前端技术和框架
- 126 次浏览
【Angular 开发】Angular 路线图:过去、现在和未来
自 2010 年成立以来,Angular 在 Web 和应用程序开发领域取得了长足的进步。开发人员不断地利用他们的全部潜力在市场竞争中保持领先地位。
你知道吗? Angular 一直是 JavaScript 框架世界的主要内容。 在 24 个 JS 框架中,Angular 在全球享有盛誉。
多年来,我们也看到了相当多的 Angular 更新和改进。 它从十几个网站开始,到今天它为 363,336 个网站提供动力,未来的期望更高。
但是,知道它是如何开始的、进展如何以及未来会怎样吗? 不? 让我们在这篇博客中揭示这些观点。 我们还将探索 Angular 提供的一些特性和好处。
所以,让我们开始 Angular 的技术驱动,揭开它的过去、现在和未来。
什么是Angular ?
Angular 是一个用于创建单页应用程序的开源 JavaScript 框架。 Google 于 2010 年推出,此后发布了许多版本。
这个流行的 JS 框架允许您使用 HTML 作为模板语言,向 DOM 元素添加属性,并使用标准 JavaScript 语法编写代码。 您还可以使用指令来扩展 HTML 标记的功能并创建可重用的组件。
Angular 的主要功能
Angular 的一些主要功能包括:
- Angular 使用 HTML 作为其模板语言,使其易于学习和使用。
- Angular 是一个 MVC(模型视图控制器)框架,它可以帮助您更合理地组织代码。
- Angular 具有内置的路由、数据绑定和模板功能,使开发变得更加容易。
- Angular 是一个引人注目的多功能框架,用于小型和大型项目。
多年来,Angular 发生了怎样的变化?
自 2010 年推出以来,Angular 已经走过了漫长的旅程。Angular 团队一直在努力改进和添加新功能。
角度时间线
Angular的发展可以分为三个阶段:
- 第一阶段(2010-2013):以 Angular 的发布为主,包括开发核心框架功能。
- 第二阶段(2014-2016):专注于开发 Angular Material、Angular Flex-Layout 和其他相关库。
- 第三阶段(2017 年至今):专注于 Angular(下一代 Angular)的开发。
- 第四阶段(2020-2021):发布 Angular 并结束对 Angular JS 的支持。
最新的 Angular 版本——认识 Angular 12 和 13
Angular 12
Angular 12 于 2021 年 5 月 12 日推出,是 Angular 框架的改进版本。 它比以往任何时候都更快、更高效、更易于使用。
一些新功能包括:
- 重新关注性能和可扩展性
- 改进了对 TypeScript 的支持
- 更轻松地创建渐进式 Web 应用程序
- 处理动画时更大的灵活性
- 加强对国际化的支持
Angular 13
Angular 13 是最近于 2021 年 12 月 15 日推出的最新版本。它将让开发人员减少编码工作并取得更好的结果。
一些主要功能包括:
- 查看引擎已删除
- 默认启用持久构建缓存
- 支持 TypeScript 4.4
- 支持 Adobe 字体
- Angular 测试和材料的改进
Angular 目前在市场上的表现如何?
Angular 是目前市场上最流行的 JS 框架之一。 它被许多大公司使用,并拥有一个非常活跃的社区。 此外,Angular 的开发是由谷歌赞助的,这给了它很大的信誉和支持。
企业正在利用其全部潜力来创建高性能应用程序。 该框架具有许多使开发更容易和更快的功能。 如果您想开发网站或应用程序,您可以聘请 Angular 开发人员。
了解 Angular 的当前使用情况统计
- 自 2010 年成立以来,Angular 的使用量显着增长。
- 根据 Statista 2021 的结果,Angular 是第四大最受欢迎的 Web 框架,市场份额为 22.96%。
- 0.4% 的网站使用 Angular,这是 0.4% 的 JavaScript 库市场份额。
- Angular 为搜索引擎的高流量网站提供支持。
- 媒体、IT 等顶级垂直行业都在使用 Angular。
Angular 的商业利益
- 有效的跨平台开发——Angular 使您能够编写可以在 Web 和移动平台上运行的代码,只需很少或无需修改。
- 提高速度和性能——Angular 以其高速和高性能而闻名。它可以毫无问题地处理大数据量和复杂的操作。
- 更快的开发过程 - 它显着减少了开发应用程序的时间。您可以非常快速地创建原型和 MVP。
- 可扩展性——一个可扩展的框架,可以开发任何规模的应用程序。它将帮助您处理突然的流量高峰和意外的用户增长。
- 优质应用——开发满足业务需求的优质应用。您可以提供出色的用户体验并获得更好的结果。
- 更轻量级的 Web 应用程序——Angular 是 React 和 Vue 等框架的更轻量级替代方案。对于想要创建快速响应的 Web 应用程序的企业来说,它是一个更好的选择。
- 高效的问题解决模式——这是企业主非常看重的东西。 Angular 有一些最好的问题解决模式,可以帮助快速有效地解决业务问题。
- 提高开发人员的工作效率——使用 Angular 最显着的好处之一是提高了开发人员的工作效率。使用 Angular 的企业可以在更短的时间内完成更多的工作。
Angular 的流行用例
- Adobe 使用 Angular 为其客户创造更加用户友好的体验。
- Upwork 使用 Angular 为其在线招聘平台提供支持。
- Ngrok 使用 Angular 为远程访问 Web 应用程序提供安全隧道。
- Weather.com 使用 Angular 在其网站上提供实时天气更新。
- Google 使用 Angular 创建用户友好且响应迅速的应用程序。
- BBC 使用 Angular 为其用户创造更具互动性和吸引力的体验。
- 沃尔玛使用 Angular 为其客户创造更加无缝的购物体验。
- Netflix 使用 Angular 为其用户创造更具吸引力和个性化的体验。
- Airbnb 使用 Angular 为其客户提供更好的用户体验。
- Lyft 使用 Angular 来改善骑手体验。
哪些类型的项目可以从 Angular 中受益?
对于任何需要快速高效开发的项目来说,Angular 都是一个绝佳的选择。它非常适合创建高性能和可扩展的应用程序。该框架具有许多特性,使其成为业务应用程序的理想选择。
看看你可以用 Angular 开发什么类型的应用程序:
1. 企业应用程序
——Angular 非常适合创建企业应用程序。它具有处理大量数据和复杂操作的特性和性能。它具有 TypeScript 支持,非常适合开发大型企业应用程序。您的项目将快速且高质量地完成。
例如,耐克、福特和麦当劳都以使用 Angular 开发企业应用程序而闻名。
2. 具有动态内容的应用程序
——Angular 非常适合显示动态内容的应用程序。它可以快速轻松地处理大量数据。这使其非常适合创建需要实时更新的新闻应用程序、社交媒体应用程序和其他类型的应用程序。
例如,卫报、福布斯和路透社已经使用 Angular 创建具有动态内容的应用程序。
3. 电子商务应用程序
——Angular 非常适合创建电子商务应用程序。它具有处理大量数据和复杂操作的特性和性能。您的项目将快速且高质量地完成。
例如,亚马逊、阿里巴巴和 eBay 应用程序都是 Angular 驱动的。
4. Progressive Web Apps
——Angular 非常适合创建 Progressive Web Apps。 它具有创建快速响应应用程序的功能和性能。 新的 CLI(命令行界面)工具使使用 Angular 构建渐进式 Web 应用程序变得前所未有的容易。
例如,Flipkart、Twitter Lite 和 Cricbuzz 都是使用 Angular 创建的渐进式 Web 应用程序的最佳示例。
5.实时应用程序
--RTA(实时应用程序)是需要实时更新的应用程序。 他们需要在可用时立即显示最新数据。 Angular 因其性能和可扩展性而成为创建 RTA 的绝佳选择。
例如,Google Maps、Facebook 和 Uber 是使用 Angular 创建的 RTA 应用程序的示例。
Angular 的未来是什么?
Angular 的未来更加光明。它的团队一直在努力使框架变得更好。他们计划发布新版本的 Angular,其中将包含一些很棒的新功能。
根据专家的说法,我们可以期待 Angular 在未来取得以下进展:
1. 更好的开发人员人机工程学和严格的打字
Angular 团队的主要目标之一是使开发过程更易于管理。他们计划通过严格的打字来改善开发人员的人体工程学。这将有助于确保所有代码都以一致的风格编写。
Angular 已经具备类型检查和错误报告等出色功能,使开发人员可以轻松编写高质量代码。该团队计划在 Angular 的未来版本中改进这些功能。
2. 改进文本时间和调试
Angular 团队计划改进文本时间和调试过程。他们正在开发一项称为堆栈跟踪的新功能,以便更轻松地调试代码中的错误。
堆栈跟踪将向您显示导致错误的确切代码行。它将帮助您快速找到并修复应用程序中的任何错误。
3. 减少框架开销
该团队还在努力减少框架开销。这将有助于提高您的应用程序的性能。
他们计划通过将一些代码移动到库中来做到这一点。它将有助于提高性能并保持您的应用程序较小。
4. 可选的 NgModulars
队列中的下一个是 NgModulars。这是一个令人兴奋的功能,旨在模块化 Angular 框架。它将允许您为您的应用程序创建更小、更具体的模块。
这将帮助您保持代码井井有条且易于管理。它还将通过减少需要加载到浏览器中的代码量来提高性能。
5. Angular 编译器作为插件
最后,Angular 编译器将成为 TSC(TypeScript Compiler)的插件。它将允许您在 Angular 应用程序中使用 TypeScript 功能。
这将有助于提高代码的质量,并使编写大型应用程序变得更加容易。它还有助于确保所有代码都以一致的风格编写。
这些只是我们可以期待 Angular 在未来取得的一些进步。该团队正在努力使 Angular 变得更好。因此,请继续关注 Angular 世界中的更多精彩内容。
最后的话
Angular 是创建快速响应式应用程序的绝佳选择。 自成立以来,它已经走过了漫长的道路,而且随着时间的推移,它只会变得越来越好。 该团队正在努力使 Angular 变得更好。
目前,该框架正在为市场的高质量业务应用程序提供动力。 因此,如果您还想开发高性能应用程序,请立即在印度聘请一家 Angular 开发公司并开始使用。
原文:https://enlear.academy/angular-roadmap-the-past-present-future-212d8b98…
- 139 次浏览
【React 开发】React 中的干净代码与脏代码
“让你的代码比你发现的更好”——Clean Coder
不负责任的开发者的特征
程序员在工作中花在阅读遗留代码上的时间多于编写代码的时间。因此,您的代码不能只有您和上帝才能理解。其他人会接管你的工作。想象一下,如果其他人看到您的代码会有什么反应?如果你还没有信心,那可能是因为你的代码还没有写好。糟糕的代码具有以下标准:
- 不容易理解
- 类是紧密耦合的
- 不容易改变
- 不传达意图
- 显示太多内部结构(封装不良)
代码异味是不良代码的标志。有关更具体的解释,请参阅这篇很棒的文章:https://refactoring.guru/refactoring/smells

“WTFs/minute is a valid measurement of code quality”
应用干净代码的紧迫性
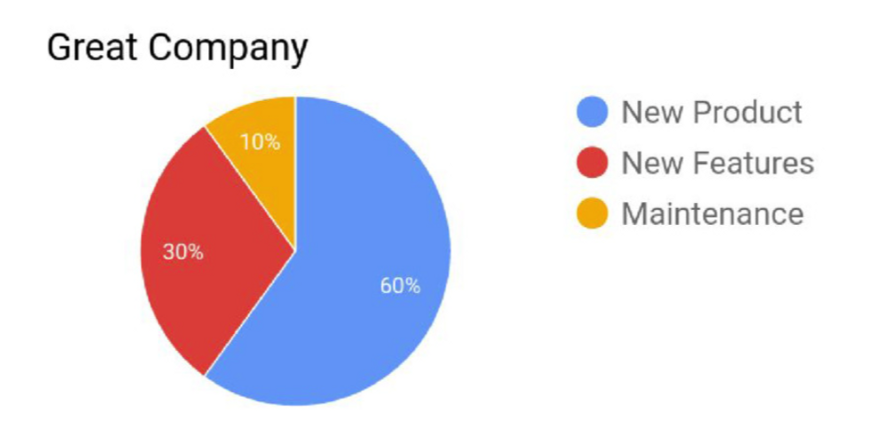
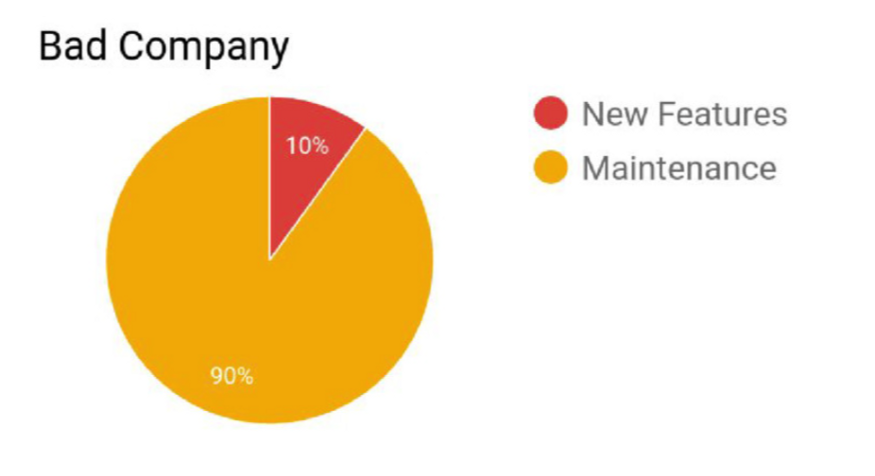
要么是由于所有者的压力要求快速推出产品,要么你根本不知道,混乱的代码将无法维持。 修复一件事可能会导致破坏更多的事情,阅读代码将需要很长时间,并阻碍产品本身的改进。 迟早,如果现在不修复,产品将陷入死亡螺旋。 让我们看看在开发产品时,优秀公司与糟糕公司的比较。


让我们修复它
在本文中,我将介绍可以提高代码质量的四个基本部分。 让我们开始吧。
命名
1.命名必须表明您的意图:
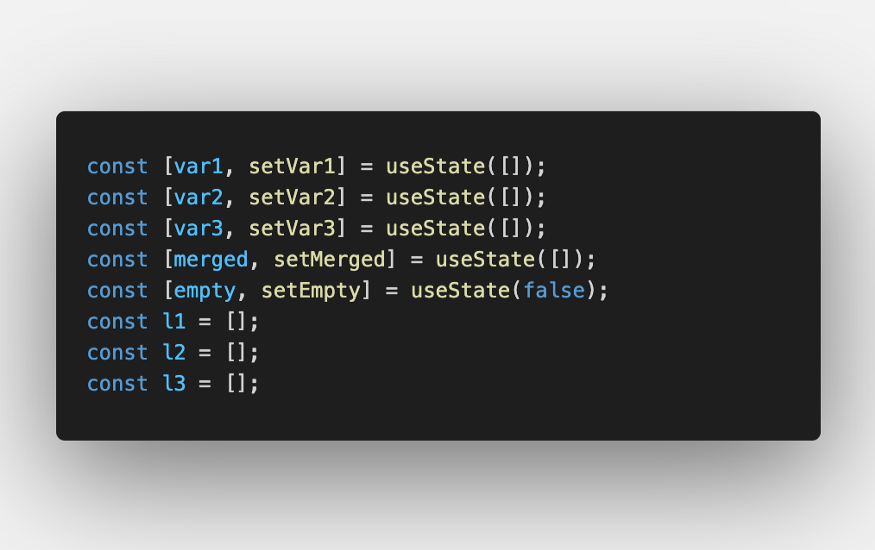
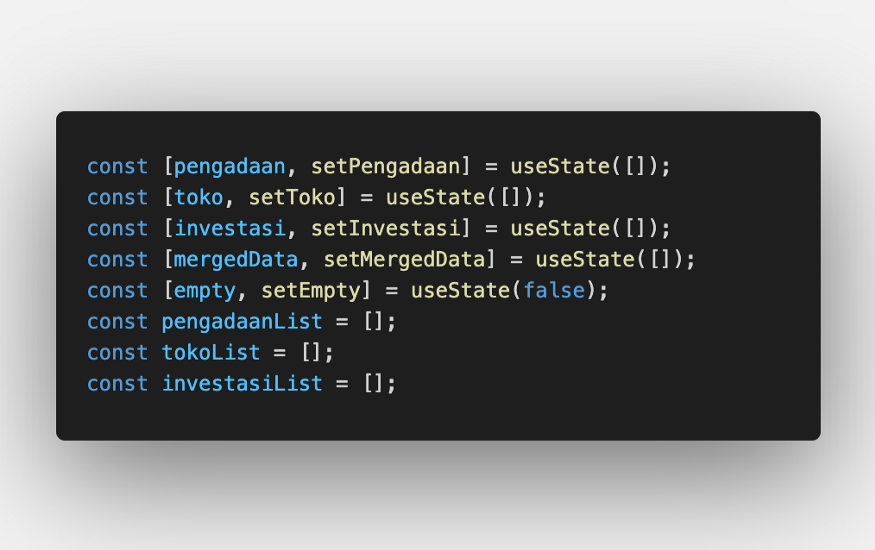
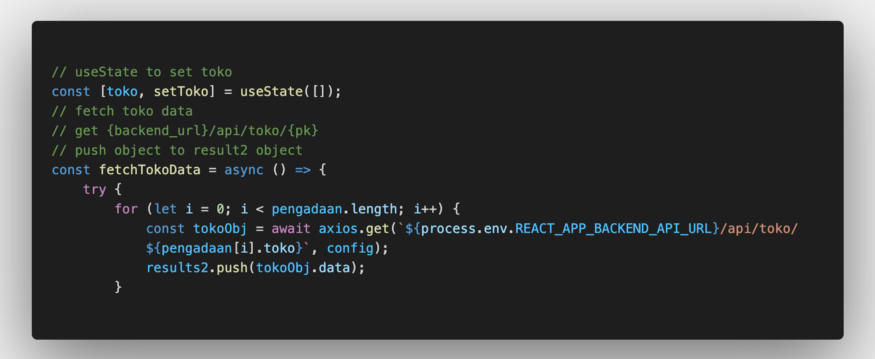
姓名必须表明您的意图。 你的函数名应该是动词,例如setName、getUserAge、calculateDiscount等。同时,你的类名和变量名必须是名词。 例如,Car 类和 carColor 变量。 下面是我在 IT 项目课程中使用 React JS 编写的一些代码示例。


第一个不直观。 以后很难推荐他们。 像第二个示例中那样信息丰富且简洁的命名更为可取。
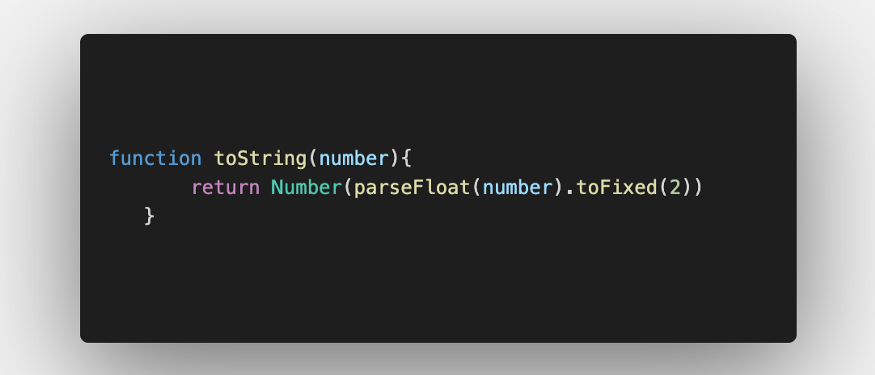
2. 避免虚假信息

上面的函数将一个数字解析为具有 2 个固定点的浮点数。 但是,我将其命名为 toString,这可能会误导其他用户。
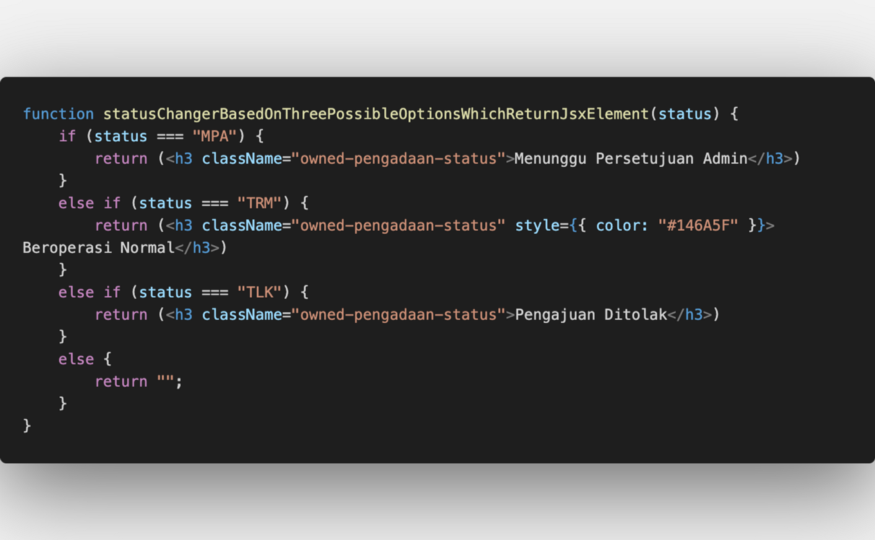
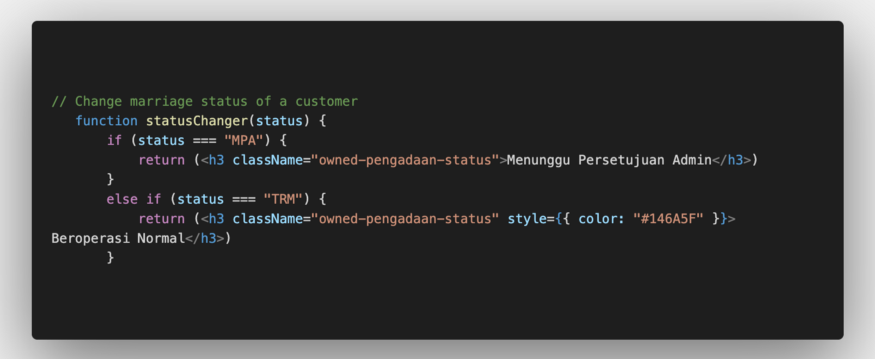
3.避免冗长的名称和编码


这些都是不好的例子。 太长的名字将花费大量时间来理解而不是帮助。 对于第二个例子,我敢打赌,除了写这句话的人之外,其他人都会感到困惑,“什么是 statChFrUsrInp ???!”。
4. 类和函数名称:类和对象应该有名词或名词短语名称。 函数名应该是动词。


注释
“一个常见的谬误是假设难以理解的代码的作者能够以某种方式在评论中清晰明了地表达自己”——凯夫林·亨尼
无效用例
1.多余的注释

评论本质上是嘈杂的。 这就是为什么你需要小心地放置它们。 不要发表评论,除非它增加了更多价值,例如解释未明确声明的内容。
2.误导性注释

可能会出现与其功能不匹配的注释,因为开发人员只是忘记更新它们。 重构别人的文章后不要忘记更新评论。
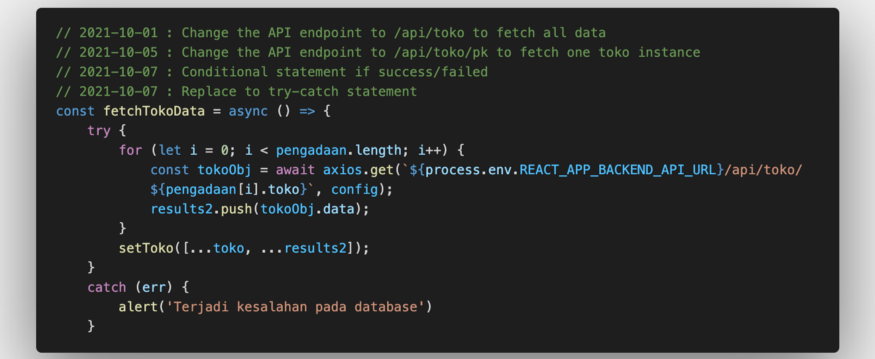
3. 期刊注释

您的版本控制系统可以这样做。 无需以评论的形式跟踪。
有效用例
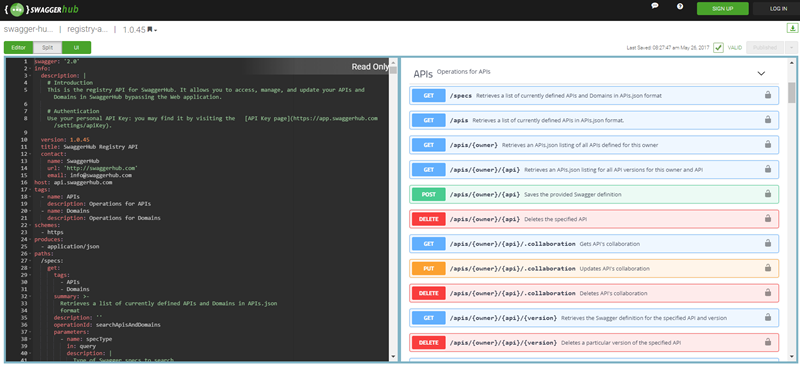
1.公共 API 注释

这是另一个级别的注释,即 API 文档。 让公共 API 使用者知道要使用哪些端点、有效负载结构如何以及它们将返回什么是非常重要的。
2. 法律注释

你一定经常看到这个,用途是为你的作品设置版权。
3.待办事项注释

4. 意图说明

总而言之,评论应该解释超出书面内容的内容。 如果您觉得有必要解释,它应该能够解释调用块的意图、调用者、传递的内容等。
格式化
1.一致的大写

类名、函数名和变量名的驼峰式大小写。 类(在此上下文中是组件)应以大写字母开头。 同时,function 和 vars 以小写字母开头。
2. 间距

请注意此故障。 你的编译器足够聪明,不需要遵循一定的对齐方式。
3. 缩进可以揭示事物
缩进推断圈复杂度,一种指示代码复杂度的度量。 它测量通过代码的可能路径的数量。 因此,不推荐使用以下冗余示例。

函数
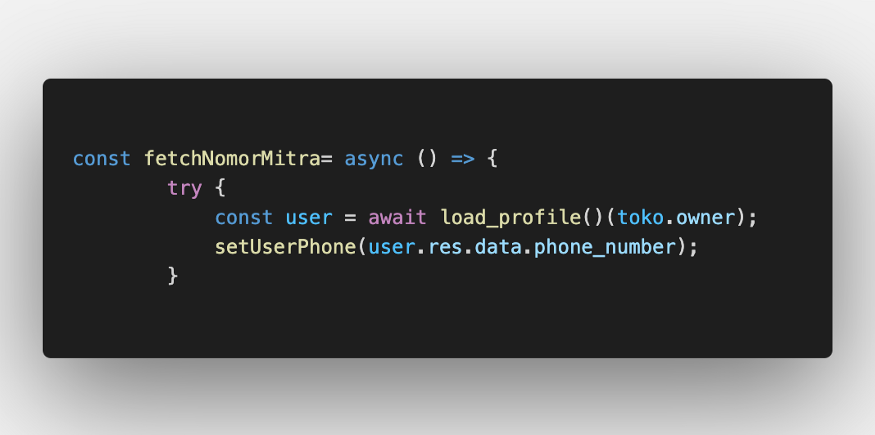
1.一个函数应该很小并且只做一件事。

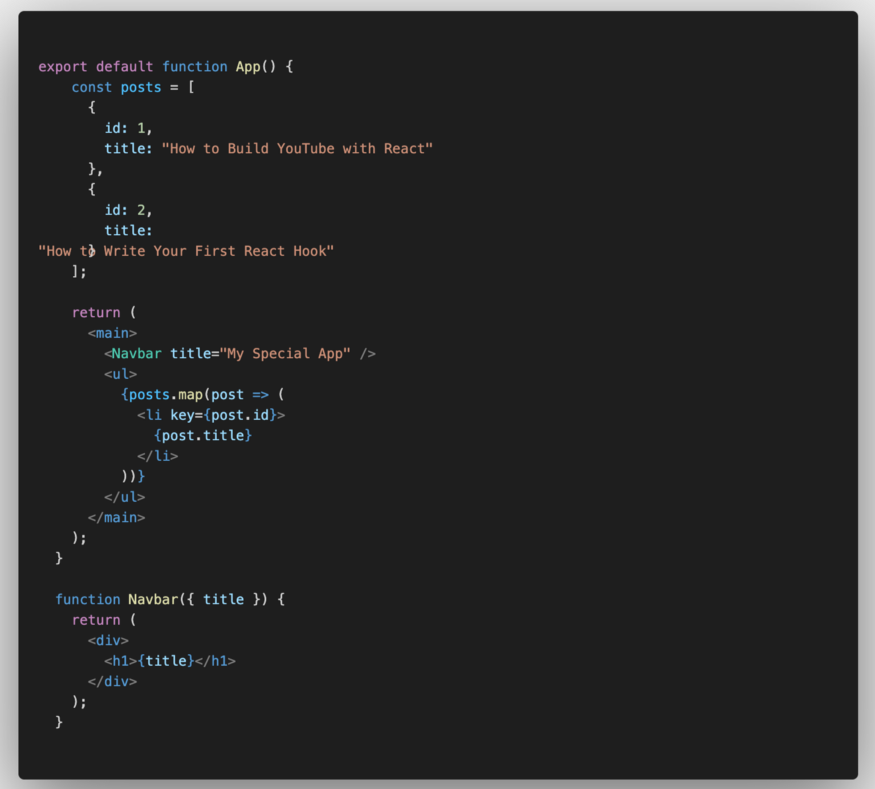
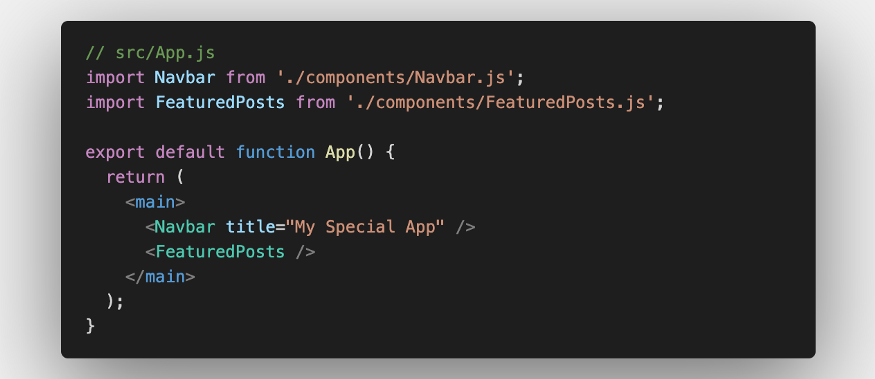
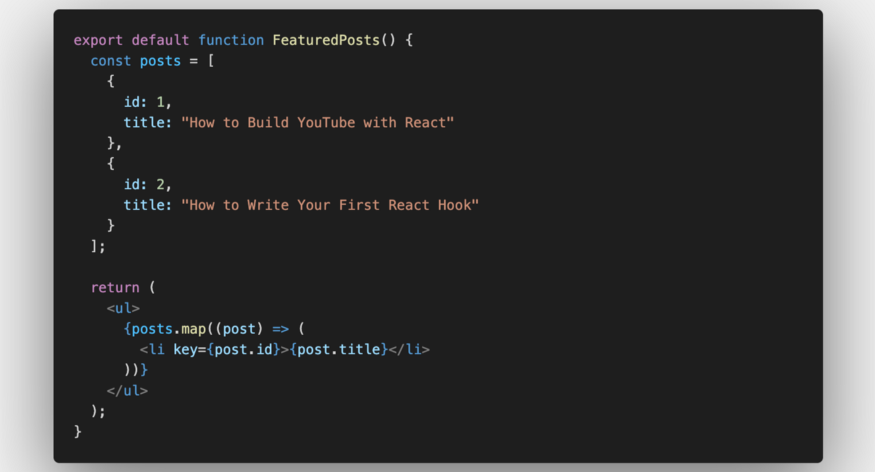
App 组件中发生了很多事情。 让我们将其分解为代码块,以使每个函数只能执行特定任务。



3. 争论越少越好。
4.偏好异常返回错误码

清洁代码口头禅
- KISS(保持简单和愚蠢):让你的代码简单,避免复杂的难以理解的代码
- YAGNI(你不会需要它):只在你需要它们时创建代码,而不是在你预见到你会需要它们时创建代码
- DRY(不要重复自己):避免使用样板代码,即目标相同但不断被调用的代码。
- DIE(重复是邪恶的):每条知识都必须有一个明确的表示。
看完这篇文章,希望我们从现在开始做一个更负责任的开发者。 您现在已经理解了应用干净代码的冲动,并且您已经了解了一些适用的概念。 我希望您可以在下一次编码实践中应用它们。 我们不能在一周内成为英雄,需要不断的练习和努力。 编码人员快乐!
来源
- Clean code by Robert Cecil Martin
- https://khalilstemmler.com/articles/oop-design-principles/command-query-separation/
- https://www.freecodecamp.org/news/how-to-write-cleaner-react-code/
原文:https://fathinah.medium.com/clean-vs-dirty-code-in-react-24e8fee03858
- 40 次浏览
【React 开发】每个 React 开发人员都应该遵循的 10 个最佳实践
编写干净的 React 代码对于任何新开发人员来说绝对是一项艰巨的任务,但是使用 React 最佳实践将逐渐建立您以最简单和最快的方式编写更好代码的信心。
在本文中,我们将重点介绍每个 React 开发人员应该遵循的 10 个最佳实践,以成为更好的开发人员。
React 是一个易于使用、声明性和基于组件的框架,用于构建高度交互的用户界面。它是 Facebook 推出的一种流行的前端技术,目前在全球拥有 800 万用户。
但是,对于开发人员而言,遵循一些有关该技术的基本实践以充分利用其功能并保持代码整洁和有条理是至关重要的。
例如,在 React 中,您可以重用代码和设计组件,从而节省开发人员的时间。但是在创建组件时,开发人员需要遵循一些基本规则以使其可重用,否则可能会导致一团糟。
1. 将较大的组件分解成较小的组件
要使组件可重用,请将较大的组件分解为较小的组件。这意味着不是将多个功能放在一个组件中,而是创建一个负责单一功能的组件,该原则被称为“单一责任原则”。
从长远来看,分离组件将有助于我们阅读、维护、调试、重用和扩展代码,因为随着时间的推移,由于添加了新功能,项目会变得越来越大。
2. 使用函数式组件而不是类
如果您不熟悉 react,您可能会对使用什么、功能组件或类组件感到困惑。
这是答案!
功能组件是简单地接受数据并以某种形式显示输出的无状态组件,而类组件是实现逻辑和状态的有状态组件。
如果您正在编写不需要访问生命周期方法或拥有自己的组件状态的展示组件,那么您应该使用功能组件。另一方面,如果您需要管理状态,请使用类组件。
以下是使用函数式组件的好处:
- 它们很容易测试、调试和重构,因为它们是用纯 Javascript 函数编写的,没有状态和生命周期钩子。
- 减少代码行数
- 消除“这个”的使用
3. 选择 styled-component 而不是其他 CSS-in-JS 库
Style-Component 是最受欢迎的库之一,它提供了一种在现代 JavaScript 中使用 CSS 的简单方法。它使开发人员能够编写每个组件很好地隔离的 CSS,同时保留级联的全部功能。
使用样式组件的一些优点是:
- 提供使用 CSS 构建自定义组件的自由
- 强制使用道具(props )代替类
- 支持带有样式表再水化的服务器端渲染
- 可以使用 Jest Styled Component 执行单元测试 - 一组使用 Jest 测试样式组件的实用程序。
4. 按照 React 的方式为每个组件相关的所有文件创建单独的文件夹
遵循构建 React 应用程序的 React 方式。正确维护的文件夹和文件结构可帮助您了解项目流程并简化代码维护和提取到任何其他项目。
根据组件组织文件,如果有几个小组件被另一个大组件使用,则将所有相关组件仅保留在另一个组件文件夹中,并在整个项目中保持相同的层次结构。
例如,Form 组件有 CSS 文件、图标、图像、测试等小组件,以及其他子组件,所有这些都应该放在一个文件夹中。
5.避免使用索引作为关键道具
根据 React 文档,Key props 有助于做出反应以识别已更改、添加或删除的项目。因此,应将密钥赋予数组内部的元素,以赋予元素稳定的身份。
那么如果使用索引作为 key props 会发生什么呢?
React 使用 key props 来确定要渲染或重新渲染的内容,因为 React 不会浪费时间重新渲染副本。因此,当两个元素具有相同的键时,React 将省略一个。
另一件需要担心的事情是,尽管实际内容没有改变,但 React 还会重新渲染键已更改为特定元素内容的元素。
6.使用默认道具和道具类型
在 JavaScript 中,您不能将变量和参数设置为特定类型。因此,变量类型有可能被误解。
此外,JavaScrip 不允许为对象或组件设置默认属性,或指定 React 中哪些属性是必需的,哪些是可选的。如果您忘记将属性分配给所需的对象或组件,这将导致问题。
上述两个问题都可以使用 prop type 和 default props 来解决。它还有助于提高代码质量,使测试和调试更加安全和快捷。
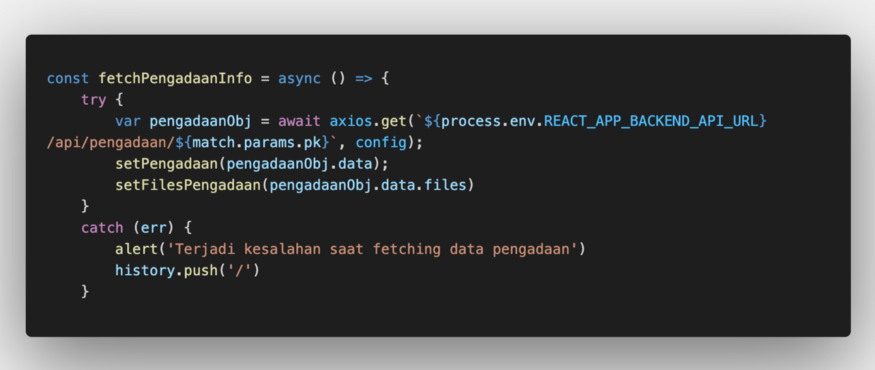
7. 避免在初始状态组件处使用道具
使用 props 生成初始状态组件通常会导致“事实来源”的重复。这是因为 getInitialstate 仅在首次创建组件时被调用一次。
下次在组件上对 props 进行更改时,它保持不变,因为之前的值不会被更新。这个问题可以通过避免在初始状态下使用道具来解决。
8. 将有状态方面与渲染隔离开来
React 组件可以是有状态的或无状态的。有状态的组件跟踪变化的数据,而无状态的组件总是呈现相同的数据。
为了最大限度地降低组件复杂性,将有状态数据加载逻辑与呈现无状态逻辑隔离始终是一个好习惯。
9. 始终遵循命名约定
遵循命名约定可确保用户知道如何命名数字资产,以便它们保持一致和正确。它们有助于文件组织和管理,如果没有命名约定,处理代码资产可能会非常困难。
在 react 中,主要有三种命名约定,
- 组件应该是 PascalCase
- 需要key的元素应该是唯一的
- 方法应该用 camelCase 编写,而不是特定于应用程序
10. 为整个代码编写测试
测试确保代码完整性。因此,最好在组件目录中创建一个 Test 目录来执行所有必需的测试,并确保添加新代码不会破坏现有功能。
你可以进行,
- 单元测试来检查 React 应用程序的各个组件。
- 集成测试以检查不同的模型是否可以很好地协同工作。
- 端到端测试以检查整个应用程序流程。
总结:
在这里,我们介绍了 React 开发人员应该遵循的 10 个最佳实践来实现干净的代码、简化代码维护和测试。
希望所有这些最佳实践将帮助您创建一个干净且组织良好的 React 项目,并从长远来看避免任何问题。
查看我其他有用的博客,
- Advanced React Roadmap
- React Component Patterns
- Advanced Javascript Design Patterns
- State management with Redux toolkit
“如果您正在寻找构建高质量 Web 或移动应用程序的最佳方法,那么请开始使用 DhiWise——世界上第一个 ProCode 平台来加速您的应用程序开发,支持最新技术,如 Flutter、React、Node、Kotlin、iOS 和 Laravel。 ”
原文:https://medium.com/dhiwise/10-best-practices-every-react-developer-shou…
- 66 次浏览
【React.js开发】最后一个更好的 react.js 文件夹结构

你可能会想“为什么 react.js 没有标准的文件夹结构?”。
要找到答案,您需要了解框架和库之间的区别。 请参考下图:-

React.js 是一个用于构建用户界面的库
- “框架负责”,因为它决定了项目的架构。
- 使用库时,“您负责”意味着您可以选择在何时何地插入或使用该库。
让我解释一下我在开发新应用程序时遵循的 react 文件夹结构。

.storybook
- Storybook 通过一个名为 .storybook 的文件夹进行配置,其中包含各种配置文件。
public
- 它包含静态文件,例如 index.html、javascript 库文件、图像和其他资产。
src
- 它包含项目的源代码。
src/assets
- 它包含图像、CSS 和字体等资产
src/components

- 它包含可重复使用的原子和分子组件

- 每个组件文件夹将包含组件、测试和文档文件
按钮组件结构解释如下:-
- Button/Button.tsx
- 它包含实际的组件代码
- Button/Button.style.tsx
- 它包含样式
- Button/Button.test.tsx
- 它包含使用 jest 的 Button 单元测试用例
- Button/Button.stories.tsx
- 它包含使用 storybook的组件文档
- Button/index.tsx
- index.tsx 仅导入该组件文件并将其导出。
src/constants
- 它包含常量文件
- 例如:正则表达式和其他应用程序通用常量
src/helpers
- 它包含可重用的辅助函数
src/layouts
- 它包含布局组件
- layout 是常见的顶部包装组件,通常包含 navbar 、 sidebar 和 children 组件
src/pages
- 它包含页面组件。
- 每个组件都可以根据页面结构将组件布局为顶级包装器
- 每个组件都默认导出,因为延迟加载适用于默认导出
src/routes
- 它包含页面路由
- 动态配置最适合使用路由
- 通常它有一个嵌套数组来渲染路由
src/schema
- 它包含使用 yup 的模式文件
- 它与 formik 一起用于字段验证
src/service
- 它包含使用 axios 的动态 http 请求功能
- Axios 是一个基于 Promise 的 HTTP 客户端,用于 node.js 和浏览器
- Axios 可用于 api 请求取消,具有请求和响应拦截器。
src/store

- 它包含 redux 文件,如 action、reducers 和 actionTypes。
store/actions
- 它包含动作文件。它用于触发更新 redux 状态的操作
store/reducers
- 它包含 reducers 文件,每个文件都将具有默认的功能导出,并且将有各种 switch case 来更新 redux 状态
store/actionTypes.tsx
- 它包含将用于配置 reducer 和操作的 actionTypes。
store/selectors
- 它包含选择器功能,有关更多详细信息,请参阅重新选择
store/index.tsx
- 它包含创建存储函数,该函数返回一个存储对象
src/styles
- 它包含样式化组件可重用断点文件、全局样式和主题常量文件
src/App.js
- App Component 是 React 中的主要组件,它充当所有其他组件的容器
src/config
- 它包含使用 env 的配置文件
src/index.js
- 它包含将应用程序渲染为真实 dom 的方法
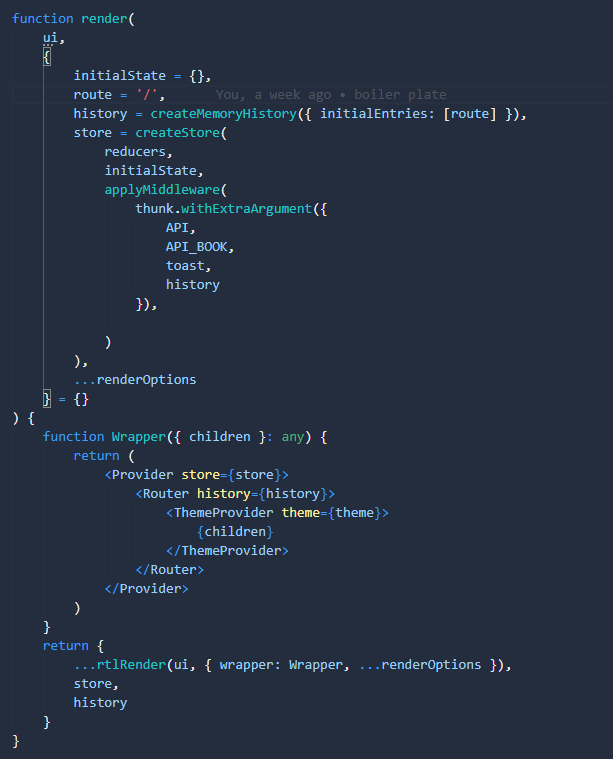
src/test.utils.tsx
- 它包含渲染笑话组件文件的方法
- 这个函数是必需的,因为我们需要添加 react-router、redux 和 styled-components 的顶级包装组件。如果不添加这个包装器组件,测试用例将不会运行。

Github repo link 😁: https://github.com/vinothwino/react-boilerplate
原文:https://medium.com/@kumarvinoth/finally-a-better-react-js-folder-struct…
- 47 次浏览
【React开发】React 18 有什么新功能?
介绍
借助批处理、并发、转换 API 等,React 18 看起来很有前景。每次发布新版本,框架都会越来越好。作为最常用的 JavaScript 框架,React 最常用于构建具有大量令人难以置信的功能的现代应用程序。
React 团队宣布了第 18 版的发布计划。成立了一个工作组,让社区为逐步适应新功能做好准备。下一个 React 版本中有许多 API 更改和重要特性。
新功能和变化
1.新的 Root API
为了跟踪树渲染,“根”(root)是指向 React 使用的数据结构级别的指针。此外,在 API 遗留系统中,根对用户来说是不透明的,因为他们将其附加到 DOM 的元素上,并使用 DOM 节点访问它,而不会将其暴露给用户。但是,根不需要存储到 DOM 节点。
运行更新存在一些问题,包括需要将容器连续传递到渲染中,即使它保持不变。新增的根 API 解决了这个问题,因此不再需要将容器传递给渲染。此外,根 API 更改允许删除 hydrate 方法并将其替换为根选项。
2.新的开始过渡API (New Start Transition API)
这使应用程序保持响应。这是最重要的更新之一,它使应用程序在大屏幕更新期间保持响应。此外,该 API 使用户能够控制并发方面以促进用户交互。它是通过将大量更新包装为“开始转换”来完成的,并且只有在启动了更紧急的更新时才会中断。
因此,它实际上对缓慢和紧急的更新进行了分类。如果用户操作中断了转换,React 会丢弃未完成的陈旧渲染工作并仅渲染最新的更新。
3.自动批处理增强(Automatic Batching Enhancement)
批处理无非就是将 React 的多个状态更新分组到一个渲染状态中,以实现更好的计算性能。在早期的 React 版本中,批处理仅针对 React 事件处理程序进行。然而,对于任何其他事件,例如设置超时、promise 内的更新、异步状态更新、设置超时和本机事件处理程序,默认情况下更新不会在 React 中批量处理。
这可以通过使用 Root API 在版本 18 中添加自动批处理来解决。所有更新都将自动批处理,无论其来源如何。
4.架构改进,新悬念SSR
通过 React 18 的服务器端渲染,添加了架构增强功能。此外,服务器端渲染从服务器上的 React 组件生成 HTML 并将其返回给客户端。现在,客户端能够在包加载和运行 JavaScript 之前看到页面的内容。
然而,SSR 有一个缺点。它不允许组件等待数据。这意味着在向客户端呈现 HTML 之前,应该为服务器组件准备好数据。在与它们交互之前,您还需要等待所有组件水合。
这个问题可以通过悬念的两个新功能来解决,例如选择性水合和流式 HTML。
包起来
React 18 包括开箱即用的增强功能和具有影响力的新功能。此外,它为新的 React 应用程序开发可能性扫清了道路。
新版本将带来许多强大的功能来提升开发者体验并帮助创造令人惊叹的网络体验。它开启了新的可能性并提高了性能。
原文:https://javascript.plainenglish.io/whats-new-with-react-18-88a06325bf9e
本文:
- 47 次浏览
【前端技术和框架】Angular 的 10 个特性 13 每个开发人员都应该知道
Angular 正迅速走向更美好的未来
2021 年 11 月,Google 团队提出了 Angular 的另一个更新,即 v13。 Angular 13 为开发社区带来了一些令人兴奋的功能。
Google 的核心开发团队总是表示,他们每次发布新版本的目标都是找到切实可行的方法来改进 Angular。 他们在这个版本中通过扩展基于 Ivy 的功能和优化、与优秀的 Angular 社区合作以及继续为开发团队和项目提供流畅、稳定的更新过程来实现这一点。
如果您想知道 Angular 13 中的新功能,这里简要介绍了主要功能。
1. View Engine 不再服务
Angular 的最新版本 Angular 13 不再支持古老的 View Engine。使用 View Engine 会产生维护成本并增加 Angular 13 代码库的复杂性。 为了避免这种麻烦,Angular 现在只支持 Ivy 作为视图引擎。
由于此更改,一些现有库将自动迁移到部分编译模式,并且旧版 View Engine 以前需要的一些元数据将被删除。 此外,为确保顺利过渡,所有内部工具都提前转换为 Ivy。
Ivy 现在可以相互独立地编译各个组件,从而显着提高性能。 Angular 可以通过移除 View Engine 来减少对 ngcc 的依赖。
2. Angular 包格式 (APF) 的修改
Angular 包格式 (APF) 指定了 Angular 框架包的结构和格式以及视图引擎元数据。 这是在 Web 开发环境中打包每个第三方库的好方法。
新版本的 APF 包含一些重大更改。 在 Angular 13 中,不推荐使用旧的输出格式,包括一些特定于视图引擎的元数据。
在 APF 的更新版本中将不再需要使用 ngcc。 由于这些库更改,开发人员可以期待更快的执行。
3. IE 11 支持已被移除。
从版本 13 开始,Angular 将不再支持 Internet Explorer 11。删除 Internet Explorer 11 会导致更小的包大小和更快的应用程序加载。 此外,由于这些增强,Angular 现在可以通过原生 Web API 使用现代浏览器功能,例如 CSS 变量和 Web 动画。
由于改进的 API 和缺少特定于 IE 的 polyfill,应用程序将加载更快。 它还消除了对不同负载的需要。 开发人员将受益于改进的 API 和基础设施,而应用程序用户将受益于更快的加载和更好的用户体验。
在项目迁移期间运行 ng update 将自动删除这些特定于 IE 的 polyfill,从而减小包大小。
4. TypeScript 4.4 兼容性
TypeScript 4.4 支持已添加到 Angular 13 版本中。 因此,核心不再支持 4.4.2 之前的 TypeScript 版本。
以下是 TypeScript 4.4 的主要功能:
类型保护检测已得到改进
默认捕获变量
更快速的增量构建
可以检查条件的控制流
符号和模板字符串模式的索引签名
5、不再支持12.20之前的Node.js版本
Angular 13 不再支持 12.20.0 之前的 Node.js 版本。这是因为 Angular 包现在使用带有子路径模式的 Node.js 包导出功能。
6. RxJS 版本 7.4
RxJS 是 JavaScript 的响应式扩展,包含在 Angular 13 升级中,并且包括所有版本的 RxJS,包括版本 7。
RxJS 7.4 现在是使用 ng new 创建的应用程序的默认值。
必须使用 npm install rxjs@7.4 命令手动更新现有的 RxJS v6.x 应用程序。 你总是可以依赖 RxJS 7 来创建新项目。 现有项目应继续使用 RxJS 6。
7.路由器的变化
路由帮助我们从一个视图移动到另一个视图。 它通过将浏览器 URL 解释为更改视图的请求来促进导航。
当新导航取消当前导航时,路由器不再使用最新更新更改浏览器 URL。
与以前版本的 Angular 的兼容性存在几个问题,主要是查询参数。 例如,默认的 URL 序列化程序倾向于删除查询参数中问号后的所有内容。 相比之下,最近的更新改进了查询参数与问号的兼容性。
以前,routerLink 指令的 null 和 undefined 输入与空字符串相同,并且无法阻止链接被导航。 如果路由器链接指令值为 null 或未定义,导航现在将完全禁用。
8. Angular CLI 的增强
Angular CLI 是 Angular 难题中最重要的部分之一。 通过广泛降低复杂性,Angular CLI 有助于标准化处理现代 Web 开发生态系统错综复杂的过程。
随着 Angular 13 的发布,该框架现在具有持久的构建缓存功能,该功能将内置结果保存到磁盘作为默认功能。 因此,发展进程将加快。 此外,您可以完全控制在当前 Angular 项目中是否启用或禁用此功能。
9. 改进了Angular 测试
TestBed 已由 Angular 团队更新,现在可以在每次测试后正确删除测试环境和模块。
既然 DOM 在测试后被清除,开发人员可能期望更好的流线型、更少的相互依赖、内存密集型和更快的测试。
10. 创建动态组件
动态生成组件的更简化的技术是 Angular 13 中支持 Ivy 的 API 更新之一。要构造组件,ViewContainerRef.createComponent 不再需要实例化工厂(您不再需要使用 ComponentFactoryResolver)。
由于更新了 ViewContainerRef.createComponent API,它现在能够使用更少的样板代码生成动态组件。 下面是使用 Angular 的早期版本构建动态组件的示例。
@Directive({ … })
export class Test {
constructor(private viewContainerRef: ViewContainerRef,
private componentFactoryResolver:
ComponentFactoryResolver) {}
createMyComponent() {
const componentFactory = this.componentFactoryResolver.
resolveComponentFactory(MyComponent);
this.viewContainerRef.createComponent(componentFactory);
}
}使用 Angular 13 中的新 API,此代码将转换为以下内容:
@Directive({ … })
export class Test {
constructor(private viewContainerRef: ViewContainerRef) {}
createMyComponent() {
this.viewContainerRef.createComponent(MyComponent);
}
}结论
您现在了解最新的 Angular 13 更改。 如果您仍在使用 Angular 12,那么是时候升级了,以便您可以在下一个项目中使用新功能。 如果您已经安装了新版本,请在下面的评论区分享您的想法。
这就是本文的内容。 我希望你今天学到了一些新东西。 想阅读更多这样的文章,请继续关注!
原文:https://javascript.plainenglish.io/10-features-of-angular-13-every-deve…
- 67 次浏览
【前端框架】Vue3 开源框架收集
awesome -vue -3
https://github.com/vuesomedev/awesome-vue-3
A curated list of awesome things related to Vue 3
vue3-antd-admin
基于 vue-cli / vite2.x + vue3.x + antd-design-vue2.x + typescript4.x 的后台管理系统模板
vscode 配置
安装项目根目录.vscode 推荐的插件,再安装 Volar,并禁用 Vetur,重启 vscode 即可。
使用了 Vue3.0 全家桶、ant-design-vue2.0 和 typescript4.0,实践 vue3.0 的新特性以及玩法,不得不说 vue3.0 的 Composition API 相比于 vue2.0 的 Options API 灵活很多,让我们可以灵活地组合组件逻辑,我们可以很轻松的使用 hooks 的形式去代替以前 mixins 等的写法。更多 hooks 可以参考vueuse
功能、组件的封装
- 动态表格(扩展了伸缩列功能,以及使用 JSON schema 配置生成表格) // TODO 后续有待加强及完善
- 动态表单(满足基本的需求) // TODO 后续有待加强及完善
- 自定义弹窗(支持 8 个方向拖拽改变大小以及拖拽移动位置)// TODO: 继承 antd 原组件所有 props
- 图片视频预览(目前只是简单显示)
- 分割组件(目前只做了左右)
- 图标组件封装(本地 svg 封装、阿里图标的在线和离线封装)
- 其他...
页面功能
系统看板
- 首页
- 疫情地图
- 系统日志
- 前端性能监控
系统管理
- 账号管理
- 角色管理
- 资源管理
- 字典管理
vue3-admin
https://github.com/newbee-ltd/vue3-admin
🔥 🎉 Vue 3.0 + Vite 2.0 + Vue-Router 4.0 + Element-Plus + Echarts 5.0 + Axios 开发的后台管理系统
newbee-mall 项目是一套电商系统,基于 Spring Boot 2.X 和 Vue 以及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
vue3-admin 版本线上预览地址:http://vue3-admin.newbee.ltd,测试账号密码:admin 123456
本仓库中的源码为新蜂商城前后端分离版本的后台管理系统(Vue 版本为 3.x),主要面向前端开发人员,后端 API 源码在另外一个仓库 newbee-mall-api。
前后端分离版本包括四个仓库:
- 新蜂商城后端接口 newbee-mall-api
- 新蜂商城 Vue2 版本 newbee-mall-vue-app
- 新蜂商城 Vue3 版本 newbee-mall-vue3-app
- 新蜂商城后台管理系统 Vue3 版本 vue3-admin
 WeBankFinTech/fes.js
WeBankFinTech/fes.js
Fes.js 是一个好用的前端应用解决方案。 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。以约定、配置化、组件化的设计思想,让用户仅仅关心用组件搭建页面内容。基于Vue.js,上手简单。经过多个项目中打磨,趋于稳定。
Fes.js 是什么?
Fes.js 是一个优秀的前端应用解决方案。Fes.js 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。
它主要具备以下功能:
-
🚀 快速 ,内置了路由、开发、构建等,并且提供测试、布局、权限、国际化、状态管理、API请求、数据字典、SvgIcon等插件,可以满足大部分日常开发需求。
-
🧨 简单 ,基于Vue.js 3.0,上手简单。贯彻“约定优于配置”思想,设计插件上尽可能用约定替代配置,同时提供统一的插件配置入口,简单简洁又不失灵活。提供一致性的API入口,一致化的体验,学习起来更轻松。
-
💪 健壮 ,只需要关心页面内容,减少写BUG的机会!提供单元测试、覆盖测试能力保障项目质量。
-
📦 可扩展 ,借鉴Umi实现了完整的生命周期和插件化机制,插件可以管理项目的编译时和运行时,能力均可以通过插件封装进来,在 Fes.js 中协调有序的运行。
-
📡 面向未来 ,在满足需求的同时,我们也不会停止对新技术的探索。已使用Vue3.0来提升应用性能,已使用webpack5提升构建性能和实现微服务,未来会探索vite等新技术。
插件
| 插件 | 介绍 |
|---|---|
| @fesjs/plugin-access | 提供对页面资源的权限控制能力 |
| @fesjs/plugin-enums | 提供统一的枚举存取及丰富的函数来处理枚举 |
| @fesjs/plugin-icon | svg 文件自动注册为组件 |
| @fesjs/plugin-jest | 基于 Jest,提供单元测试、覆盖测试能力 |
| @fesjs/plugin-layout | 简单的配置即可拥有布局,包括导航以及侧边栏 |
| @fesjs/plugin-locale | 基于 Vue I18n,提供国际化能力 |
| @fesjs/plugin-model | 简易的数据管理方案 |
| @fesjs/plugin-request | 基于 Axios 封装的 request,内置防止重复请求、请求节流、错误处理等功能 |
| @fesjs/plugin-vuex | 基于 Vuex, 提供状态管理能力 |
| @fesjs/plugin-qiankun | 基于 qiankun,提供微服务能力 |
| @fesjs/plugin-sass | 样式支持sass |
| @fesjs/plugin-monaco-editor | 提供代码编辑器能力, 基于monaco-editor(VS Code使用的代码编辑器) |
xiaoxian521/vue-pure-admin
Vue3.0+TypeScript+Vite2.0+Element-Plus编写的一套后台管理系统
功能列表
流程图
权限管理
pipipi-pikachu/PPTist
基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,实现在线PPT的编辑、演示。支持导出PPT文件
📚 功能列表
通用功能
- 历史记录(撤销、重做)
- 快捷键
- 右键菜单
幻灯片页面编辑
- 页面添加、删除
- 页面顺序调整
- 页面复制粘贴
- 背景设置(纯色、渐变、图片)
- 网格线
- 画布缩放
- 主题设置
- 幻灯片备注
- 幻灯片模板
幻灯片元素编辑
- 元素添加、删除
- 元素复制粘贴
- 元素拖拽移动
- 元素旋转
- 元素缩放
- 元素多选(框选、点选)
- 多元素组合
- 元素锁定
- 元素吸附对齐(移动和缩放)
- 元素层级调整
- 元素对齐到画布
- 元素对齐到其他元素
- 多元素均匀分布
- 拖拽添加图文
- 粘贴外部图片
- 元素坐标、尺寸和旋转角度设置
- 元素设置超链接
文字
- 富文本编辑(颜色、高亮、字体、字号、加粗、斜体、下划线、删除线、角标、行内代码、引用、对齐方式、项目符号、清除格式)
- 行高
- 字间距
- 填充色
- 边框
- 阴影
- 透明度
图片
- 裁剪(自定义、按形状、按纵横比)
- 滤镜
- 翻转
- 边框
- 阴影
- 替换图片
- 重置图片
- 设置为背景图
形状
- 填充色
- 边框
- 阴影
- 透明度
- 翻转
- 编辑文字
线条
- 颜色
- 宽度
- 样式
- 端点样式
图表(柱状图、折线图、饼图)
- 数据编辑
- 背景填充
- 主题色
- 坐标系与坐标文字颜色
- 其他设置(柱状图转条形图、折线图转面积图、折线图转散点图、饼图转环形图、折线图开关平滑曲线)
- 边框
表格
- 行、列添加删除
- 行列数设置
- 主题设置(主题色、表头、汇总行、第一列、最后一列)
- 合并单元格
- 单元格样式(填充色、文字颜色、加粗、斜体、下划线、删除线、对齐方式)
- 边框
幻灯片放映
- 翻页动画
- 元素入场动画
- 全部幻灯片预览
- 画笔、黑板工具
- 自动放映
newbee-ltd/newbee-mall-vue-app
🔥 🎉Vue2 全家桶 + Vant 搭建大型单页面商城项目。新蜂商城前后端分离版本-前端Vue项目源码
ewbee-mall 项目是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 和 Vue 以及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
本仓库中的源码为新蜂商城前后端分离版本的 Vue 项目(Vue 版本为 2.x),主要面向前端开发人员,后端 API 源码在另外一个仓库 newbee-mall-api。
新蜂商城 Vue 版本线上预览地址:http://vue-app.newbee.ltd,账号可自行注册,建议使用手机模式打开。
前后端分离版本包括四个仓库:
- 新蜂商城后端接口 newbee-mall-api
- 新蜂商城 Vue2 版本 newbee-mall-vue-app
- 新蜂商城 Vue3 版本 newbee-mall-vue3-app
- 新蜂商城后台管理系统 Vue3 版本 vue3-admin
Vue2 版本与 Vue3 版本分成两个仓库,大家需要哪个版本就去对应的仓库即可。
ykfe/ssr
A most advanced ssr framework support React/Vue2/Vue3 on Earth that implemented serverless-side render specification.
ssr 框架是为前端框架在服务端渲染的场景下所打造的开箱即用的服务端渲染框架。了解什么是服务端渲染请查看文档
此框架脱胎于 egg-react-ssr 项目和ssr v4.3版本(midway-faas + react ssr),在之前的基础上做了诸多演进,通过插件化的代码组织形式,支持任意服务端框架与任意前端框架的组合使用。开发者可以选择通过 Serverless 方式部署或是以传统 Node.js 的应用形式部署,并且我们专注于提升 Serverless 场景下服务端渲染应用的开发体验,打造了一站式的开发,发布应用服务的功能。最大程度提升开发者的开发体验,将应用的开发,部署成本降到最低。
在最新的 v5.0 版本中,同时支持 React 和 Vue2/Vue3 作为服务端渲染框架且构建工具我们同样支持了最流行的 Vite 来提升应用的启动速度和 HMR 速度,且提供一键以 Serverless 的形式发布上云的功能。我们可以非常有自信说它是地球上最先进的 ssr 框架。如果你希望获得开箱即用的体验且能够一键部署上云,请选择 ssr 框架。
biaochenxuying/blog-vue-typescript
Vue3 + TypeScript + Vite2 + Vuex4 + Vue-Router4 + element-plus 支持 markdown 渲染的博客前台展示
已经完成功能
- 登录
- 注册
- 文章列表
- 文章归档
- 标签
- 关于
- 点赞与评论
- 留言
- 历程
- 文章详情(支持代码语法高亮)
- 文章详情目录
- 移动端适配
- github 授权登录
前端主要技术
所有技术都是当前最新的。
- vue: ^3.0.5
- typescript : ^4.1.3
- element-plus: ^1.0.2-beta.41
- vue-router : ^4.0.6
- vite: ^2.2.3
- vuex: ^4.0.0
- axios: ^0.21.1
- highlight.js: ^10.7.2
- marked:^2.0.3
TaleLin/lin-cms-vue
🔆 Vue+ElementPlus构建的CMS开发框架
Lin CMS 简介
-
Lin-CMS 是林间有风团队经过大量项目实践所提炼出的一套内容管理系统框架。
-
Lin-CMS 可以有效的帮助开发者提高 CMS 的开发效率。
-
Lin-CMS 是一套前后端完整的解决方案,后端部署请移步:
hug-sun/element3
A Vue.js 3.0 UI Toolkit for Web. Build with Javascript
alibaba/formily
背景
在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,我们将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,我们深度整合了 JSON Schema 协议,可以帮助您快速解决后端驱动表单渲染的问题。
特性
- 🖼 可设计,借助 Form Builder 可以快速搭建表单
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
vuestorefront/vue-storefront
The open-source frontend for any eCommerce. Built with a PWA and headless approach, using a modern JS stack. We have custom integrations with Magento, commercetools, Shopware and Shopify and total coverage is just a matter of time. The API approach also allows you to merge VSF with any third-party tool like CMS, payment gateways or analytics. Ne…
chuzhixin/vue-admin-beautiful-pro
vue3,vue3.0,vue,vue3.x,vue.js,vue后台管理,admin,vue-admin,vue-element-admin,ant-design,vue-admin-beautiful-pro,vab admin pro,vab admin plus主线版本基于element-plus、element-ui、ant-design-vue三者并行开发维护,同时支持电脑,手机,平板,切换分支查看不同的vue版本,element-plus版本已发布(vue3,vue3.0,vue,vue3.x,vue.js)
https://github.com/chuzhixin/vue-admin-beautiful-pro
anncwb/vue-vben-admin
A modern vue admin. It is based on Vue3, vite and TypeScript. It's fast!
https://github.com/anncwb/vue-vben-admin/blob/main/README.zh-CN.md
简介
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
特性
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 主题:可配置的主题
- 国际化:内置完善的国际化方案
- Mock 数据 内置 Mock 数据方案
- 权限 内置完善的动态路由权限生成方案
- 组件 二次封装了多个常用的组件
buqiyuan/vite-vue3-lowcode
Vue3.x + vite2.x + vant + element-plus H5移动端低代码平台 lowcode 可视化拖拽 可视化编辑器 visual editor 类似易企秀的H5制作、建站工具、可视化搭建工具
https://github.com/buqiyuan/vite-vue3-lowcode
技术栈
- 编程语言:TypeScript 4.x + JavaScript
- 构建工具:Vite 2.x
- 前端框架:Vue 3.x
- 路由工具:Vue Router 4.x
- 状态管理:Vuex 4.x
- PC 端 UI 框架:Element Plus
- H5 端 UI 框架:vant
- CSS 预编译:Stylus / Sass / Less
- HTTP 工具:Axios
- Git Hook 工具:husky + lint-staged
- 代码规范:EditorConfig + Prettier + ESLint + Airbnb JavaScript Style Guide
- 提交规范:Commitizen + Commitlint
- 单元测试:vue-test-utils + jest + vue-jest + ts-jest
- 自动部署:GitHub Actions
功能清单
- 动态添加页面
- 拖拽式生成组件
- service worker + indexeddb 实现无服务端的前端交互
- 数据源管理(支持导入 swagger JSON 生成数据模型及接口)
- 提供预置函数
- 更多组件的封装
- 其他...
buqiyuan/vue3-antd-admin
基于vue-cli/vite + vue3.0 + ant-design-vue2.0 + typescript hooks 的基础后台管理系统模板 RBAC的权限系统, JSON Schema动态表单,动态表格,漂亮锁屏界面
功能、组件的封装
- 动态表格(扩展了伸缩列功能,以及使用 JSON schema 配置生成表格) // TODO 后续有待加强及完善
- 动态表单(满足基本的需求) // TODO 后续有待加强及完善
- 自定义弹窗(支持 8 个方向拖拽改变大小以及拖拽移动位置)// TODO: 继承 antd 原组件所有 props
- 图片视频预览(目前只是简单显示)
- 分割组件(目前只做了左右)
- 图标组件封装(本地 svg 封装、阿里图标的在线和离线封装)
- 其他...
页面功能
系统看板
- 首页
- 疫情地图
- 系统日志
- 前端性能监控
系统管理
- 账号管理
- 角色管理
- 资源管理
- 字典管理
lin-xin/vue-manage-system
基于Vue3 + Element Plus 的后台管理系统解决方案
前言
该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。基于 Vue3,使用 vue-cli3 脚手架,引用 Element Plus 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
功能
- Element Plus
- 登录/注销
- Dashboard
- 表格
- Tab 选项卡
- 表单
- 图表 📊
- 富文本编辑器
- 图片拖拽/裁剪上传
- 权限测试
- 404 / 403
- 三级菜单
- 自定义图标
- 国际化
flipped-aurora/gin-vue-admin
基于gin+vue搭建的(中)后台系统框架,集成jwt鉴权,权限管理,动态路由,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器,通用工作流等基础功能,五分钟一套CURD前后端代码,VUE3版本正在重构
https://github.com/flipped-aurora/gin-vue-admin
- 757 次浏览