交互设计师
什么是交互设计师?
这两个小词最近在设计领域被大量使用。但交互设计究竟是什么呢?是什么让你成为一名交互设计师?在这里,我们将回答这两个问题,并展示一些出色的交互设计工作。
- 交互设计101
- 交互设计器的角色
- 交互设计的概念和原则
- 互动设计展示
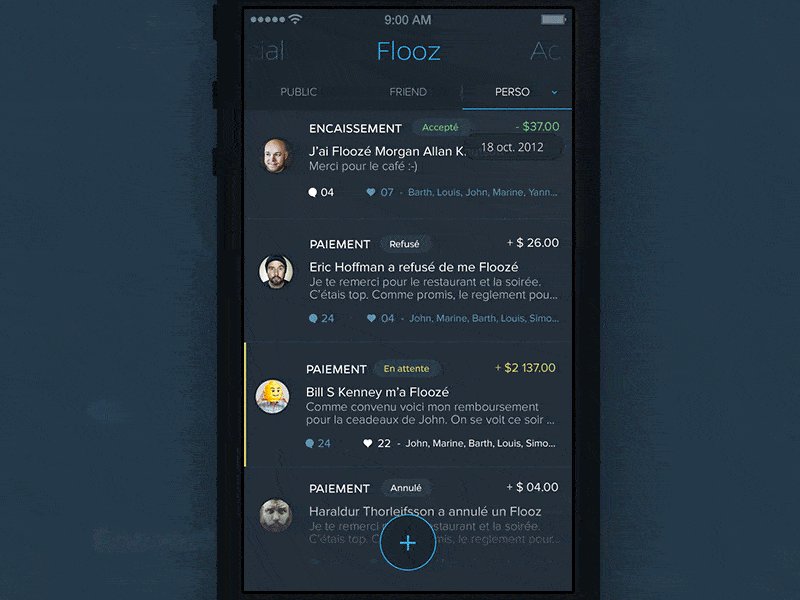
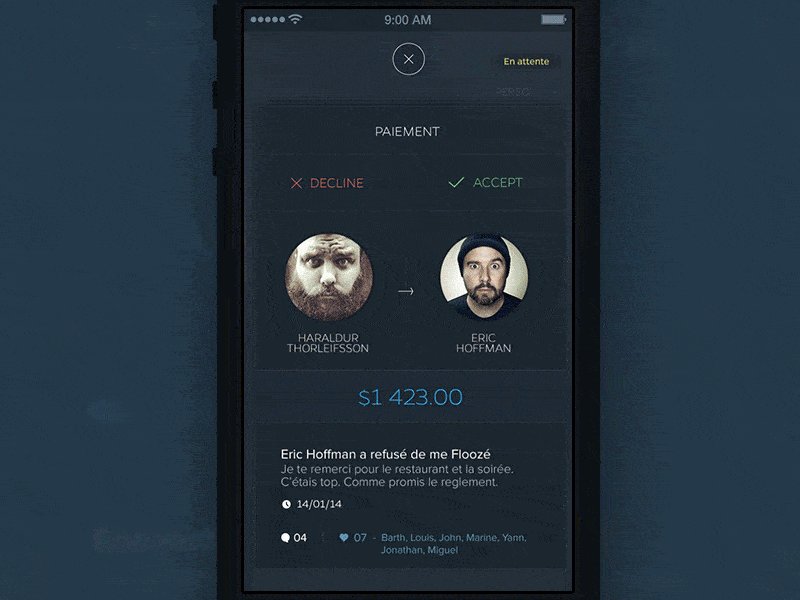
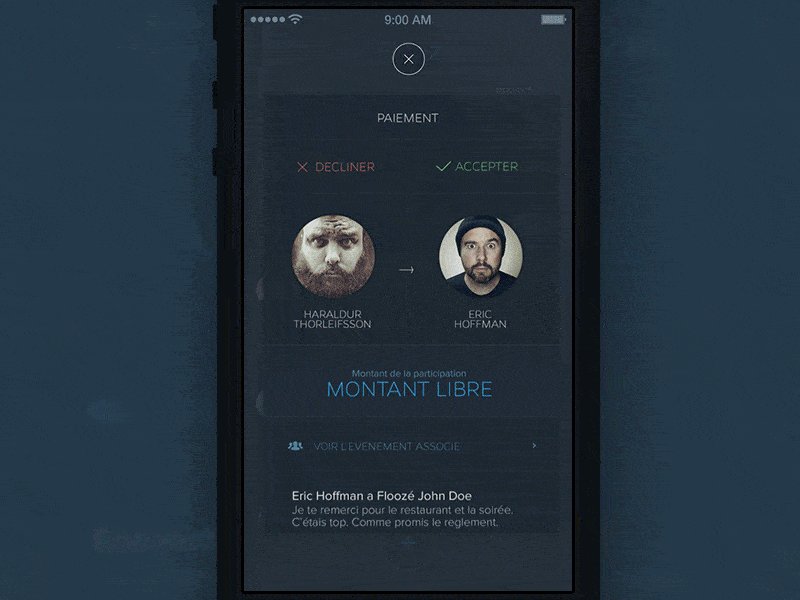
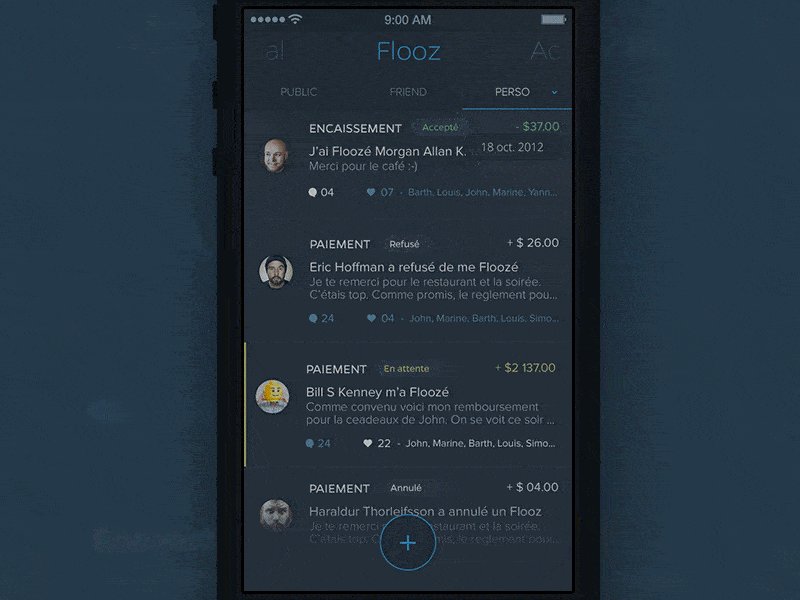
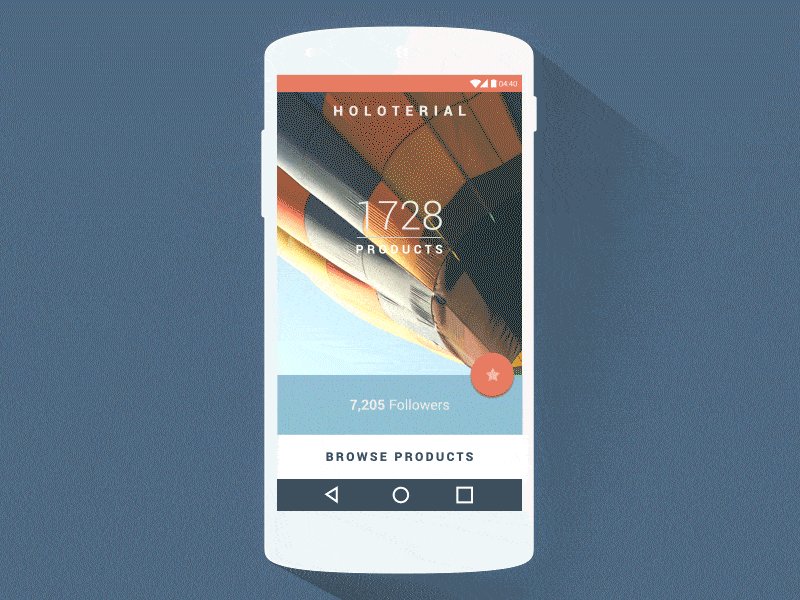
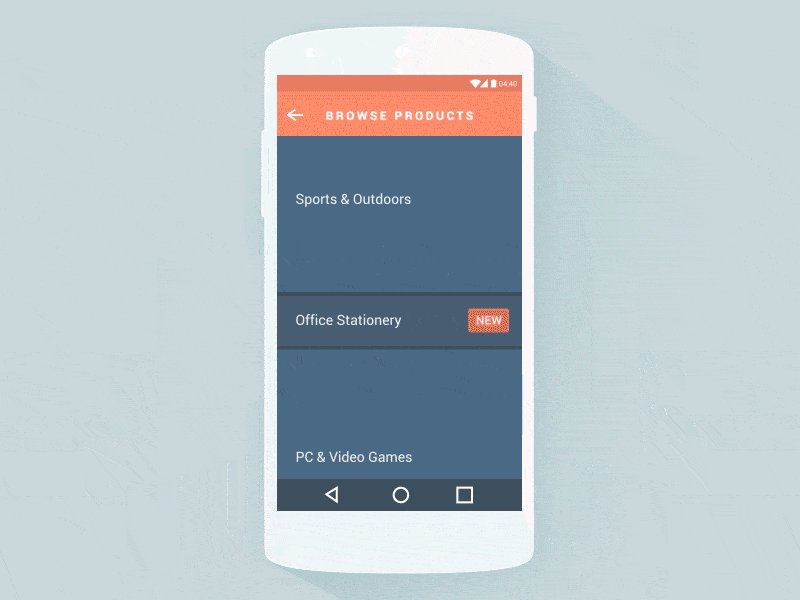
- 移动产品由Barthelemy Chalvet(AgenceMe)
- Sergey Valiukh的天气应用程序
- Barthelemy Chalvet的小说
- 材料设计动画
- 移动动画和交互
- Jan Losert的团队信息
- Matt D.Smith的浮动标签形式交互
- Javi Perez的iOS新手势
- Sergey Shmidt的Qards联系表
- Owi Sixseven的Nike
- Ramotion的Android Wear
- Jakub Antalík的Apple Watch
- 交互设计资源
- 结论
交互设计101
交互设计是一个设计师专注于创建具有逻辑和深思熟虑的行为和动作的引人入胜的网络界面的过程。成功的交互式设计使用良好沟通的技术和原则来创造所需的用户体验。
网站和应用程序的交互设计是我们谈论了大约10年的事情,但那些更大的对话从来没有。Bob Baxley于2002年发表了一个由12部分组成的系列文章,其中介绍了该概念的最好和最受引用的部分之一,该系列文章定义了web应用程序的交互设计。
“引入交互设计”将该领域分为五个部分,这些部分在今天仍然有用和相关:
- 人机通信是设备和用户之间对话的翻译。
- 行动/反应着眼于互动是如何发生和展开的。
- State确保用户了解应用程序中发生的情况以及原因。
- 工作流确保用户知道谁使用工具或应用程序以及接下来会发生什么。
- 故障考虑了必然发生的错误。
此外,在创建设计交互时,还需要牢记某些注意事项。Usability.gov提供了六个不同类别的基本问题,这些问题可以帮助塑造设计的组合方式。
- 用户可以通过鼠标交互、手指或手写笔直接与界面交互做什么?
- 用户可以发出哪些命令来与界面交互?
- 外观如何让用户了解其功能?
- 您提供了哪些信息来让用户在执行操作之前知道会发生什么?
- 是否存在有助于防止错误的约束?
- 错误消息是否为用户提供了纠正问题的方法?
- 用户在执行操作时会得到什么反馈?
- 行动和响应之间的响应时间是多少?
- 界面元素的大小是否合理?
- 边缘和角落是否被战略性地用于定位交互式元素?
- 你是否遵循标准?
- 信息是否一次被分成几个项目?
- 用户端是否尽可能简单?
- 是否使用了熟悉的格式?
交互设计师的角色
如果你发现自己在思考或问上面列表中的问题,那么你就是一个交互设计师。
交互设计师是设计、开发、创意或营销团队中的人员,帮助制定和创建设计策略,识别产品的关键交互,创建原型以测试概念,并了解将影响用户的技术和趋势。
这听起来像是将许多不同的概念汇编成一个模糊的工作描述。简单地说:公司雇佣一名交互设计师来确保他们的数字应用程序在用户手中工作和发挥作用。
交互设计师的职业道路多种多样。一些正式的设计项目正在教授它,另一些则是从经验或偶然中获得的。但交互设计师的一个共同特点是渴望事物如何运作,不怕提问,能够以新的方式可视化和处理元素和概念。
交互设计的概念和原则
那么,是什么真正推动了交互设计领域的发展呢?它与单纯的设计有什么不同?那条线很模糊。我们谈论交互设计主要是因为它具有分量和焦点。但现实是,就数字、网络和应用程序的设计和开发而言,交互设计只是一个好的设计。
UX Booth于2009年出版的《交互设计入门指南》仍然是一本很好的参考书。虽然一些关键参与者和工具已经改变了驱动交互设计的概念,但它们是相同的。
以下是这些概念中的每一个:
- 目标驱动的设计:为什么你的网站或互动存在?弄清楚并确保您的应用程序在这一点上做得非常好。
- 神奇的界面:你甚至看不到最好的界面。“最好的交互设计并不存在:它们不需要很长时间来加载/响应;它们不会让用户思考;它们不会给用户带来悲伤。”
- 可用性:“使底层系统的状态易于理解和使用的接口是受欢迎的。”
- 启示:“最好的(工业/互动)设计是那些为自己说话的设计;俗话说,在这种设计中,形式遵循功能。”
- 可学习性:“可用界面的大部分内容都是由熟悉的组件组成的……最好的交互设计师不会每次遇到类似的设计挑战时都重新发明轮子。相反,他们需要一组模式。”
互动设计展示
因此,在谈论交互设计时,我们不能不展示我们周围发生的一些伟大的工作实例。下面的每个项目或镜头都触及了这个概念的核心。一定要访问链接,真正了解更多关于这些项目(或镜头)是如何结合在一起并发挥作用的。
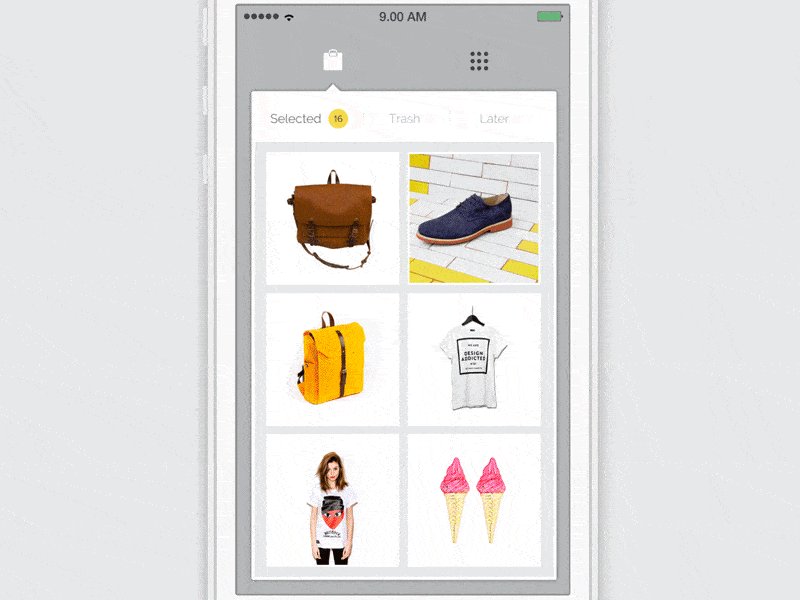
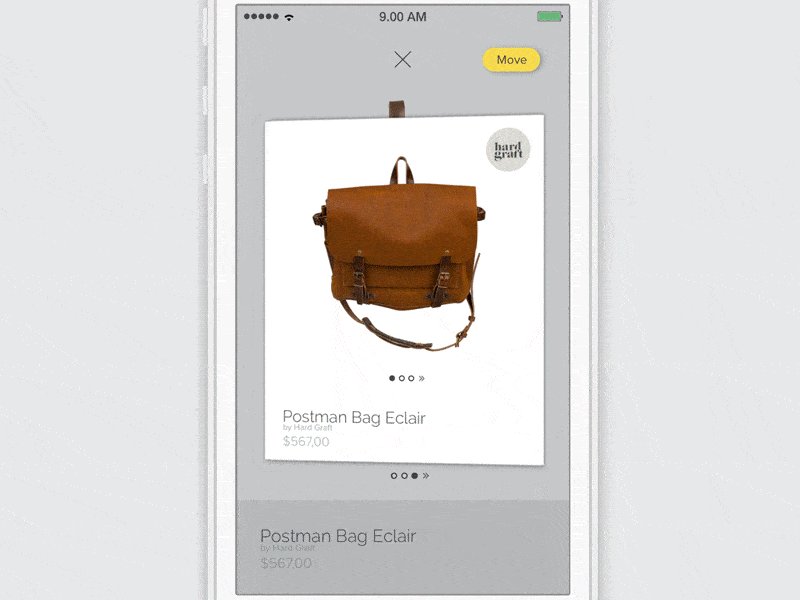
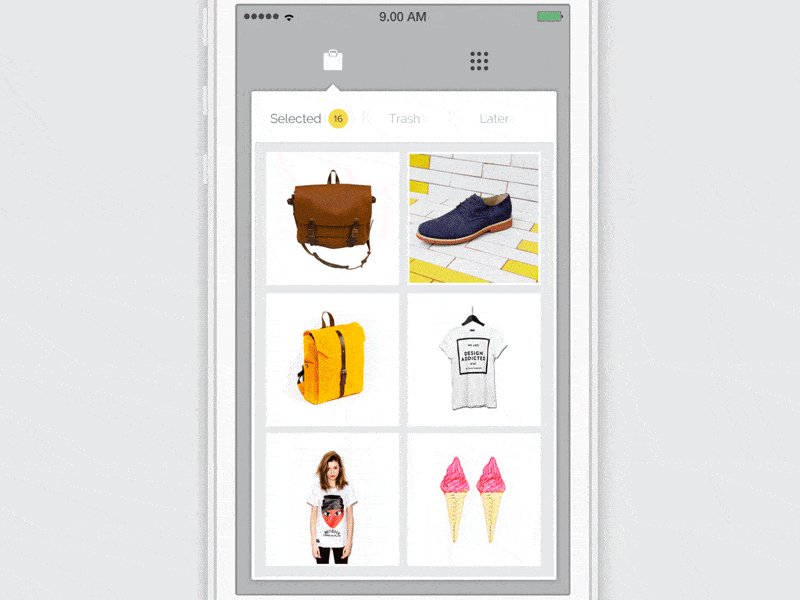
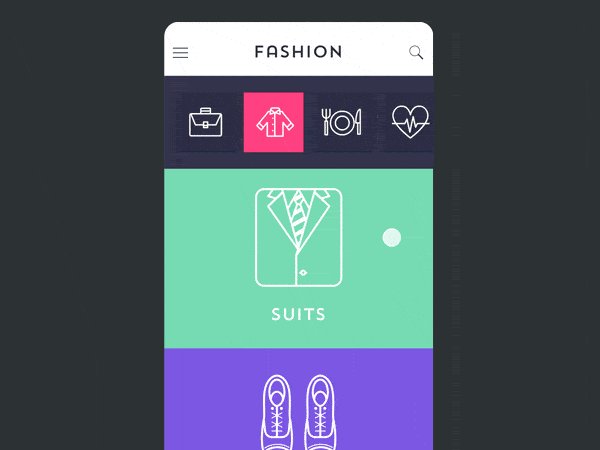
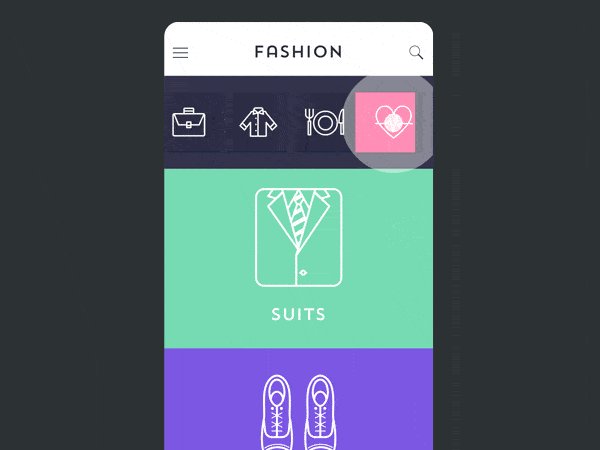
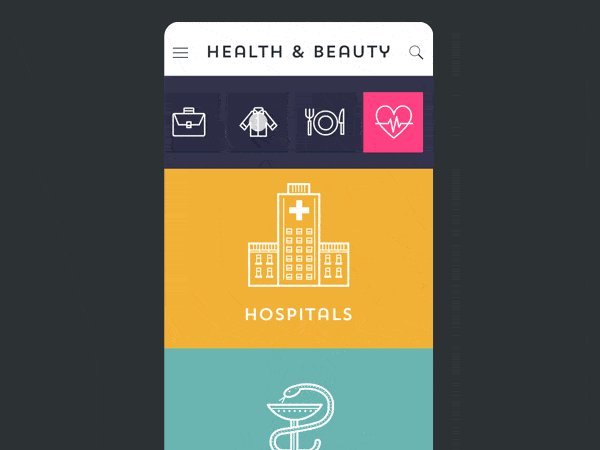
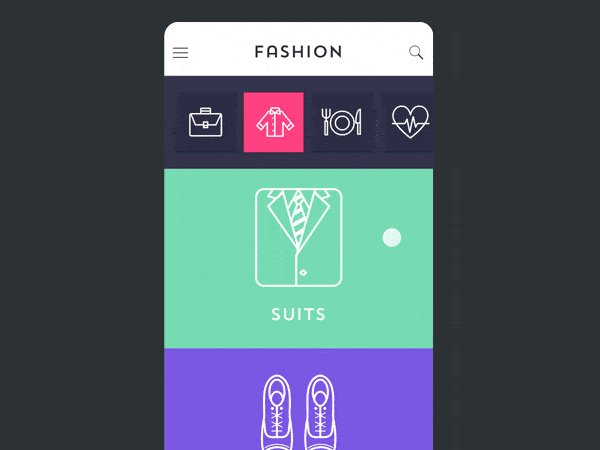
Move Product by Barthelemy Chalvet (AgenceMe)

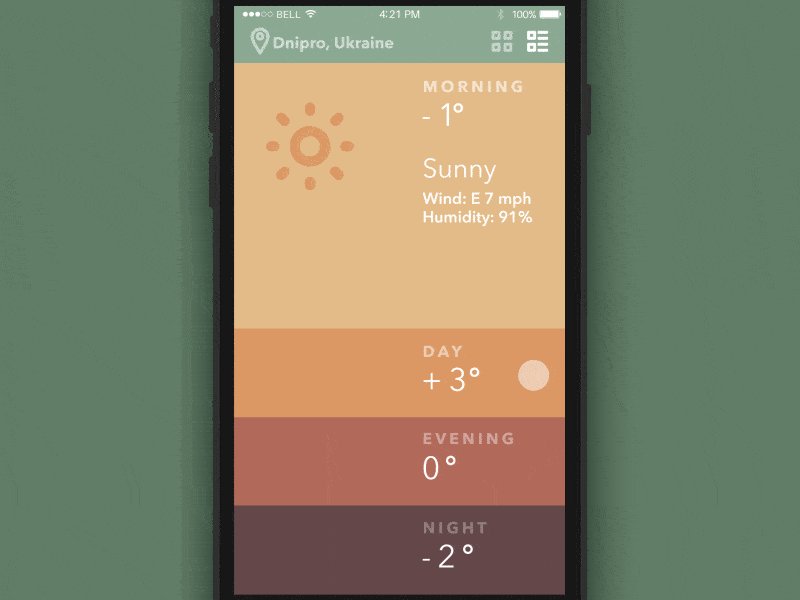
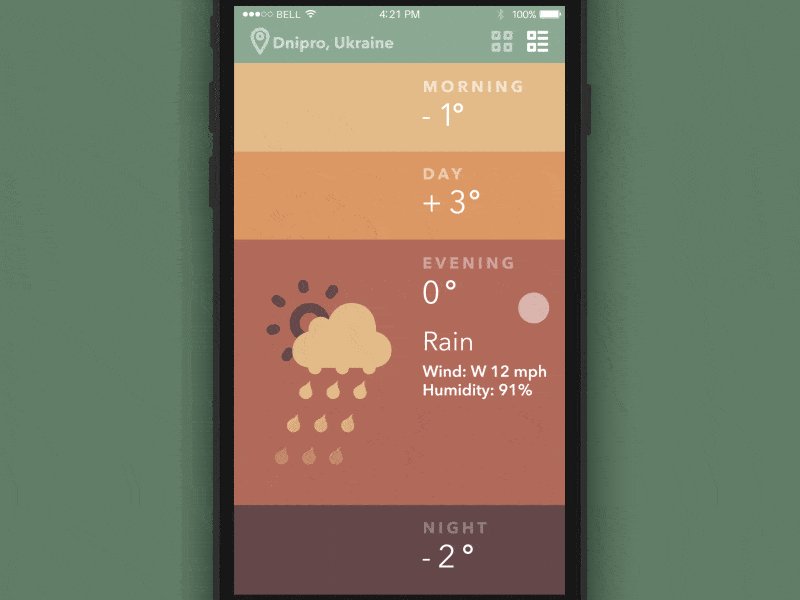
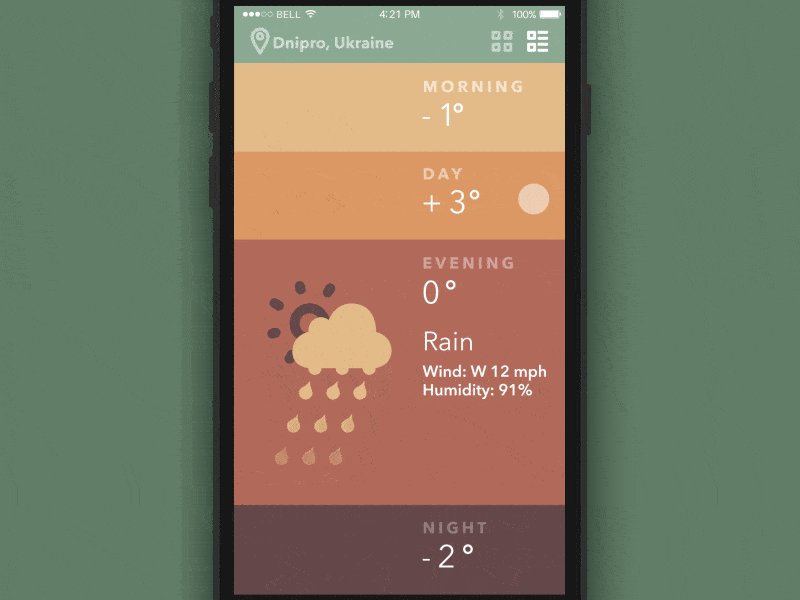
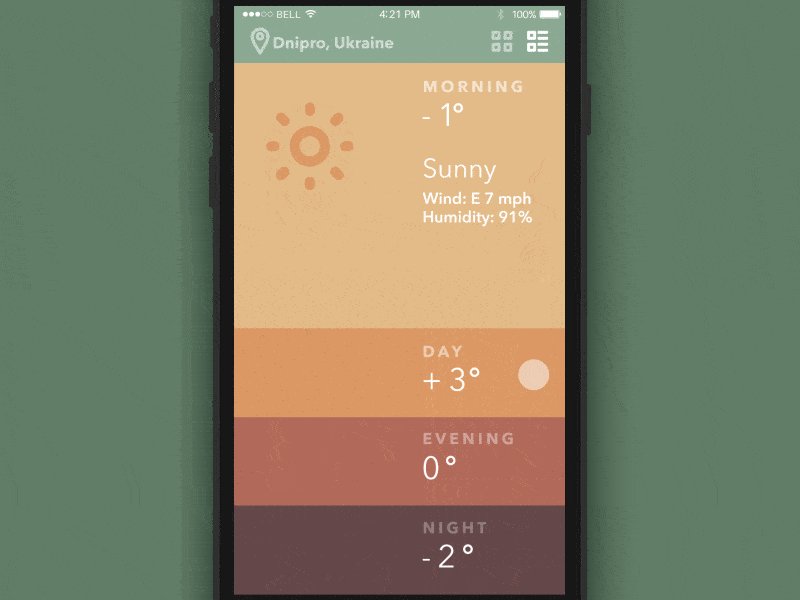
Weather App by Sergey Valiukh

Fiche by Barthelemy Chalvet

Material Design Animation

Mobile Animations & Interactions

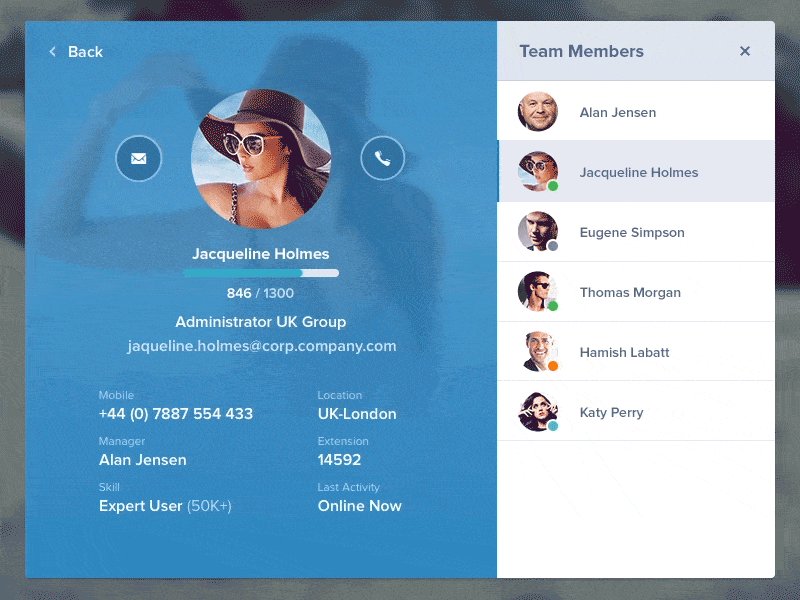
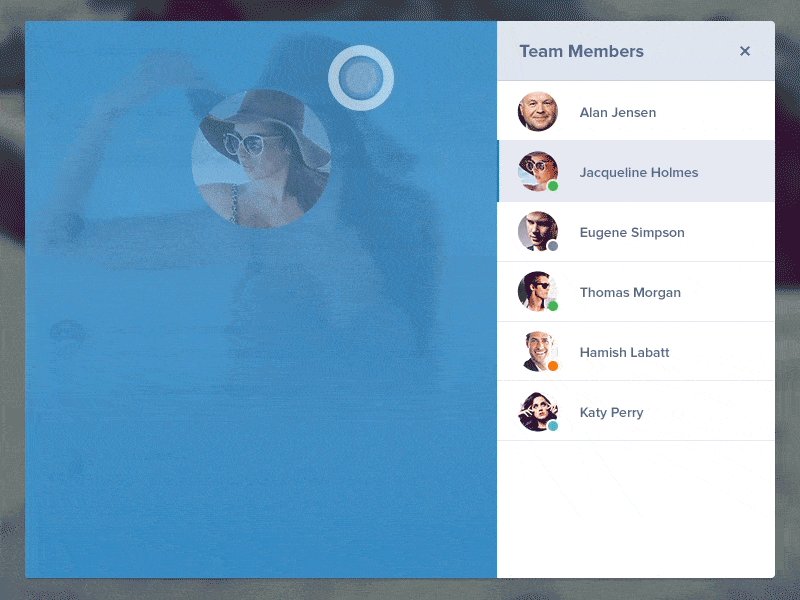
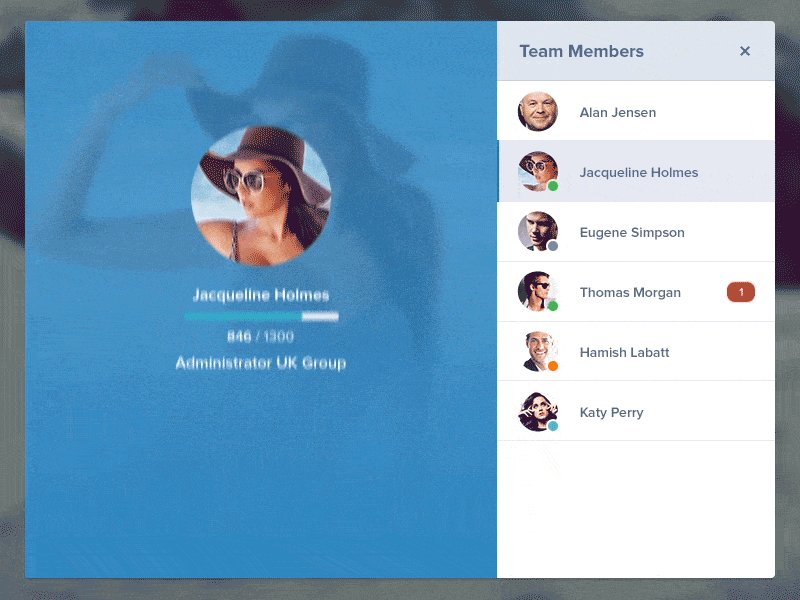
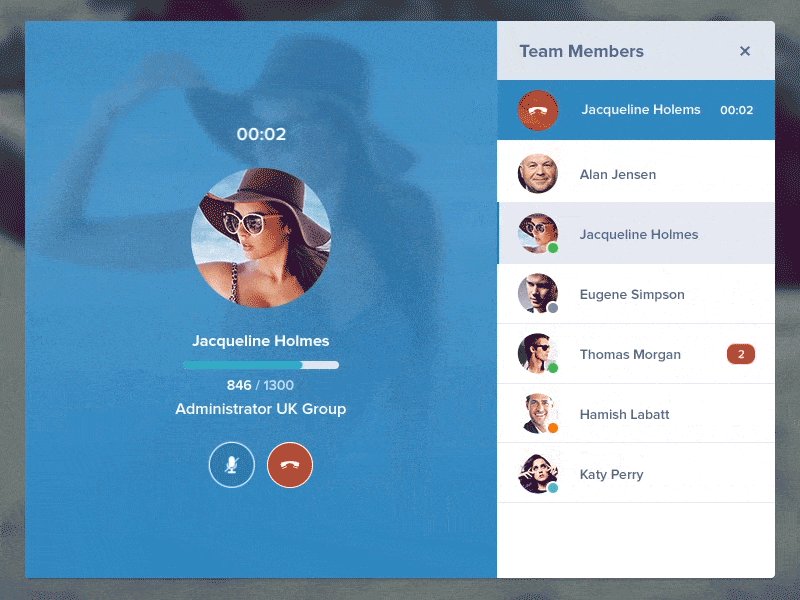
Team Messages by Jan Losert

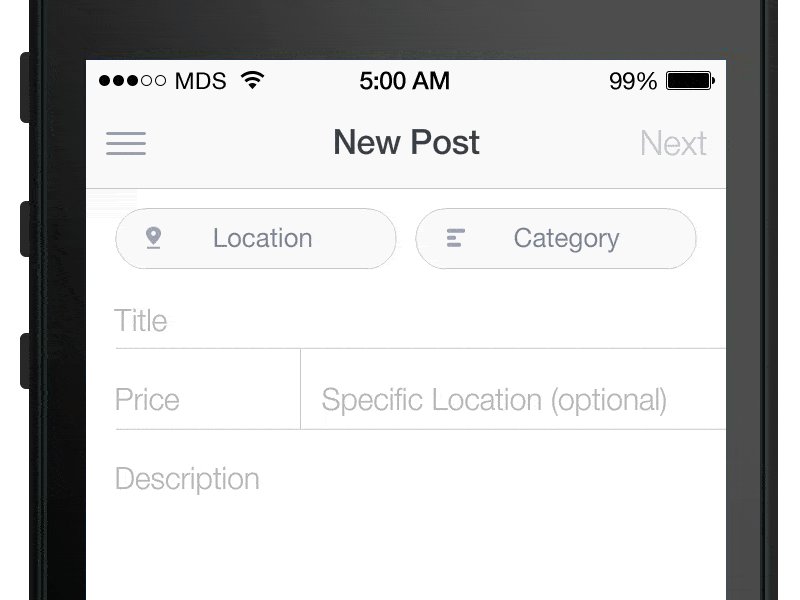
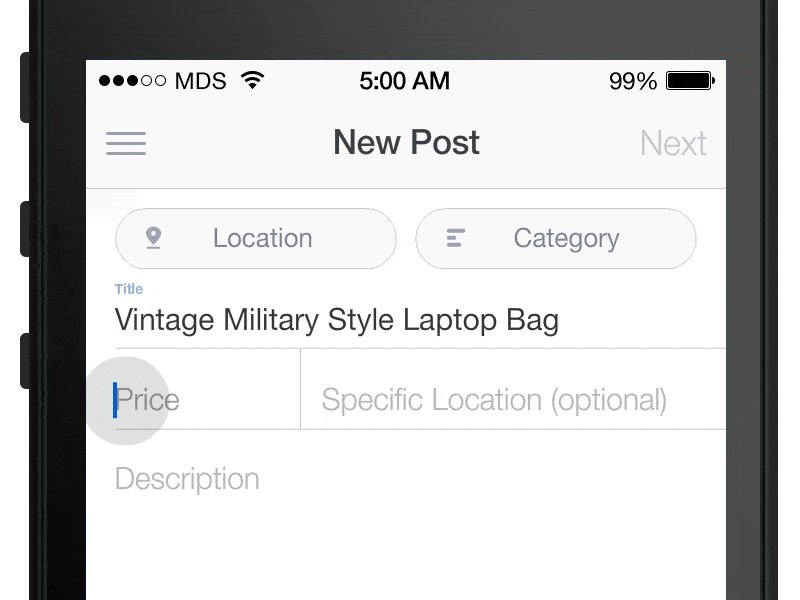
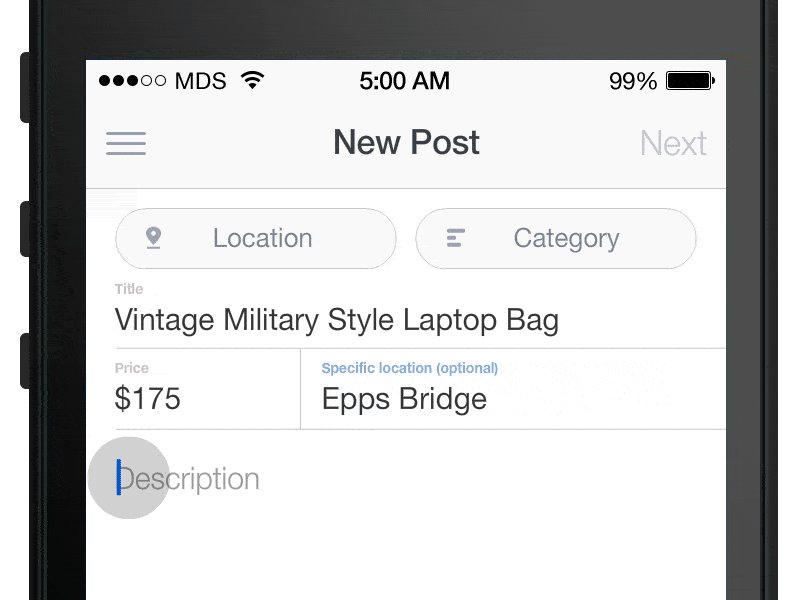
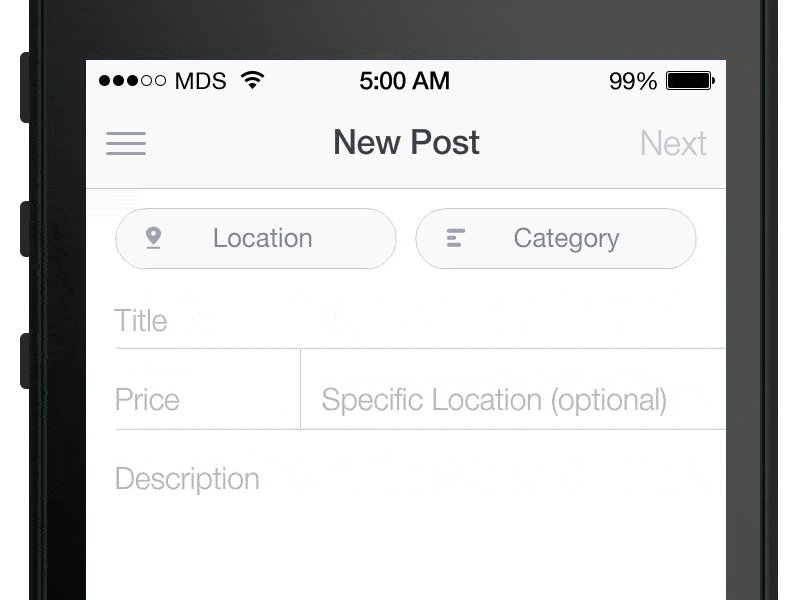
Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

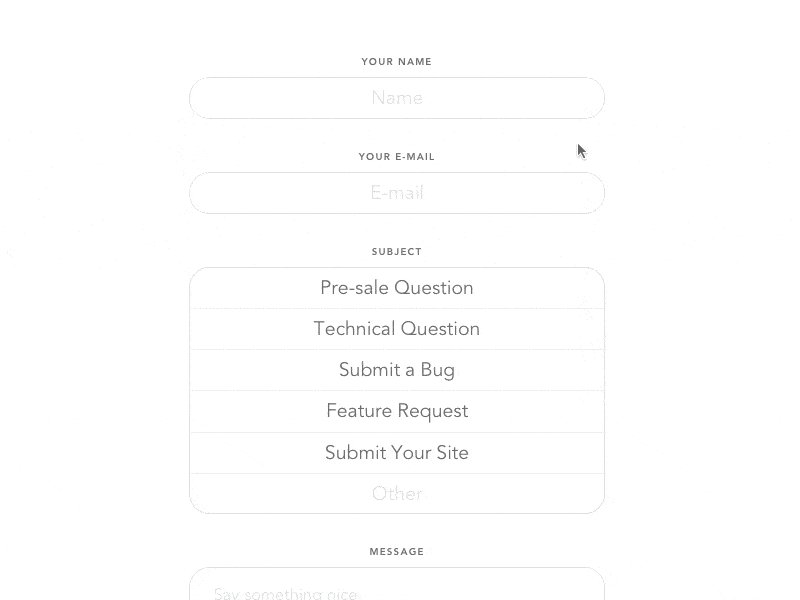
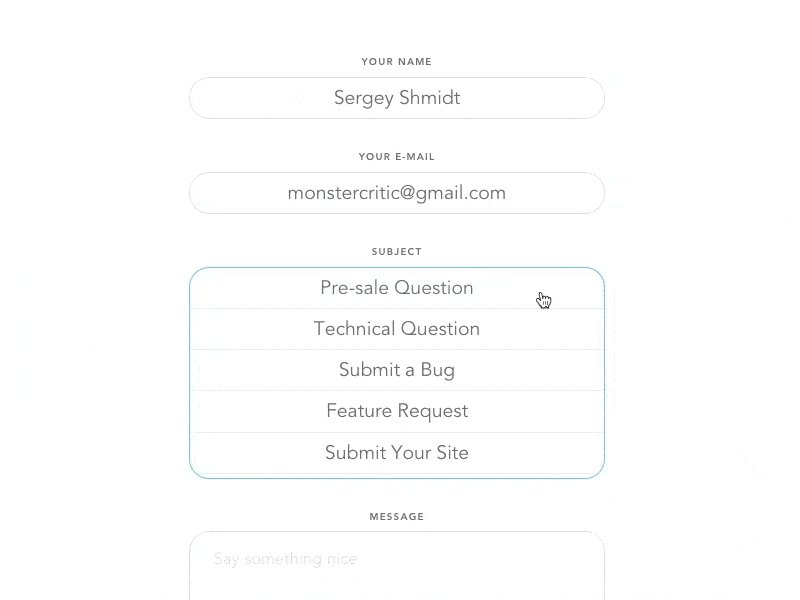
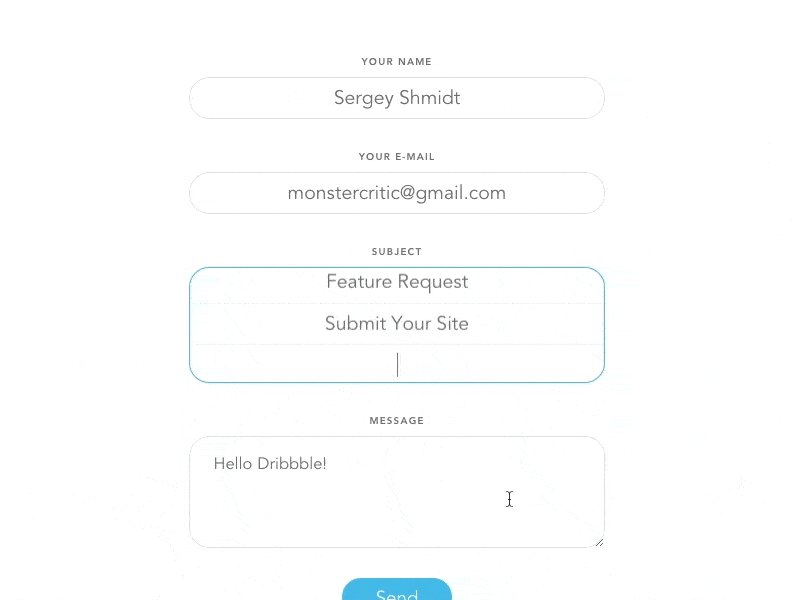
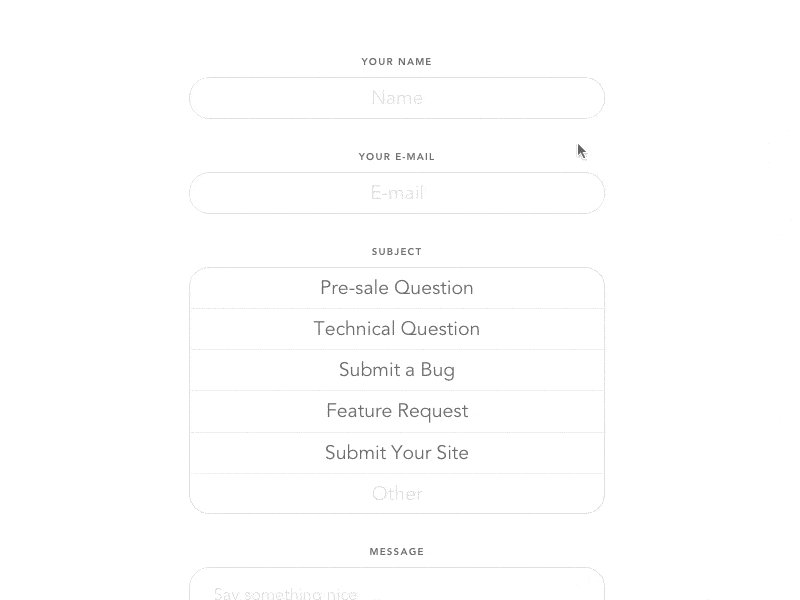
Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

Android Wear by Ramotion

Apple Watch by Jakub Antalík

交互设计资源
在交互设计、交互设计师和整个领域的收费和工作方面,有很多优秀而有价值的资源。以下是一些你可以开始学习更多关于交互设计的地方:
- Interaction Design Foundation
- “Interaction Design: Beyond Human-Computer Interaction” textbook
- Interaction Design Association
- Interaction Design Checklist for designers
结论
用户期望在现代网站上获得互动体验。这是没有办法的。为了保持最新信息,让用户不断回来,有这样的互动是必要的。
团队中有人负责管理、创建和监控这些互动同样重要。您将需要一个交互设计师。
想一想。那个人已经加入你的团队了吗?如果没有,你打算怎么办?我们很想知道您对交互设计的看法,以及您的设计和开发团队中是否有专门的交互设计师。在评论中与我们分享您的想法。
- 44 次浏览