【前端架构】2022年要学习的五大前端框架
你好,开发者。 如果您是初学者并且不知道您必须学习哪个前端框架,那么您来对地方了。 今天,我将告诉你 2022 年你可以学习的 5 大前端框架。
在软件行业,有很多前端框架,但我选择了 5 个框架来学习以记住未来的范围。
在开始之前,我们必须了解一些我将在本文中使用的定义 -
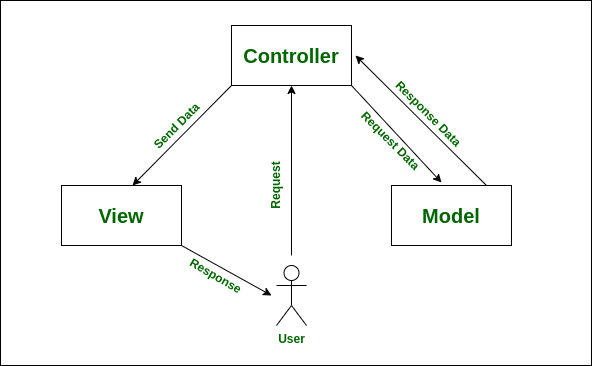
MVC架构——

模型-视图-控制器是一种软件设计模式,通常用于开发用户界面,将相关的程序逻辑划分为三个相互关联的元素。 这样做是为了将信息的内部表示与信息呈现给用户和被用户接受的方式分开。
Single Page Application (单页面应用)
单页应用程序是一个web应用程序或网站,它通过使用web服务器的新数据动态重写当前网页来与用户交互,而不是web浏览器加载整个新网页的默认方法。
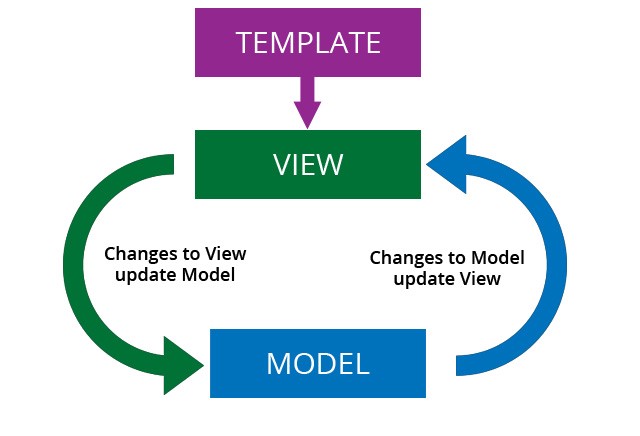
Two-way data binding (双向绑定)

双向绑定为应用程序中的组件提供了共享数据的方法。使用双向绑定在父组件和子组件之间同时侦听事件和更新值。
TypeScript -

TypeScript是一种由Microsoft开发和维护的编程语言。它是JavaScript的严格语法超集,并向语言中添加可选的静态类型。TypeScript是为开发大型应用程序和JavaScript的跨组件而设计的。
让我们从“2022年要学习的五大前端框架”开始。
5. Backbone.js
它是最容易学习的框架之一。如果您是初学者,那么您可以很容易地学习这个框架。在骨干的帮助下。js,我们可以轻松构建单页应用程序。该框架还遵循MVC(模型、视图和控制器)体系结构。
Backbone.js 的优点和缺点:
- 它是最快的JavaScript框架之一,而且非常轻量级。
- 没有现成的结构可用, `create react app`。
4. Ember.js
Ember.js于2011年开发。它是一个基于组件的框架,支持双向数据绑定。它具有非常高效的体系结构。这是一个组织良好的框架。
Ember.js的利弊
- 它是一个非常快速、组织良好的JavaScript框架,具有良好的文档。
- Ember.js有一个小社区,语法理解起来很复杂,更新速度也很慢。
3. Vue.js
Vue.js是一个简单的基于组件的单页应用程序开发框架。它消除了Angular开发者面临的所有复杂性。你可以这么说vue.js是Angular和React的混合体(但这并不完全正确)。
Vue的优点和缺点。
- 它的两个主要优点是体积小、重量轻,并且还提供了可视DOM。它支持双向数据绑定。在Vue的帮助下,我们可以构建web应用程序、移动应用程序和PWA(渐进式web应用程序)。js。它还支持TypeScript(JavaScript的超集)。该框架还以优化应用程序性能而闻名。它还提供了设计应用程序结构的灵活性。
- 组件不稳定,它有一个较小的社区。
2. Angular
每当我们谈论前端框架时,我们都必须提到Angular。这是谷歌在2016年开发的一个非常著名的框架。它是一个完全基于类型脚本的框架,支持双向数据绑定。它的体系结构基于MVC,双向数据绑定提供了模型和视图之间更好的数据同步。
Angular的优点和缺点:
- Angular作为构建单页应用程序的框架很容易学习。借助它,我们可以构建web应用程序、移动应用程序和PWA应用程序。宝马、XBOX和Fobos等大公司都使用它。Angular拥有一个庞大而优秀的社区。
- 这是一个完全动态的解决方案,这意味着有许多解决方案可以完成一个简单的任务,从而产生一个较长的学习曲线。这就是为什么我把它放在这个列表的第二位。在非常大规模的应用中,我们有时可能会遇到优化问题。
1. React
如果你是初学者,想学习前端框架,我会推荐 React。 React 是 2022 年最流行的框架之一,也是最容易学习的框架之一。 React 由 Facebook 开发,现在是开源的。 React 支持虚拟 DOM 功能,这是所有前端框架中独一无二的。当你想要构建一个高流量的应用程序并且想要一个稳定的性能时,它会是最好的框架。
React 的优缺点:
- 它是基于组件的框架,我们可以通过它与团队协作,也可以重用组件。 React 提供了一个开发工具,我们可以通过它轻松调试和查找错误。
- React 以恒定的速度更新,这就是为什么它的文档不太好。如果您是初学者,您也可能会遇到一些问题。它使用一些人不理解的 JSX,并将其视为骗局。
感谢您阅读本文,不要忘记关注我以阅读更多此类文章。如果您觉得这个故事对您有帮助并认为对其他人也一样,您也可以与您的朋友分享这个故事。
原文:https://javascript.plainenglish.io/top-5-frontend-frameworks-to-learn-i…
- 276 次浏览