产品设计
【产品设计】10 条产品主导型增长 (PLG) 原则实战
在过去的几个月里,我似乎对观看 YouTube 视频产生了浓厚的兴趣。
只要我能偷几分钟,我就喜欢看各种鼓舞人心的视频和 TED 演讲。有些视频让你感到温暖和鼓舞,你想去你的办公桌前自己敲出一个开创性的创意作品。
然后你茫然地坐在屏幕前,什么都没有想到。
领导者和影响者对最著名品牌和趋势的所有美丽叙述和例子似乎突然消失在空气中。
与此同时,你还有事情要做。创建文档、研究、编写代码或您为工作所做的其他事情,甚至可能制作 YouTube 视频。
这是现实。一个现实,所有那些冠冕堂皇的寓言和建议似乎都不再重要了。
这就是为什么当你在做一些本质上没有灵感的事情时它是如此特别——比如研究选择哪种商业软件,然后你突然在试用体验中遇到优雅的交互设计。这种遭遇可能会微妙或显着影响您的购买决定。
这最近发生在我身上。
DevRev 正在构建基于产品主导增长 (PLG) 原则的零接触体验。当我在体验 HubSpot 和其他一些营销技术堆栈提供商的试用体验时,我想捕捉和分享一些公司目前在实践中真正优雅的 PLG 原则的例子会很好。以下是我基于这些试验经验的解释和意见:
1.您只需要一个电子邮件地址
理想情况下,您的用户只需一个电子邮件地址就可以开始使用您的产品。这个看似简单的原则,通常会对整体体验产生显着的影响。例如,在我之前的一项工作中,我们创建了基于 PLG 的体验,当我们切换到只要求电子邮件地址开始时,我们在注册页面上的转化率上升了 36%。
仅仅需要一个电子邮件地址来开始试用并不意味着您不会获得有关您的潜在客户的其他有价值的信息。有一些很好的例子,比如 Zendesk 和 HubSpot(见下面的截图),它们允许你从一个电子邮件地址开始,然后他们逐渐询问更多信息。
此外,如果您正在构建 PLG 驱动的体验,请考虑为用户提供额外的选项以开始使用他们可能已经在使用的其他服务,例如 Google 或 LinkedIn。
2.终身免费
在购买前向潜在客户提供体验时,您基本上有两大类可供选择:提供产品作为试用版或遵循免费增值策略。
我应该提一下,一些公司采用混合方法,即在有限的时间内提供对所有功能的完全访问权限,然后在试用结束时将用户降级为产品的免费版本。
在试用类别中,您通常有一段时间可以免费使用整个产品或某些功能。然后,在试用结束时,用户决定要么转到付费版本,要么访问权限消失。在某些情况下,您可以继续使用最少的功能集。
在免费增值类别中,您拥有一些终身免费的功能。当您的主要目标是建立一个社区时,这通常对供应商有利,但如果您的产品需要大量的手持或培训才能使用,它就会失败。
HubSpot 遵循免费增值策略,这很有效,因为该产品非常易于使用。交互设计巧妙地引导您更多地使用并最终转向付费功能,让我进入下一个观点。
3. 渐进式可发现性
Example of how Hubspot clearly marks premium features in an elegant design
注册 HubSpot 后,有用的指南会引导您完成一些特定任务。 当您逐渐完成这些任务时,您经常会遇到明确标记的“高级”功能。
现在,我敢打赌,交互设计可能是基于一些数据,这些数据显示了完成特定任务如何引导用户“发现”一些高级功能,从而提高转化率。
这也是产品合格线索 (PQL) 的一个很好的例子,但更多内容将在未来的博客中介绍。
4. 这样做然后那样 (DOTT)
Example of in-app nudges to drive adoption
以产品为导向的体验通常基于试图让用户尽快采用您的产品而不会让他们从功能疲劳悬崖上掉下来的目标。这种现象很可能出现在零触摸体验中。
这就是为什么简单且引人入胜的入职对于任何通过引导用户完成任务来帮助用户发现功能的试用或免费增值体验至关重要。换一种方式;您希望产品的可学习性从一开始就尽可能直观和引人入胜。
WalkMe 之类的工具非常适合实施易于采用的任务,这是 HubSpot 试用体验大放异彩的另一个领域。首次登录时,导游不仅可以帮助您通过任务发现新功能,而且还有有用的视觉提示来显示您距离完成这些任务还有多远。您完成的任务越多,您使用该产品的可能性就越大,您最终选择该产品的付费版本的可能性就越大。
5、三键思维

Couple of examples of three-click thinking in trial experiences
我最喜欢的构建优雅 PLG 体验的设计原则之一是三键式思维。三分球的神奇之处在于,尤其是在完成任务方面,这让事情变得容易多了。
这些天来,我在试验经历中看到这种情况比我记得几年前更常见。在构建试用或免费增值入职体验时,请认真考虑哪些功能在体验中更引人注目。如果您可以将其归结为三个步骤,您将从用户那里获得奖励积分,并且您将获得更多参与度的奖励。
6.无形的支持之手
您的试用用户中会有一部分不是导游的狂热粉丝,或者已经熟悉您的产品。他们可能想跳过护栏直接进入高级功能。如果发生这种情况,并且这些用户遇到任何问题,您将希望避免“静默失败”。
当用户遇到错误或不了解功能的预期用途时,会发生静默故障。他们没有为他们的问题或疑问找到正确的解决方案,而是变得沮丧并停止使用该产品。作为 PLG 产品经理或创建者,如果经常发生无声故障,您经常会摸不着头脑,试图弄清楚为什么用户不采用您的产品。这个问题的一个常见症状是注册率很高,但从免费用户到付费用户的转换很浅。
为防止无声故障,将两件事作为 PLG 体验的一部分至关重要:有关使用情况的遥测数据和聊天机器人,最好在需要时由智能自动化和人工备份。
再次使用 HubSpot 示例,如果您有问题或想举手获得支持,在所有屏幕上,您都有一个友好的聊天机器人,您可以调用它来搜索解决方案或让某人打电话给您人与人之间的对话。您还可以选择在社区论坛或知识库文章门户中搜索答案。巧妙的是,聊天机器人知道您在哪个屏幕上,并从您已经在屏幕上的一些有用链接开始。
7.减少认知负荷
当您从事软件开发业务时,用户通常会不可避免地遇到固有的复杂概念。为简化问题,您可以依靠代表用户做出一些假设,然后允许他们在需要时覆盖这些决定。
一个很好的例子是当您希望将 CSV 文件导入 HubSpot 时。当您将文件上传到 HubSpot 时,您必须做出一些选择,例如映射字段。但是,如果您决定不做出这些选择,导游会接管并告诉您它已经代表您做出了一些决定。这仍然显示了任务的结束状态,如果您想覆盖该决定,您仍然可以通过单击按钮来实现。
8. 用户始终处于控制之中
当有选择时,用户可能确实面临认知超载。但这并不意味着您应该删除所有选择以使体验更简单。相反,遵循上面的#6 原则来减少认知负荷。
但是,当您提供选择时,需要注意的是,您发出的信息是您关心所有用户,不同的用户可能会做出不同的选择。完成任务的方法不止一种,对某些人来说可能是开箱即用的体验,但为其他人提供更多指导性支持。
9. 为大众设计,而不是超级用户
根据我的经验,当您进行研究或与最终客户联系以获取反馈时,最有主见且声音最大的用户通常是高级用户。 IA 快速警告:这不是一个笼统的概括,而是基于我自己的经验的观察。
多年来,作为一名产品经理,我经常走在倾听最有声音的用户的道路上,而不去注意这对高级用户来说是边缘案例还是对大多数用户有利的事情。事后看来,我觉得所有试用用户体验都应该为大多数基本用户而不是高级用户构建。但是,您可以在试用中提供分级体验,您可以在其中识别并区分您的高级用户,方法是为他们提供自我选择深度体验的选择。我们在我之前的一项工作中成功地做到了这一点,高级用户可以选择一些深入的主题并自行选择一种固有的使用非平凡用例构建的体验。
10.记住和个性化
- Delighting customers with simple and elegant design
没有什么比在您上次离开的地方跳入体验更令人满意的了。 在我看来,系统对你所做的事情和下一步应该做的事情的延续和“记忆”是一种引人注目的用户体验。
HubSpot 中有一些杰出的例子。 当您重新登录时,“主”屏幕会显示您离开的位置以及距离完成整个任务还有多远。 这种体验让你觉得这种体验是为你量身定制的,并展示了公司对用户的同理心。
在思考和构建 PLG 体验方面做了大量工作,我希望描述的 10 条原则对那些开始 PLG 之旅的人有所帮助。
如果您对本文有任何反馈或意见,请随时直接与我联系,因为没有人喜欢“无声的失败”。
原文:https://medium.com/devrev/10-product-led-growth-plg-principles-in-actio…
- 48 次浏览
【产品设计】你不是你的观众:对用户角色的需求

- User persona is a tool to empathize in a UX design process
“人们忽略了忽略人的设计。”
— Frank Chimero,设计师
以用户为中心的设计
这一定听说过UI和UX这个词。 根据用户需求创建令人愉悦的产品和与之交互的产品的概念。 这家伙,以用户为中心的设计,是朋友。 以用户为中心的设计 (UCD) 是 30 年前由 Donald Norman 在他的《日常事物的设计》一书中首次提出的。 UCD用于描述基于用户需求的设计。 创建产品是为了帮助消费者解决问题。 因此,它应该经过深思熟虑的设计以满足期望。
UCD 中的分析工具之一是用户角色。 你看到“我认为我们应该这样做……”之间有什么区别吗? 和“我们的用户 A,会这样想……”。 第一个是个人喜好,第二个是角色。 看看为什么第二个更好?

Example of Persona that we made
根据 Alan Cooper 的说法,“角色不是真实的人,但他们在整个设计过程中代表他们。它们是实际用户的假设原型。 […] 角色是由他们的目标定义的。”
人物角色是虚构的人物,代表一群有着共同目标的独特人群。要创建它们,您不能只假设一些东西并将它们放入一幅画中。它们必须令人难忘、可操作且彼此不同。一个好的角色可以让设计师快速回忆和同情目标受众。在后面的部分中,我将向您解释创建一个好的角色的步骤是什么。
主要目标
角色可以为产品团队创造同理心和动力。它使我们能够与特定用户建立情感联系,而不是抽象的用户集合,因为它们可以是 10 个人全部归为 1 的合成草图。除此之外,角色是一种交流工具,可以帮助总结我们对用户的了解.因此,更容易突出定制产品的痛点和机会。
避免假设
你不是你的听众。一个好的设计师在他们的设计中不会涉及很多假设,因为他们更多地依赖于数据。诺曼陈述了两种观点:
- “我们日常使用的大部分日常用品都不是基于用户的理解设计的,而是基于他们预期的活动的知识。”
- “历史充满了让用户适应它们的产品,而不是相反。我们领域的现实是,大多数产品所有者不想投资于用户参与,所以我们必须想办法绕过它。”
3 种类型的角色
- 原型角色:这是我们几乎在每个项目中都会做的事情。它们基于产品所有者对用户的现有知识或假设。尽管这并不完美,但在许多情况下都有效。原型角色需要更少的精力和预算。
- 定性角色:第二种类型基于简单的定性研究,例如访谈、可用性测试或实地研究。
- 统计人物角色:定量和定性研究的结合。这是最费力的角色类型。它需要事先进行一些探索性的定性研究,然后根据该数据创建另一个调查。然后通过使用统计方法分析结果以识别用户集群。
我们如何创建角色
根据 UXpressia 的 Arthur McCay 的说法,创建一个好的角色有 8 个步骤:
- 做研究:每个角色采访 5-30 人,采访直接与他们交流的人,网络调查或其他人。
- 细分您的受众:确定常见的行为属性。
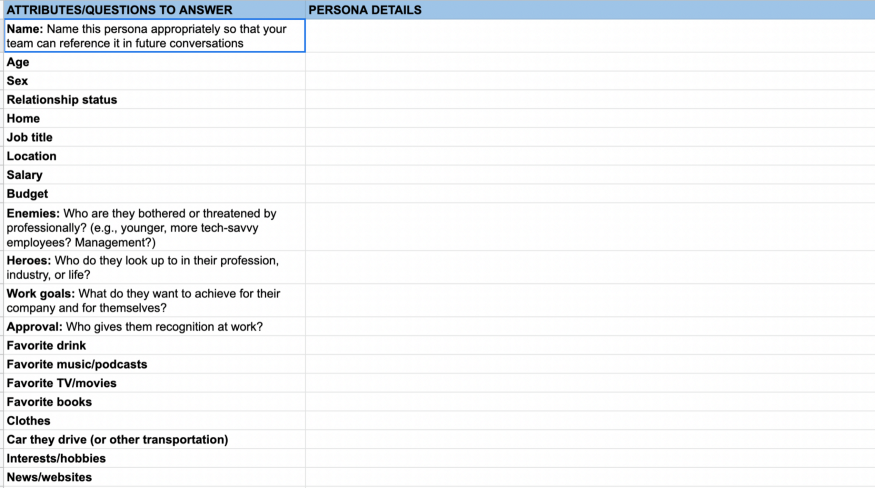
- 决定布局:不一定是花哨的视觉效果。 下面提供了选项。
- 设置人口统计信息
- 描述 Persona 的背景
- 定义 Persona 的目标
- 定义动机和挫折:🙍
- 添加其他成分:添加相关信息,如报价、使用的技术等。
谁负责大部分这些任务? 用户体验研究员。
功能模板
您可能更熟悉彩色角色模板。 核心是它为设计师传达的信息。 我个人更喜欢 google docs 或 google Sheets 的样式格式,因为它可以节省思考视觉效果的时间。 下面附上我在网上找到的一些例子。
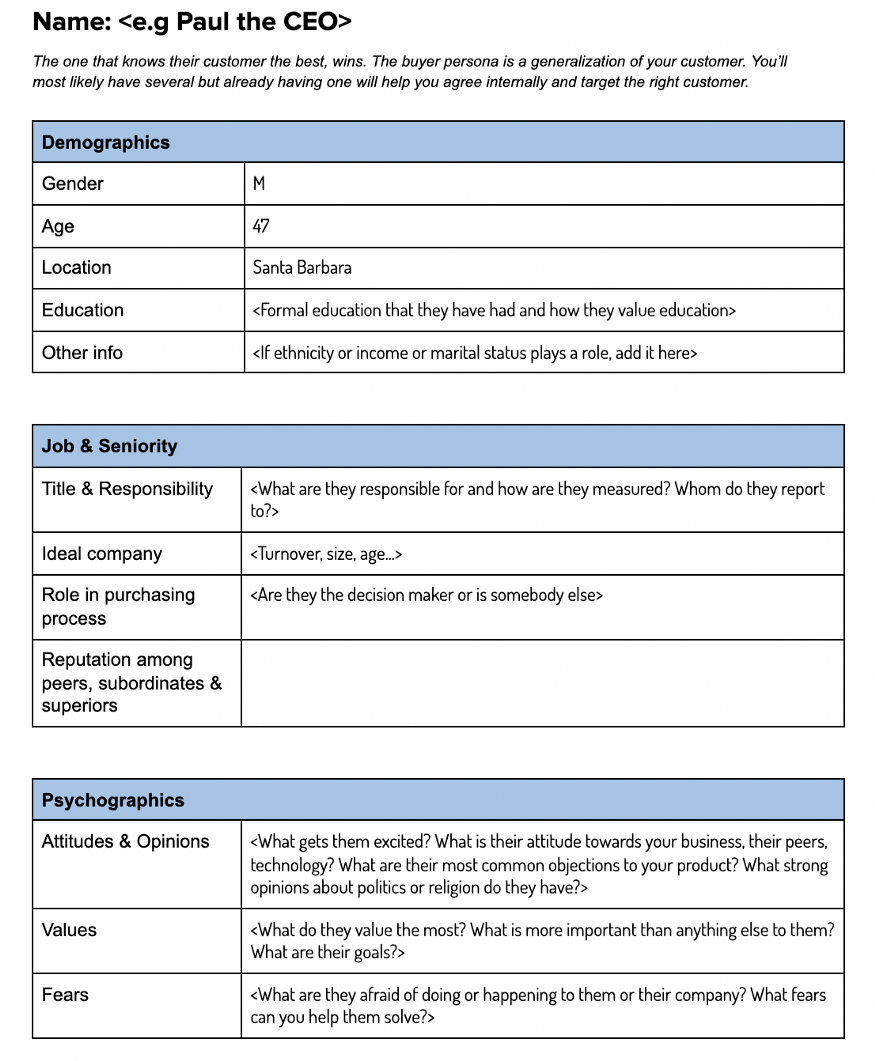
买家角色
 https://docs.google.com/document/d/1aUezdcge79nDHKsAymYTomf61KEJgD767Q0F2D7Zn94/edit
https://docs.google.com/document/d/1aUezdcge79nDHKsAymYTomf61KEJgD767Q0F2D7Zn94/edit
营销角色
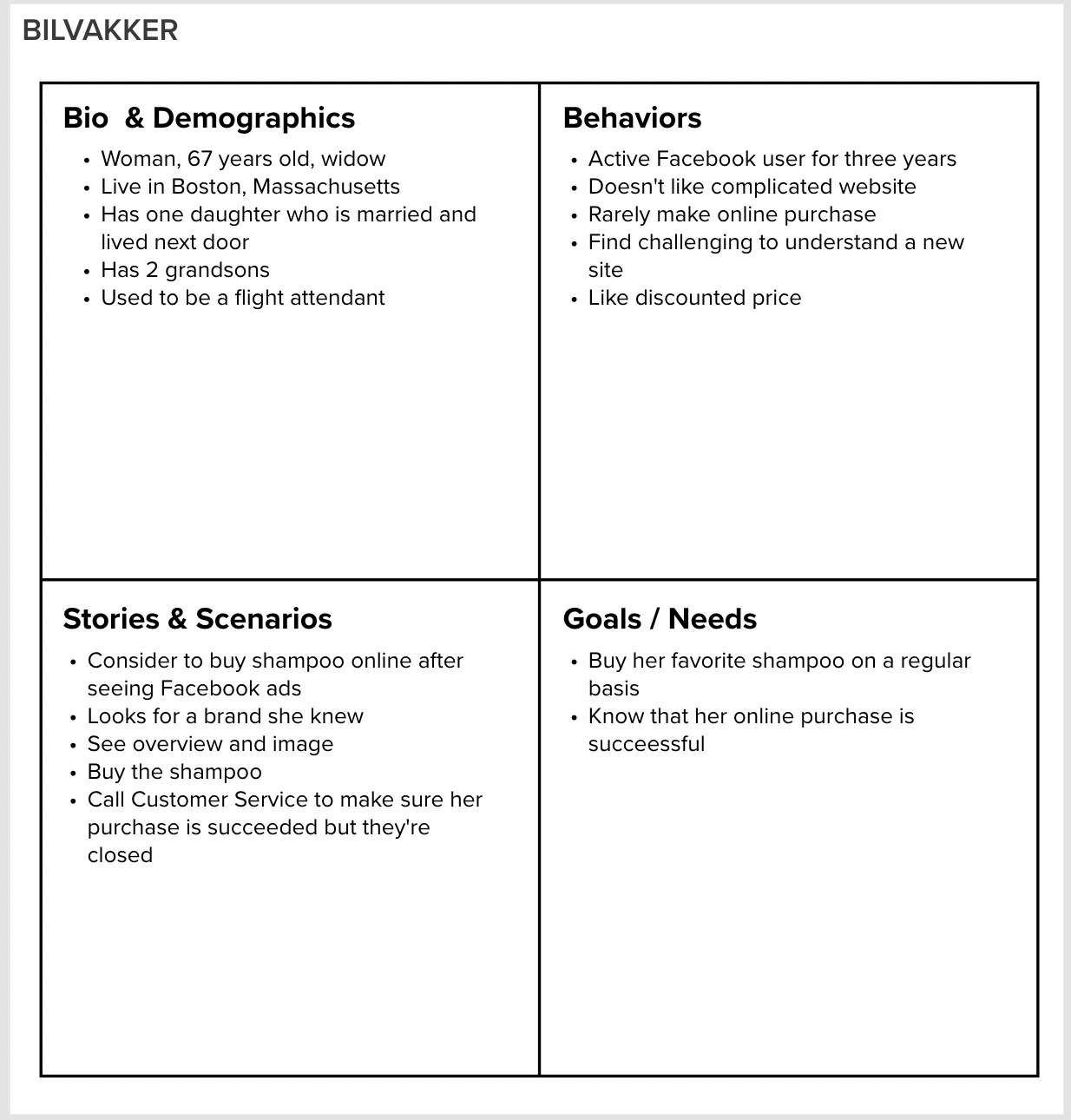
让我们从用户故事创建一个角色
让我们实践一下。 您被要求从这些用户故事中创建一个角色来重新设计亚马逊网站。 去这个链接提取故事:
我会给你举一个故事#2的例子:Bilvakker。
“我 67 岁的母亲在看到 Facebook 上的特价商品后,正在考虑在网上购买洗发水。 她去了亚马逊并开始浏览。 她寻找一个她知道的品牌,然后点击洗发水概览。 她看了看图片,决定买一张。 她打电话给客户服务,以确保她所做的一切都是正确的。 不幸的是,客户服务已关闭。”

我们如何在项目中实施
我们的平台 — Walkiddie — 有 4 类用户:
1. 投资者
 投资者是 Walkiddie 的主要用户。 他们将共同投资商家购买的街机游戏。 我们的角色旨在描绘用户的背景、需求和挫折感。
投资者是 Walkiddie 的主要用户。 他们将共同投资商家购买的街机游戏。 我们的角色旨在描绘用户的背景、需求和挫折感。
- 首先,我们定义了背景。 我们称这个假用户为 Pak Jonathan,他精通投资并定期投资。 但他想投资其他形式的资本。
- 作为投资者,他的需要是获得正回报并透明地跟踪他的投资。 他对平台的可信度和不透明的财务报告/信息感到沮丧。
- 我们制作了这个配置文件,但我们选择了一个我们希望与未来用户相关的一般场景。
2. 商家

商家(Mitra in Bahasa)是该应用程序的第二个客户群。 他们将从应用程序中购买街机游戏,这些游戏将由投资者共同出资。
- 我们称这个假用户为 Ibu Jane,他是一家中型玩具店的老板。
- 她想从其他服务(例如街机游戏)中增加商店利润,这些服务可以由游客通过预先购买硬币来玩。
- 但是,购买此类物品的费用很高。 她不知道在哪里维护街机游戏以及要花多少钱。
3. 技术员

技术人员(或操作员)在应用程序中扮演支持角色。他们将修复位于商业商店中的损坏游戏。
- 我们称这个假用户为 Pak Joko,他是 Walkiddie 的街机游戏技术员。在担任现职之前,他曾在多家商场的游戏中心担任玩具机械技术员。
- 他需要知道游戏商店的完整地址、破损拱廊的详细描述,以及为了提高效率,一个商店与另一个商店之间的距离。如果他能对他所在地区附近的商店进行分类,那就太好了,这样他就可以有效地计划他的访问。
- 他的挫败感是与商人的沟通不畅,以及分散的目的地位置消耗了他在路上的时间。
4. 管理员
这是应用程序的最后一个配角。他/她的任务包括:
- 批准/拒绝每一项新投资
- 批准/拒绝每个新的采购
- 批准/拒绝每个新商店
- 批准/拒绝 Walkiddie 提供的新玩具
他们的需求是一个简单的界面,为每一个新的投资/采购/商店/玩具提供完整清晰的信息。同时出现许多新请求会变得非常令人沮丧,同时,他们必须手动检查每个请求。
结论
尽管这些配置文件不是真实的,但它们足够接近,可以根据客户的描述代表应用程序的未来用户。它们是非常通用的。毕竟,描述角色可以帮助我们更好地可视化应用程序并为我们的用户创建更合适的功能。
在创新之湖中,数以百万计的优秀产品竞相上市。因此,根据很多人的需求来创造一个好的产品,将是产品成功的关键。为此,必须做好研究,不能忽视。因此,Persona 可以帮助您理解和质疑产品的需求。
来源
- https://www.imaginarycloud.com/blog/user-centered-design-do-you-really-want-it/
- https://www.designyourway.net/blog/user-experience/crushing-the-ux-review-process/
- https://www.nngroup.com/articles/persona-types/
- https://uxpressia.com/blog/how-to-create-persona-guide-examples
- https://speakerdeck.com/blackduke/sample-teach-personas?slide=23
原文:https://fathinah.medium.com/you-are-not-your-audience-the-need-of-user-…
- 35 次浏览
【产品设计】如何成功打造 B2B 金融科技产品
金融科技来了💵
正如我们都注意到的那样,这是金融科技公司的时代,新公司比以往任何时候都更试图进入 B2B 金融科技市场。但只有少数人能够提供像 Melio 一样出色的产品。那么我们是如何实现的呢?
在我们开始之前——梅里奥是做什么的?
在 Melio,我们为美国各地的小型企业提供了一个平台,可以轻松发送和接收在线商业付款。
虽然乍一看似乎没有人会为这个想法大喊“Eurica”,但让我们与众不同的是,我们为企业提供的不仅仅是应付账款工具。我们为他们提供可扩展且独特的服务,帮助他们跟上付款进度,在一个集中的、易于使用的平台上管理账单支付的各个方面,并改善他们的现金流。
我们是如何设法创造出能够做到这一切的卓越产品?让我们深入了解我们的产品从概念到发布的旅程,并找出答案。
幕后的产品经理
产品经理在公司的成功中发挥着关键作用,而对于金融科技公司来说,支付产品经理需要具备技能和素质的结合才能制作出成功的产品。这就是为什么您需要确保他们:
了解技术细节
支付平台产品经理需要具有非凡的技术意识。 Melio 的支付平台团队由产品经理组成,他们是 API 专家,对引擎在幕后的工作方式有深入的了解。这对我们的日常工作至关重要,并影响我们的功能设计、支付运营关系和路线图的形成。
理解行业的生态系统和术语
手续费、折扣率、收单银行、卡处理商、授权、卡计划、卡级别、刷卡结构、贷款规则、对账——很明显,电子商务行业非常复杂。支付产品经理必须深入了解 ePayments 生态系统并跟上最新趋势,因为它直接影响我们的产品计划。
了解用户
了解您的用户及其业务需求对于任何产品经理都至关重要,但对于 Melio 的产品团队来说更为重要。了解市场和把握用户需求脉搏的结合使我们能够更轻松地构建专门设计的产品功能,让用户的生活更轻松,并为他们提供附加值。
产品与工程的探戈——新功能发布过程的演练
探戈总是需要两个人,而产品和工程之间的平衡动态确实是一个应该精心编排才能成功的探戈。
在我们的产品工程舞蹈中表现出色是我们的主要目标。这正是我们的产品发布流程如此独特的原因:我们的技术领导者对行业和市场趋势保持全面的了解和了解。他们是我们支付生命周期的主人。
这是任何成功启动过程的起点。从那里开始,我们经历了以下里程碑:
了解我们用户的需求
在识别内部金融产品的用户需求和痛点方面,Melio 的财务团队自然拥有最佳的实践经验。这就是为什么我们与他们密切合作以了解他们的日常工作。我们这样做:
- 每周会议
- 专用的 Slack 频道
- 积压板
- 季度计划会议
通过在每一步都与财务团队密切合作,我们可以确保我们在他们使用金融工具时最了解他们的实际需求。
确定与核心产品集成的重要金融工具和功能
FaaS(金融科技即服务)产品无处不在:调节套件、预算监控和报告产品、收入运营解决方案等等。
但我们 Melio 的目标是在内部构建这些功能。这是为什么?
兼容性
Melio 提供多种支付方式,例如国际支付、快速 ACH 和支票、虚拟卡、推送借记卡和信用卡交易。所有这些都需要特殊的对账和报告工具。我们知道,为了获得最佳的用户体验和产品功能,“卫星”功能应该在内部构建。

产品和工程头脑风暴
现在我们了解了用户的需求并知道我们想要构建什么,我们可以继续前进。 现在是产品和工程团队大放异彩的时候了。 我们开始思考如何将我们的所有见解转化为出色的产品解决方案:
量身定制的产品解决方案
经历里程碑将使我们以最好的方式到达我们想要的地方。 现在我们可以进入下一个也是最后一个里程碑:产品启动。
我可以分享一个最近的例子,我们的新协调版本规范就是这样构建的,我们现在准备好了。 挑战和错误尚未到来(当然),但只要您采取必要的步骤来确保产品适合您的用户需求——挑战和错误将使您的产品随着时间的推移变得更好。
原文:https://medium.com/meliopayments/how-to-successfully-build-a-b2b-fintec…
- 94 次浏览
每个设计师都应该知道的10个设计原则
简单的规则可以引导您做出适当的设计决策,并帮助您为决策者制定更有说服力的案例。

设计原则是构成任何良好产品设计基础的各种考虑因素。 您可以在网上找到许多列出各种原则的文章,但它们往往缺乏我们日常遇到的产品的具体示例。 这里有十个原则可以帮助您创建更实用、更有效和更身临其境的设计。

灵活性-可用性权衡
随着系统灵活性的增加,其可用性降低。
灵活的设计支持更多功能并满足更广泛的要求,但它们执行这些功能的效率低于专用工具。
在平衡灵活性与可用性时,请考虑对用户需求的理解程度,以及他们发展或改变的可能性。 在复杂性、可用性、采用时间和投资要求方面,灵活的产品会带来巨大的成本。
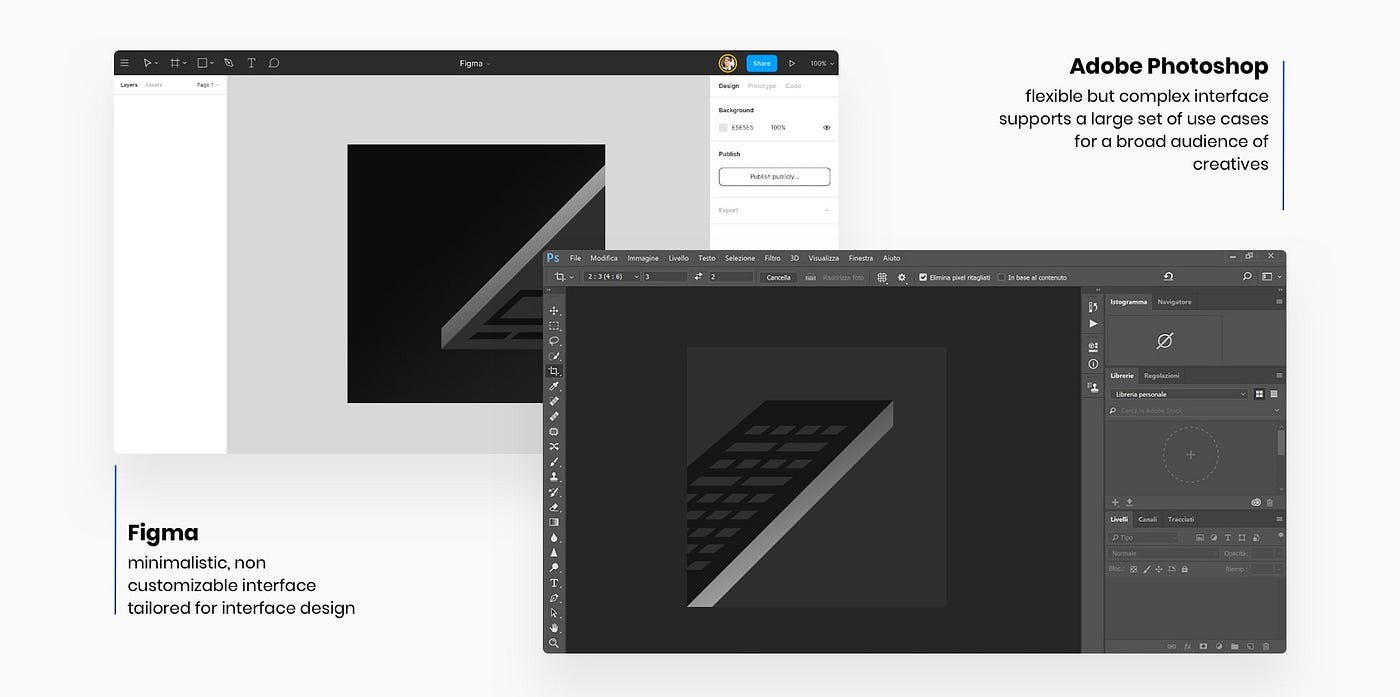
Adobe Photoshop 被设计师、图形艺术家、摄影师和创意专业人士广泛使用。 随着 Photoshop 功能集的每个新版本都在扩展以适应更大的用例集,这导致了高度灵活但复杂的用户界面。 相反,Figma 是专门为 UI 设计而构建的,并且具有非常精简的功能集。 无需太多培训即可充分利用其简约界面。

该怎么办:
- 当无法明确预期目标受众的需求时,支持更大的灵活性。 但是不要忘记提供智能默认值和开箱即用的解决方案
- 了解每个新功能都会增加复杂性,确定优先级并缩小范围。 专注于关键产品价值主张。 每个新版本都尝试改进现有功能集,而不仅仅是添加新功能
- 限制支持相同需求的替代方法和观点的数量。 设计一个更具规范性的用户界面。

审美-可用性效应
用户倾向于认为美观的设计更有用。我们倾向于相信看起来更好的产品会更好地工作——即使它们实际上并没有。
1995 年,在测试了 ATM UI 的 26 种变体后,要求 252 名研究参与者对每种设计的易用性和审美吸引力进行评分。研究人员 Masaaki Kurosu 和 Kaori Kashimura 发现,用户会受到任何给定界面美学的强烈影响,从而影响他们对易用性的看法。
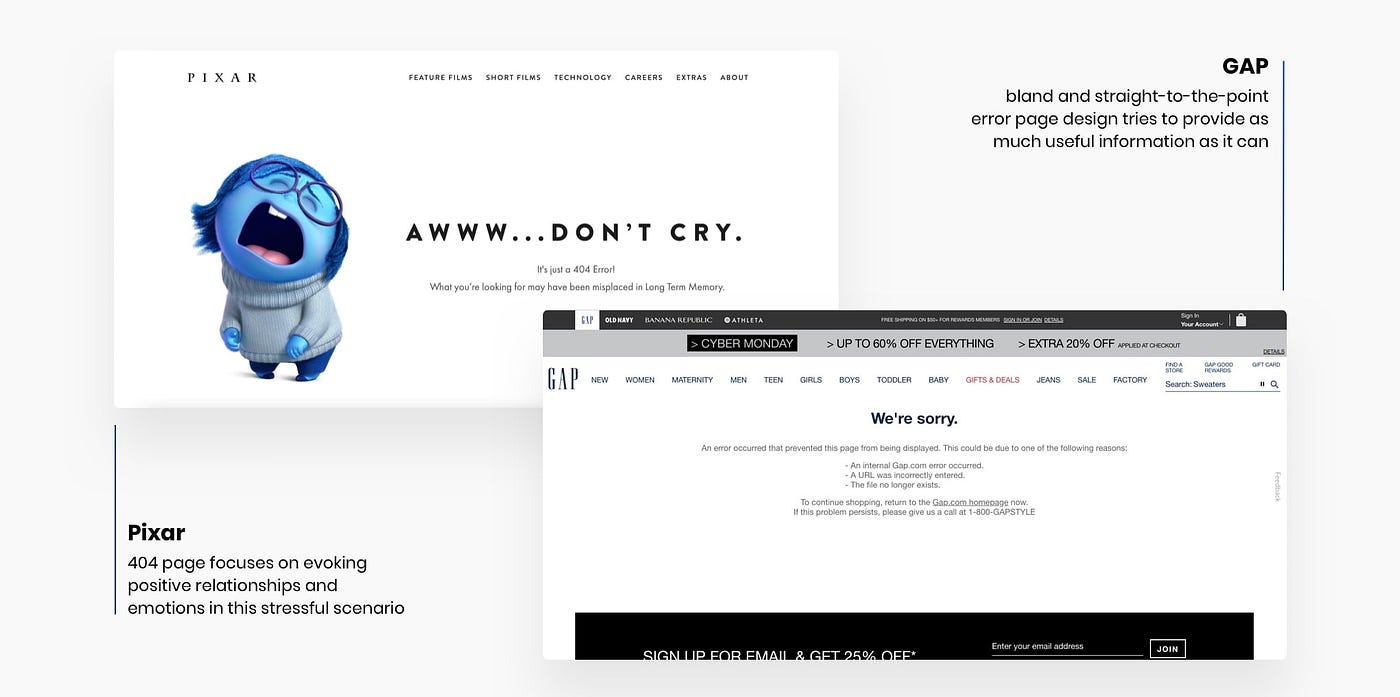
GAP 错误页面非常有用,它不会对用户的错误代码(如“404”)使用不熟悉的内容,并列出错误发生的可能原因。此外,该页面有明确的号召性用语和支持联系人。与平淡无奇的 Gap 页面相反,皮克斯的 404 页面专注于在这种压力大的情况下唤起积极的关系和情绪。他们使用他们宇宙中更丰富的视觉和俏皮的角色,试图让你微笑。

该怎么办:
- 渴望创造美学设计。 用户更有可能想要尝试视觉上吸引人的产品,并且他们对小问题更有耐心。 因此,这是一项值得时间和金钱的投资。
- 美在旁观者的眼中。 对您来说可能在美学上令人愉悦的东西对您的目标受众来说可能并不相同。 投资于研究和测试。
- 在您的设计中,请参考吸引力偏差、黄金比例、计数偏差和三分法则等原则来影响美学。

饶恕
好的设计应该帮助用户避免错误,并在错误发生时最大限度地减少错误的负面影响。
我们是人类,因此,我们会犯各种错误: 失误——当用户采取行动并得到意想不到的结果时,比如拼写错误。 错误——由于知识空白或对情况的错误评估。 或失误——由于注意力集中、记忆力下降。
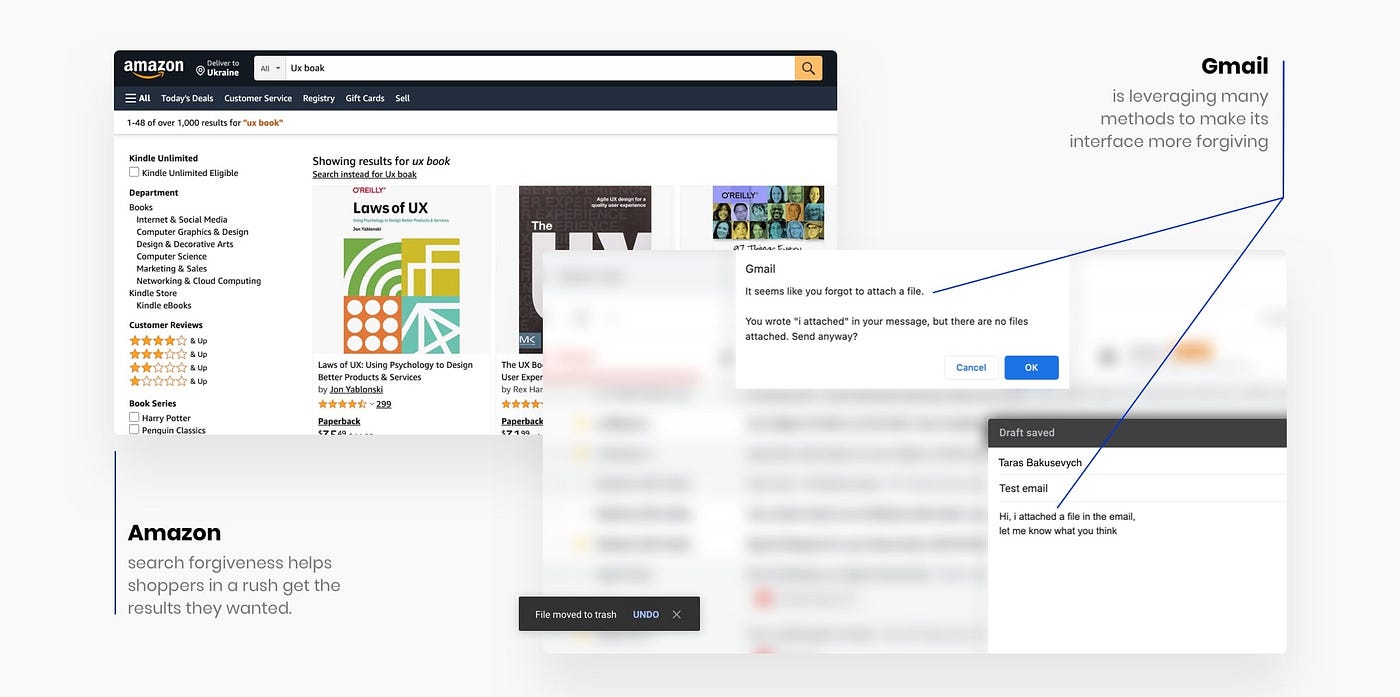
亚马逊搜索宽恕可帮助匆忙的购物者获得他们想要的结果。 当检测到拼写错误时,系统将显示更正的搜索词的结果。 Gmail 还利用许多方法使其界面更加宽容。 发送电子邮件时,应用程序会制造一个微小的人为延迟,让用户有机会在改变主意时取消它。 或者在提到“附件”的情况下,发送应用程序时会提醒他们实际包含它,以防他们忘记。

该怎么办:
- 避免错误的最佳方法是创建具有良好可供性的设计——设计的物理特性会影响其适当的使用。
- 支持行动的可逆性,或建立“安全网”——防止灾难性错误或故障的过程。
- 确保您仅要求对重要且不可逆转的操作进行确认。

缺乏
当产品、服务和机会被认为供不应求或不经常出现时,它们就会变得更受欢迎。
品牌使用稀缺性原则来说服人们购买产品或采取其他想要的行动。很少有原则能比稀缺更有效地促使人类采取行动。
许多生理现象促成了这种原理效应。害怕错过 (FOMO) — 担心自己不知道或错过可以改善生活的信息、事件、经历或生活决定的感觉。
以至于有整个类别的产品都被称为“凡勃伦商品”——这种商品的需求随着价格的上涨而增加,因为它具有独特的性质和作为身份象征的吸引力。
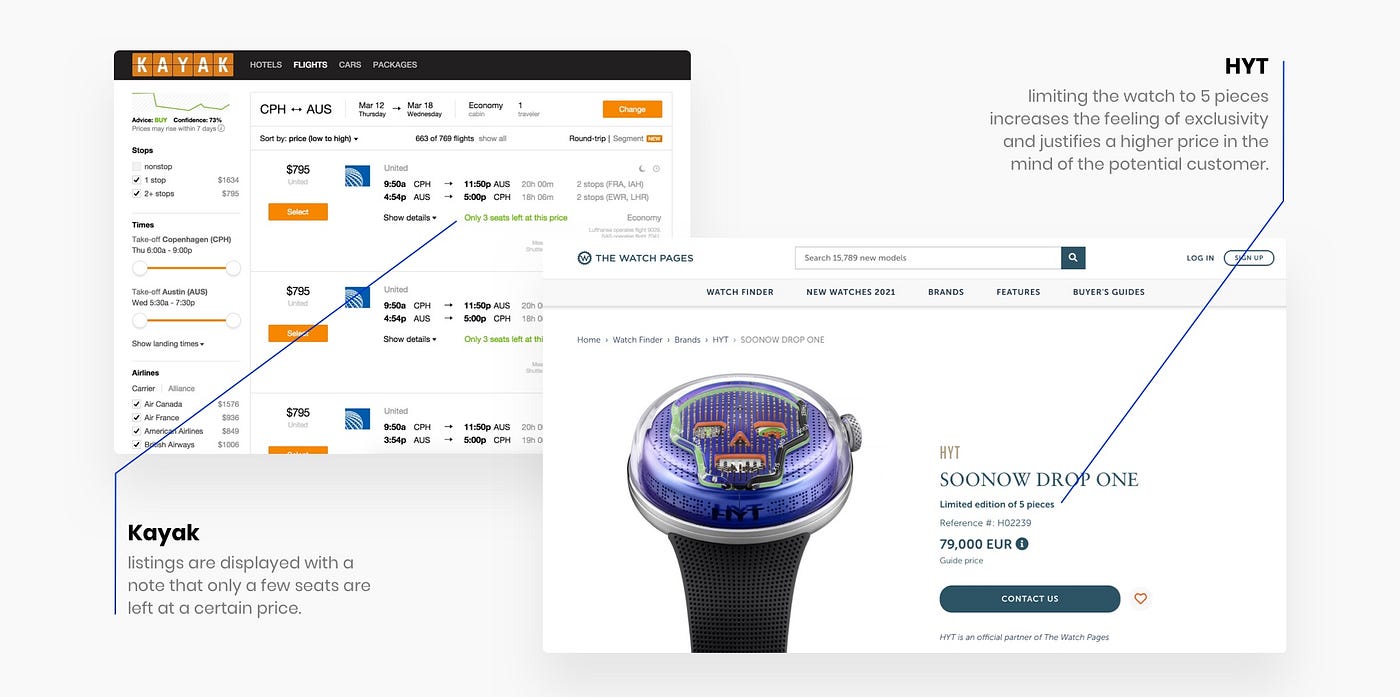
在大多数旅行预订网站(例如 KAYAK 或 Booking)上,列表会显示一个注释,即仅以特定价格留下几个座位/房间/物品。新的 HYT 手表限量 5 块,是经典的“Veblen good”示例,由于独特的感觉,它可能以 2-3 倍的成本卖得更好。

该怎么办:
- 根据产品或服务的性质,采用各种策略来制造稀缺性:
- - “特权”用户组的独家信息,
- - “特权”用户组的有限访问权限,
- - 数量有限,
- - 供应突然下降,
- - 向客户传达了高需求的明确指示。
- 促使用户迅速采取行动,往往没有仔细考虑后果,可能会给企业带来巨大的短期收益,但其中许多策略被认为是“黑暗的用户体验”,从长远来看可能会损害品牌忠诚度。

信噪比
接口或通信通道中相关信息与不相关信息的比率。
人机交互是基于信息的传输和接收。 任何过度的样式或信息以低效或不恰当的方式呈现都会降低信号质量并增加设计噪声。 高信噪比是任何 UX 设计师的关键目标。
信号劣化的原因有很多:缺乏层次结构、信息过载、高度程式化的排版或图表、不清晰的图标和不合适的视觉效果等。
下面,我们看到了 3 个具有不同噪音水平的移动电子商务主页示例。 Aliexpress 应用程序设法显示大量信息、链接和号召性用语。 不幸的是,这与明亮的用户界面和华丽的背景相结合会导致过多的噪音,几乎不可能专注于特定的事情。

该怎么办:
- 确定关键用户目标以及做出决策所需的基本信息。 保持设计简单。
- 平衡设计中每个元素的大小、对比度和视觉“重量”。 使用排版、颜色并建立清晰的层次结构,并将重点放在应该传达给用户的信息上。

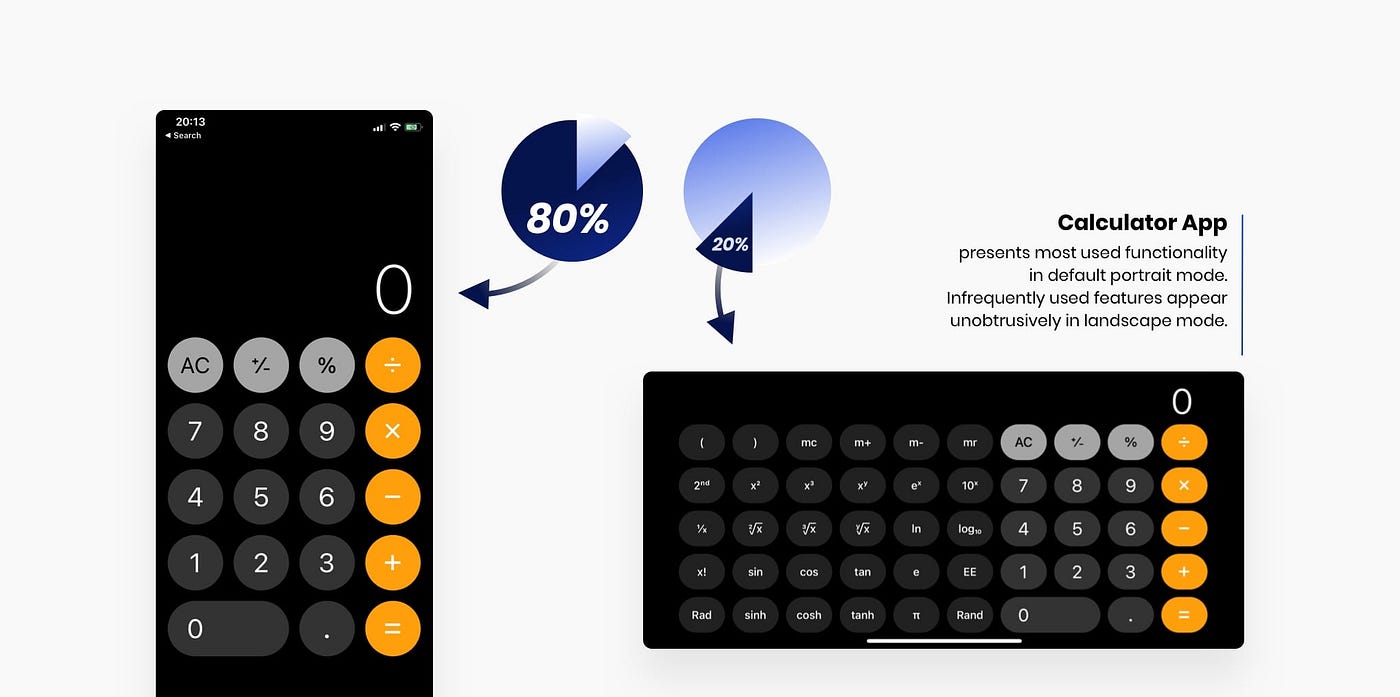
80/20 规则
也称为帕累托原理,指出在任何大型系统中,高比例的影响是由低比例的变量引起的。
你可以看到这个原则几乎无处不在。 尽管 80-20 公理在经济学中经常使用,但您可以将该概念应用于用户界面、质量控制和工程。
这里有些例子。 大约:
- 80%的产品使用涉及20%的功能
- 80% 的错误是由 20% 的组件引起的
- 公司 80% 的收入来自 20% 的客户
- 80%的进步来自20%的努力
- 80% 的想法将来自 20% 的人
iOS 计算器应用程序充分利用了 80/20 规则。 在默认纵向模式下可以访问与大部分用户任务和使用量相对应的关键计算器功能。 不常用的功能在横向模式下不显眼。

该怎么办:
- 利用产品分析来优化您的设计工作!
- 如果您的 20% 的客户对应于公司收入的 80%。 他们在 80% 的时间内使用了 20% 的产品功能,而不是团队需要将大部分时间花在研究、设计和测试上。
- 始终考虑花在设计研究活动和参与的受众上的时间和金钱的投资回报。

最先进但可接受
仍然可以识别和熟悉的最新颖的设计最有可能获得商业成功。
在新设计和外国经验激发好奇心时,原创性被看重于许多事情。话虽如此,经验研究支持这样一个事实,即人们更喜欢熟悉的体验。熟悉感给我们一种控制感和安全感。
“如果解决方案意味着与他们习惯接受的规范有太大的偏离,那么成年公众的口味不一定准备好接受符合他们要求的合乎逻辑的解决方案。”
Raymond Loewy — 著名的法国出生的美国工业设计师,在可口可乐瓶、壳牌石油标志等背后
谷歌眼镜是一个大胆的尝试,让世界更进一步走向未来。营销活动引起了很多炒作,但该产品引起了相当多的批评,对其价格、安全性和隐私性表示担忧。谷歌眼镜似乎缺乏“酷”的因素。
《财富》杂志将诺基亚 7280 列为 2004 年最好的产品之一。虽然它的设计受到了很多人的称赞,甚至有一些狂热的追随者,但总体来说销量并不理想。

该怎么办:
- 如果你必须解释你的设计,或者它需要大量的培训和“帮助”功能,那么你的设计过于先进或过于复杂。 渴望创造几乎不需要解释的设计。
- 了解您的目标受众技能组合、学习速度和变革能力
- 逐步推进设计,使用渐进式方法达到最终愿景。

浸没
当失去对“真实”世界的意识并且用户完全沉浸在体验中时,一种精神集中的状态。
当我们玩游戏、从事迷人的任务、跳舞时,可能会发生沉浸感。 这种伴随着愉悦感的感觉通常表现为时间感的改变或自我意识的丧失。 这些元素可以彼此独立出现,但只有组合起来才能构成所谓的流动状态。
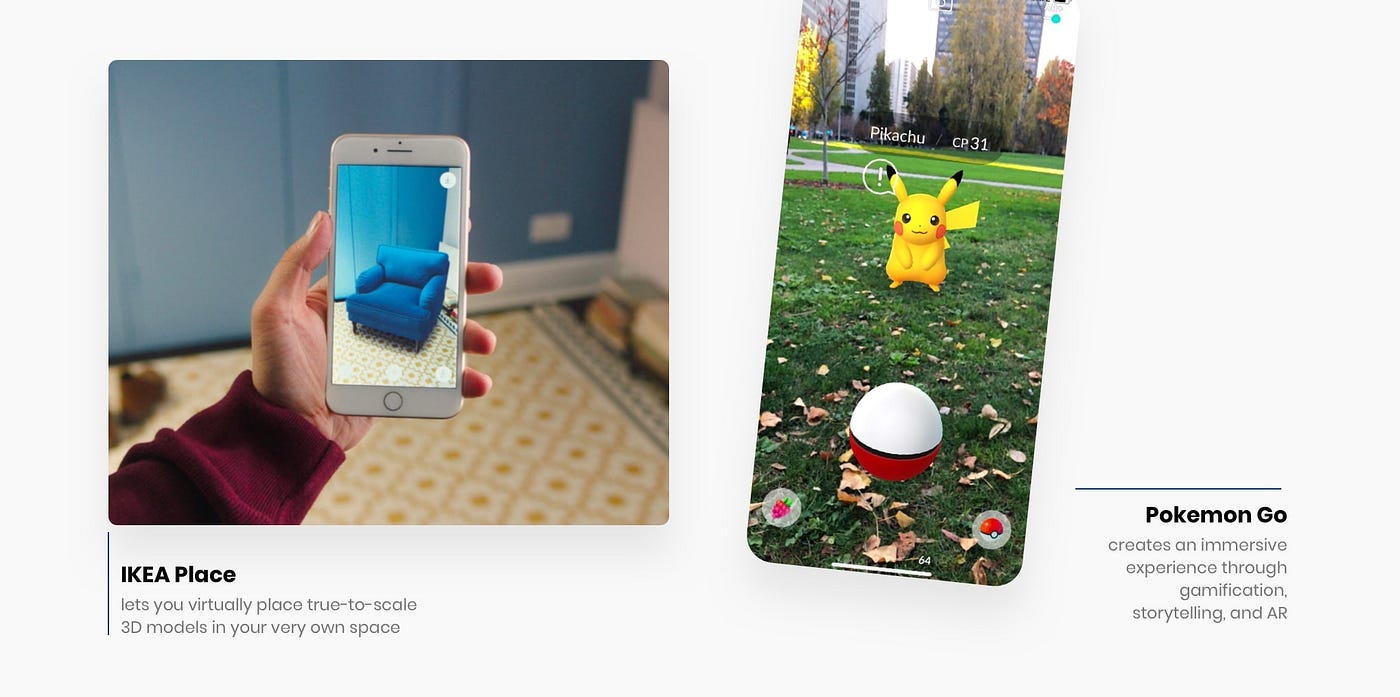
Pokemon Go——一款在 2019 年席卷全球的应用程序,是如何通过游戏化、讲故事和 AR 创造身临其境体验的最佳示例之一,以至于用户急于“抓住他们所有人”,从而危及自己 ”)。 在 200 天内,玩家在游戏升级上花费了破纪录的十亿美元。
IKEA Place 让您可以在自己的空间中虚拟放置真实比例的 3D 模型。 结合最新的 AR 技术和宜家的智能家居解决方案,您可以前所未有地体验宜家。

该怎么办:
- 设计环境,最大限度地减少分心,促进控制感并提供反馈。
- 提供明确定义的目标和可以克服的挑战。
- 利用 VR/AR/MR/XR 在虚拟世界中放置内容并促进交互,消除内容与其用户之间的抽象。

垃圾进垃圾出
系统输出的质量取决于系统输入的质量。
该原理基于以下观察:计算机以严格的逻辑运行,良好的输入通常会导致良好的输出,而错误的输入通常会导致错误的输入。
输入可能有很多不同的问题:
由于错误——提供的输入可能与预期的输入完全不同,例如在护照号码字段中输入电话号码。 当输入类型正确时,可能会出现较小的失误,但也会出现错误,例如拼写错误。
在 Airbnb 上发布您的体验的严格但有指导的流程确实有助于改进平台上的内容并创建一致性。 图像质量要求、参考、字数限制和预览只是用于帮助用户创建最具吸引力的列表的一小部分机制。

该怎么办:
- 设计良好的可供性和约束以避免错误。
- 启用预览、确认和自动更正以最大程度地减少数据质量问题。
- 在进行用户研究或访谈时,选择正确的样本。 问正确的问题。 确保您的问题没有偏见、混淆或嵌入假设。

成本效益
只有当活动的收益等于或大于成本时,活动才会进行。
用户的时间、精力、费用和其他资源构成成本,将与使用服务或产品获得的潜在收益进行比较。
产品团队经常使用成本收益原则来评估与新功能和元素相关的财务回报,并确定功能优先级。
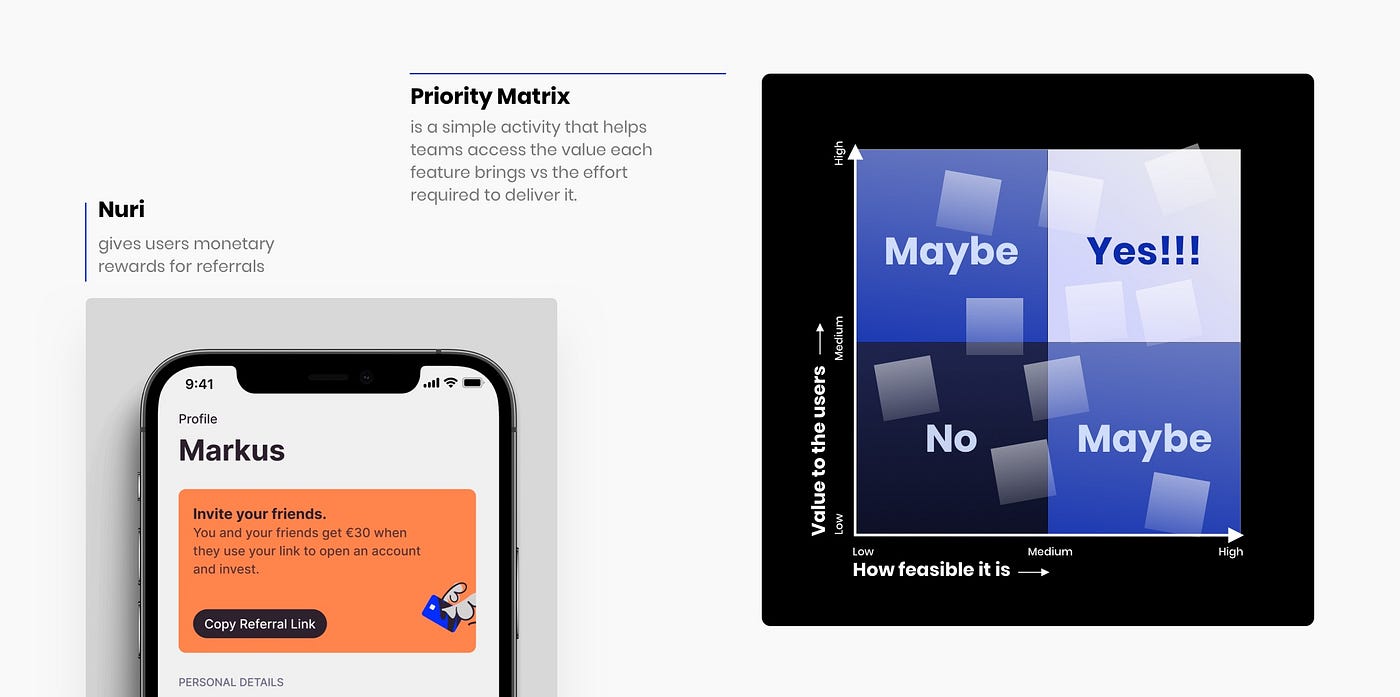
与许多其他初创公司一样,App Nuri 为用户提供推荐的金钱奖励。 其他投资产品,如 Robinhood 赠送股票以在他们那里开户。 优先级矩阵 - 是一项简单的活动,可帮助团队访问每个功能带来的价值与交付它所需的工作量。

该怎么办:
- 专注于简化流程并考虑如何最大限度地减少平台中每个任务的工作量。
- 不要将让利益相关者或设计师兴奋的功能误认为对客户有价值的功能。 焦点小组和可用性测试将帮助您找出真正有价值的东西。
关注更多设计内容🤗
如果您想了解更多关于各种设计原则的信息,请查看 William Lidwell、Kritina Holden 和 Jill Butler 的“通用设计原则”(Universal Principles of Design)。
原文:https://uxdesign.cc/10-design-principles-every-designer-should-know-a03…
- 128 次浏览