【软件架构】软件工程师和架构师的平面设计
视频号
微信公众号
知识星球
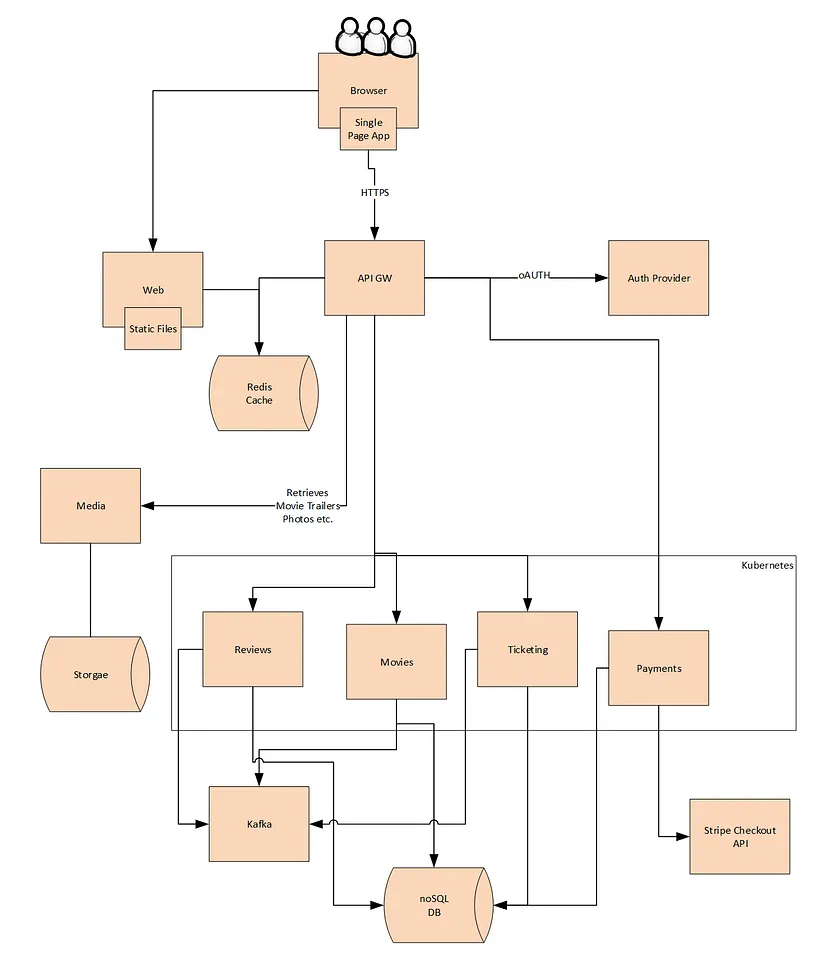
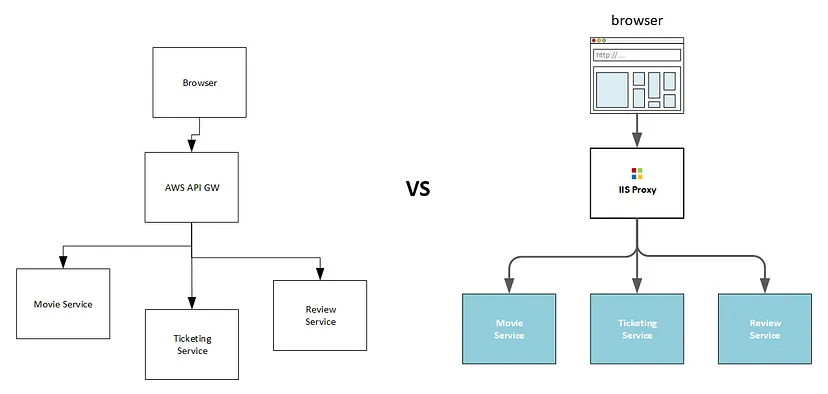
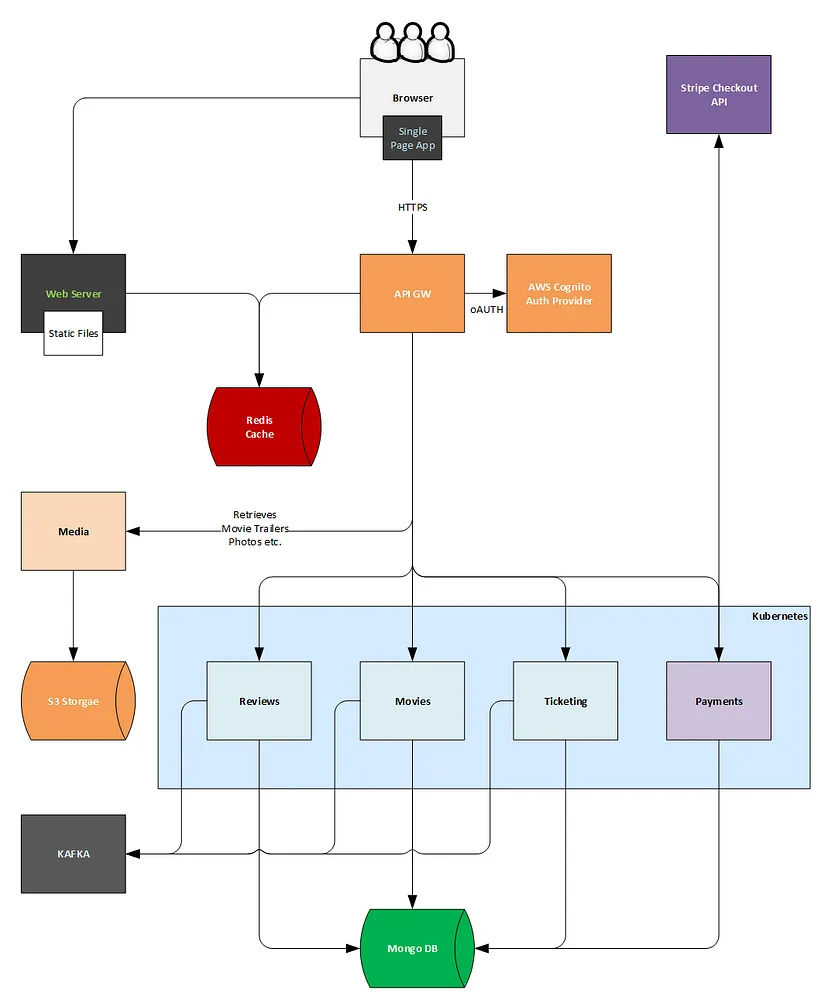
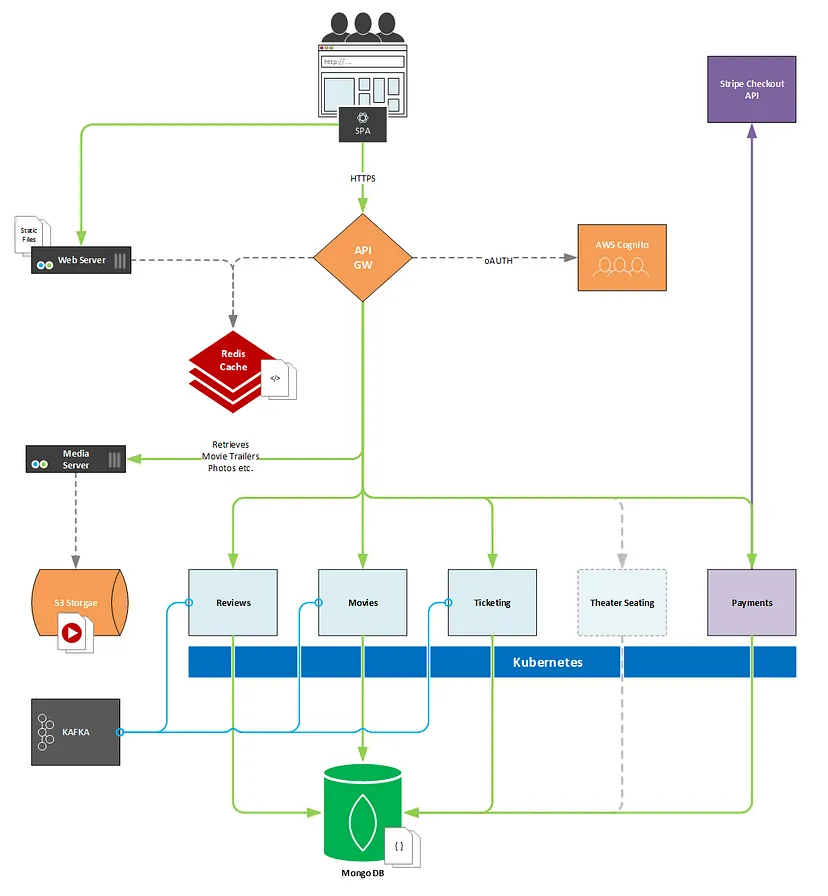
如果你在软件工程或技术领域工作,你可能会看到这样的图表:

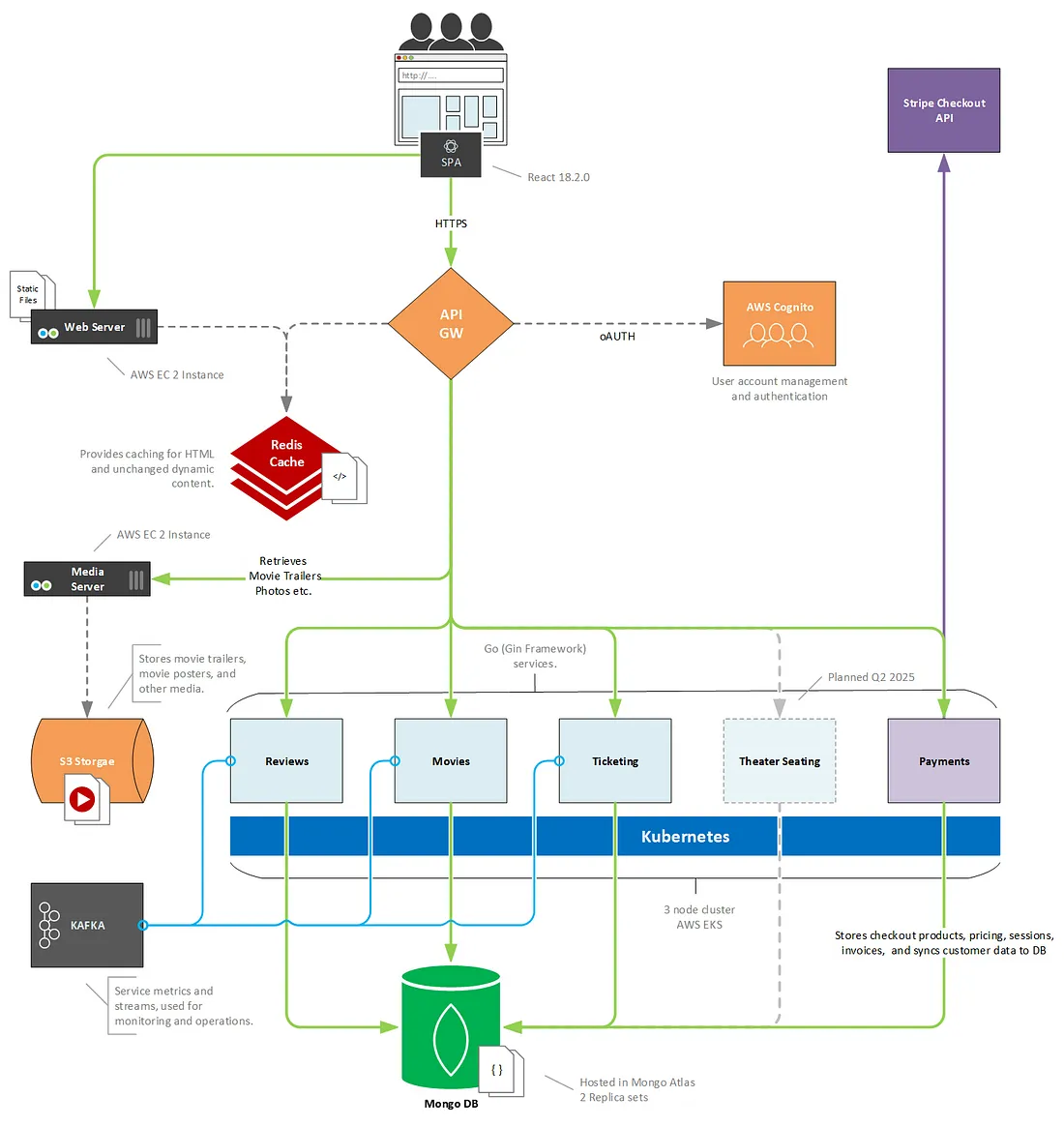
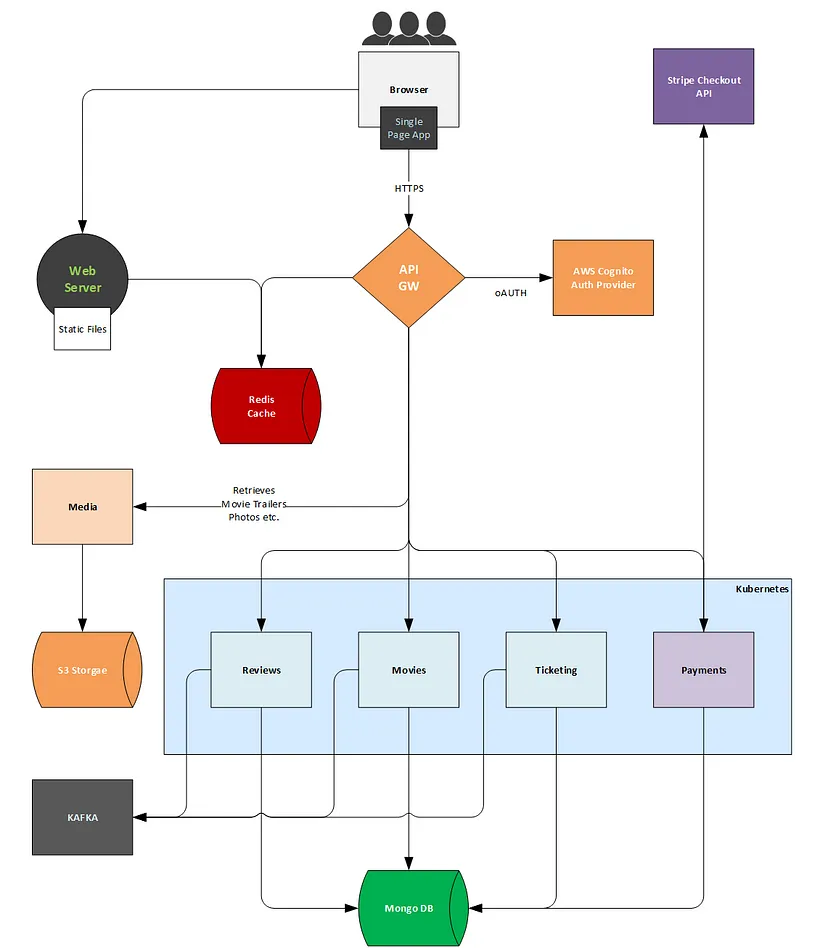
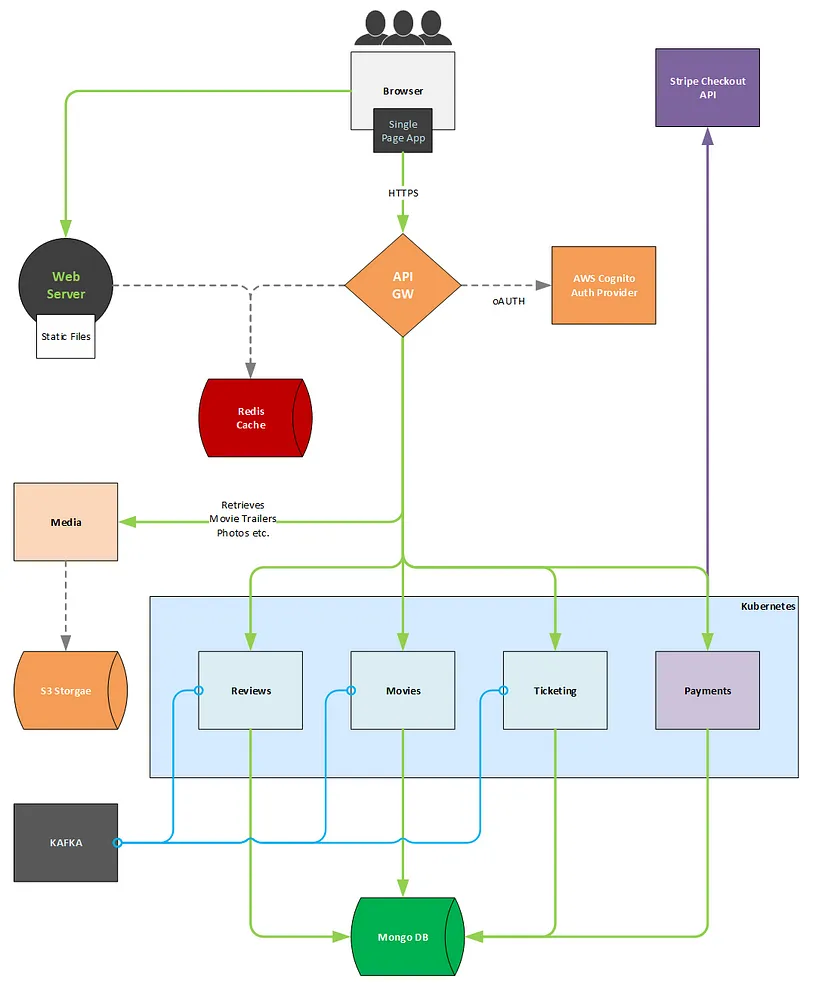
你可能是这样一张图表的作者,却没有发现任何错误。一切都在那里——服务、箭头、一些协议信息等等。你很理解它,因为你画了它,但你的观众,他们看到的是一个由纠缠的箭头组成的鸟巢里的十几个米色盒子。让我们把你的图表和你的代码一样干净,并把它们变成这样:

为什么平面设计在软件设计中很重要
“一张照片胜过1000个字”这句古老的谚语在今天仍然适用,尤其是在技术环境中。作为一名软件工程师或架构师,你的职责是有效地将技术解决方案传达给其他工程师、领导层、客户等。你在图表中传达的信息越多,就越不需要用语言来解释。
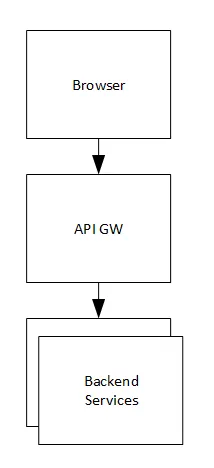
不是写或说,
浏览器向APIGW发出请求,然后APIGW将请求代理到一个或多个后端服务
为什么不把它想象出来呢?

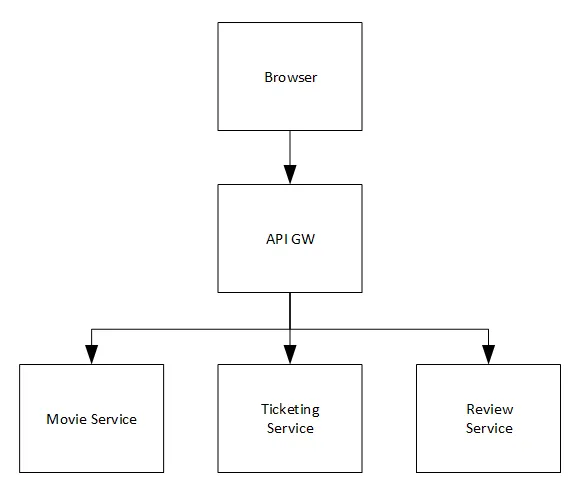
图表还说明了最终解决方案,包括所有涉及的组件,即“大局”

最重要的是,它可以给你的解决方案带来“感知质量”。换句话说,如果它看起来不错,人们会认为它很好,即使这是一个坏主意。

什么是糟糕的设计?
再看第一张图,不讨人喜欢的方面,即设计的“坏”部分是:
- 注意力不集中。所有元素都使用默认的颜色、线条等。
- 混乱的线路。图中的线条需要努力。
- 没有明确的关系。哪些组件是相似的,哪些显然是独特的?
- 没有畅通的水流。通过体系结构的主要流程是什么,次要流程是什么等等。?
创建更好的图表
让我们接受这个糟糕的设计,并将其构建到最终结果中,发现在工作中关心设计和视觉交流的更多好处。
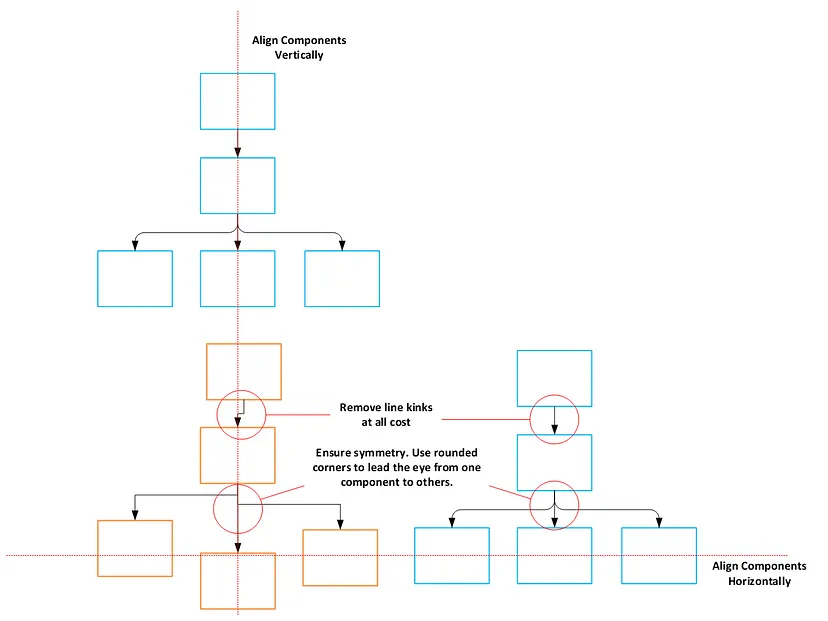
对齐和组合
制作一个糟糕的图表并使其变得更好的第一步是清理对齐和组合。尽最大努力将元素彼此对齐,并通过“解开”图表来消除不必要的线交叉。

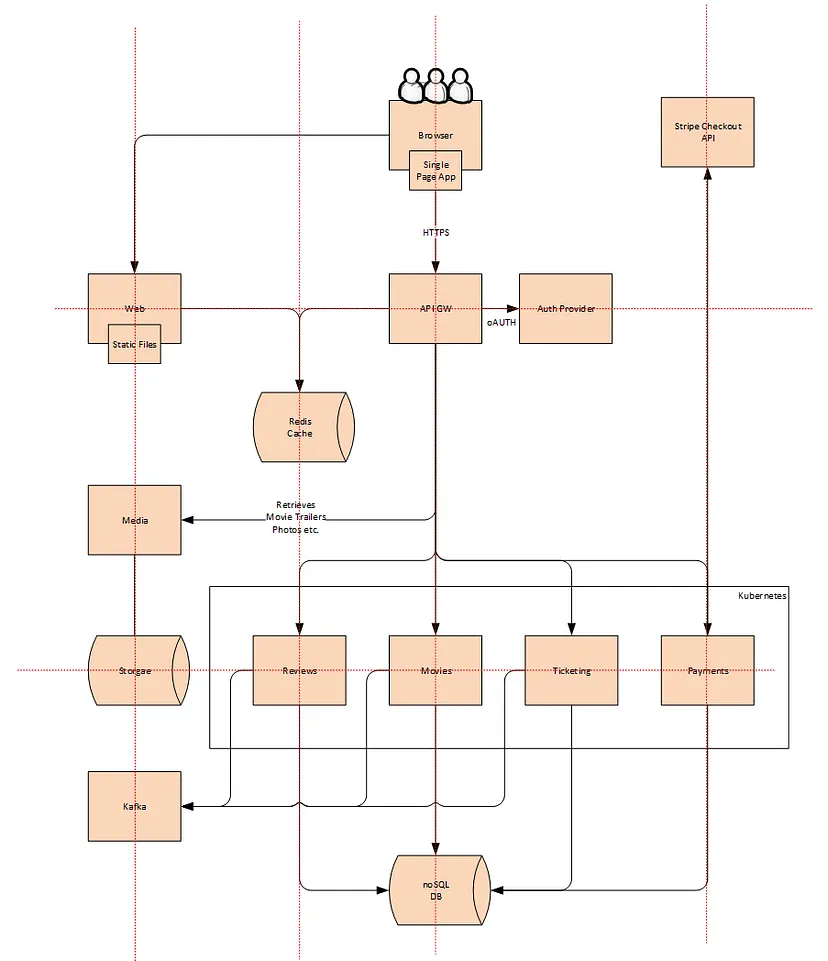
以下是将这些更改应用于全局时的情况:

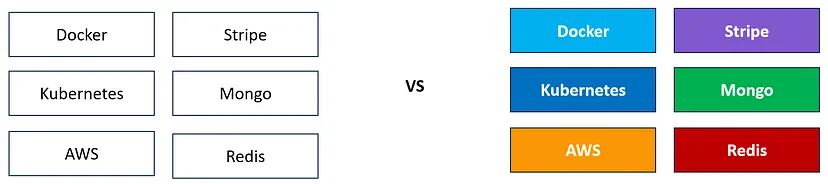
颜色和意义
颜色是图表的一个重要方面。它可以传达组件之间的关系,“统一”,或者表示某些组件是唯一的。
此外,我总是努力使图表的方框或组件与它所代表的技术或公司的颜色相同。
Redis是红色的,容器是蓝色的。我给盒子上色,你也应该。

以下是将颜色应用于大图的效果:

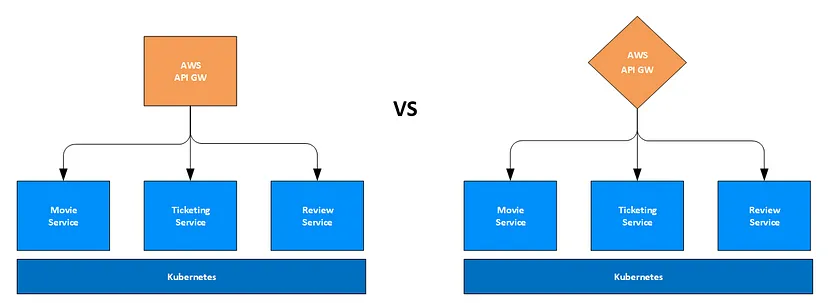
有效地使用形状
形状也起着至关重要的作用,就像颜色一样。它们可以统一或隔离设计中的某些组件。同样重要的是,不要通过引入混合风格来降低您的设计。

如果你的设计非常“扁平”,在Viso中挖掘出旧的用户图标可能看起来很诱人,但如果你找到一个更适合你的图表,那就更好了。

以下是如何将有效的形状应用于全局:

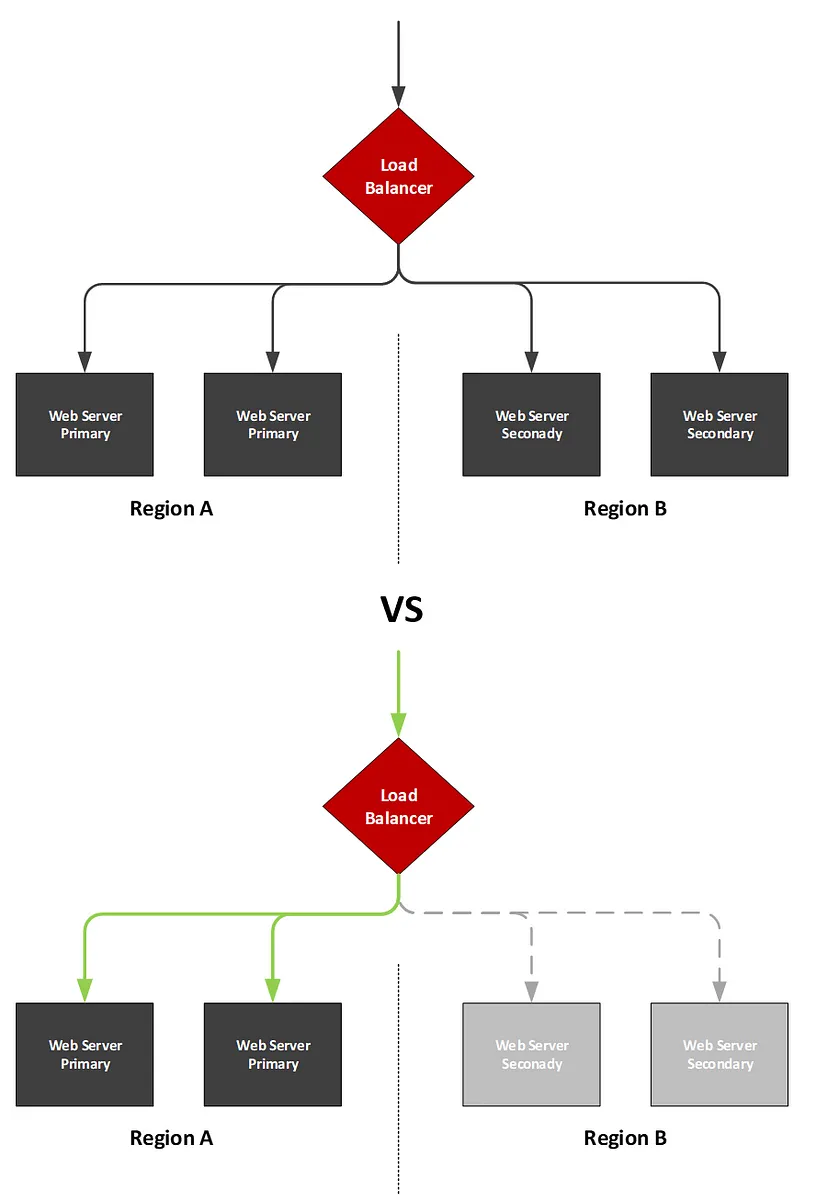
视觉流动,引导眼球
如果您的关系图很复杂并且有很多交互,那么应该始终突出显示主要流或主流。它通常源于客户或最终用户,并终止于他们想要的东西,例如数据。
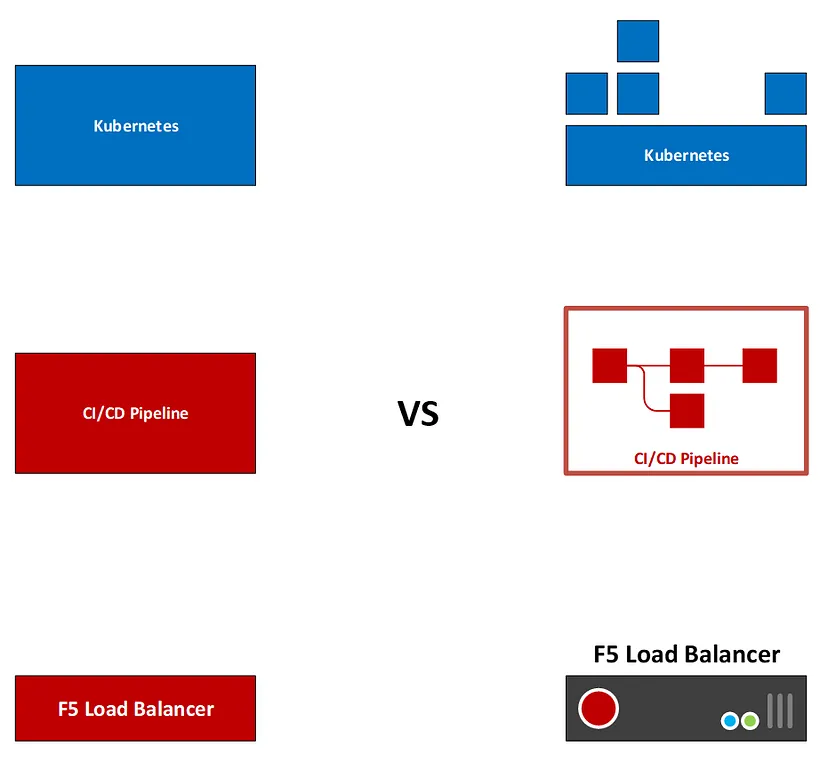
使用更大胆、更生动的线条将向观众显示您想要突出显示解决方案中的主要流程。以下是在主站点和辅助站点之间进行平衡的负载平衡器示例:

这就是当你把它应用到全局时的样子:

设计中的怀疑论
(使其与所代表的事物相似)
skeumorphism是一种巧妙的设计技术,为用户或观众提供熟悉感。一个典型的例子是当你在iPhone上打开记事本应用程序时;它看起来像一个你熟悉的记事本。
您可以通过将方框转换为更真实的/概念性的表示来传达设计中的熟悉感。
例如,如果它是一台服务器,那么让它看起来像一台服务器。如果是Kubernetes,那么,Kubernete是一个开发人员将容器“部署到”上的平台,所以一个带有正方形的平表可以帮助传达这一点。

以下是skeomorphism应用于更大图片时的外观:

构建自己的形状
通常,你在一个非常基本的应用程序中工作,如PowerPoint、Viso、Gify等。这些程序可能没有你想要的东西,或者如果它们有,它就不符合你的风格。
您可以使用基本形状轻松创建自己的形状和图标。

代表计划和未来状态
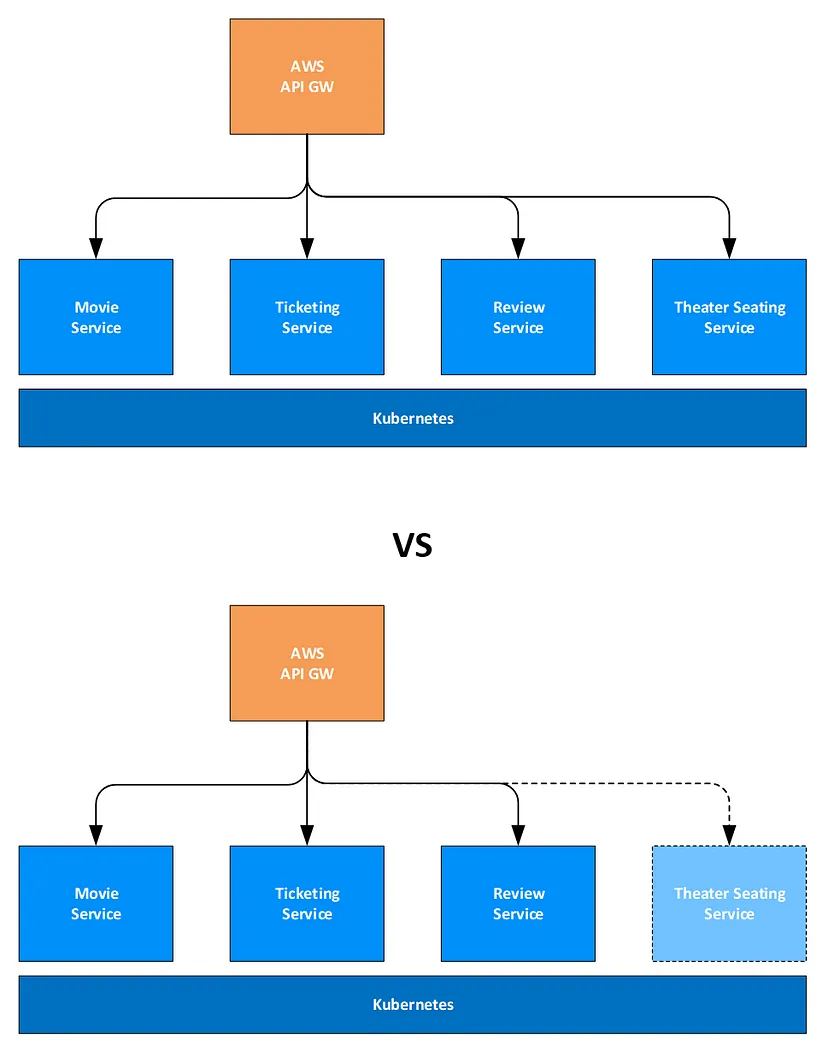
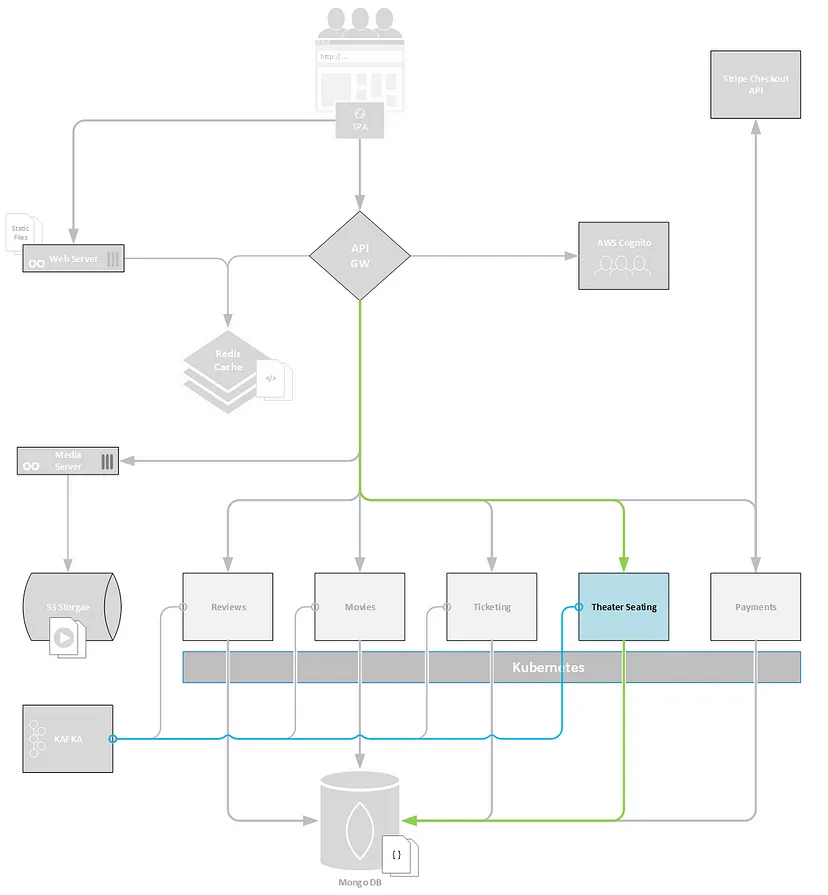
随着时间的推移,您的解决方案可能会在演示之间发生变化。您可能希望在图表中添加新的组件或更改,但重要的是要确保这些尚不存在的新项目或组件能够很好地可视化表示。以下是几种方法:
- 使用虚线表示流动,使用造型线表示尚未构建的事物。
- 避免将新服务着色为与现有服务相同的颜色。使用稍微浅一点的阴影。

让我们将此新组件添加到现有解决方案中:

强制聚焦
当你想迫使你的听众专注于你的解决方案的特定部分时,你可以把除了你的焦点之外的一切都模糊掉。
这在做演示时非常棒。你展示了解决方案,点击下一张幻灯片,然后突出显示一些非常具体的东西,这样你的注意力就不会集中在哪里了。一旦谈论完它,你就可以“重新打开颜色”,并显示一个正常的图表。

注释和注释
评论和注释可以在视觉效果的同时提供另一层细节。添加额外但微妙的信息可以让你的图表为你做更多的对话。它还可以让你的观众在想深入了解的情况下深入了解,或者在不需要这种信息的情况下完全忽略他们。
评论和注释不应为纯黑色;最好使用中灰色或一些微妙的颜色,以免引起太多注意。
以下是如何应用它们:

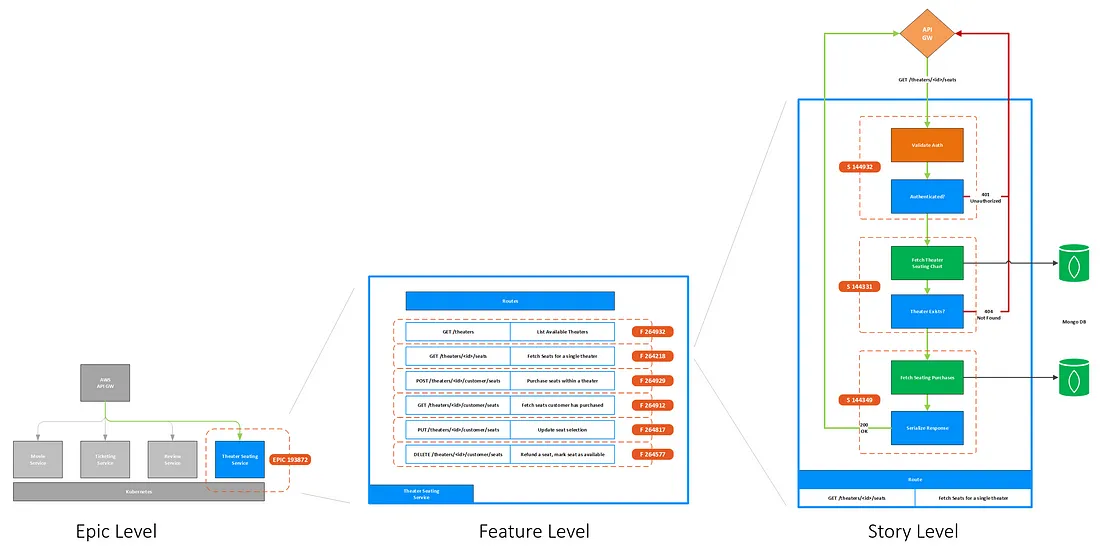
将工作努力与图表联系起来
我们经常采用一个完整的设计,并在一些敏捷过程中从中创建Epic、Features和Stories。作为一名首席工程师,我喜欢走得更远,通过圈出关键部分并用Epic、Feature或Story标记它们,将敏捷带回图表中。
这样做可以清楚地了解哪些工作与解决方案的哪个部分相关,作为领导者,我可以很容易地将图表“分割”为其他开发人员的工作。

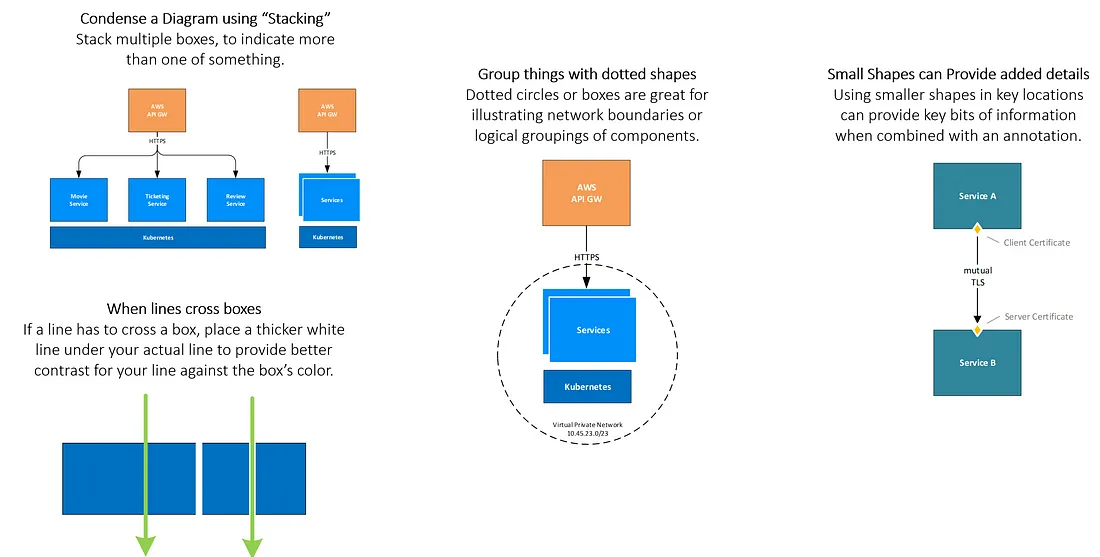
更多设计技巧
以下是其他设计技巧,可供您将其纳入图表中:

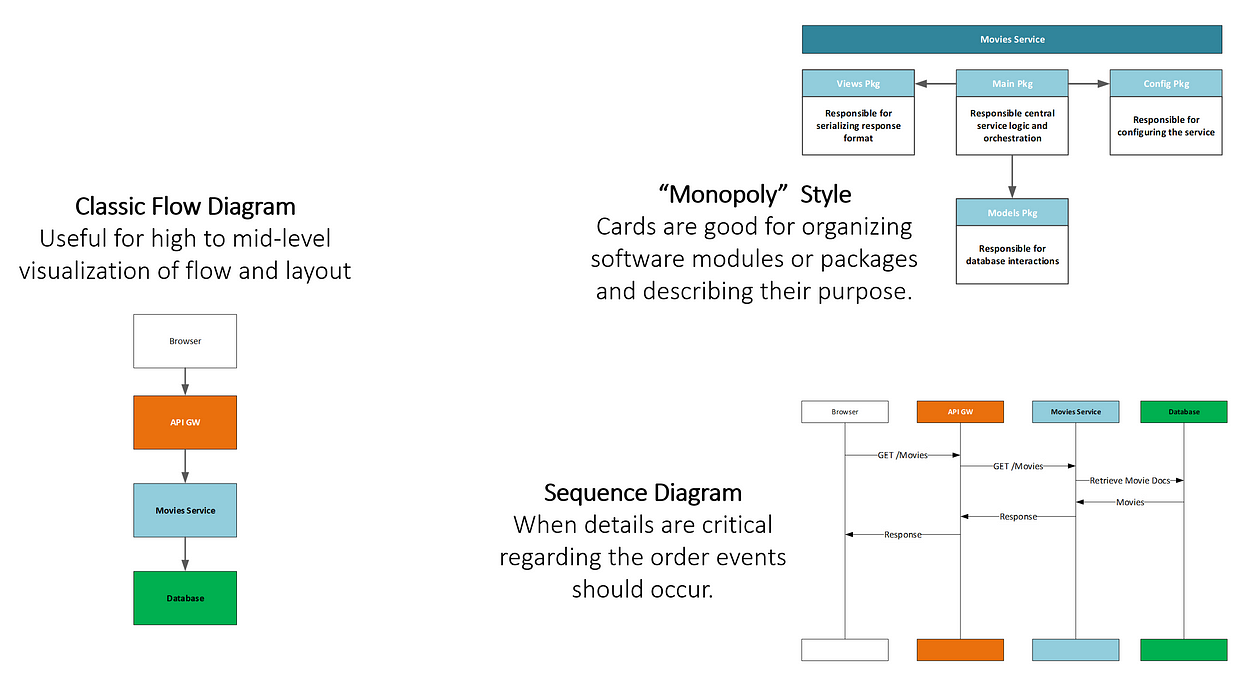
Different diagram types I use

结论
我希望你已经学会了一些方法,让你的下一个设计在向同事、同事或领导层展示时脱颖而出。
设计可以传达质量、对细节的关注以及其他积极的属性,你甚至在拿起代码编辑器之前就希望你的软件与之相关。
最后,使用设计将敏捷过程重新引入到图表中,可以让你消除困惑,在规划会议中找到差距,让你的开发人员有信心理解他们的工作在“大局”中的位置
- 106 次浏览


