【前端架构】用于企业级应用程序的 React 文件夹结构
Chinese, Simplified
以适合项目规模和意图的方式构建项目文件夹是可扩展性和可维护性的关键。 不幸的是,没有多少示例记录了适用于企业级应用程序的结构。 对于完美的文件夹结构是什么样的,也没有单一的正确答案。 以下结构是我多年来一直在发展并已在许多企业级项目中使用的结构。
本文的目的是解释这种结构背后的推理,以便您可以使用这些想法为您的项目构建最佳解决方案。
TL;DR

在解释每个目录的意图之前,让我解释一下这种方法背后的方法论。
可组合性
允许您在组件之间重用代码。这是 React 中一个非常强大的概念,并且对为什么拆分和分组可重用代码很常见的影响很大。
本地优先
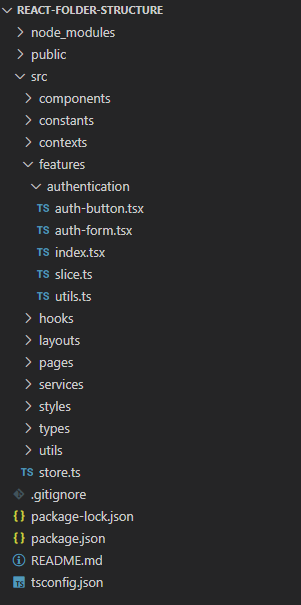
在构建组件时,最好将仅与该组件相关的代码保留在本地。在我们上面的示例中,身份验证功能组件包含一个 auth-form 组件和一些实用程序。我们没有将它们分解到各自的组件或 utils 目录中,而是将它们保留在本地,因为它们包含的代码永远不会在另一个组件中使用。这将有助于防止这些目录随着项目规模的扩大而变得不合理。
平一点更好
每次嵌套时,您都会添加到理解组件本地代码所需的心智模型中。嵌套还伴随着其他痛点,因此最好避免过多的嵌套。
随着你的成长筑巢
扁平化可能更好,但也有嵌套的理由。例如,如果您的功能目录变得太大,您可能希望按逻辑对您的功能进行分组。
components/
- 包含最常用于组成功能或页面组件的可重用组件。
- 这些组件几乎总是纯粹的和展示性的,没有副作用。
constants/
- 包含可重用和不可变的字符串,如 URL 或正则表达式模式。
- 对于大多数项目,单个索引文件就足够了。
contexts/
- 包含用于通过组件树提供数据的可重用上下文。
- 如果直接使用 Redux,则可能不需要。
features/
- 包含可重用的功能组件。功能组件是一个受 Redux 启发的概念,其中功能所需的所有逻辑都位于一个目录中。功能组件通常由许多其他组件组成,无论是本地的还是共享的。对于所有资源也是如此:utils、types、hooks 等等。
- 功能组件通常包含副作用。
- 如果使用 Redux 并与 Store 交互,则功能组件将包含一个切片文件,该文件定义了该功能所代表的 Redux Store 的“切片”。
layouts/
- 包含可重用的布局组件。布局组件是组成页面布局的组件。它通常会导入 app-bar、app-footer、app-side-nav 等组件。
- 如果您的项目可能只有一个布局,则此目录可能不是必需的,并且布局组件可以位于 components 目录中。
hooks/
- 包含可重用的 React Hooks。
pages/
- 包含页面组件。每个页面组件都与一个路由相关联。
- 页面组件通过导入组件和功能组件来组成页面的内容。
- 页面组件应该很少包含副作用,而应该将副作用委托给功能组件。
services/
- 包含用于与 API 交互的可重用代码,通常采用钩子的形式,并且最好使用服务器缓存工具,如 React Query 或 RTK Query。
- 不要将其与 Angular-esque 服务混淆,该服务旨在处理将功能注入到组件中。 React 使用上下文和钩子处理这种情况。此目录应仅包含用于与 API 交互的代码。
- 受 RTK Query 建议的启发,将您的 API 定义放在一个中心位置。这是我们故意打破本地优先规则的唯一例子。我喜欢将 API 定义视为它们自己的模块化功能。事实上,用 features/api 目录代替 services 目录的情况并不少见。
“我们的观点是,与在整个应用程序的不同文件中拥有 X 个自定义钩子相比,当请求、缓存失效和一般应用程序配置都在一个中心位置时,跟踪它们的行为要容易得多。” — RTK
styles/
- 可重用或全局样式。
- 可能包括配置、重置或变量。
types/
- 使用 TypeScript 或 Flow 的项目的可重用类型。
- 我经常将我的可重用 Zod Schema 也放在这个目录中,并导出推断类型。
utils/
- 可重用的实用函数。
- 这些函数应该始终是纯函数并且不会产生副作用。
store.ts
- 如果使用 Redux,此文件是您导入所有切片和配置 Redux Store 的位置。
专业提示
- 每次开始新项目时都要阅读官方文档。 您永远不知道自您上次实现某个库以来可能添加了哪些新工具。
- 停止使用 PascalCase 作为文件名。 而是对所有文件使用 kebab-case。
- 使用服务器状态工具,如 React Query 或 Redux Toolkit Query。
- 使用像 MUI 这样的组件库。
- 使用像 usehooks-ts 这样的钩子库来处理常见的钩子。
原文:https://engineering.udacity.com/react-folder-structure-for-enterprise-l…
- 186 次浏览
SEO Title
React folder structure for enterprise level applications