设计职位
- 38 次浏览
UI设计师
- 44 次浏览
【用户体验】UX/UI 设计师之死

世界充满了变化,变化正在剧烈地发生。
类似于生活在湖中的青蛙。有一种荷叶可以在一夜之间变大一倍。这意味着只给青蛙一天的时间在表面被完全覆盖之前采取行动。
青蛙第二天就死了。
听起来很熟悉?这是摩尔定律的隐喻故事。
应用程序设计目前也在那个湖上。五年多以前,每当用户在应用程序中遇到错误时,他们都会责怪自己。这种行为可以在常见的短语中看到,例如“对不起,我是技术文盲”。
然而,这几天发生了变化。大型集团和科技公司每天都在提供卓越的服务,这些提供商通过深入了解客户,不断更新其产品的用户体验质量。
当人们习惯了这些体验后,他们会对其他产品产生更高的期望。他们不会再自责了;他们责怪产品。作为用户体验设计师,我们对此负有主要责任。
UX设计师什么时候死?
它不会像致命的伤口可能导致的自然或生物死亡。职业生涯的死亡始于许多轻微的伤害,但仍在闷烧。多少伤口可以扼杀一个设计生涯?
“故意”伤害
设计是找出问题,选择合适的解决方案的过程。而当解决方案不起作用时,设计师必须意识到缺陷并选择下一个合适的解决方案。
近年来,基于 AI 的 UI/UX 原型设计工具的出现为设计师描绘了一个黯淡的未来。
想象一下,只需一个命令:
“嘿西里!为我构建一个无人机租赁应用程序,所有平台。”
很快,Flamboyant Apple 秘书小姐将结合流行的开源设计模式,并将 API 与第三方服务(如 Payment、Location 等)连接起来。您将获得适用于所有平台的无人机租赁应用程序:IOS、Android、Web Responsive在一眨眼的功夫。
对于 UX/UI 设计师来说,这是一场可怕的噩梦。
它压在设计师的“故意”伤口上。人工智能只能解决现有的问题。它将无法弄清楚设计解决方案无法工作的原因。
因此,提醒自己提高帮助寻找正确问题的技能,然后根据您的洞察力选择正确的解决方案。不要提出一种不考虑问题的解决方法,而是列出每种方法的优缺点。
我称之为“有意设计思维”。
“未受过教育”的伤口
有两种方法可以获得关于某事的经验:
- 多多努力,磨练积累经验
- 获取知识,付诸实践,获得经验。
人们大多根据自己的感官给出设计反馈,但是一旦你在职业生涯中达到一定的水平,你就会意识到用扎实的知识基础武装自己是有益的。坚实的基础加上有意的设计会更容易说服人们接受您的解决方案。
了解用户是不够的;设计师还必须了解业务运营并跟上技术进步。一个有影响力的产品必须满足三个因素:
- 实现业务目标。
- 为用户带来价值。
- 技术上可行。
而且该产品仅来自不断寻求新知识的人。
“设计狂”伤口
每个展示的设计都经历了一个时期,他们的设计师在缺乏创意或创意太多的情况下苦苦挣扎。这些是富有创造力、解决问题的爱好者的热情创意。
在这一刻,他们的自我会让设计师在这些情况下摇摆不定:
- 他们过分关注自己的审美,而不是客户和产品用户的需求。请记住设计师不是艺术家的基本教训。而且美不是评价好设计的标准。
- 他们盲目地为设计辩护,而不是听取别人的观点。虽然是一个好的解决方案,但它应该来自客观的观点。
我们应该用一颗炽热的心去设计,用冷静的头脑看待事物。
“批评”伤口
无法区分“批评”和“反馈”可能会让你失去成长机会和周围的人际关系。
- 批评很少对你有益。这是一项以不健康的目的关注消极方面的活动。它不提供解决方案或确定问题的根本原因。
- 反馈伴随着有助于发展的信息。提出建议并不意味着攻击特定的人,而是通知设计师改进产品的必要要点,甚至是设计师自己。
彻底理解以上提出的几点,你就会养成适当的态度来接受反馈,并在你的脑海中更加开放。
“粗心”的伤口
每个人都想早点结束然后休息。
我们喜欢我们的工作这一事实并没有使前面的陈述成为例外。结果,我们经常对产品中的小缺陷不小心。继续这样做只会让我们在别人眼中的形象崩溃。
- 我们犯了一些愚蠢的错误,例如四个单词的句子中的拼写错误、切换屏幕时的像素错位以及忘记编辑之前讨论中商定的部分。而且由于客户对您的专业性不高,他们会逐渐对您的设计专业知识失去信心。
避免所有错误是不可能的。但是,您可以通过在展示或发送您的设计之前专注于细节来将其保持在最低限度。
“自满”的伤口
自信是很棒的。 然而,当自信让位于自满时,你的事业就会开始萎缩。
两种自满倾向是:
- 高度评价您的专业知识,仿佛我们的设计将决定产品的成败。 这种自满程度会削弱我们听别人说话的能力。
- 当我们取得了非凡的成就时,使我们过于自信而停止学习。
现在,坐下来,如实照照镜子。
你现在有多少伤口?
让我们治愈他们,让他们全心全意地过这一生,因为工作也是您美好生活的一部分。
原文:https://blog.prototypr.io/the-death-of-ux-ui-designers-775c0d34492f
- 28 次浏览
Web设计师
- 74 次浏览
交互设计师
什么是交互设计师?
这两个小词最近在设计领域被大量使用。但交互设计究竟是什么呢?是什么让你成为一名交互设计师?在这里,我们将回答这两个问题,并展示一些出色的交互设计工作。
- 交互设计101
- 交互设计器的角色
- 交互设计的概念和原则
- 互动设计展示
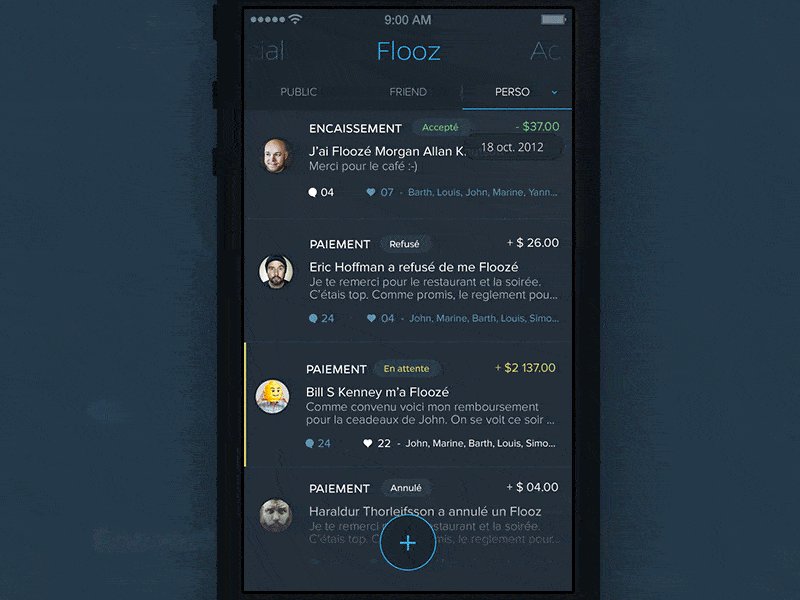
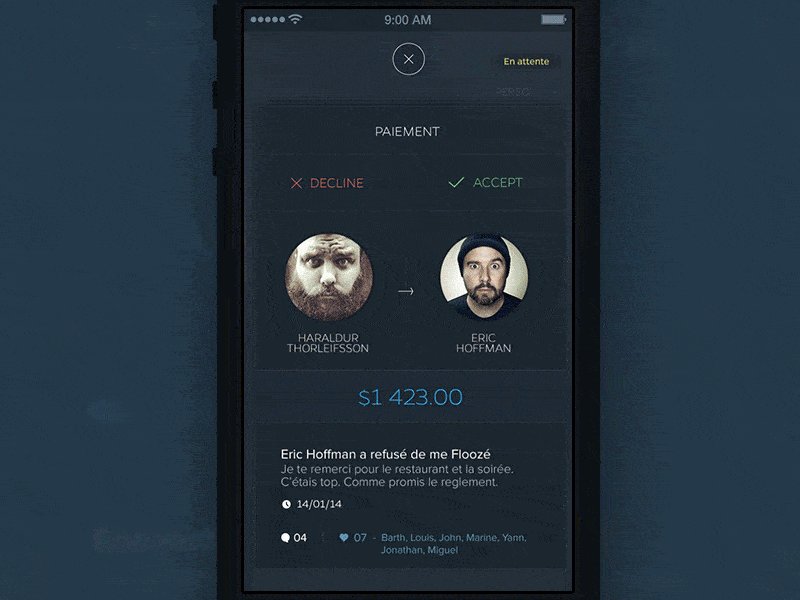
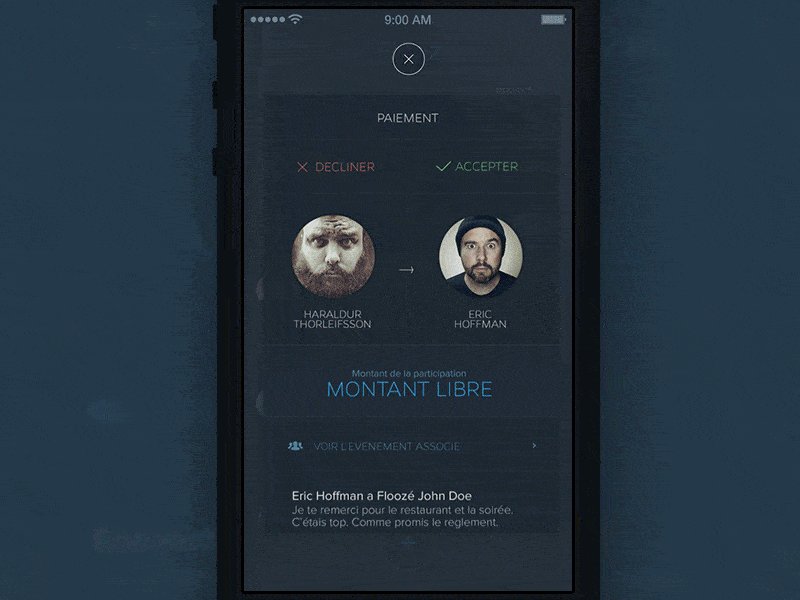
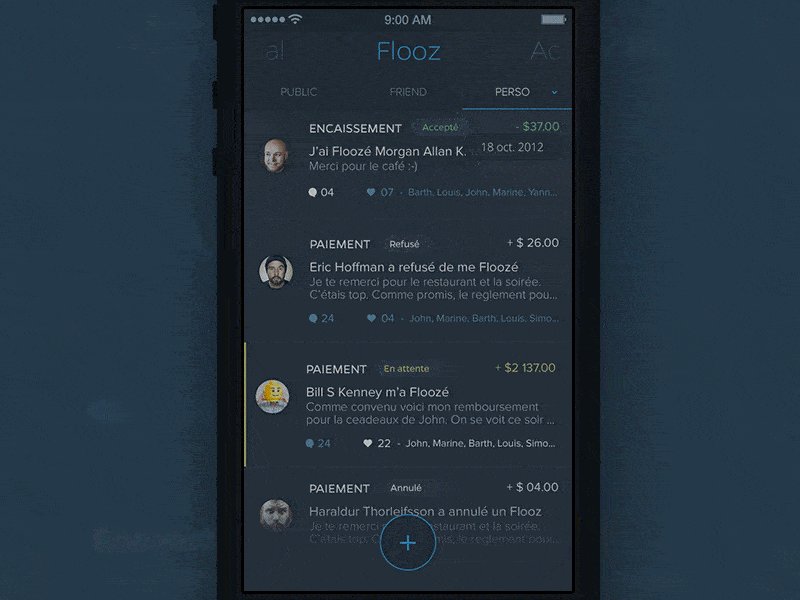
- 移动产品由Barthelemy Chalvet(AgenceMe)
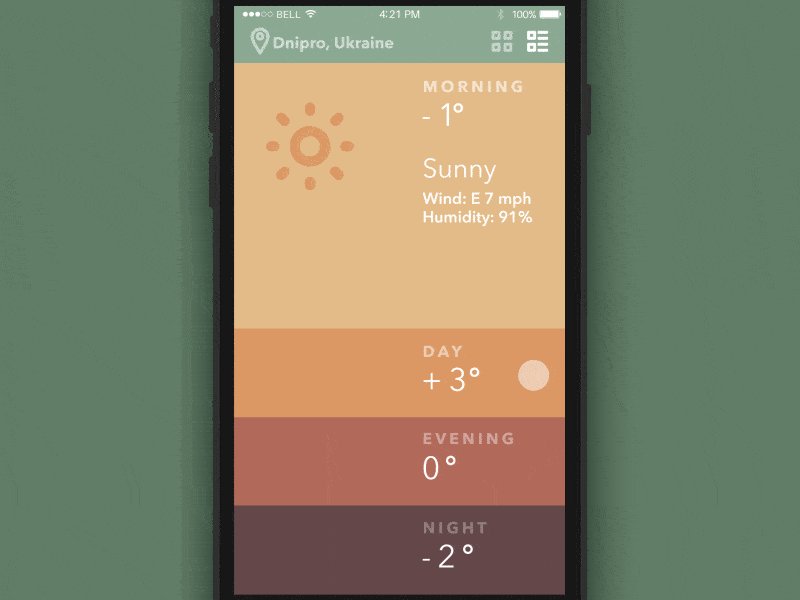
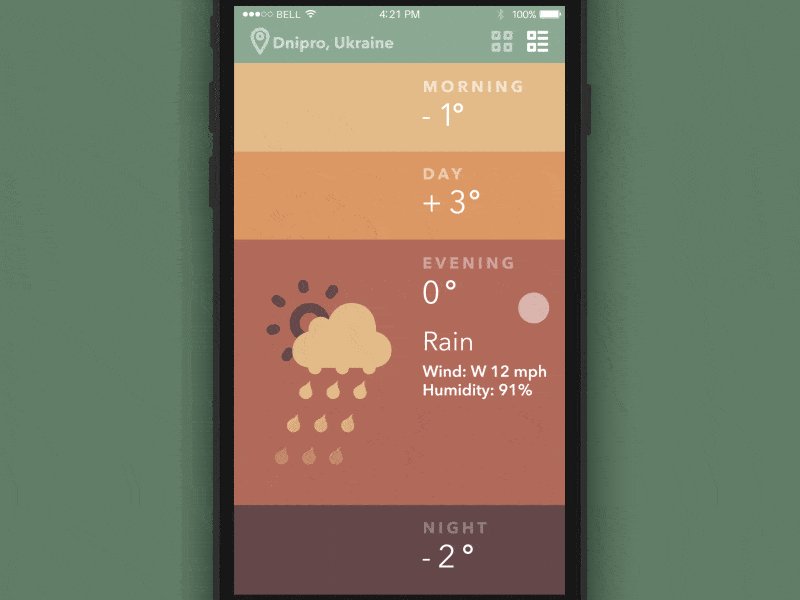
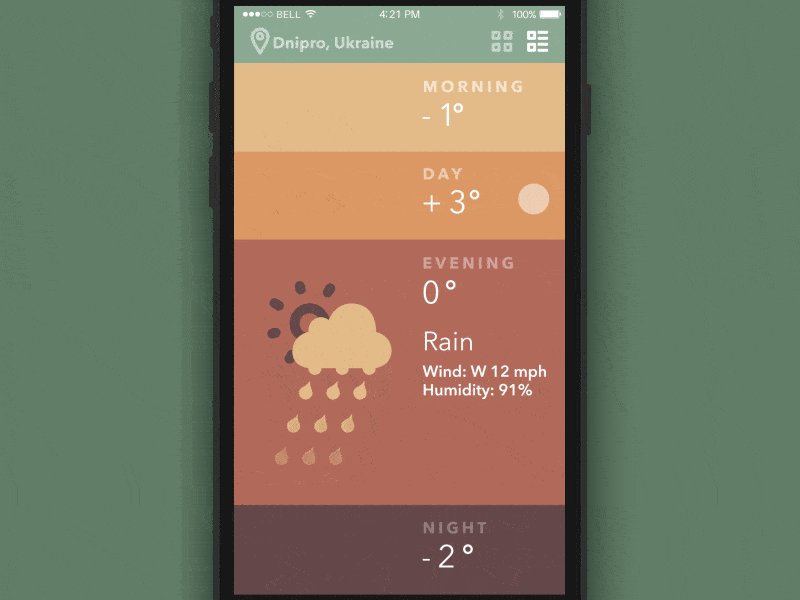
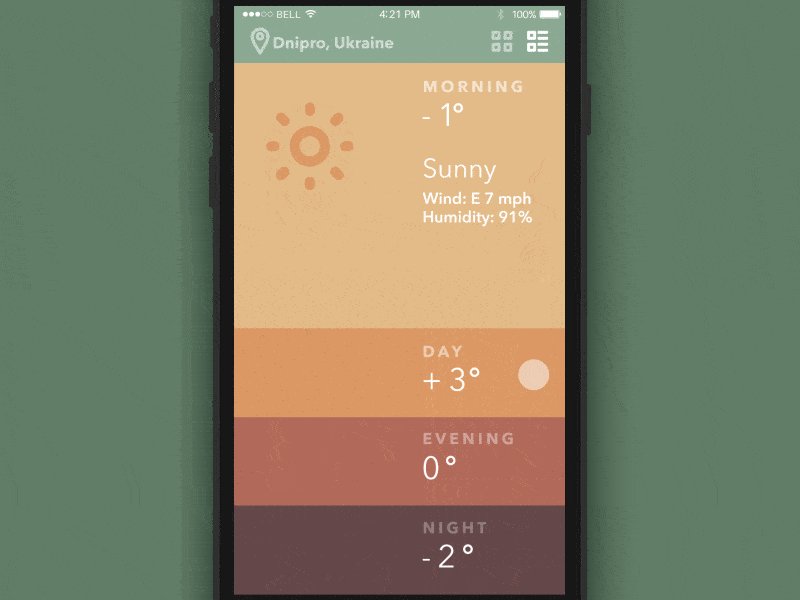
- Sergey Valiukh的天气应用程序
- Barthelemy Chalvet的小说
- 材料设计动画
- 移动动画和交互
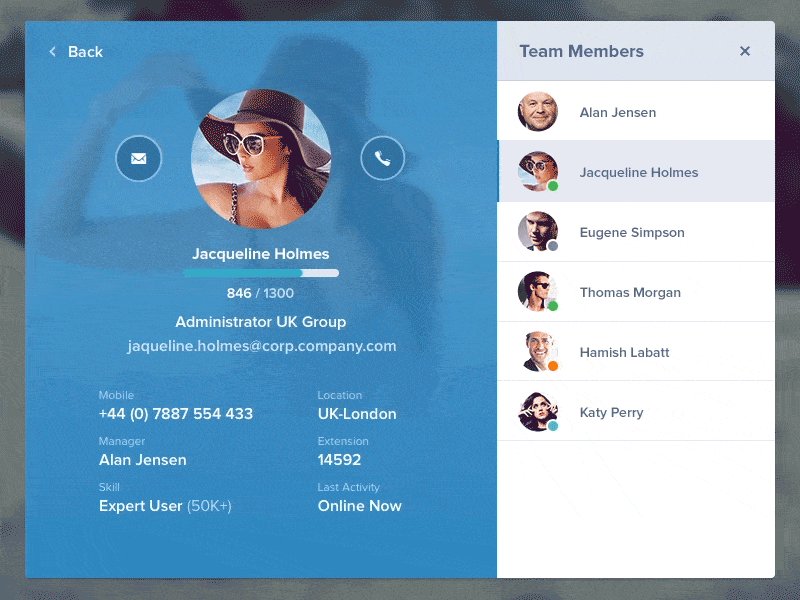
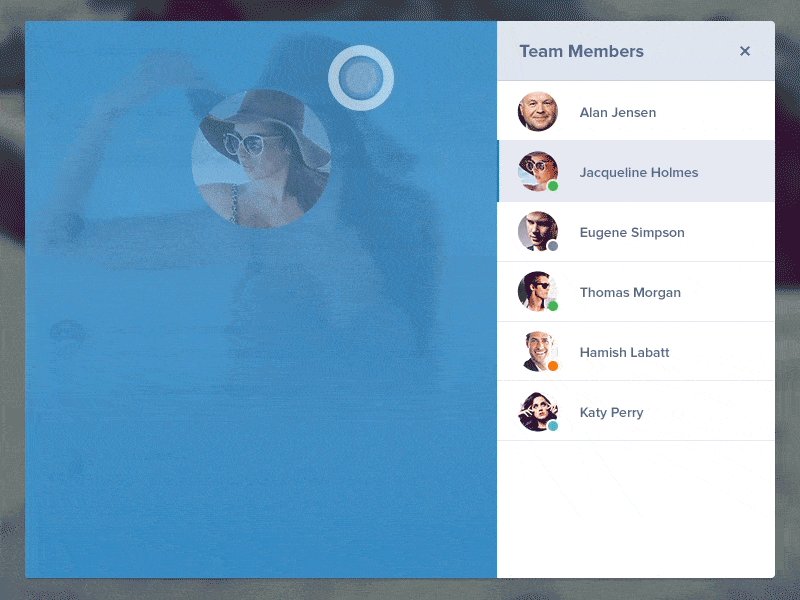
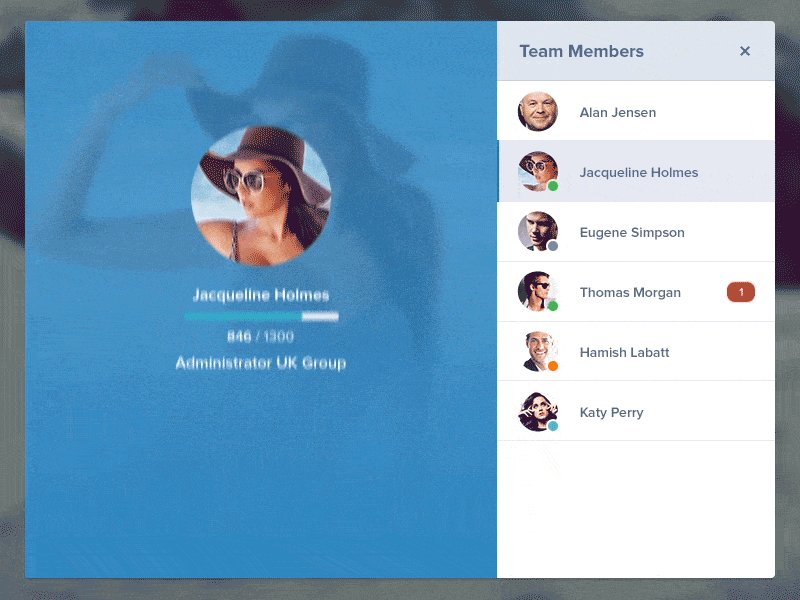
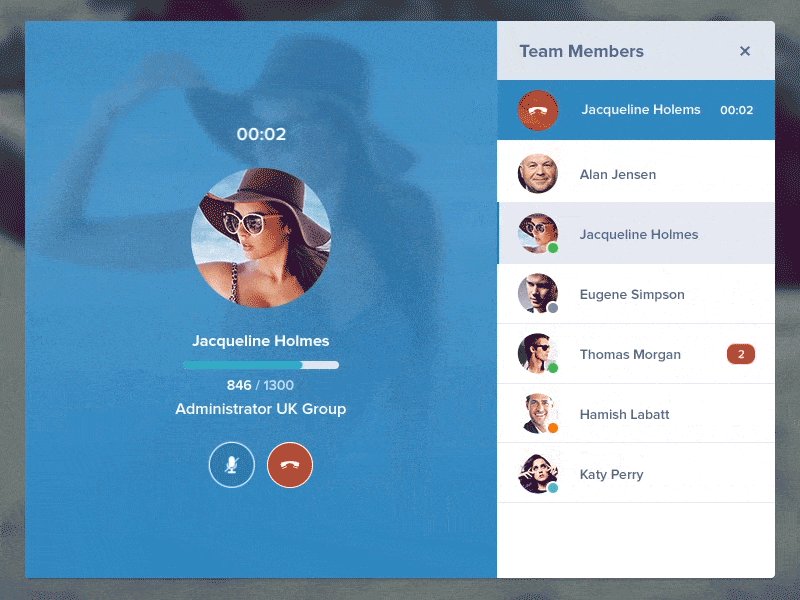
- Jan Losert的团队信息
- Matt D.Smith的浮动标签形式交互
- Javi Perez的iOS新手势
- Sergey Shmidt的Qards联系表
- Owi Sixseven的Nike
- Ramotion的Android Wear
- Jakub Antalík的Apple Watch
- 交互设计资源
- 结论
交互设计101
交互设计是一个设计师专注于创建具有逻辑和深思熟虑的行为和动作的引人入胜的网络界面的过程。成功的交互式设计使用良好沟通的技术和原则来创造所需的用户体验。
网站和应用程序的交互设计是我们谈论了大约10年的事情,但那些更大的对话从来没有。Bob Baxley于2002年发表了一个由12部分组成的系列文章,其中介绍了该概念的最好和最受引用的部分之一,该系列文章定义了web应用程序的交互设计。
“引入交互设计”将该领域分为五个部分,这些部分在今天仍然有用和相关:
- 人机通信是设备和用户之间对话的翻译。
- 行动/反应着眼于互动是如何发生和展开的。
- State确保用户了解应用程序中发生的情况以及原因。
- 工作流确保用户知道谁使用工具或应用程序以及接下来会发生什么。
- 故障考虑了必然发生的错误。
此外,在创建设计交互时,还需要牢记某些注意事项。Usability.gov提供了六个不同类别的基本问题,这些问题可以帮助塑造设计的组合方式。
- 用户可以通过鼠标交互、手指或手写笔直接与界面交互做什么?
- 用户可以发出哪些命令来与界面交互?
- 外观如何让用户了解其功能?
- 您提供了哪些信息来让用户在执行操作之前知道会发生什么?
- 是否存在有助于防止错误的约束?
- 错误消息是否为用户提供了纠正问题的方法?
- 用户在执行操作时会得到什么反馈?
- 行动和响应之间的响应时间是多少?
- 界面元素的大小是否合理?
- 边缘和角落是否被战略性地用于定位交互式元素?
- 你是否遵循标准?
- 信息是否一次被分成几个项目?
- 用户端是否尽可能简单?
- 是否使用了熟悉的格式?
交互设计师的角色
如果你发现自己在思考或问上面列表中的问题,那么你就是一个交互设计师。
交互设计师是设计、开发、创意或营销团队中的人员,帮助制定和创建设计策略,识别产品的关键交互,创建原型以测试概念,并了解将影响用户的技术和趋势。
这听起来像是将许多不同的概念汇编成一个模糊的工作描述。简单地说:公司雇佣一名交互设计师来确保他们的数字应用程序在用户手中工作和发挥作用。
交互设计师的职业道路多种多样。一些正式的设计项目正在教授它,另一些则是从经验或偶然中获得的。但交互设计师的一个共同特点是渴望事物如何运作,不怕提问,能够以新的方式可视化和处理元素和概念。
交互设计的概念和原则
那么,是什么真正推动了交互设计领域的发展呢?它与单纯的设计有什么不同?那条线很模糊。我们谈论交互设计主要是因为它具有分量和焦点。但现实是,就数字、网络和应用程序的设计和开发而言,交互设计只是一个好的设计。
UX Booth于2009年出版的《交互设计入门指南》仍然是一本很好的参考书。虽然一些关键参与者和工具已经改变了驱动交互设计的概念,但它们是相同的。
以下是这些概念中的每一个:
- 目标驱动的设计:为什么你的网站或互动存在?弄清楚并确保您的应用程序在这一点上做得非常好。
- 神奇的界面:你甚至看不到最好的界面。“最好的交互设计并不存在:它们不需要很长时间来加载/响应;它们不会让用户思考;它们不会给用户带来悲伤。”
- 可用性:“使底层系统的状态易于理解和使用的接口是受欢迎的。”
- 启示:“最好的(工业/互动)设计是那些为自己说话的设计;俗话说,在这种设计中,形式遵循功能。”
- 可学习性:“可用界面的大部分内容都是由熟悉的组件组成的……最好的交互设计师不会每次遇到类似的设计挑战时都重新发明轮子。相反,他们需要一组模式。”
互动设计展示
因此,在谈论交互设计时,我们不能不展示我们周围发生的一些伟大的工作实例。下面的每个项目或镜头都触及了这个概念的核心。一定要访问链接,真正了解更多关于这些项目(或镜头)是如何结合在一起并发挥作用的。
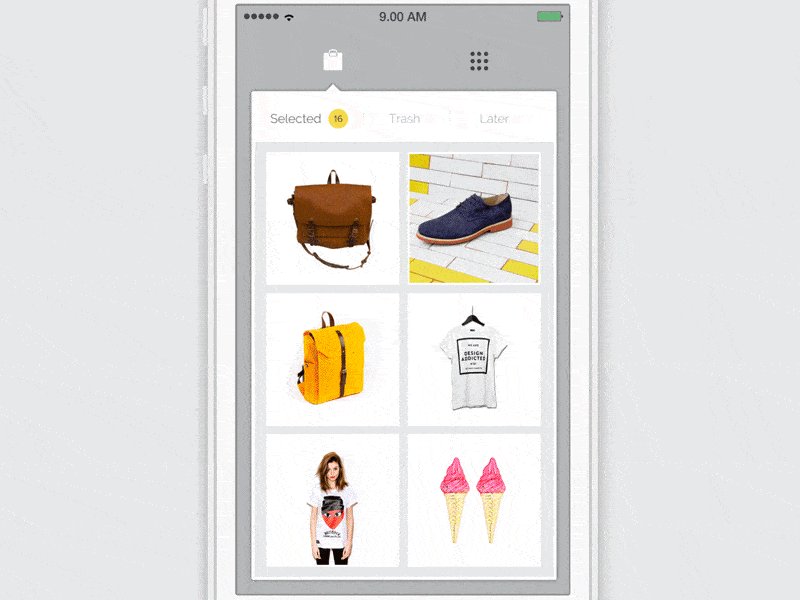
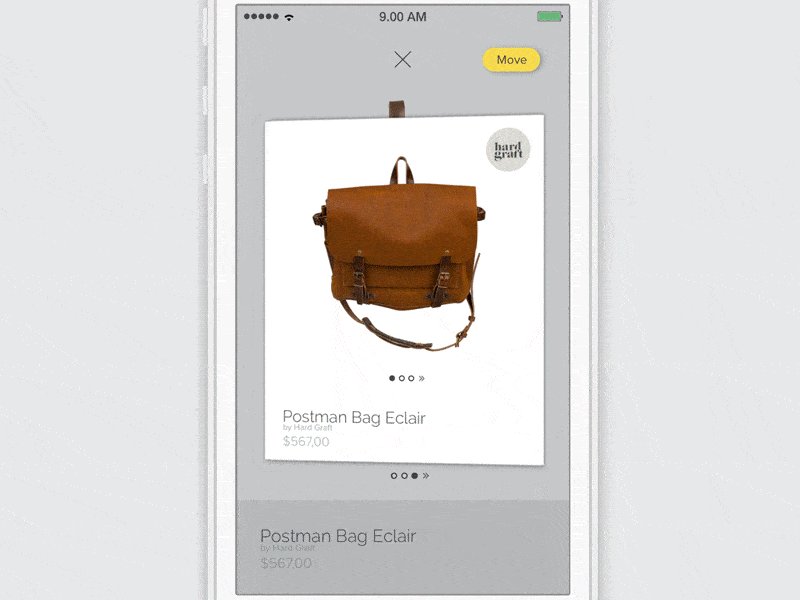
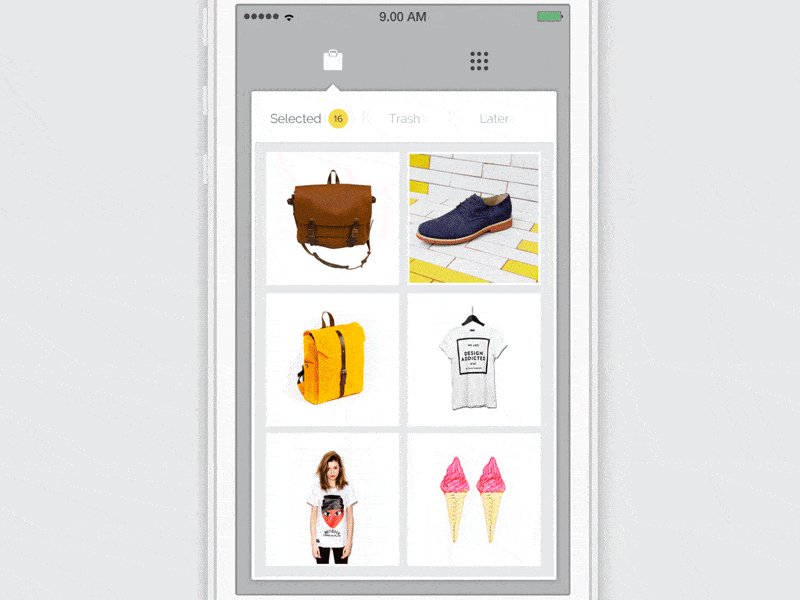
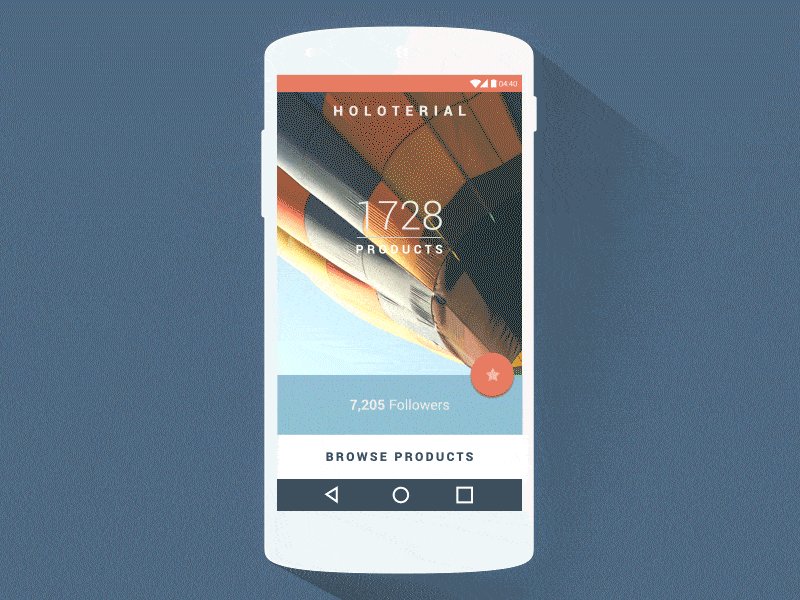
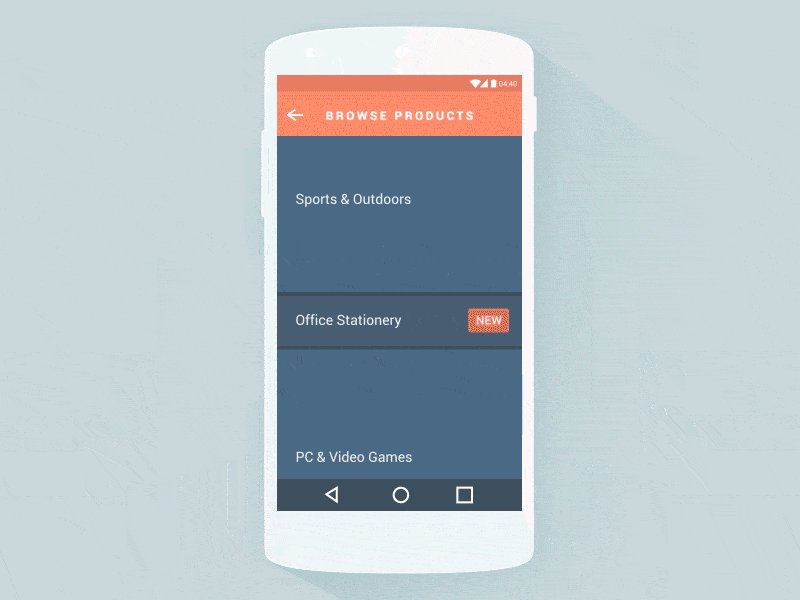
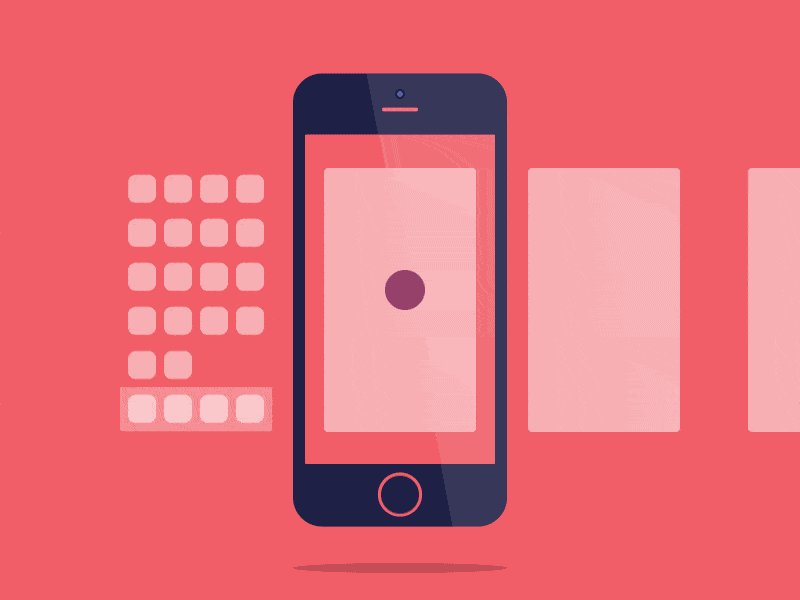
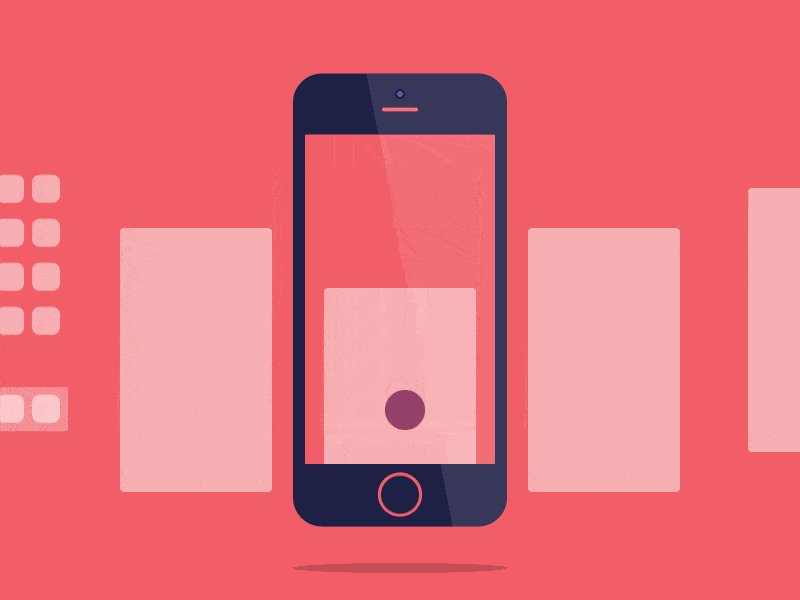
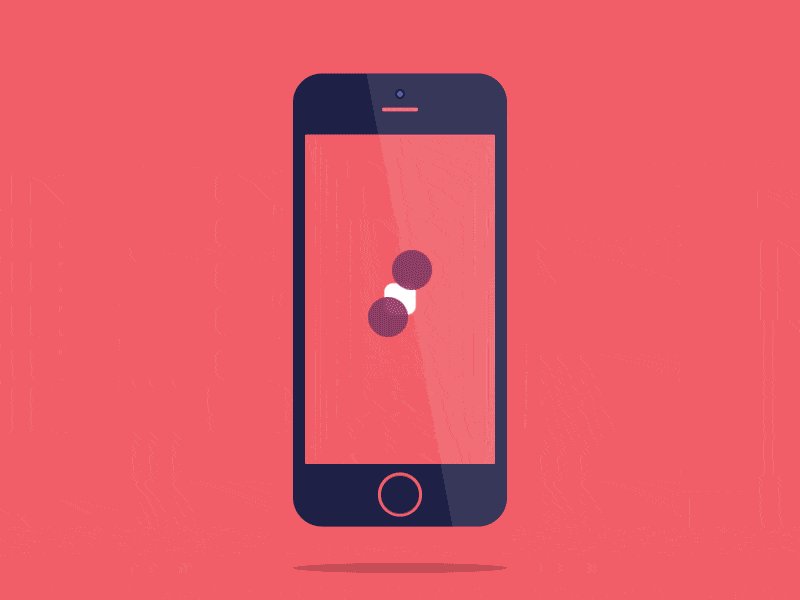
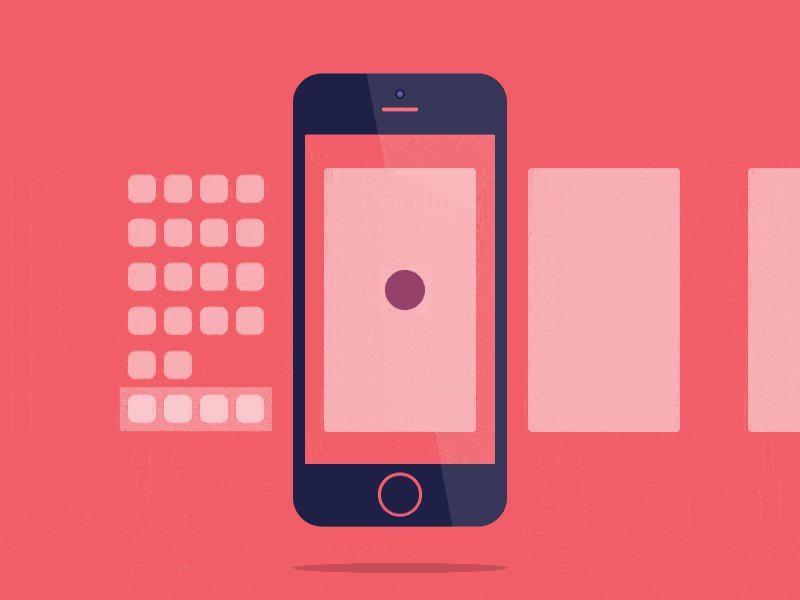
Move Product by Barthelemy Chalvet (AgenceMe)

Weather App by Sergey Valiukh

Fiche by Barthelemy Chalvet

Material Design Animation

Mobile Animations & Interactions

Team Messages by Jan Losert

Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

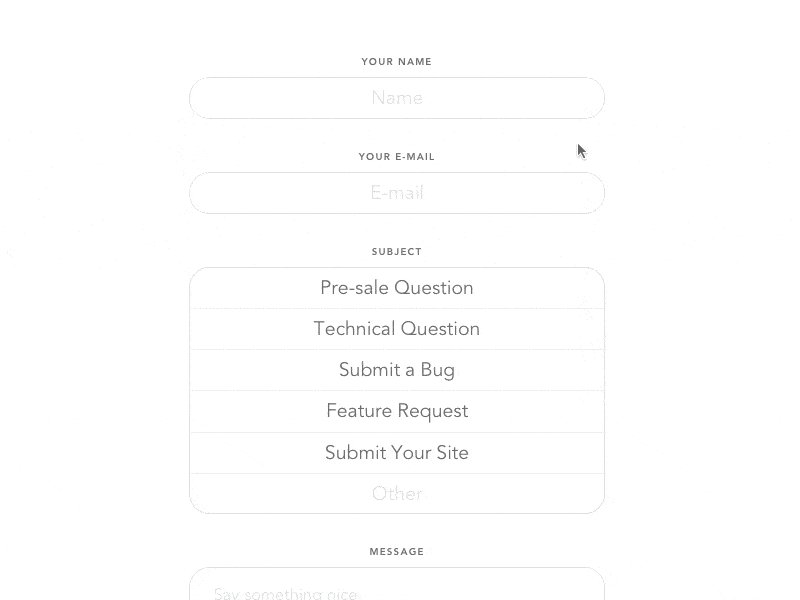
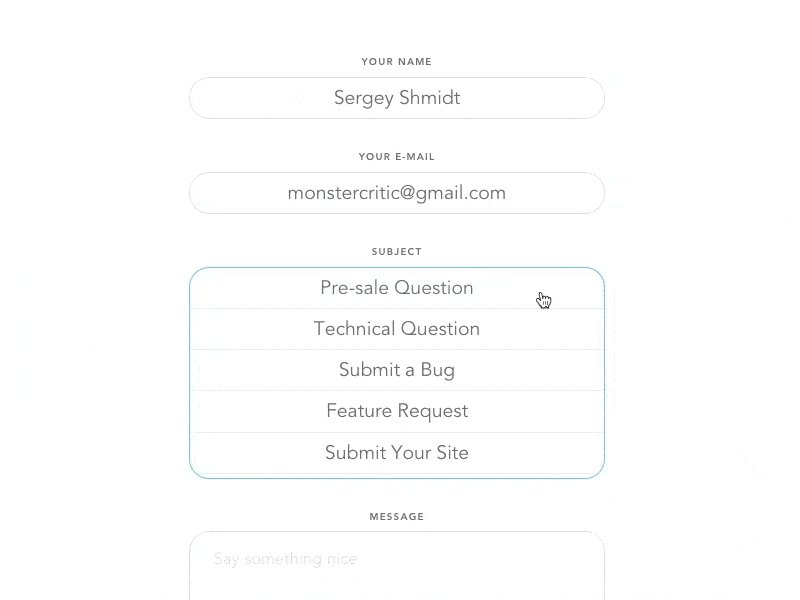
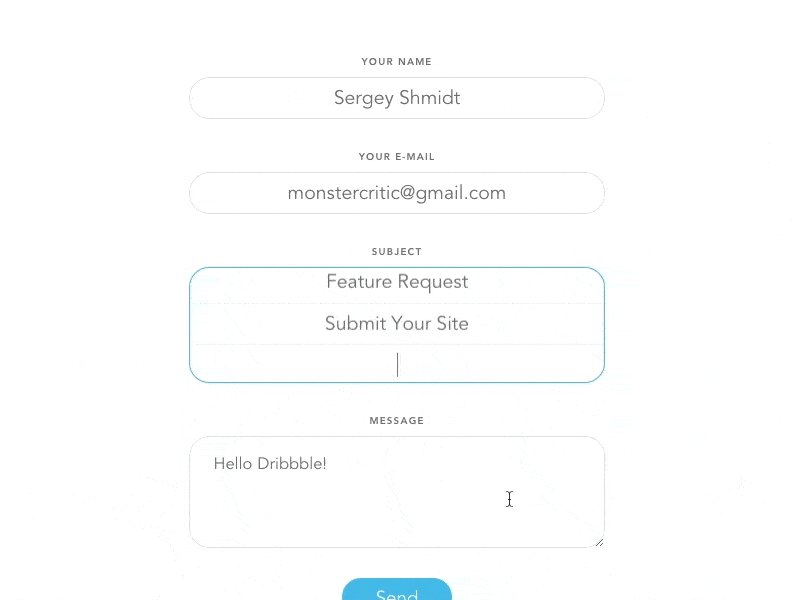
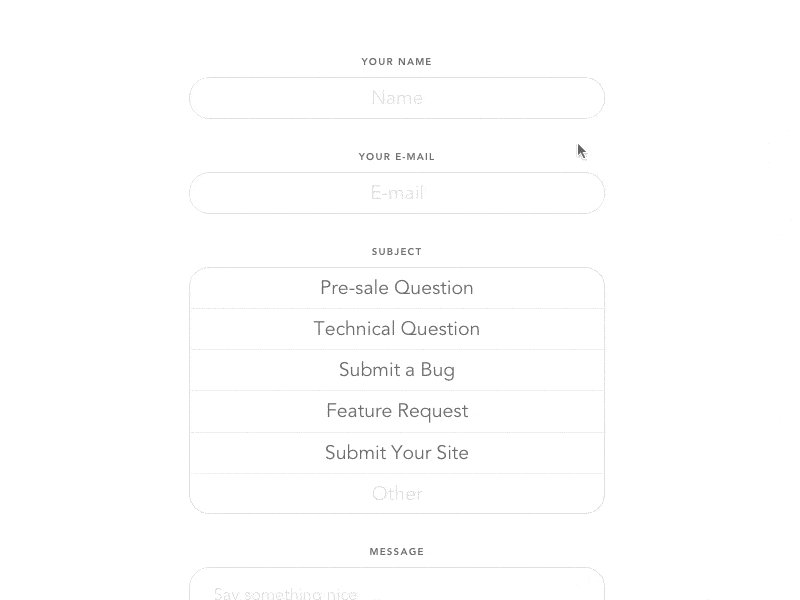
Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

Android Wear by Ramotion

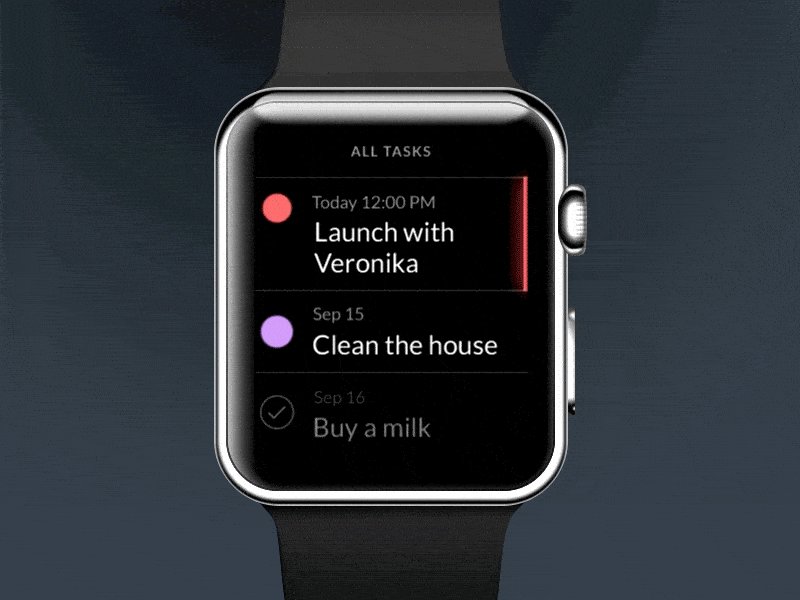
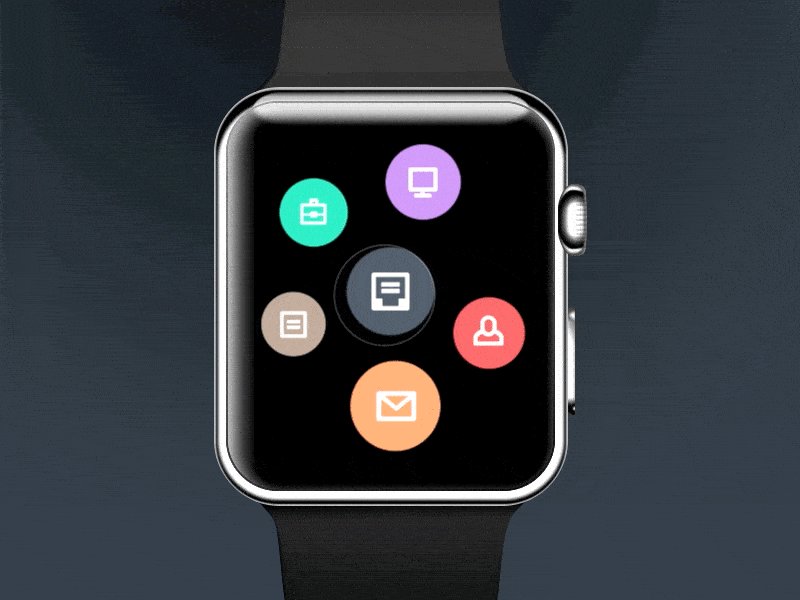
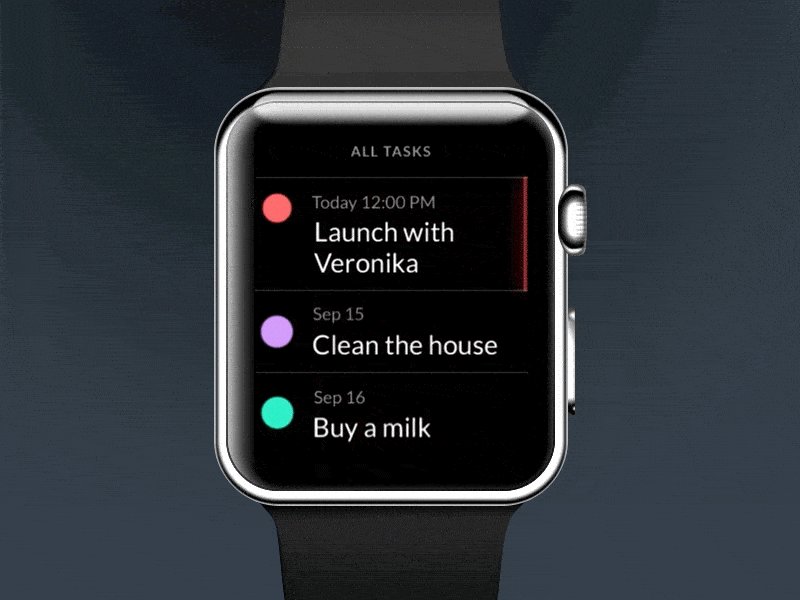
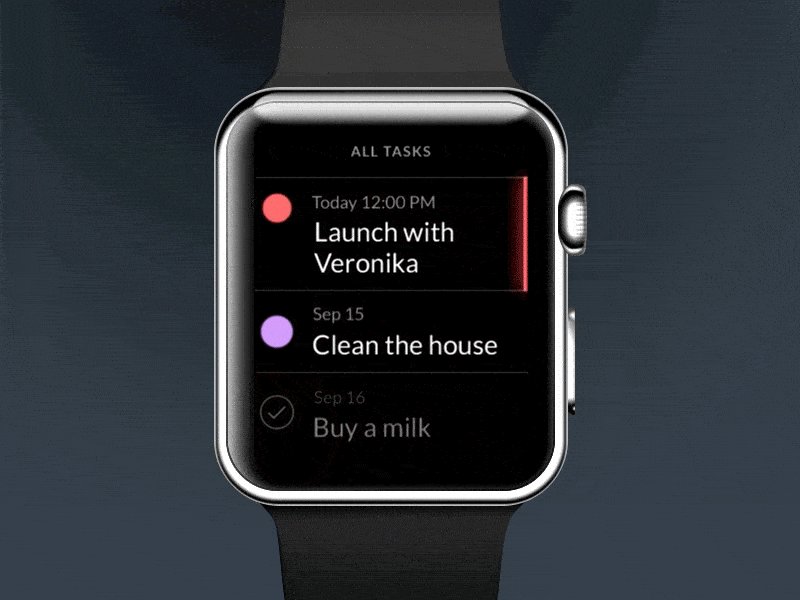
Apple Watch by Jakub Antalík

交互设计资源
在交互设计、交互设计师和整个领域的收费和工作方面,有很多优秀而有价值的资源。以下是一些你可以开始学习更多关于交互设计的地方:
- Interaction Design Foundation
- “Interaction Design: Beyond Human-Computer Interaction” textbook
- Interaction Design Association
- Interaction Design Checklist for designers
结论
用户期望在现代网站上获得互动体验。这是没有办法的。为了保持最新信息,让用户不断回来,有这样的互动是必要的。
团队中有人负责管理、创建和监控这些互动同样重要。您将需要一个交互设计师。
想一想。那个人已经加入你的团队了吗?如果没有,你打算怎么办?我们很想知道您对交互设计的看法,以及您的设计和开发团队中是否有专门的交互设计师。在评论中与我们分享您的想法。
- 48 次浏览
产品设计师
- 27 次浏览
【产品设计师】2022 年我作为产品设计师将阅读的 20 本书
我在之前的 Medium 帖子中描述了我每天阅读书籍的新习惯。 在那篇文章中,您还可以阅读我如何克服无意识的社交媒体滚动习惯以及“Atomic Habits”的作者建议做的事情,以养成阅读习惯。
2022 年,我计划阅读 20 本书,涵盖设计技能和职业、商业、自我发展和家庭生活等主题。 书籍按类别分类。
设计技巧
作为一名产品设计师,我不仅仅负责漂亮且像素完美的最终设计。 我还需要了解用户的需求和目标。 我需要考虑视觉感知、用户心理和设计原则。
我必须能够使用粗略的草图并为创意留出空间。 我还需要有很好的引导技能。
这些是我今年计划阅读的书籍,以帮助我成长为一名设计师:
- Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Rules by Jeff Johnson
- UI is Communication: How to Design Intuitive, User Centered Interfaces by Focusing on Effective Communication by Everett N. McKay
- The Jobs To Be Done Playbook: Align Your Markets, Organization, and Strategy Around Customer Needs by Jim Kalbach
- Steal Like an Artist: 10 Things Nobody Told You About Being Creative by Austin Kleon
- The Graphic Facilitator’s Guide: How to use your listening, thinking, and drawing skills to make meaning by Brandy Agerbeck
- The Doodle Revolution: Unlock the Power to Think Differently by Sunni Brown
设计管理
一旦我作为个人贡献者在当前角色中获得了更多经验,我想过渡到设计经理的角色。 我最近采访了我在 Pipedrive 的现任经理,以了解更多关于他的工作以及随之而来的快乐和挑战。 我计划在接下来的几个月内采访其他几位经理。
通过向我的经理征求建议并自己进行一些研究,我决定阅读这些书籍来了解更多关于设计领导力的知识:
- The Making of a Manager: What to Do When Everyone Looks to You by Julie Zhuo
- Liftoff!: Practical Design Leadership to Elevate Your Team, Your Organization, and You by Chris Avore
商业
设计有助于创造有价值的商业机会。 作为一名设计师,我发现具有业务意识并了解设计解决方案的业务影响非常重要。 能够以他们最熟悉的方式与业务利益相关者交谈也是有益的。
- Hacking Growth: How Today’s Fastest-Growing Companies Drive Breakout Success by Morgan Brown and Sean Ellis
- Onboarding Matters: How Successful Companies Transform New Customers Into Loyal Champions by Donna Weber
- Better Onboarding by Krystal Higgins
- Business Model Generation: A Handbook for Visionaries, Game Changers, and Challengers by Alexander Osterwalder and Yves Pigneur
- Testing Business Ideas: A Field Guide for Rapid Experimentation by Alexander Osterwalder and David J. Bland
- Value Proposition Design: How to Create Products and Services Customers Want by Alexander Osterwalder, Yves Pigneur, Gregory Bernarda, Alan Smith, Trish Papadakos
自我发展
除了做设计师,我也是一个想学习,想成为更好的自己的人。 今年我将专注于如何减少分心以及如何成为更好的沟通者。
- Indistractable: How to Control Your Attention and Choose Your Life by Nir Eyal and Julie Li
- How to Listen: Tools for Opening Up Conversations when it Matters Most by Katie Colombus
- Emotional Intelligence by Daniel Goleman
家庭生活
如果我没有家人来补充我的生活,那么拥有平衡的内心生活和梦想的工作就没有任何意义。 我也想成为一个很棒的妈妈和伴侣。
- How to be a Happier Parent: Raising a Family, Having a Life, and Loving (Almost) Every Minute by K. J. Dell’Antonia
- The Whole-Brain Child: 12 Revolutionary Strategies to Nurture Your Child’s Developing Mind by Daniel J. Siegel and Tina Payne Bryson
- Getting the Love You Want by Harville Hendrix
你认为,我应该在年底回顾一下我读过的所有书籍的主要内容吗? 从我发布的这些类别中,您还有其他书籍可以推荐吗?
原文:https://bootcamp.uxdesign.cc/20-books-i-will-read-as-a-product-designer…
- 51 次浏览