于衡量产品的可用性。 Nielsen Norman 将“交互成本”定义为用户为实现目标而必须付出的身心努力的总和。
一般来说,我们希望尽可能降低交互成本。 但是,这很困难,因为您的产品涵盖的用例越多,这变得越困难。
支持更多用例和功能会增加产品信息架构 (IA) 和导航的复杂性。 用例是一系列步骤,从用户的目标和实现该目标时的结果开始。
更复杂的 IA 本质上会增加完成用户目标所需的点击次数。 例如,iOS 时钟应用程序具有以下闹钟用例目标:打开闹钟、创建新闹钟和编辑闹钟。

经验法则侧重于降低目标用户主要用例的交互成本。 每当产品容纳太多用例(例如,具有一百万个下拉菜单和功能的企业产品)时,它就会变得更难使用。 在构建全新产品时,选择要关注的特定用户和用例。
身心互动成本(Physical and Mental Interaction Costs)
大多数初级设计师都有这样的误解,即交互成本等于用户完成任务所需的点击次数。

然而,它比这更深。互动成本可以分为心理互动成本(MIC)和身体互动成本(PIC),我将在下面解释。
首先找到关键用户流
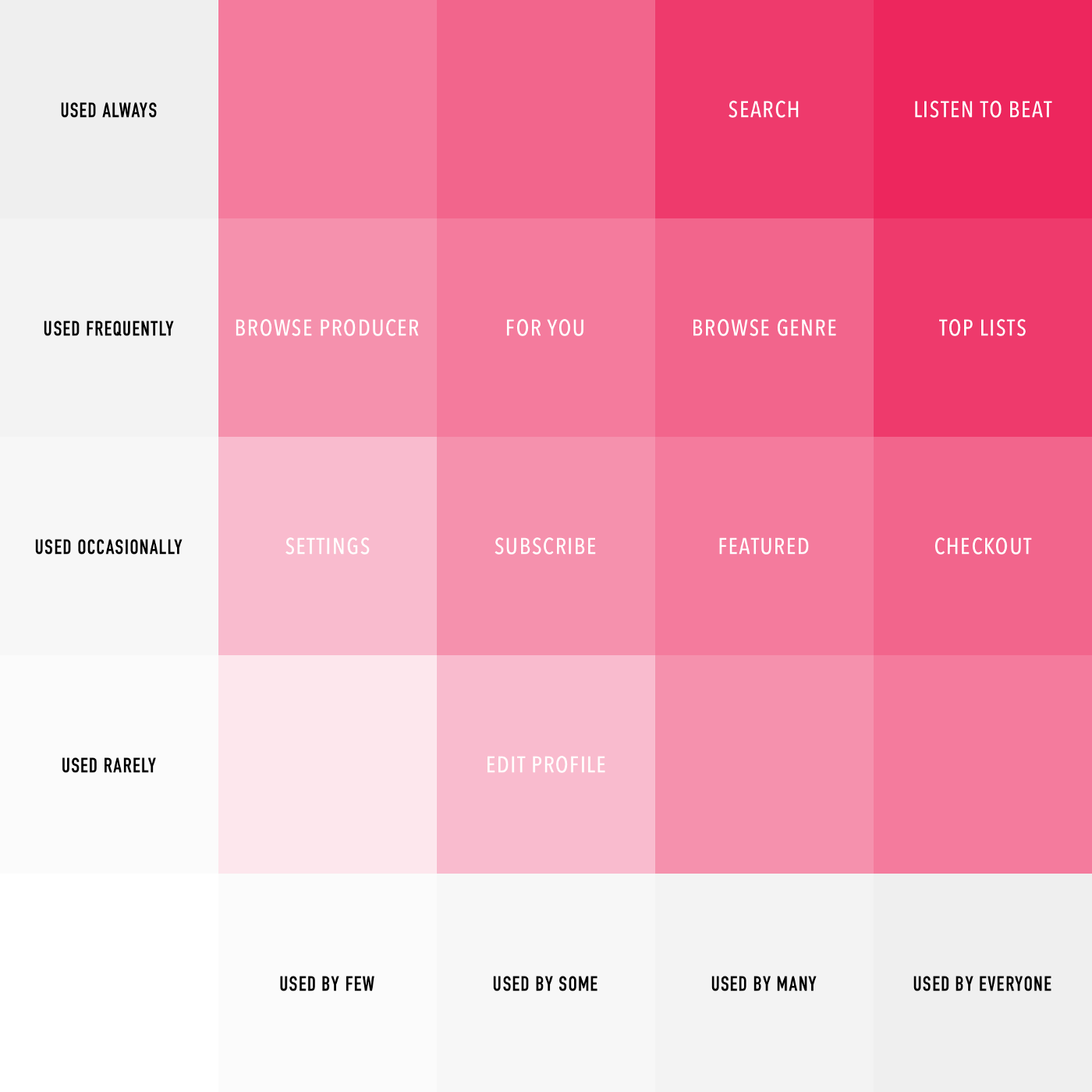
最佳实践是确定主要用例(即红色路线),并在必要时以牺牲第二和第三用例为代价降低其交互成本。
您可以使用红色路由分析(RRA)来评估哪些用例交互流对您的主要用户最重要。
红色路线往往至关重要,包含多个步骤的端到端任务,经常使用,为高容量使用而构建,提供最大价值,具有明确的成功标准,并与产品指标相关联。

如果产品是实时的,您可以通过用户访谈或数据创建RRA。
例如,在 Uber 应用中,乘客的红色路线是叫车,而他们的正常路线是添加支付方式。
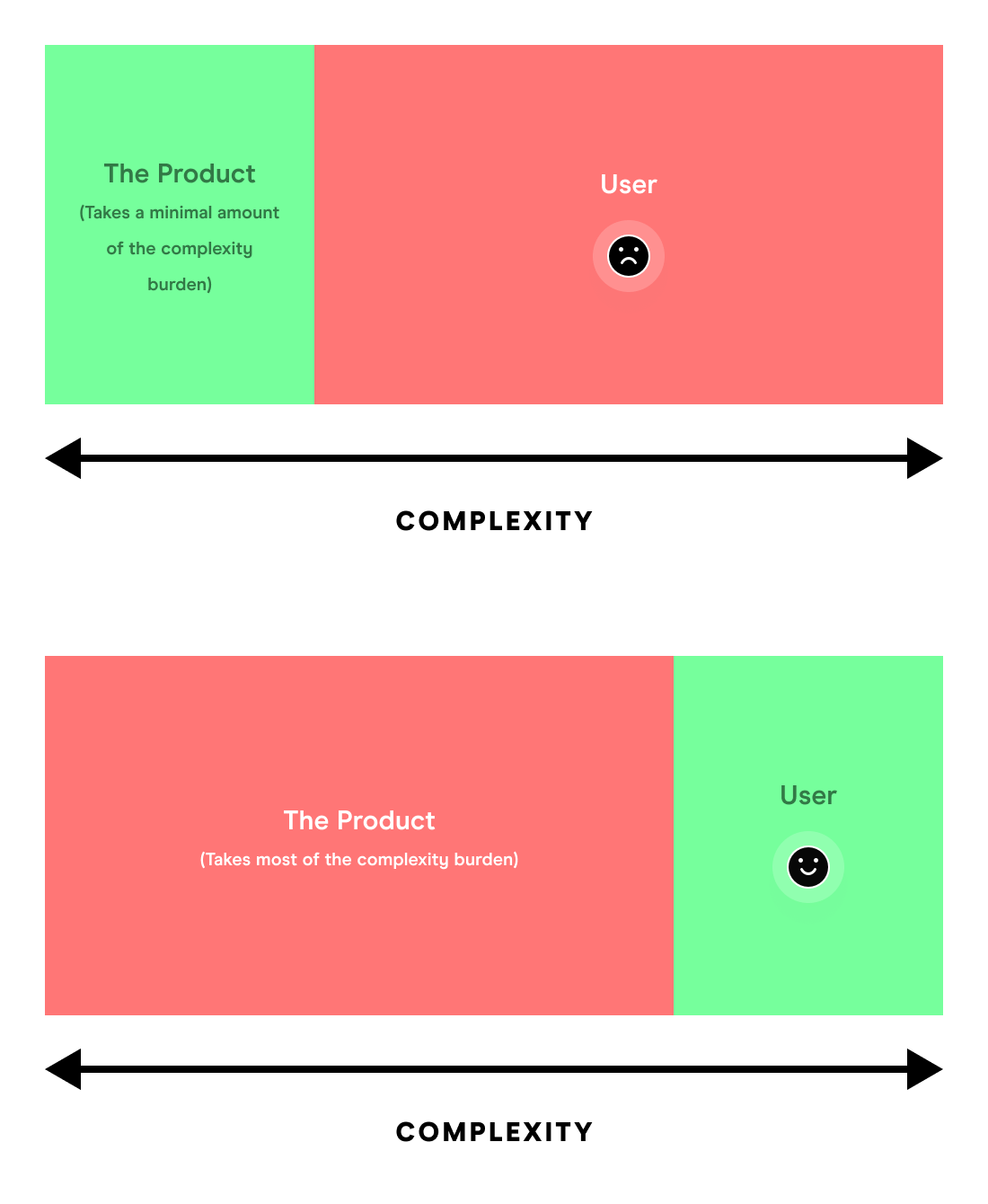
特斯勒定律
根据 Tesler 的复杂性守恒定律,所有系统都具有无法去除或隐藏的内在复杂性。
良好的设计确保尽可能多的复杂性负担由系统而不是用户承担。

您应该首先降低主要用例中的交互成本,并将复杂性负担转移到最不重要的用例上。
Tesler 认为,设计师和工程师应该多花一周时间来降低应用程序的复杂性,而不是让数百万用户多花一分钟。
注意不要将接口简化到抽象点。一个常见的陷阱是以 MIC 为代价来减少 PIC;我在看着你,苹果。
当系统处理了尽可能多的内在复杂性时,您应该将其余的复杂性从主要用例转移到次要和三次用例。
由于这个原因,大多数数码产品都有复杂的设置。在大多数情况下,设置通常是第三个用例,很少使用。
想象一下,如果您总是看到设置屏幕而不是主屏幕,并且需要单击几次才能到达您需要的屏幕。您可能会对不合理的交互成本感到沮丧。
心理互动成本 (MIC)
心理交互成本(MIC)经常被只关注物理交互成本(PIC)的初级设计师所忽视。
您可能已经注意到,在可用性较差的产品中,常见的 MIC 包括复杂的导航、密集的指令、非常规的心智模型和交互模式等。
注意与记忆
MIC最重要的两个组成部分是注意力和记忆。
当一项任务需要过多的注意力或记忆才能完成时,它的可用性会相应地降低。
一些增加注意力成本或转移注意力的常见元素包括弹出横幅、模型、吸引注意力的视觉效果以及与用户当前任务无关的动作。用户很容易分心。当他们试图完成一项任务时,确保你没有把他们的注意力转移到别处。
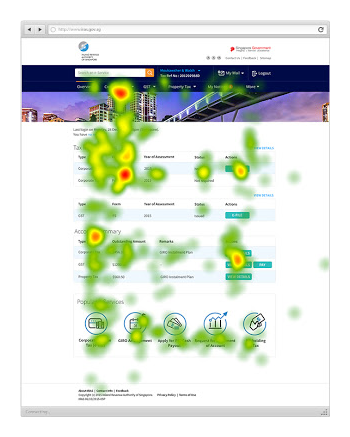
评价注意力
如果你想评估你的界面有多大的注意力,考虑做一个眼动追踪研究(ETS)。您可以使用ETS不仅可以推断用户看什么,还可以推断他们在想什么。

ETS特别检查了两种相关的眼球运动:“注视”和“扫视”当用户的瞳孔停留在界面元素上足够长的时间来处理它时,就会发生注视。眼跳发生在眼球运动时——在界面内的不同区域之间快速移动。
如果你的ETS显示了许多与任务无关的扫视动作,很可能是因为界面分散了注意力。您的ETS结果可以帮助您了解用户是否缺少界面中的关键元素,哪些内容会分散注意力,哪些内容是不必要的。
工作记忆
所有不同类型的记忆都有广泛的分类。
作为设计师,工作记忆(短期记忆的一部分)是最相关的。最短的内存类型称为工作内存,在一项任务中通常只持续几秒钟。
换句话说,当我们参与其他认知过程时,我们的工作记忆负责我们头脑中所能掌握的信息。
米勒定律指出,普通人一次只能在工作记忆中保留5-11个项目。在您的产品中完成任务所需的工作内存与您对用户施加的麦克风负担成正比。

相反,您的任务在任何时候都不应该要求用户在其工作记忆中保留七个以上的项目。
在需要用户记忆超过 11 个项目的罕见场景中,使用“分块”来减轻他们的心理负担。 分块是将信息集的各个部分分解然后组合成一个有意义的整体。
例如,我们将电话号码记为 XXX-XXXX 而不是 XXXXXXX。 将数字分成两部分比七个单独的单位更容易记住。
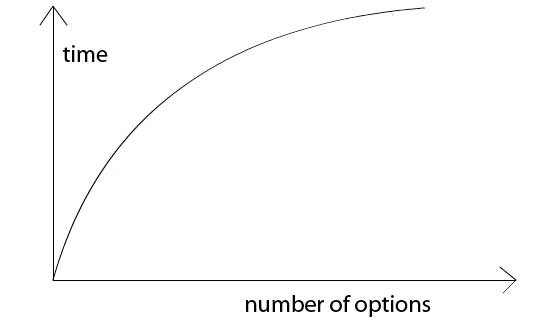
另一个与注意力和记忆相关的考虑因素是“希克定律”。 法律规定,“做出决定所需的时间随着选择的数量和复杂性而增加。

避免过多的选择让用户不知所措,尽可能突出最适合他们的选项。 将复杂的任务分解成更小的步骤,即在适当的时候使用渐进式披露。
物理交互成本 (PIC)
我不会详细介绍 PIC,因为大多数设计师都非常了解它们。
常见的 PIC 因素包括到达距离和目标宽度(菲特定律)、完成任务所需的用户输入和操作数量等。
菲特定律指出,击中目标的时间(例如,单击按钮)是与输入设备的距离和目标的命中框宽度的函数。

例如,如果您的鼠标光标离得很远并且按钮很小,则单击桌面上的按钮将花费更长的时间。
评估 PIC 的一种极好的方法是“任务分析”和检查可用性指标,例如“任务时间 (TT)”。
TA 的根源是查看完成用户目标所需的任务数量、这些任务的频率、物理要求和任务时间。
TA 和可用性指标是高级主题,需要一个完全单独的注释,因此我将其保存以备下次使用。
要避免的常见陷阱
根据 Nielsen Norman Group 的说法,产品中导致交互成本增加的一些最常见的方面包括:
- 过度阅读和滚动
- 环顾四周寻找相关信息用户
- 理解呈现给用户的信息
- 物理用户输入
- 页面加载和等待时间
- 注意开关
- 内存负载
情境交互成本
根据用户的不同,上述陷阱可能或多或少是严重的。例如,阅读障碍用户发现阅读比普通用户更具挑战性(专业提示:使用阅读障碍友好字体,如“Dyslexie”)。
https://miro.medium.com/max/1280/1*tKDhp9jSD7jVjq6TAFBRkw.gif
有运动障碍的用户可能会发现点击比阅读更难。 甚至用户的设备也可以发挥重要作用。 例如,如果蜂窝网络覆盖缓慢,移动设备上的页面加载可能需要很长时间。

互动路径和动机
在某些情况下,用户可以采用多种可能的路径来实现他们的目标。 用户根据“预期效用”的概念决定走哪条路; 定义为预期效用 = 预期收益 - 预期交互成本。
换句话说,用户权衡每个行动的收益和成本,并选择具有最佳收益与成本平衡的路径。
用户将倾向于具有最低估计交互成本的路径。 即使存在成本较低的路径,如果该路径不直观或不熟悉,由于 MIC 较低,他们最终会选择他们更熟悉的路径。
具有高动机的用户(例如,由于您的营销或品牌推广)更有可能为完成他们的目标付出高昂的互动成本。 例如,如果苹果网站的交互成本很高,用户可能仍然有足够的动力来完成他们的任务。

但是,如果用户想购买通用产品,并且结账过程的交互成本很高,他们会从竞争对手那里购买。
有关更多详细信息,请查看 Nielsen Norman Group 关于如何评估用例交互成本的示例,“找出‘仪式’一词的来源。”
结论
交互成本是任何现代产品设计师的一项重要技能。 我鼓励您超越表面的交互设计考虑,深入研究众多 PIC 和 MIC 因素。
当然,我们应该尽可能地降低交互成本,但是当推的时候,我们应该权衡,以确保主要用例的摩擦最小。
一个很好的第一步是创建一个法律、框架和测试的心理模型来评估你的设计的交互成本。
原文:https://uxdesign.cc/interaction-design-is-more-than-just-user-flows-and…
本文:http://jiagoushi.pro/node/1623
- 75 次浏览
【用户体验】UX、UI 等:实用的解释
由于用户体验 (UX) 是一个如此广泛和多学科的领域,因此非 UX 人员可能很难准确确定它的含义。即使是在该领域工作的人,也可能会不时发现界限模糊,具体取决于情况和他们的谈话对象。
但总的来说,当您听到这些常见的 UX 相关术语在会议桌上飞来飞去时,这就是您所期待的。
首先,什么是UX?
“UX”是“User Experience”的首字母缩写词,指的是一个人如何体验他们正在使用的系统。用户体验设计领域包括各种子学科,包括:
在为人们创建系统时,应该从头到尾应用以用户为中心的思维方式。在大型数字项目中,每个项目阶段都是自己独特的野兽,用户体验思维可以以多种方式体现,每种方式都旨在为引人入胜、流畅且易于使用的结果做出贡献。
用户体验研究/用户研究
UX 研究(也称为“用户研究”)是对系统目标受众的研究,以更好地了解您为其设计的用户的需求和痛点。研究往往与项目的发现阶段相吻合——或者,在重新设计的情况下,可能会在项目开始之前进行。
研究活动可能包括:
- 研讨会、访谈和焦点小组,研究人员在此与用户或受众代表进行个人咨询,以深入了解系统需要提供的内容。
- 定量研究,可能涉及进行调查、研究分析数据以及评估已知和可观察到的用户行为模式。
- 用户测试,其中可能包括卡片分类练习、纸质原型的 lo-fi 测试、眼动追踪研究等。
用户体验策略
您的用户体验策略设定了您希望观众如何体验您的数字产品的愿景。这是您的所有界面和系统都旨在与之保持一致的大局。在研究阶段结束时,您应该有足够的现实意识来制定实用的、基于证据的用户体验策略。
制定一个好的战略时的关键考虑因素包括:
- 你的愿景:你打算做的用户体验驱动工作的最终目标。
- 结果:您希望看到什么结果和好处。
- 开发路线图:概述实现愿景所需的更改。
- 关键绩效指标:用于确定改进效果的措施清单。
- 内部开发:您需要对内部流程和团队能力进行哪些改进以帮助实现您的长期用户体验愿景。
UX 设计与系统的整体体验有关。在某些情况下,术语“UX 设计”和“UI 设计”可以互换使用(结合团队角色),但这通常是不正确的。项目的 UX 设计阶段出现在您的视觉设计师甚至考虑用户将看到什么之前。
您的研究和战略工作的见解将用于创建资源,例如:
- 工作流程和线框图,概述了用户朝着目标前进的过程。
- 信息架构图,有时被随意称为“站点地图”或“导航地图”(尽管这些实际上略有不同)或“网站拓扑”。
- 内容策略,确定内容随时间的呈现、时间安排、行为和治理。该策略可能由用户体验设计师、内容策略师或两者合作创建。
- 用户角色,即。刻板印象用户的个人资料。重要的是要了解(并向您的利益相关者传达)角色并不代表实际用户,而是观察到的用户行为、需求、挑战和态度的拟人化——这些因素可能会影响他们对您的产品或服务的体验。
UI 设计(即用户界面设计)决定了最终产品的外观,并且可以涵盖一系列学科来创建提供理想用户体验的产品。这些学科可能包括:
- 品牌化,确保用户界面代表您的品牌。
- 美学,即创造视觉上令人愉悦的体验。
- 可用性,通常涉及使界面易于交互的设计决策。
- 内容设计,主要关注内容如何呈现给观众。
“UI 设计”这个术语经常被广泛使用,因此如果在工作开始之前没有确定具体细节,就很难设定和管理期望。 UI 设计师可能专注于高度可用的界面,但仍然会创造出丑陋和品牌外的产品。相反,来自印刷背景的熟练设计师可能不了解数字用户界面以产生用户友好的结果。
然而,考虑到 UI 设计师也可以拥有 UX 设计技能,从而可以在您的各个项目阶段之间节省时间重叠。在将 UI 设计工作委派给内部团队或外部创意人员时,请务必考虑项目可用的所有技能,以及如何最好地传达您的需求以实现最佳最终结果。
响应式设计
术语“响应”是指网站(或 web 应用程序)对访问它的设备“响应”的能力。无论用户是在桌面显示器、平板设备还是手机大小的屏幕上查看站点,设计合理的响应式站点都将提供有用且积极的体验。
响应式设计应该是项目所有阶段的整体考虑,因为它会影响用户在许多不同场景中查看和体验产品的方式。
由于移动设备通常是许多人访问网络的主要方式,响应式设计(或移动优先设计)现在是良好网络体验的一个关键特征。
把它们加起来…
UX 是一个多方面的学科,关注用户如何体验他们与之交互的系统。用户体验研究涉及旨在深入了解受众需求的各种活动。
您希望用户如何体验您的产品的愿景由您的 UX 策略捕捉,为 UX 设计提供信息,进而为您的 UI 设计提供信息。由于用户在各种设备和屏幕尺寸上访问网站,您很可能需要采用响应式设计实践来确保最佳用户体验。
原文:https://medium.com/@epicprogrammer/ux-ui-and-more-a-practical-explainer…
- 57 次浏览
企业设计
视频号
微信公众号
知识星球
- 20 次浏览
【企业设计】EDGY with ArchiMate
视频号
微信公众号
知识星球
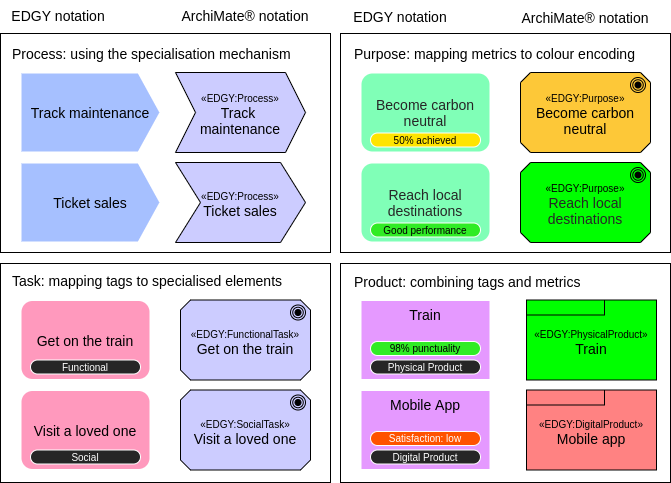
此映射将EDGY企业元素链接到相应的ArchiMate®元素。更具体地说,EDGY元素可以表示为对应的ArchiMate元素的专门化。有关此机制的更多信息,请参阅官方文档中的概念专门化章节。
使用这个映射
这种映射的设计是基于EDGY,以及一般的企业设计,将被用来构建一个计划的战略背景。因此,这个提议的映射到ArchiMate®有目的地关注动机元素和策略层,而核心元素可以用于EDGY未直接覆盖的其他层。根据使用的上下文,可能有其他的映射。
通过ArchiMate®3.2的专门化机制,任何有能力的工具或环境都可以用来对具有EDGY元素的企业进行建模。这个映射在设计时考虑了两个主要用例:
- 使用ArchiMate®仅使用EDGY创建企业模型:利用基于存储库的建模工具,而不是纯粹的图形图编辑器或白板,ArchiMate®元素和关系提供了模型底层的无形骨干。每个EDGY元素或关系将对应于一个ArchiMate®元素或关系,但是每个地图(视图)的描述只遵循EDGY图的描述。
- 结合使用EDGY和ArchiMate®:在这种情况下,两种语言作为同一模型的一部分一起使用。EDGY用于创建代表身份和经验方面的地图。使用EDGY建模的高级架构可以使用更具体的ArchiMate®视点进行详细和指导,利用更丰富和严格的语言功能。
基本元素
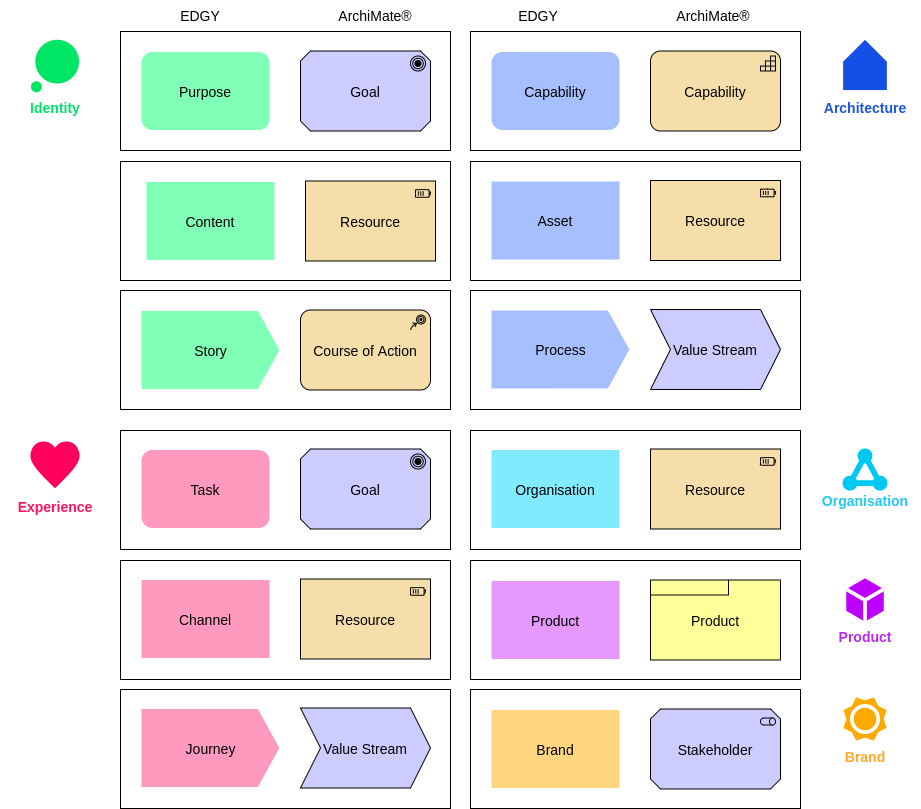
EDGY的基本元素构建了一个跨所有方面的通用词汇表。它们在概念上对应于ArchiMate®中使用的类型(主动和被动结构,行为和动机)。但是与这些类别不同的是,它们被用来为企业元素之间的相互作用建模,而不是被facet和交集元素特别覆盖,因此它们映射到具体的ArchiMate®元素。

| EDGY Element | ArchiMate® Element | Observations |
|---|---|---|
| people | Stakeholder | EDGY is people-centric: people refers to any person or group, including legal entities.
In ArchiMate®, people correspond to stakeholders that represent their interest in the effect of the architecture. |
| outcome | Outcome | Both languages use an outcome element to model an end result. |
| activity | Value Stream | In EDGY activities are used to model anything going on.
The closest universal ArchiMate® concept is a value stream. |
| object | Resource | EDGY uses object as a universal base element for any structure or thing relevant to the enterprise.
The closest ArchiMate® equivalent is a resource owned or controlled by an individual or an organisation. |
方面和交集元素
在EDGY中,以下元素与相应的企业设计方面及其直接重叠领域内提出的问题和主题直接相关,与ArchiMate®中的层和类别相比,具有不同的范围。这种映射遵循使用EDGY战略性地构建计划的想法,与ArchiMate的战略、动机和一个业务元素保持一致。这种映射更倾向于这样的用例,而不是语言上更直接的映射,如EDGY过程到ArchiMate®过程,如果它在特定的使用环境中更好地匹配,这是一个合适的选择。

| EDGY Element | ArchiMate® Element | Observations |
|---|---|---|
| purpose | Goal | An enterprise purpose is a kind of goal the enterprise pursues, therefore it maps to the goal element in ArchiMate®. |
| story | Course of Action | In EDGY story contextualises and explains the enterprise ambitions, which corresponds to a type of course of action in ArchiMate®. |
| content | Resource | There is no direct equivalent to content in ArchiMate®, but it can be represented as a type of resource. |
| organisation | Resource | Organisation in EDGY refers to any group of people working together, which can be best represented as a kind of (human) resource in ArchiMate®. |
| capability | Capability | Both EDGY and ArchiMate® share similar element definitions and use for capability. |
| process | Value Stream | A process in EDGY is closer to the value stream element in ArchiMate® than to the business process element, used for more detailed process descriptions and scenarios. |
| asset | Resource | EDGY uses a single element for various types of assets that are further distinguished in ArchiMate®. The most universal equivalent is resource. |
| product | Product | Both languages feature a versatile element to designate products as the result of an enterprise's activity. This is the only Core element featured in this mapping because of a large conceptual overlap. |
| task | Goal | A personal motivation of a customer or other people as defined in EDGY corresponds to a type of goal someone seeks to complete in ArchiMate®. |
| journey | Value Stream | ArchiMate® doesn't have a journey element, so a journey according to EDGY's definition is best represented as a type of value stream connected to a specific stakeholder. |
| channel | Resource | in EDGY, channels are means of interaction or communication such as media or physical environments.
In ArchiMate® this is best represented as a type of resource used by the enterprise to interact with stakeholders. |
| brand | Stakeholder | EDGY defines brand as a name and what it stands for, which makes it a representation of a group of people, their reputation and actions.
In ArchiMate® this is best modelled as a kind of (named) stakeholder. |
关系
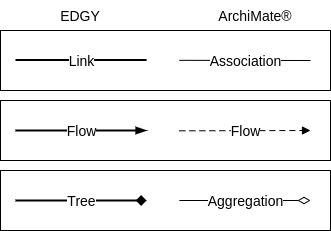
EDGY只有三种关系类型,可以映射到ArchiMate®中类似的通用关系,以便允许灵活的建模。

| EDGY Relationship | ArchiMate® Relation | Observations |
|---|---|---|
| Link | Association | EDGY's link relationship corresponds to a not further specificed association relation in ArchiMate®. Both languages support undirected relationships, and directed ones as in EDGY's Core Links. |
| Flow | Flow | Both languages have a notion of flow between two elements. |
| Tree | Aggregation | In EDGY any hierarchical representation of the same element is a tree relationship, which corresponds to an aggregation relationship in ArchiMate® as it doesn't further specify the nature of the hierarchy. |
使用和定制
EDGY图表符号可以通过简单地集成替代形状和颜色,在许多ArchiMate®功能工具中引入。这两种语言都鼓励自定义可视化,使地图/视图更易于访问和吸引人。
为了适应特定的使用环境,EDGY具有标签概念,以进一步区分元素并捕获额外的信息。使用ArchiMate®作为底层建模语言,这可以实现如下:
对于区分元素的不同类型的标签,可以定义此映射之外的进一步ArchiMate®专门化。
根据工具支持的不同,这也可以是存储库中与元素一起存储的属性,或者是简单的图形覆盖。这也适用于添加的指标。

自定义映射示例
如果您考虑在您的工作或工具中使用从EDGY到ArchiMate™的映射,请加入我们的社区,与同行交流并参与其进一步发展。
- 39 次浏览
【企业设计】一个用于协作企业设计的开源工具:EDGY。
视频号
微信公众号
知识星球
“要成为整体,企业必须采用整体协作的设计方式:
超越孤岛,结合观点,寻找联系而不是分裂。一个共同设计的企业在一起工作得更好。”
——EDGY 23的策展人巴德·帕佩加伊、沃尔夫冈·戈贝尔和米兰·冈瑟
发现企业设计与EDGY
现在开始:了解EDGY,发现企业设计方面和企业元素,映射您的企业和共同创造它的未来。

什么是企业?
Wolfgang Goebl解释了“企业”对于设计和架构的意义。
什么是企业设计?
米兰冈瑟关于企业设计的实践,或者说是企业的协同设计。
什么是EDGY?
Wolfgang Goebl介绍了企业设计的开源工具EDGY。
您可以使用哪些工具来设计带有EDGY的企业?
Milan Guenther谈论了与EDGY一起支持映射、建模和共同创作的工具。
与现有的企业架构语言有什么不同?
Wolfgang Goebl指出了EDGY和现有架构建模语言之间的关键区别。
与现有的设计和建筑领域有什么不同?
Milan Guenther将企业设计与EDGY联系到组织和服务设计,以及商业设计和架构。
- 12 次浏览
【企业设计】企业要素
视频号
微信公众号
知识星球
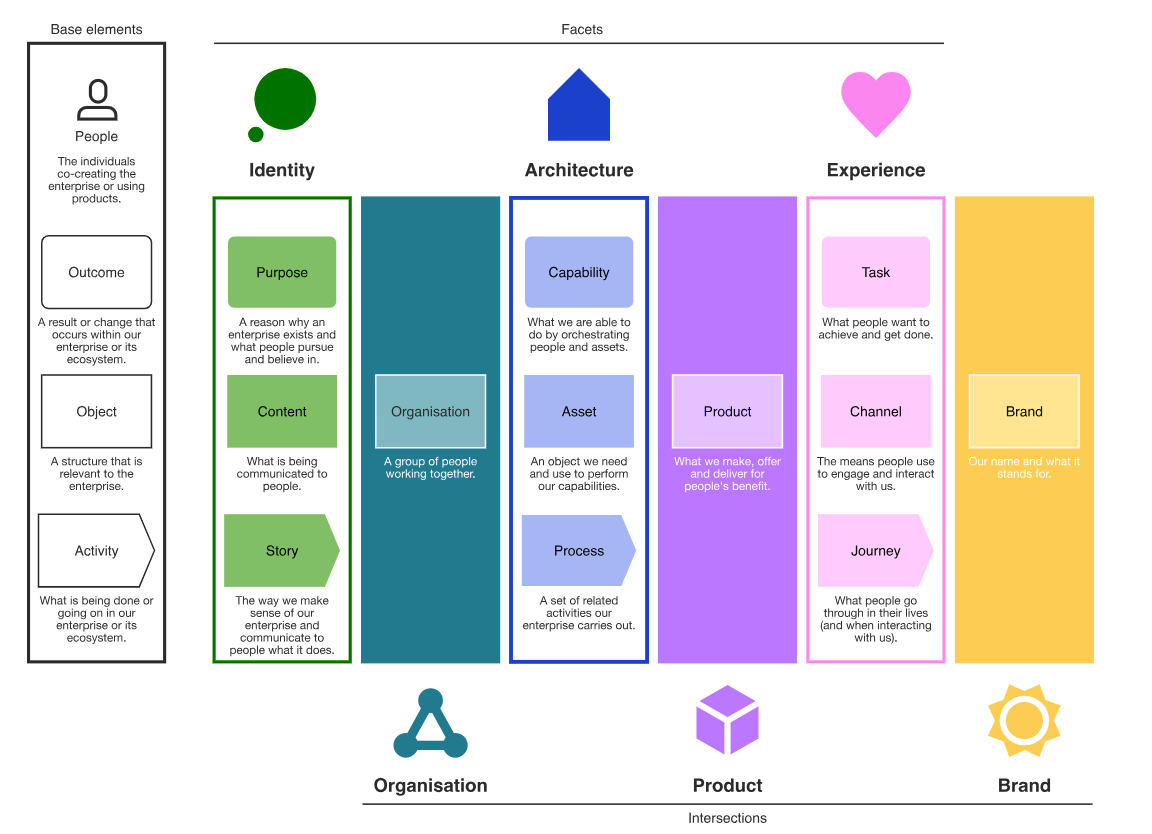
EDGY包含一种简单但丰富且富有表现力的视觉语言,只有四个元素,可以在设计挑战/学科中普遍使用。这种语言的简单性对于帮助所有相关学科使用这些元素并连接其设计非常重要。这些元素使我们能够通过探索它们的相互关系和相互作用来描述企业由什么组成,以及它们如何形成一个整体。我们使用它们来描述企业的相关部分,并设计对企业的更改和新配置,这样我们就可以沟通潜在的未来并实现转型。

基本元素
描述企业及其生态系统中正在发生的事情的四个通用元素。
- people: 共同创建企业或使用产品的个人。
- outcome: 在我们的企业或其生态系统中发生的结果或变化。
- activity:我们的企业或其生态系统中正在做什么或正在发生什么。
- object: 与企业相关的结构。
镶嵌面和相交图元
Elements to describe an enterprise using a (combination of) enterprise design facets
- purpose:一个企业存在的原因,以及人们追求和相信的东西。
- story: 我们理解企业的方式,并与人们沟通企业的工作。
- content: 正在向人们传达的内容。
- organisation: 一群在一起工作的人。
- capability: 我们能够通过协调人员和资产来做什么。
- process: 我们企业开展的一系列相关活动。
- asset: 一个我们需要并用来执行我们的功能的对象。
- product:我们为人民的利益而制造、提供和交付的产品。
- task: 人们想要实现和完成的目标。
- journey:人们在生活中经历的事件和活动。
- channel: 人们用来与我们接触和互动的手段。
- brand: 我们的名字和它的含义。
Relationships
- Link: An association between two elements.
- Flow: A behaviour or dynamic sequence between two elements.
- Tree: A containment or aggregation between a parent and a child element.
Labels
- Tagging: Used to differentiate elements based on a set of values.
- Metrics: Used to add a quantity or quality to an element.
如何阅读Enterprise Elements文档
为了保持一致性,我们使用以下基本模板描述每个元素:
释义
定义所描述元素的一句话。
描述
一个或多个段落,更详细地解释元素代表什么以及它对EDGY语言的贡献。
示例地图
一张地图,给出了用于描述和说明企业某些方面的元素的视觉示例。每个映射都说明了如何使用元素。这是为了激励我们的读者在自己的作品中尝试这样的地图,或者使用他们自己喜欢的替代品。尽管我们在整本书中尽可能多地使用真实世界的例子,但我们并不声称所用例子的正确性或完整性。
PNG格式的示例可以在在线图表编辑器diagrams.net/draw.io中打开和编辑。
示例
描述在企业上下文中找到的元素实例的一个或多个句子。这些例子并不详尽;它们只是为了在文本中说明在实践企业设计时如何使用该元素。
使用
在实践企业设计时,可以使用元素来识别、解释或突出企业的重要方面的方法列表。与示例贴图和示例的情况一样,这些语句是关于如何使用元素的建议,而不是规定。我们鼓励我们的读者发挥创造性,探索他们可能在自己的实践中使用元素的其他方式。
相关的
本节列出了与正在讨论的元素相关的其他企业元素,以及当前在EDGY中定义的该关系的性质。
建议的标签
在某些情况下,根据具体挑战进一步区分使用的元素或突出显示与元素相关的某些度量是有意义的。为了支持这种需求,EDGY为标签提供了预定义的建议,这些建议已被证明在某些设计挑战中很有价值。
- 21 次浏览
【企业设计】企业设计方面
视频号
微信公众号
知识星球
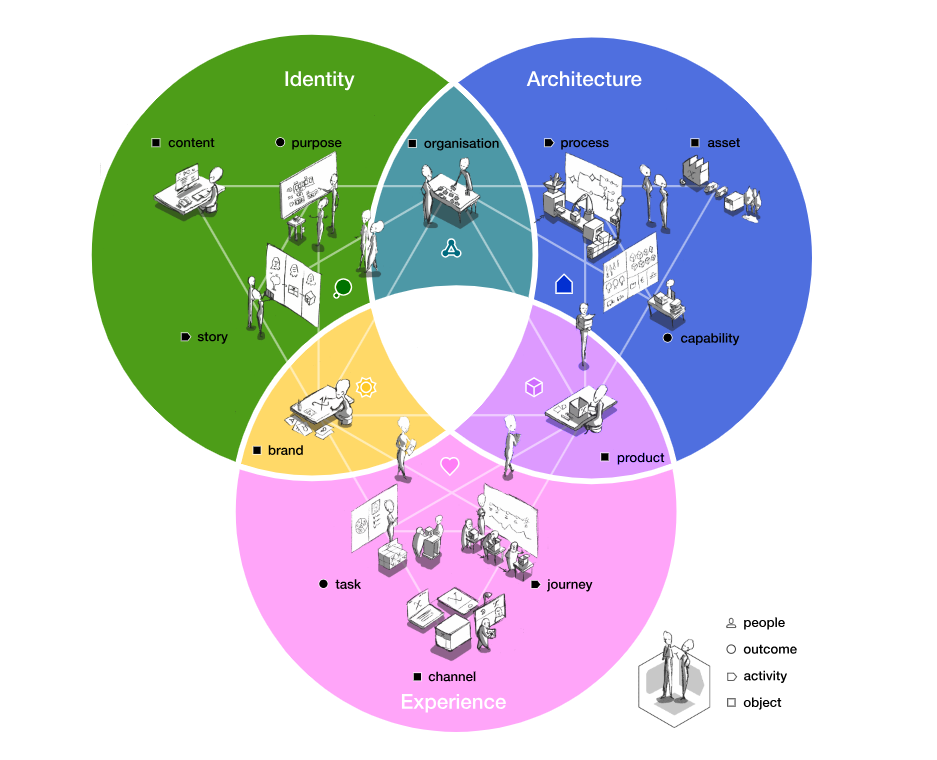
企业设计方面提供了与任何企业相关的三个基本透视图。它们的特点是企业为了实现连贯的企业设计而需要回答的一组问题。这些问题可以应用于企业的任何层面:从单个组织单位的边界一直到企业所处的周围生态系统。
每个facet引用一组5个企业元素:3个facet元素和2个相交元素,每个元素与相邻的facet相交。这五个元素和它们之间的关系旨在回答特定方面的问题,并允许探索方面之间的相互作用。

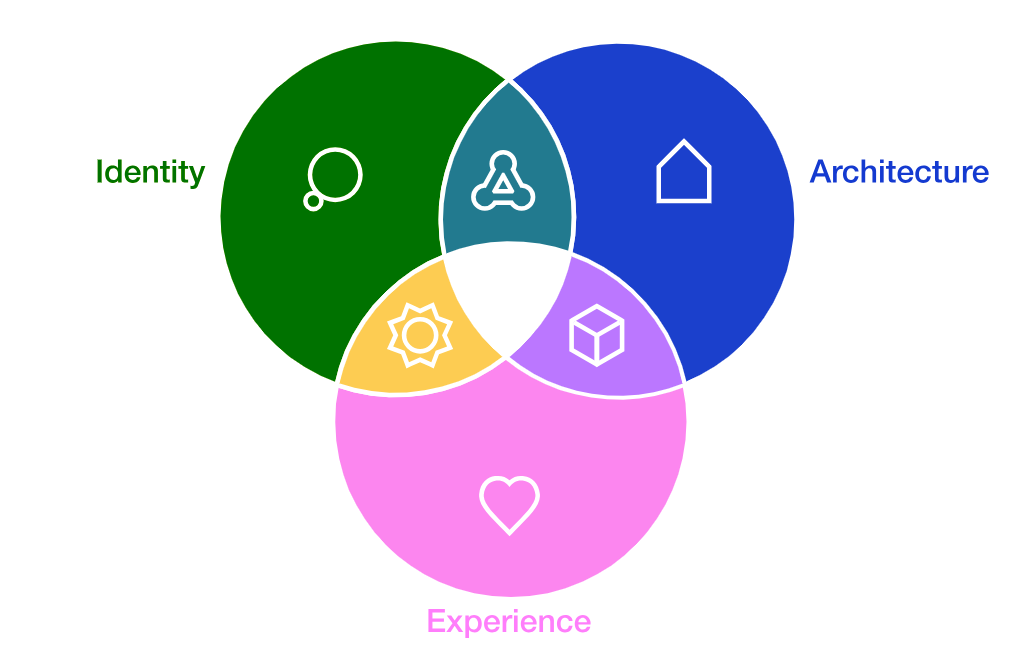
这三个方面是:
身份
我们的企业为什么存在?我们是谁?什么对我们重要?这些问题的答案包含在企业员工持有的信念中,并通过他们的行为表达出来。这通过企业的目的、共享的故事和内容(信号)来反映和传达。它由其组织所追求,并由其品牌的感知所唤起。它体现在所有企业元素的设计方式中,从而构成了企业作为一个整体的共享身份,以吸引内部和外部的人员,并在其生态系统中定位自己。
架构
我们的企业是如何运作的?我们能做什么?是什么让一切协同工作?这个问题由企业运作所需的结构来回答:它所拥有的能力、它所运行的流程、它所需要的组织和资产,以及连接到它的生态系统所需的结构。它们由其组织开发,并被要求制造和交付它提供给人们的产品。可以观察和影响该体系结构的涌现方面;有意的企业要素可以被设计和共同创造。
体验
我们的企业在人们的生活中扮演着什么角色?我们能为人们做些什么?这个方面着眼于企业如何在参与其生态系统的人们的生活中表现自己,以及通过他们的互动对他们产生的影响。这表现在他们的任务、他们经历的旅程以及他们用来与企业交互的渠道中。企业通过自己的品牌与人们接触,并生产提供给他们的产品。这一切都导致人们通过企业的构成要素与企业接触,从而在现实中产生企业的体验火花。
交集
两个方面重叠的区域形成了自己的透镜,我们称之为交集,对应于三个企业要素:
- 组织
- 产品
- 品牌
如何使用方面
这些面有助于在每个单独的视角内进行探索、设计和共同创造,同时也可以跨越两个或更多的视角。每个方面都充当一个透镜,允许人们关注所考虑范围的一组特定的企业特征,突出显示从该角度捕获和描述企业所需的元素和关系。使用面可以让每个学科的专家专注于对他们最重要的事情,并以一种不仅对他们的同行有意义,而且对使用面和统一语言的其他人有意义的方式表达他们的发现和设计。分别探索每个方面提供深度和详细的见解;重叠和交叉的方面一起提供广度和整体监督。
正如图像中的交点所示,所有切面都重叠并相交。这说明了方面的一个重要特征:它们可以叠加,这意味着在任何时候都可以通过每个方面的透视图来查看企业(及其部分)。
这幅生成艺术作品说明了面的本质:
即使从其中一个方面开始你的企业设计之旅通常是有意义的,它们的真正潜力是在设计它们的相互作用时实现的,如下面的例子所示:
实现一个架构,以品牌承诺的质量交付产品。
通过使用您的实际架构和您提供给人们的经验来支持它,从而创建人们信任的使命声明。
根据企业的公共身份,创造符合员工期望的员工体验。
根据企业的品牌承诺,实现与客户期望相匹配的客户旅程。
好处
当人们使用它们时,对话更丰富、更好。
每个视角都适用于整个企业,但不是所有的属性——这让你保持专注。
你可以通过过滤掉某些方面来集中注意力,从而忽略它们;你可以改变你的观点,稍后再重新聚焦。
你可以从你熟悉的方面开始,然后转变你的观点,通过交叉点与他人的学科联系起来。
通过提出更深层次的问题并揭示以前未见过的元素和动态方面来补充和丰富企业设计中使用的现有工具(例如使命和愿景、目标组合、产品设计或运营模型定义)。
如何阅读Facets文档
每个facet页面都以一个定义所描述的facet的句子开头。接下来是一个或多个段落,更详细地解释facet代表什么以及它对EDGY语言的贡献。页面的其余部分使用以下结构提供附加信息:
例子
描述在企业上下文中找到的方面实例的一个或多个句子。这些例子并不详尽;它们只是为了说明—在文本中—在实践企业设计时如何使用这个方面。
使用
在实践企业设计时,可以使用方面来识别、解释或突出企业的重要方面的方法列表。与示例的情况一样,这些语句是关于如何使用方面的建议,而不是规定。我们鼓励读者发挥创造力,探索他们可能在自己的实践中使用某个方面的其他方法。
元素
对于每个面,列出了三个面元素和两个相交元素。这五个元素一起定义了facet的本质。每个方面的对话都围绕这五个要素展开。每个方面的设计考虑从确定和描述所考虑的企业中的五个核心元素开始。请注意,我们并不是说在另一个方面进行对话时,类似的概念可能没有意义或没有用;事实上,他们经常这样做,因为每个方面本质上都是一个“镜头”或“过滤器”,突出了某些方面,而忽略了其他方面。当然,“被忽略”的元素仍然存在,有时可能会在对话中被发现是必要的概念。
变体
包含经常用作所讨论的方面的同义词或近义词的概念的列表。这些列表并不完整,但可以让读者更广泛地了解如何在对话和设计实践中使用方面。我们鼓励读者在工作中发现有用的地方和时间用他们自己的变体来修改这些列表。
- 15 次浏览
信息架构
- 98 次浏览
【信息架构】UX 信息架构初学者指南
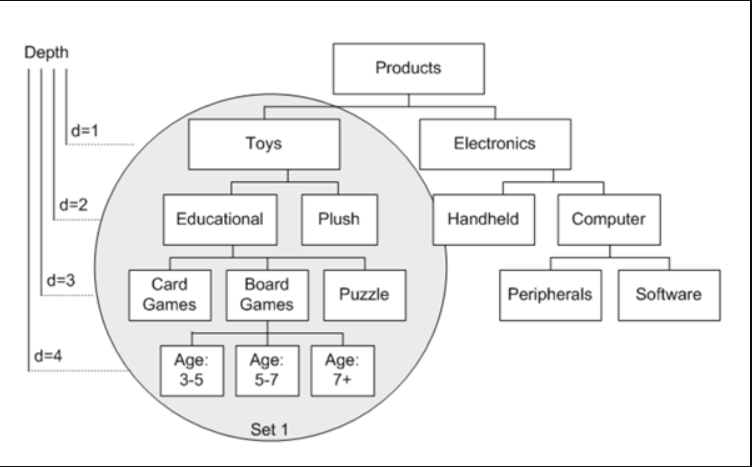
如果你想建造一座伟大的房子,你可以打电话给建筑师。我们都知道这一点,但建筑不仅适用于传统建筑,也适用于信息空间。与建筑类似,数字产品需要坚实的基础。了解良好信息架构的基本原则对于任何想要实践以用户为中心的设计的设计师来说都是必不可少的。
在本文中,我们将讨论信息架构 (IA) 的概念、信息架构师的角色以及 IA 如何融入 UX 设计过程。
什么是信息架构?
信息架构是一门专注于数字产品中信息组织的学科。例如,当设计师创建应用程序和网站时,他们会布置每个单独的屏幕,以便用户可以轻松找到他们需要的信息。他们还创建了一个流程,让用户可以毫不费力地在屏幕之间导航。 UX 架构师确定正确的组织和流程。

- IA design connects the users with the content and the context.
信息架构的价值
内容是人们访问网站的原因。 我们都知道制作用户认为有价值的内容是多么重要,但同样重要的是确保内容易于查找。
时间是人们拥有的最宝贵的资源。 我们生活在一个人们希望以最少的努力找到解决问题的方法的世界。 当查找信息变得太复杂或太慢时,人们就有可能会放弃它。 当人们放弃一个应用程序或一个网站时,将他们带回来就更难了。 这就是信息架构设计发挥关键作用的地方。

- When users can’t find what they are looking for right from the start, there’s a huge possibility they will abandon your product or website. Image credit Adobe.
虽然 IA 对最终用户并不真正可见,但它是设计的支柱。 信息架构师的工作是创造一种体验,让用户能够专注于他们的任务,而不是寻找周围的路。

- Information architecture is the foundation for efficient product design. Image credit Jesse James Garrett.
认知心理学是 IA 的基础
虽然 IA 植根于各个领域,但认知心理学是最重要的领域之一,因为这门学科定义了我们构建信息的方式。
认知心理学是对人类思维如何运作的研究,包括大脑中发生的心理活动以及影响人类感知的不同因素。 信息架构师依靠认知心理学在他们的产品中组织信息。 以下是对 IA 设计最有价值的认知心理学的一些关键要素:
格式塔原则
格式塔原则探索用户对相互关联的对象的视觉感知,包括相似性、连续性、接近性、对称性和闭合性。 所有这些都会影响设计师应该如何组织屏幕上的图形信息。 UX 架构师使用这些原则来决定如何在页面上呈现和组织信息。

- The Gestalt principle of similarity can be used in navigation, headings, and other elements of page layout. Image credit Eleana Gkogka.
心智模型
心智模型是人们在与产品交互之前脑海中的假设。 当 IA 从业者将用户的心理模型考虑在内时,他们创建的 IA 可以更容易地发现信息——这意味着,信息位于用户期望找到的地方。 例如,当用户查找联系信息时,他们首先要查找的是一个页面、链接或显示“联系我们”或“联系我们”的部分。

- An illustration of how mental models work. Image credit Xebia.
认知负荷
认知负荷是用户在与产品交互时必须投入的脑力。在信息架构设计的上下文中,认知负荷是用户在任何给定时刻可以处理的信息量。我们的短期记忆(也称为工作记忆)不能保留太多信息,因此当系统在给定时刻提供太多信息或太多选项时,很容易让用户不知所措。根据经验,选项或选择的范围不应超过七个。
信息架构师做什么
信息架构师将时间花在构建内容上,以便用户轻松找到他们正在寻找的内容。产品的内容越多,IA 在用户体验设计过程中的作用就越大。
以下是用户体验架构师可能参与的一些常见活动。
用户研究
出色的产品设计始于出色的用户研究。研究用户的需求和需求对于创建有效的 IA 设计至关重要。通过研究,信息架构师可以了解目标受众在搜索信息时的想法。这将帮助他们以满足用户需求的方式组织信息。

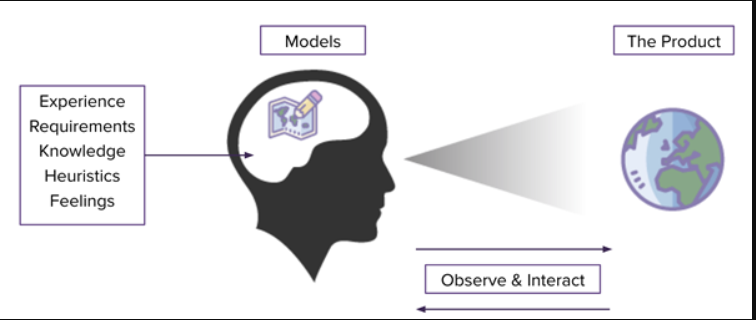
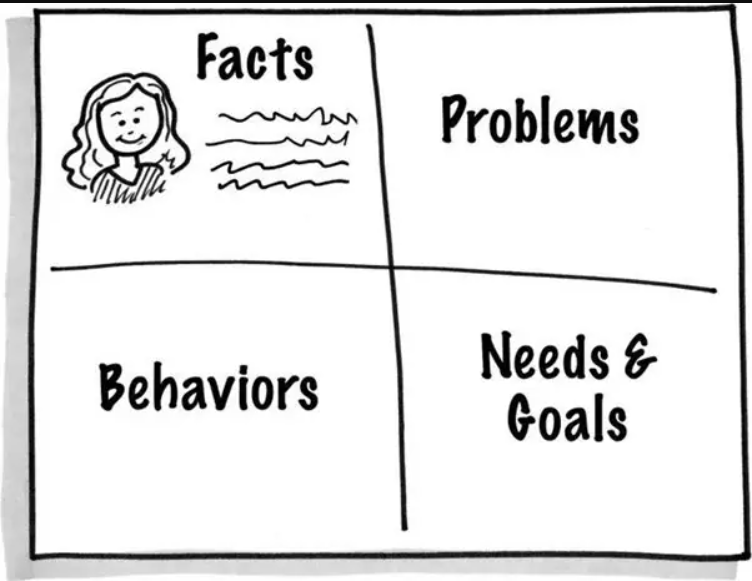
- Effective IA takes the users, as well as their problems, behaviors, and needs, into account. Image credit Adobe/Laura Klein.
通常,IA 将积极参与:
- 用户访谈。 IA 从业者将与其他团队成员一起提出与产品设计相关的问题。
- 卡片分类和树测试会话。 了解潜在用户如何将信息分类有助于 IA 从业者了解用户的心理模型。
- 可用性测试。 IA 还需要访问可用性测试的结果,以确定他们创建的结构是否适合他们的用户。
- 上下文查询。 UX 架构师还可能会访问真实环境中的用户,以了解他们如何与产品进行交互。

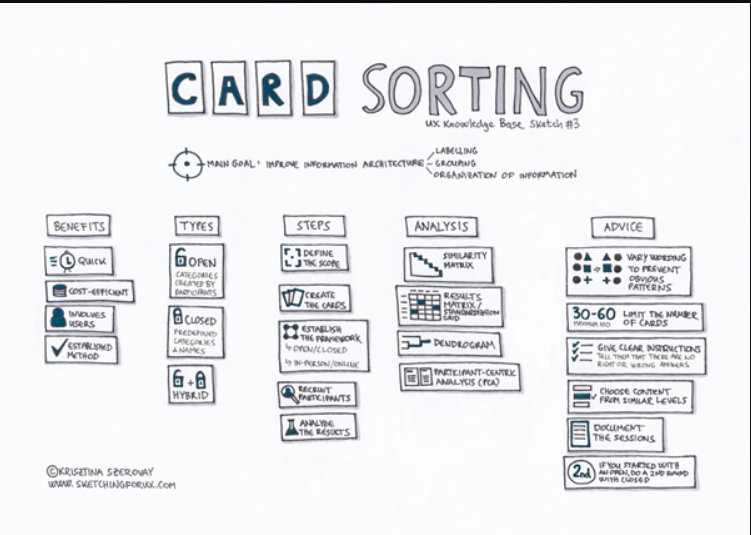
- Card sorting plays an important role in information architecture design because it is a simple way to understand how users categorize information into groups. Image credit Krisztina Szerovay.
内容清单、内容分组和内容审核
信息架构师应该对产品提供的内容有很好的理解。 内容清单、分组和审计可帮助 UX 架构师实现这一目标。
- 内容清单向 IA 从业者显示他们拥有哪些内容以及它们所在的位置(通常是电子表格或列表)。
- 内容分组标识信息之间的关系。
- 内容审核让信息架构师深入了解内容的有用性、准确性和有效性(从业者根据这些指标对内容进行评分)。

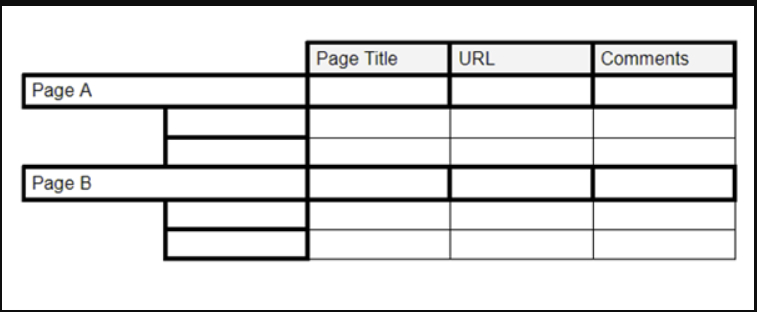
- An example of a content audit spreadsheet, listing every page within a website or in an app.
分类和标签
分类学是根据相似性组织和分类项目的实践。 此练习通常遵循用户研究和内容清单流程。 IA 可以使用类别、部分或元数据标签对项目进行分类。 在这个过程中,重要的是要记住产品的内容和功能会增长,因此它的组织方式必须易于扩展。

- Example of a product taxonomy. Image credit Boxesandarrow.
UX 写作是 IA 设计不可或缺的一部分,因为特定的标签可以帮助用户发现信息。 例如,您应该将包含公司信息的页面标记为“关于”而不是“一般信息”,这可能对用户来说太模糊而难以理解。
创建层次结构和导航
层次结构和导航是 IA 的两个重要组成部分。 第一个定义了内容的结构,而第二个定义了用户将如何浏览它。
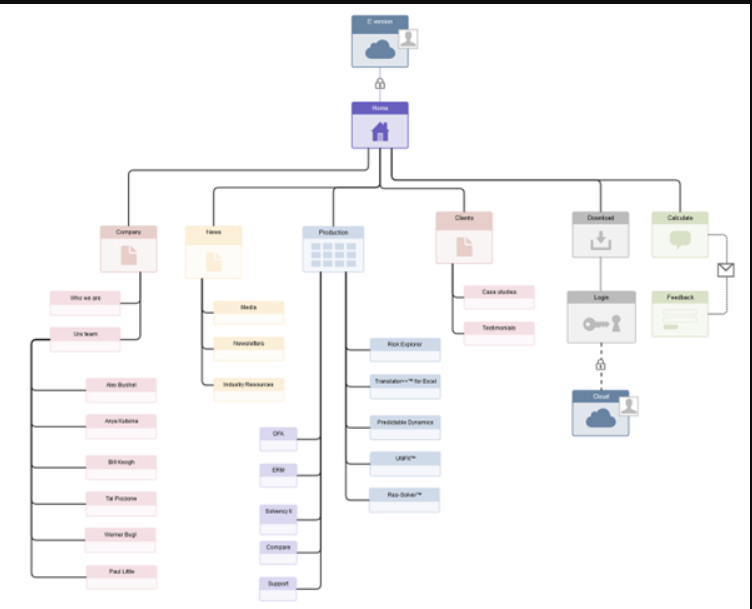
为了创建层次结构,IA 需要考虑用户期望看到的内容(基于用户研究)以及企业希望如何显示信息(基于项目要求)。 在这一步,从业者思考用户与产品交互的典型场景,并使用这些信息来设计信息架构图。 通常,这些图表采用站点地图格式,说明整个网站的内容层次结构。

- A sitemap, a type of information architecture diagram, helps visually denote how different pages and content relate to one another. Image credit Anton Suprunenko via Behance.
原型制作
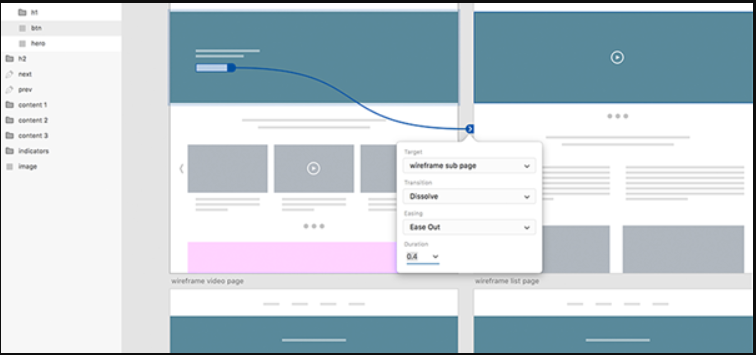
信息架构师还可以创建简单的低保真原型来展示信息和导航的层次结构。 根据在研究阶段收集的信息,架构师勾勒出想法,以展示产品将具有哪些屏幕、这些屏幕上将包含哪些内容以及如何安排它。
通常,IA 架构师创建的可点击线框仅用于实用目的,图形元素数量有限。 后来,视觉设计师在创建实际布局时使用这些可点击的线框作为参考。

- Clickable wireframes help product designers evaluate the information structure. Image credit Adobe XD.
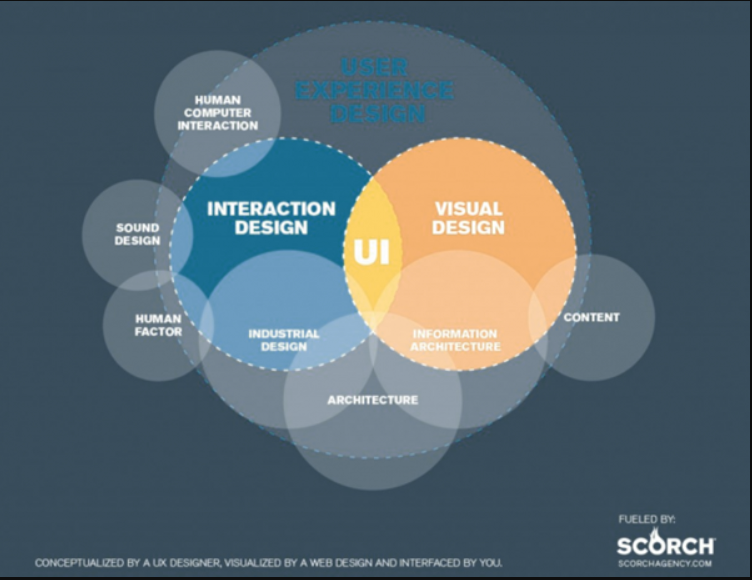
IA 和 UX 有什么区别?
看完上面写的一切,你可能会想:“IA设计和UX设计不一样吗?” 最简洁的答案是不。 两者虽然紧密相连,但并不相同。
要了解两者之间的区别,重要的是要记住用户体验设计是什么。 用户体验是一个人在使用产品、系统或服务时的想法和感受。 UX 结合了实用性、可用性和使用系统的乐趣——不仅仅是内容的结构。
同时,如果没有坚实的信息架构基础,几乎不可能创造出良好的用户体验。 这就是为什么每个优秀的用户体验设计师也应该是一个称职的信息架构师。

- Information architecture comprises only a small part of a user’s overall experience. Image credit Scorch.
结论
通过在 IA 设计上投入时间,您可以为高效的用户体验奠定基础。 毕竟,内容是每个应用程序或网站的核心。 组织良好且结构良好的内容可帮助您的用户与产品进行交互,从而带来出色的体验。
原文:https://xd.adobe.com/ideas/process/information-architecture/information…
- 487 次浏览
【信息架构】信息架构基础
信息架构 (IA) 侧重于以有效和可持续的方式组织、结构化和标记内容。目标是帮助用户查找信息并完成任务。为此,您需要了解各个部分如何组合在一起以创建更大的图景,以及项目在系统中如何相互关联。
为什么经过深思熟虑的 IA 很重要
根据 Peter Morville Site 退出免责声明,您的 IA 的目的是帮助用户了解他们在哪里、他们发现了什么、周围有什么以及期待什么。因此,您的 IA 通过识别单词选择来告知内容策略,并通过在线框图和原型制作过程中发挥作用来告知用户界面设计和交互设计。
你需要知道的
要取得成功,您需要对创建、存储、访问和呈现信息的行业标准有不同的理解。 Lou Rosenfeld 和 Peter Morville 在他们的《万维网信息架构》一书中指出,IA 的主要组成部分:
- 组织方案(schema)和结构:您如何对信息进行分类和结构
- 标签系统:您如何表示信息
- 导航系统:用户如何浏览或浏览信息
- 搜索系统:用户如何查找信息
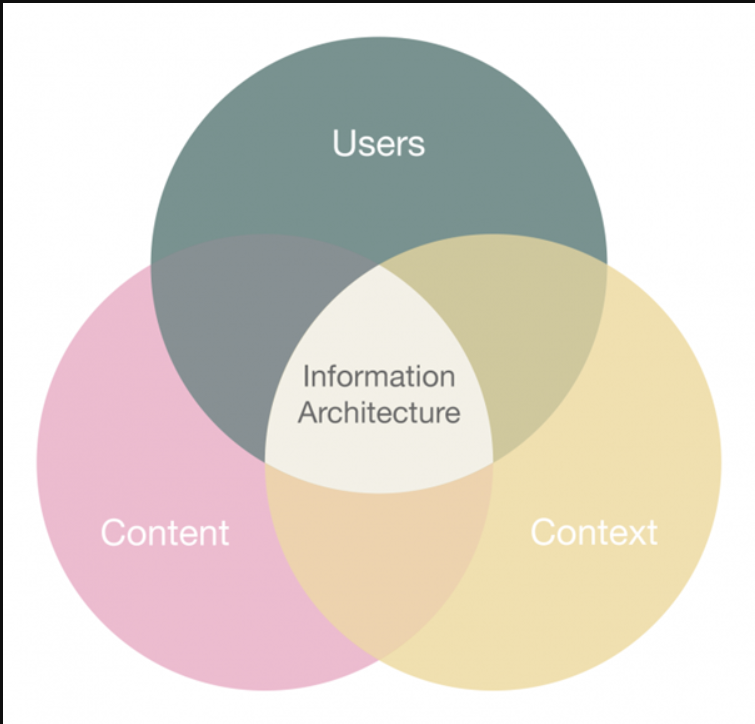
Lou Rosenfeld 和 Peter Morville 的维恩图显示了信息生态:上下文、内容、用户为了创建这些信息系统,您需要了解用户、内容和上下文的相互依赖的性质。 Rosenfeld 和 Morville 将此称为“信息生态”,并将其可视化为维恩图。每个圆圈指的是:
- 上下文:业务目标、资金、政治、文化、技术、资源、约束
- 内容:内容目标、文档和数据类型、数量、现有结构、治理和所有权
- 用户:受众、任务、需求、信息寻求行为、经验

IA子专业
由于 IA 领域很复杂,并且在处理大型信息系统时任务变得更加庞大,因此有时专家会选择该学科中的一个专业领域。 IA 子专业的一些示例包括关注搜索模式、元数据、分类等。
参考
- The Elements of User Experience: User-Centered Design for the Web and Beyond (2nd Edition) by Jesse James Garrett
- Information Architecture for the World Wide Web: Designing Large-Scale Web Sites by Peter Morville and Louis Rosenfeld
- Information Architecture
 , Web Style Guide 3rd Edition.
, Web Style Guide 3rd Edition. - Information Architecture Concepts

- Components Used in Information Architecture

- Information Architecture 3.0

- Understanding Information Architecture

原文:https://www.usability.gov/what-and-why/information-architecture.html
本文:
- 104 次浏览
【信息架构】信息架构,设计师基础知识。
万维网包含大量信息,很难想象非结构化的信息,因为人脑无法感知任何单一事物。人们习惯于看到数字产品的内容和功能,就像现在很多产品一样:结构化且易于使用。但是,它不会无意中发生。设计人员和开发人员有责任以适合用户感知的方式构建内容和导航系统。帮助专家构建内容的科学称为信息架构。今天的文章致力于信息架构的本质,并提出每个设计师应该知道的基本点。
什么是信息架构?
信息架构 (IA) 是一门组织和构建网站、Web 和移动应用程序以及社交媒体软件内容的科学。美国建筑师兼平面设计师 Richard Saul Wurman 被认为是 IA 领域的创始人。今天,有许多从事 IA 开发的专家建立了信息架构研究所。根据 IAI 专家的说法,信息架构是决定如何安排事物的各个部分以使其易于理解的实践。
信息架构旨在组织内容,以便用户可以轻松适应产品的功能,并且可以毫不费力地找到他们需要的一切。内容结构取决于各种因素。首先,IA 专家会考虑目标受众的具体需求,因为 IA 将用户满意度放在首位。此外,结构取决于产品的类型和公司的报价。例如,如果我们比较一个零售网站和一个博客,我们会看到两种完全不同的结构都可以有效地实现某些目标。信息架构已成为包括设计和软件开发在内的许多领域的基础研究。
信息架构在设计中的作用
如今,当以用户为中心的设计方法成为趋势时,许多设计师学习信息架构科学的原理,他们认为这是高效设计的基础。 IA 构成了任何设计项目的骨架。视觉元素、功能、交互和导航是根据信息架构原则构建的。问题是,如果没有适当的 IA,即使是引人注目的内容元素和强大的 UI 设计也会失败。杂乱无章的内容使导航变得困难和不明确,因此用户很容易迷失方向并感到烦恼。如果用户第一次遇到不好的交互,他们可能不会给你的产品第二次机会。
许多公司没有看到信息架构的重要性,因为他们认为这是不切实际的。很难说 IA 需要一些时间来创建它,并且需要特定的技能才能有效地完成它。然而,强大的 IA 是高质量产品的保证,因为它减少了可用性和导航问题的可能性。这样,经过深思熟虑的信息架构可以节省公司的时间和金钱,否则他们将花费在修复和改进上。
IA 和 UX 设计
看完上面的所有内容,很多人可能会有一个疑问:“IA不就是UX设计吗?”。从技术上讲,这些术语彼此相关,但它们远不相同。 IA 是设计结构的蓝图,可以生成项目的线框和站点地图。 UX 设计师将它们用作基本材料,以便他们可以规划导航系统。
用户体验设计不仅仅意味着内容结构。首先,用户体验设计师的目标是制作令人愉悦的交互模型,让用户在使用产品时感到舒适。当 IA 专家专注于用户的目标时,它们包含影响用户行为和行为的各个方面,例如情感和心理。
让我们直截了当地说:良好的信息架构是高效用户体验的基础,因此 IA 技能对于设计师来说是必不可少的。有效的 IA 使产品易于使用,但只有结合设计思想,产品才具有强大的用户体验。
IA 系统组件
如果您想为产品构建强大的信息架构,您需要了解它的组成部分。 IA 领域的先驱 Lou Rosenfeld 和 Peter Morville 在他们的《万维网信息架构》一书中区分了四个主要组成部分:组织系统、标签系统、导航系统和搜索系统。
组织体系
这些是划分信息的组或类别。这样的系统可以帮助用户预测他们在哪里可以轻松找到某些信息。存在三种主要的组织结构:层次结构、顺序结构和矩阵结构。
分层的。在我们之前的一篇文章中,我们提到了一种众所周知的内容组织技术,称为视觉层次结构。它最初基于格式塔心理学理论,其主要目标是在载体上呈现内容,无论是书页还是海报、网页还是手机屏幕,以便用户了解每个元素的重要性级别。它激活了大脑根据物体的物理差异(例如大小、颜色、对比度、对齐方式等)来区分物体的能力。
顺序的。
这种结构为用户创建了某种路径。 他们逐步完成内容以完成所需的任务。 这种类型通常用于零售网站或应用程序,人们必须从一项任务转到另一项任务才能进行购买。
矩阵。
这种类型对用户来说有点复杂,因为他们自己选择导航方式。 用户可以选择内容组织。 例如,他们可以浏览按日期排序的内容,或者有些人可能更喜欢沿主题导航。
此外,可以根据组织方案对内容进行分组。 它们旨在对产品的内容进行分类。 以下是一些流行的方案:
- 按字母顺序排列的方案。 内容按字母顺序排列。 此外,它们可以作为用户的导航工具。
- 按时间顺序排列的方案。 此类型按日期组织内容。
- 主题方案。 内容是根据具体主题组织的。
- 观众计划。 不同用户组的内容组织类型。
标签系统
该系统涉及数据表示的方式。 产品的设计要求简单,因此大量的信息会使用户感到困惑。 这就是为什么设计师创建标签来用几句话来表示大量数据。 例如,设计师在网站上提供公司的联系方式时,通常包括电话号码、电子邮件和社交媒体联系人。 然而,设计师不能在一页上展示所有这些信息。 页面标题中的“联系”按钮是一个标签,可以触发用户头脑中的关联,而不会将整个数据放在页面上。 因此,标签系统旨在有效地统一数据。
导航系统
在我们的一篇 UX 词汇表文章中,我们将导航定义为在整个应用程序或网站中引导用户的一组操作和技术,使他们能够实现目标并成功与产品交互。 就 IA 而言,导航系统涉及用户在内容中移动的方式。 这是一个复杂的系统,采用了许多技术和方法,这就是为什么用简短的段落来描述它是错误的。 所以,我们稍后会在我们的新博客文章中回到这个话题。
搜索系统
该系统用于信息架构中,以帮助用户在网站或应用程序等数字产品中搜索数据。 当用户有迷路的风险时,搜索系统仅对具有大量信息的产品有效。 在这种情况下,设计人员应该考虑使用搜索引擎、过滤器和许多其他工具来帮助用户查找内容并规划搜索后数据的外观。
综上所述,我们可以说信息架构是强大的用户体验设计的核心部分。 高效的 IA 可帮助用户快速轻松地浏览内容并找到他们需要的一切,而不会受到打击。 这就是为什么建议设计师学习 IA 科学的基础知识。
信息架构的主题很广泛,还有更多有趣和有用的方面。 我们关于这个主题的下一篇文章将专门介绍设计师用来创建高效 IA 的各种技术和方法。 敬请关注!
推荐阅读
- IA for the Web and Beyond
- How to Make Sense of Any Mess: Information Architecture for Everybody
- Information Architecture Basics
- The Difference Between Information Architecture and UX Design
原文:https://uxplanet.org/information-architecture-basics-for-designers-b5d4…
- 49 次浏览
【信息架构】信息架构:它是什么以及它从何而来?
想象一下建筑师规划、设计和创建建筑物和其他物理结构。 他们需要设计出实用且易于使用的建筑,同时还要在技术上合理且美观。 人们通常喜欢待在可以导航并找到他们需要去的地方的建筑物中,而不是从一个地方跑到另一个地方却找不到目的地。
信息架构类似,但与网站和数字产品相关,而不是实体建筑。 正式定义的信息架构或 IA 是数字产品中信息或内容(包括文本、照片和视频)的结构设计。 它专注于组织和标记网站,以便用户可以找到他们正在寻找的内容。

- IA exists at the center of users, context, and content.
现实世界的例子:机场的标牌和地铁导航地图是现实世界中信息架构的绝佳例子。 他们都扮演着帮助人们了解他们在哪里、周围是什么以及会发生什么的作用。

- Airport signs showing where gates are located.

- Washington, D.C. metro map
为了理解 IA,我们首先需要知道它的起源。这个词最早出现在 1970 年代。
1970 年,施乐帕洛阿尔托研究中心的一群人负责开发可以支持“信息架构”的技术。他们一手为当今所谓的人机交互做出了许多重要贡献。他们推出了第一台具有用户友好界面、激光打印和第一个所见即所得文本编辑器的个人计算机。
IA 一词的现代用法与信息设计密切相关,于 1970 年代中期在美国建筑学会会议上正式引入,一位名叫 Richard Saul Wurman 的人介绍了一个他称之为“信息架构”的想法。
后来,在 1996 年,Wurman 在一本名为《信息架构师》的书中发表了他的想法。它包括一系列设计师的作品和图形,他们的作品体现了信息架构这一术语。

两年后,一本名为《万维网信息架构》的书出版并迅速成为畅销书。 本书介绍了在复杂网站中设计和组织内容的框架。 本书的后续版本在信息架构的定义上进行了演变和扩展。

今天,信息架构师的就业市场非常强劲,有数以千万计的参考信息架构的网页,甚至还有一个名为信息架构机构的专业组织。

The Information Architecture Institute website
有效的 IA 取决于三件事之间的相互作用:本体、分类和编排。
本体
本体是产品元素的含义。例如:
标签:为各个类别赋予易于理解的名称

‘Produce’ is a label given to things like apples, bananas, celery.
标签:有关有助于更深层次组织内容的数据

Restaurants are given tags like ‘Sushi Bars’, ‘Vegan’, ‘Russian’. These can help users to find a better match for their preferences.
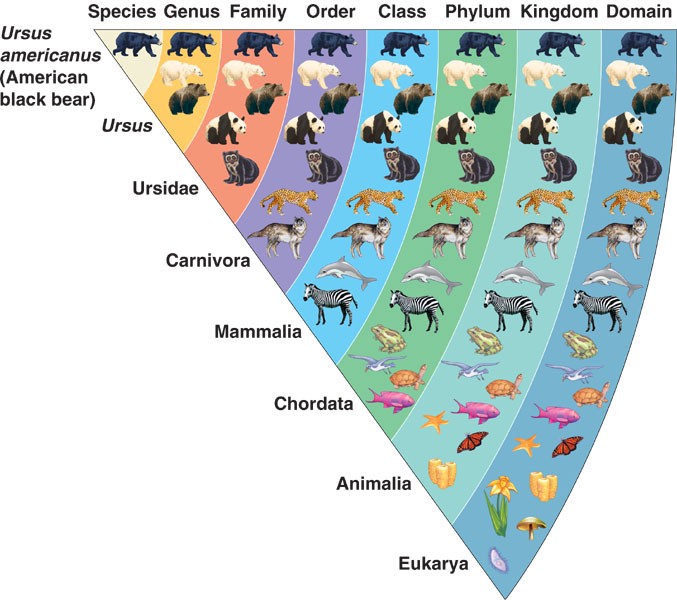
分类学
分类学是分类的科学或技术,将相似的元素放在一起。 分类层次结构用于对信息进行排序。 事物可以以不同的方式进行排名,例如:重要性/使用频率、新近度、字母顺序、数字等。

编排
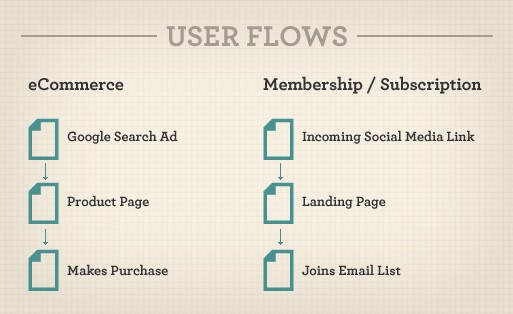
编排可以表示为用户流,即用户可以通过产品完成任务的路径。

Very simple example of potential user flow for eCommerce and Membership/Subscription.
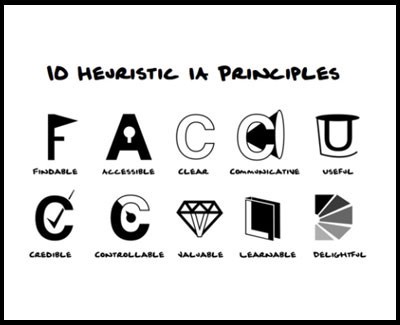
IA 启发式
这些原则可用于评估现有 IA 并帮助预测设计的有效性。

1. 能找到吗?
用户能否找到他们想要查找的内容?访问事物的方法不止一种吗?不同设备和平台的可查找性有何不同?
2. 可以访问吗?
它可以在所有预期的设备和渠道中使用吗?产品是否具有跨渠道的弹性和一致性?它是否符合目标受众的可访问性标准?它对视觉/听觉受损的用户友好吗?
3. 是否清晰(容易察觉)?
容易明白?是否考虑了目标人群的年级和阅读水平?完成任务的路径是否明显且不受干扰?
4. 是否具有交流性(健谈、信息丰富、及时)?
消息传递和复制对用户完成手头的任务是否有效?导航标签和消息是否有助于用户在产品中定位自己?产品及其渠道的标签和信息是否一致?
5、有用吗?
用户是否能够产生预期的结果?它可以使用吗?用户能够毫无挫折地完成任务吗?
6. 是否可信(值得信赖、可靠)?
内容是否及时更新,及时更新?联系真人容易吗?付款时易于验证产品安全性?
7、是否可控?
用户想要完成的任务和信息是否可用?错误的预测和消除效果如何?用户从错误中恢复的难易程度如何?是否有允许用户根据他们的上下文定制信息/功能的功能?出口和其他重要的控制措施是否清楚标明?
8. 有价值吗?
希望定位到用户?用户可以轻松描述价值吗?提高客户满意度?创造足够的价值让用户为其付费(如果取决于付款)?
9. 可以学习吗?
是否易于理解和使用?能快速掌握吗?它如何降低更复杂过程的复杂性?它的行为是否足够一致以至于可以预测?
10. 令人愉快吗?
它如何优于竞争对手?它如何区分相同的功能?可以愉快地探索哪些跨渠道联系?如何超出用户期望?你能从普通 -> 非凡转变什么?
IA 就是要让复杂的事物变得清晰,并帮助用户找到信息并完成任务。通过了解这些部分如何组合在一起以创建更大的图片,以及项目如何在系统中相互关联来做到这一点。
如果您想从自己的工作中分享任何关于 IA 的想法或示例,或者您欣赏的,请在下面发表评论!
原文:https://medium.theuxblog.com/information-architecture-what-is-it-and-wh…
- 144 次浏览
【信息架构】维基百科:信息架构
信息架构(IA)是共享信息环境的结构设计;组织和标记网站、内联网、在线社区和软件以支持可用性和可查找性的艺术和科学;以及一个新兴的实践社区,专注于将设计、建筑和信息科学的原则引入数字领域。 通常,它涉及一个模型或信息概念,该模型或概念被用于需要复杂信息系统的明确细节的活动。这些活动包括库系统和数据库开发。
定义
信息架构在信息系统或信息技术的不同分支中具有不同的含义:
- 共享信息环境的结构设计。
- 组织和标记网站、内联网、在线社区和软件以支持可查找性和可用性的艺术和科学。
- 一个新兴的实践社区,专注于将设计和建筑的原则引入数字领域。
- 网站和内联网中的组织、标签、搜索和导航系统的组合。
- 在创建链接不同系统和标准的知识库的过程中提取工程设计所需的参数/数据。
- 信息丰富系统内容的蓝图和导航辅助工具。
- 数据架构的一个子集,其中可用数据(也称为信息)以对该数据的用户最有用或经验整体的方式构建、设计或排列。
- 组织网站的信息/内容/功能的做法,使其能够呈现最佳的用户体验,信息和服务易于使用和查找(适用于网页设计和开发)。
- 围绕信息的概念框架,提供背景、位置意识和可持续结构。
辩论
为“信息架构”建立一个通用定义的困难部分源于该术语在多个领域的存在。例如,在系统设计领域,信息架构是企业架构的一个组成部分,它在描述企业结构时处理信息组件。
虽然信息架构的定义在系统设计领域相对完善,但在在线信息(即网站)的背景下则更具争议性。 Andrew Dillon 将后者称为“大 IA-小 IA 辩论”。 [7]在小 IA 观点中,信息架构本质上是信息科学在网页设计中的应用,网页设计考虑了分类和信息检索等问题。在大 IA 的观点中,信息架构不仅仅涉及网站的组织;它还考虑用户体验,从而考虑信息设计的可用性问题。
原文:https://en.wikipedia.org/wiki/Information_architecture
本文:
- 60 次浏览
用户研究
- 32 次浏览
【用户体验】用户研究基础
用户研究侧重于通过观察技术、任务分析和其他反馈方法来了解用户行为、需求和动机。 Mike Kuniaysky 进一步指出,这是“理解设计对观众影响的过程”。
您可以或应该执行的用户研究类型取决于您正在开发的站点、系统或应用程序的类型、您的时间线和您的环境。
何时执行用户研究方法
在以用户为中心的设计 (UCD) 流程的指导下,我们提供了可以在项目的每个阶段执行的研究类型的示例。 一种方法可能出现在一个或几个阶段。
| 方法 | 了解你的用户 | 内容 | 设计 | 测试和优化 |
|---|---|---|---|---|
| Card Sorting - 允许用户对您网站的信息进行分组。 这有助于确保网站结构与用户的想法相匹配。 | YES | YES | NO | YES |
| Contextual Interviews - 让您能够在自然环境中观察用户,让您更好地了解用户的工作方式。 | YES | NO | NO | NO |
| First Click Testing - 一种专注于导航的测试方法,可以在功能正常的网站、原型或线框图上执行。 | NO | YES | YES | YES |
| Focus Groups - 与一组用户进行适度讨论,让您了解用户的态度、想法和愿望。 | YES | YES | YES | NO |
| Heuristic Evaluation/Expert Review - 一组可用性专家根据既定指南列表评估您的网站。 | YES | NO | NO | YES |
| Individual Interviews - 与用户的一对一讨论会向您展示特定用户的工作方式。 它们使您能够获得有关用户态度、愿望和体验的详细信息。 | YES | YES | YES | YES |
| Parallel Design -一种设计方法,涉及多个设计师同时但独立地追求相同的努力,旨在将每个设计师的最佳方面结合起来以获得最终解决方案。 | NO | NO | YES | NO |
| Personas - 根据可用数据和用户访谈创建代表用户。 尽管角色的个人详细信息可能是虚构的,但用于创建用户类型的信息却不是。 | YES | NO | NO | NO |
| Prototyping - 允许设计团队通过创建站点模型来探索想法,然后再实施它们。 原型的范围可以从纸质模型到交互式 html 页面。 | NO | NO | YES | YES |
| Surveys - 向您网站的多个用户提出的一系列问题可帮助您了解访问您网站的人。 | YES | YES | YES | YES |
| System Usability Scale (SUS) - SUS 是一个独立于技术的十项量表,用于对可用性进行主观评价。 | NO | NO | NO | YES |
| Task Analysis -涉及了解用户目标,包括用户想在您的网站上做什么,并帮助您了解用户将在您的网站上执行的任务。 | YES | NO | NO | NO |
| Usability Testing - 通过一对一的会话识别用户对您网站的不满和问题,其中“现实生活中的”用户在您的网站上执行任务。 | YES | YES | YES | YES |
| Use Cases - 描述用户如何使用您网站的特定功能。 它们详细介绍了用户如何与网站交互,包括用户为完成每项任务所采取的步骤。 | NO | YES | YES | NO |
最佳实践
在项目规划期间,您应该:
- 请参阅 UCD 指南以获取逐步可视化地图,以指导您完成以用户为中心的设计过程。
- 考虑何时可以将测试纳入您的日程安排
- 尽早并经常测试
- 定义网站的目标受众。 这将帮助 UX 团队:
参考
- 观察用户体验:用户研究从业者指南 Mike Kuniavsky
原文:https://www.usability.gov/what-and-why/user-research.html
- 40 次浏览