UI设计
- 28 次浏览
【用户体验】如何使用色彩提升用户体验
UI设计师的五种最方便的技巧
颜色是设计师工具包中最强大的工具之一。 它不仅可以起到装饰作用,还可以加强设计。
在本文中,我们将回顾五种可以帮助设计师的技术。
1. 表达内容或元素的层次结构
颜色可以帮助设计师将注意力吸引到特定元素并在页面/屏幕上创建元素层次结构。 当一个元素的颜色与其周围环境形成对比时,该元素就会脱颖而出并立即吸引用户的注意力。
如果要指示一个元素位于另一个元素之上,则应在元素之间使用更强的颜色对比。 这种方法适用于单个元素,例如号召性用语按钮和表面:
White color brings emphasis to the bottom list in Yelp mobile app. Image by UI Blogger.
颜色还可以帮助您提供视觉连续性。 当有意使用颜色时,它可以为用户提供一些焦点,以便用户的视线自然地从一个元素移动到另一个元素。 在下面的示例中,用户的注意力将集中在号召性用语按钮“分析”上,然后向下移动到选项卡栏中 AI 助手的图表和圆圈元素。
Contrast communicates the importance of elements and green elements give users visual focal points. Image credit: Gleb Kuznetsov
要创建可靠的视觉层次结构,建议限制 UI 中使用的颜色总数。 一般来说,你在 UI 中使用的颜色越少,对比元素就会受到越多的关注。
2.指示交互元素的当前状态
当用户问这个问题时,“这个按钮是启用还是禁用?” 这意味着设计者未能指示元素状态。 设计师可以通过使用颜色和空白来指示交互性。 当用户看到一个明亮的、对比鲜明的方形元素时,他们会立即认为这是一个处于活动状态的按钮。
理想情况下,您应该选择一种特定的颜色来指示整个应用程序的交互性。 如果您需要显示一些具有不同优先级的按钮(例如,主要 CTA 和一些次要 CTA),您可以使用交互式颜色的色调并为次要按钮创建这种颜色的变体,就像在下面的示例中一样 .
When users see the screen,they immediately assume that ‘Finish’ is disabled while ‘Book a flight’ is enabled. Image by Gleb Kuznetsov
3. 强化状态变化意识
颜色可以为用户提供反馈以响应操作。 通过结合使用形状和颜色,可以增强认同感。 例如,一旦用户点击了号召性用语按钮,按钮的颜色和形状就可以改变以指示操作成功。
Call to action responds to user intent. Image by Colin Garven
4. 强调品牌形象
在产品中使用品牌颜色是一种相当典型的设计策略。然而,可以充分利用这种技术。例如,可以在特定时刻使用品牌颜色,例如支付确认屏幕上的号召性用语按钮的颜色。通过这样做,您将为用户创建一个条件,将这些颜色与特定的操作和信息相关联。
这里有几件事要记住:
- 尽量避免在加载等状态下使用品牌颜色,尤其是在加载时间超过几秒钟的情况下。当您使用主要品牌颜色为进度指示器着色时,您的用户会下意识地将这种颜色与缓慢加载联系起来。
- 小心红色和绿色。红色和绿色通常与失败和成功相关联,因此当您的品牌调色板为绿色或红色时,您应避免使用完全相同的颜色来传达错误状态或成功状态。
5. 传达意义
人们将颜色与特定事物联系起来是一个众所周知的事实,虽然其含义可能取决于上下文和文化,但仍有可能为颜色找到一些普遍的含义。例如,当涉及到城市交通时,红色通常与“停止”相关联,而绿色与“走”相关联。如果您设计导航应用程序,您可以使用这种方法并将繁忙的道路涂上红色。
Google Map uses red to indicate zones with heavy traffic.
同时,不要仅仅依靠颜色来传达重要信息。 使用文本标签或图标等其他元素来帮助视觉传达的用户理解信息。
原文:https://uxplanet.org/how-to-use-color-to-improve-user-experience-5731ba…
- 102 次浏览
修复破碎的用户体验
视频号
微信公众号
知识星球
在本文中,Stefan Klocek介绍了一种从表面改进开始修复破损体验的策略。通过逐步深入研究结构问题,他解释了如何实现更成功的组织转变。
除非你在一家初创公司开发全新的产品,否则你可能在一个已经积累了多年产品设计和开发经验的组织工作。即使你正在开发的产品是全新的,你的组织最终也需要弄清楚如何统一整个产品体验,要么将旧产品与新产品看齐,要么将你的新努力与现有产品保持一致。分散的产品组合有时会导致整体用户体验的崩溃。
了解一个组织及其用户,设计正确的交互和视觉系统需要付出非凡的努力。您还需要将该系统传达给已经产生了与之不一致的工作的团队。
这不是一项容易的工作,但我们需要从某个地方开始。
努力的层次#
许多成功的大公司最终不得不在其产品组合中维护数十个甚至数百个应用程序。这些庞大的套件是合并、收购、不同的用户需求、遗留服务和合同,以及大型组织中自然发展起来的效率低下的结果。有时,这么多不同产品线的原因是合理的;其他时候,种类繁多的产品并不能很好地满足任何人的需求。用户通常很难学习一套相关产品,因为它们的外观和操作方式存在重大差异。
修复这些破碎体验的举措被称为雄心勃勃且有些笼统的术语,如“共同的外观和感觉”、“统一的在线体验”和“统一的外观和感受”。无论用什么术语,这些共同的元素都代表着一种动力,即在多个开发阶段,由一个集中的内部团队牵头,为一系列大型产品带来一致性。有一种紧迫感;我们经常遇到一些内部阻力;我们经常被指控修复之前一家机构在提供可由客户代谢的设计和指南方面的失败尝试。

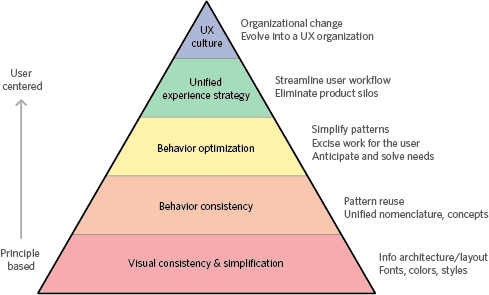
The hierarchy of effort to fix a broken user experience
一种有效的方法从表面改进开始,逐渐深入到结构问题,并以重大的战略组织转变结束。我们从唾手可得的果实开始,在每一步都达到更高的水平,开发最终能带来卓越体验的产品。值得注意的是,开发这种方法是为了让团队能够对已经在开发的产品进行增量改进,同时也可以展望未来的发布,因为重写代码或重新思考交互不会造成如此大的破坏。
如果您的组织正在开发其第一个产品,那么这种方法将是完全落后的。但在一个拥有大量历史和产品的大型组织中,这种方法将帮助您阐明建立产品组合的短期和长期战略,该产品组合提供可学习的用户体验,建立信心,并使您的工作更轻松、更有效。
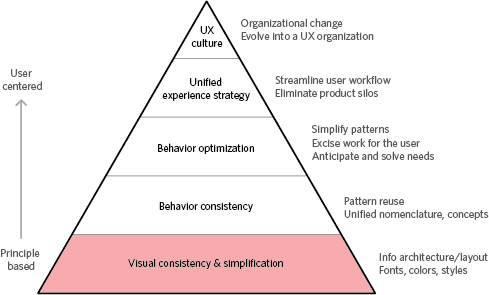
视觉一致性和简化#
所需的工作量最低的是金字塔的底部,所以我们建议从那里开始。当然,这是猪身上的口红,但简单地采用一致的视觉方法将有助于将许多不同的产品置于共享的品牌体验之下。

假设你已经做好了阐明理想体验设计的基础工作,那么开始实现它的最简单、也可以说是最简单的方法就是重新设计目前正在开发的产品。找到简化和删除不必要信息的方法,统一信息架构,采用标准字体、颜色和控件,这些都是改进现有产品的相对低成本方法。
这是基础。它不会改善设计糟糕的交互,但可以显著提高最终用户的统一性。具有一致视觉语言的产品将在单个产品组合中清楚地传达其成员身份。首先改进视觉系统的好处是,改变或调整应用程序的外观比改变行为等事情容易得多,这需要重新思考和记录应用程序的基本方面。
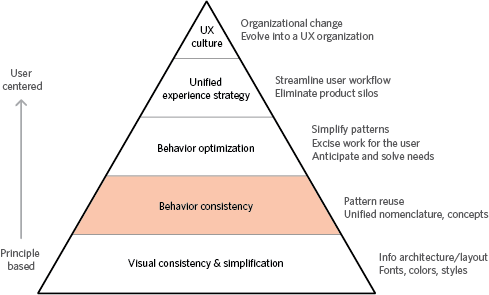
行为一致性#
如果您的组织已经简化并统一了可视化语言,那么下一步就是使行为保持一致。这是基本的东西:有规律地重用模式,而不是从一袋小部件中临时应用模式,并统一命名法和概念框架。希望任何单个产品都有内部一致的模式;当你看到由不同团队开发或通过收购获得的应用程序集时,你通常会看到很大的差异。

假设给定的设计表达了高级原则,并提供了一组基本的模式库,那么这个阶段的目标是评估单个产品,并计算出需要做多少工作来调整它们。这项工作至少需要替换某些应用程序中的小部件。它通常还需要大量的编码和测试,以确保修订有助于获得一致的体验。保持共同的方法和理解需要发展集团之间进行更多的协调。
行为一致性使最终用户更容易学习工具,然后在拿起相关工具时转移这些技能。用户只需要建立一个应用程序如何工作的单一心理模型。这给了他们信心,使他们能够在不面临陡峭的学习曲线的情况下学习新产品,也不会对如何做事感到困惑。
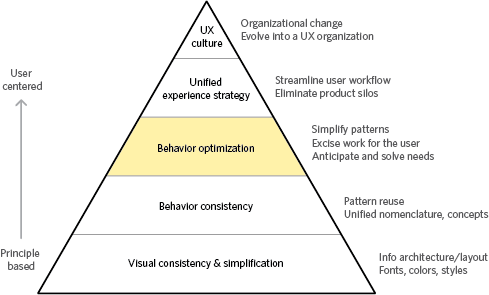
行为优化#
之前的步骤只是为了调整各种产品的行为。需要更深入的工作来优化行为,使应用程序更强大、更易于使用。

这一步骤进一步重新加工产品。这意味着根据用户的需求和目标来评估当前的产品,并寻找消除工作和简化模式的方法。这是假设预先进行一定程度的设计工作,以确定这将产生最大差异的区域。它致力于以用户为中心的产品设计、一些研究以及人物角色和场景。如果没有这些,您就无法决定要简化哪些模式,要删除哪些工作,以及用户需要预测和解决什么问题。
优化的体验使用户能够用更少或更有效的工作来执行任务。所执行的任何工作都是以这样一种方式捕获的,即用户不会被要求执行两次相同的任务。智能默认值被捕获并利用以使任务更快地流动。在可能的情况下,将计算工作转移到计算机上,将判断工作转移到人类身上。挖掘数据以查看更广泛的模式和机会,使系统能够在需求成为问题之前预测并满足需求。
在这里,你可以尽一切努力使每个应用程序都达到最佳状态。这需要大量的工作,引入新的交互,重写大量代码。需要投入大量的时间和精力。
统一体验策略#
最后一次迭代的结果是一组做他们最擅长的事情的产品。这次迭代的重点是重新思考套件是如何协同工作的。这通常意味着要重新思考产品战略。

设计统一的体验需要着眼于大局,重新评估组织中的内部产品竖井,并重新考虑个人和角色之间的理想工作流程。这可能导致将多个产品合并为一个产品,弥合与新产品的差距,消除功能冗余或重新聚焦服务。这种工作需要深刻的组织承诺和强有力的授权。这需要长期规划,而不是短期规划。这不可能很快完成,做好这件事需要组织的诚实和勇气。
这种努力的真正受益者是最终用户,因为这种产品策略是以用户为中心的。该公司认识到,该产品的存在是为了帮助人们完成工作,他们可能会使用其他工具和服务来实现自己的目标。用户不是孤立存在的;他们与他人共享工作。衡量成功的标准不是他们执行任务的能力,而是他们在人员、数据、设备和服务的复杂动态生态系统中的能力。当一家公司将他们的产品线带到这个阶段时,组织和产品线都发生了转变。
UX文化#
之前的所有步骤都旨在修复破碎的用户体验。通过将它们作为迭代路径,可以极大地改善严重受损的用户体验。避免在几年内重复这种循环的方法是改造组织本身。软件和服务是在特定的组织文化中构思和开发的,这对产品有着深远的影响。从一个以工程为导向的组织中出来的产品明显注重技术;以销售为重点的服务深入传达了这一点;而那些来自具有用户体验倾向的组织的产品无法避免他们对良好用户体验的关注。

如果你想反复提供出色的用户体验,你需要比将设计应用于表面更深入。您的组织需要理解并致力于将用户体验作为核心优先事项。高管们必须支持或倡导设计带来的独特视角;有能力的设计师必须采用以用户为中心的方法;并且必须将以用户为中心的构建方式集成到组织中。
出色的用户体验几乎从未发生过。在整个设计和开发阶段,了解用户并将他们的需求作为您的首要任务需要经过深思熟虑。产品和服务是由团队合作创造的,他们将一个想法付诸实践。产出最终取决于关于什么是重要的、执行工作的方法以及如何衡量事物的决定的协议。组织文化的转变需要付出最大的努力和最长的时间,但它会导致最大、最普遍、最连贯的转变——不仅对组织及其产品,而且对使用它们的人来说。
这不是都是倒退吗#
“但是等一下,”你在想。“这不都是倒退吗?你不应该围绕正确的工作流程设计整个系统,优化其中的行为,确保它与其他产品一致,最后确保它在视觉上简单明了吗?”是的。是的,你应该这样做,尤其是当你正在生产一种全新的产品时。
但我们一次又一次地看到,很少有大公司真正有能力打破僵局,从头开始,打造全新而伟大的公司。大多数都是从一系列不能放弃的产品开始的。他们的应用程序得到了世界各地不同团队的支持,可能由不同的子公司所有,并且处于不同的合规状态。虽然你可以设计理想的体验,但你不能只建立它。朝着设计真正能提供的东西前进需要多次迭代。这种情况并不好,但这是现实。当你发现自己在这里时,你无法煮沸大海。你必须从某个地方开始。根据我们的经验,从底层开始是一种非常实用的前进方式。
关于SmashingMag的进一步阅读#
- 13 次浏览


