【前端架构】2022年的React状态管理-返回Redux
今年年初,如果你告诉我我会发布使用 Redux 的推荐,我会当着你的面笑。 然而我们来了。
状态
状态是确定应用程序将如何呈现的持久信息。
我们将讨论以下类型的状态:
- 本地状态:指的是在 React 组件中持久化的状态。
- 全局状态:指的是所有组件都可以访问的全局存储中持久化的状态。
- 服务器状态:指在服务器上持久化的状态。 (为了这个对话 - 在客户端缓存中自动管理,使用像 React Query 这样的工具。)
Redux
Redux 由 Dan Abramov 和 Andrew Clark 于 2015 年创建,作为跨整个 React 应用程序管理和提供状态的解决方案。 Redux 创建一个名为 Store 的全局状态,并允许您将组件连接到 Store 以访问全局状态。 Redux 有助于防止 prop 钻取,并使跨多个组件的状态管理变得更加容易。

但是经典的 Redux 有很多痛点,包括:
- 陡峭的学习曲线
- 一个臭名昭著的样板问题
- 缺乏标准架构——没有 2 个 Redux 实现是相同的; 很少有人是好的
- 糟糕的 TypeScript 支持
Redux 工具包
2019 年 10 月,Redux Toolkit 1.0 发布。
“Redux Toolkit 是我们官方的、固执的、包含电池的工具集,用于高效的 Redux 开发。 它旨在成为编写 Redux 逻辑的标准方式,我们强烈建议您使用它。”— Redux 团队
Mark Erikson 的 RTK 愿景旨在解决上述问题,并最终取得了成功。
在我看来,让 RTK 有价值的两大特性是 createSlice 和固执己见的 Style Guide。
切片是您在配置store时定义最终传递给 combineReducers 的功能状态的地方。
import { createSlice } from '@reduxjs/toolkit';
const initialState: {
mode: 'light' | 'dark';
} = {
mode: 'light',
};
export const themeSlice = createSlice({
name: 'theme',
initialState,
reducers: {
toggleThemeMode: (state) => {
state.mode = state.mode === 'light' ? 'dark' : 'light';
},
},
});
export const { toggleThemeMode } = themeSlice.actions;
export default themeSlice.reducer;但即使有了RTK,我仍然没有被卖掉。 这在很大程度上是因为在 RTK 发布前后,服务器状态工具也是如此。
服务器状态工具
2019 年,SWR 和 React Query 被引入 React 社区。 Vercel 创建的 SWR 和 Tanner Linsley 创建的 React Query 都解决了相同的问题:获取、缓存、同步和更新服务器状态。
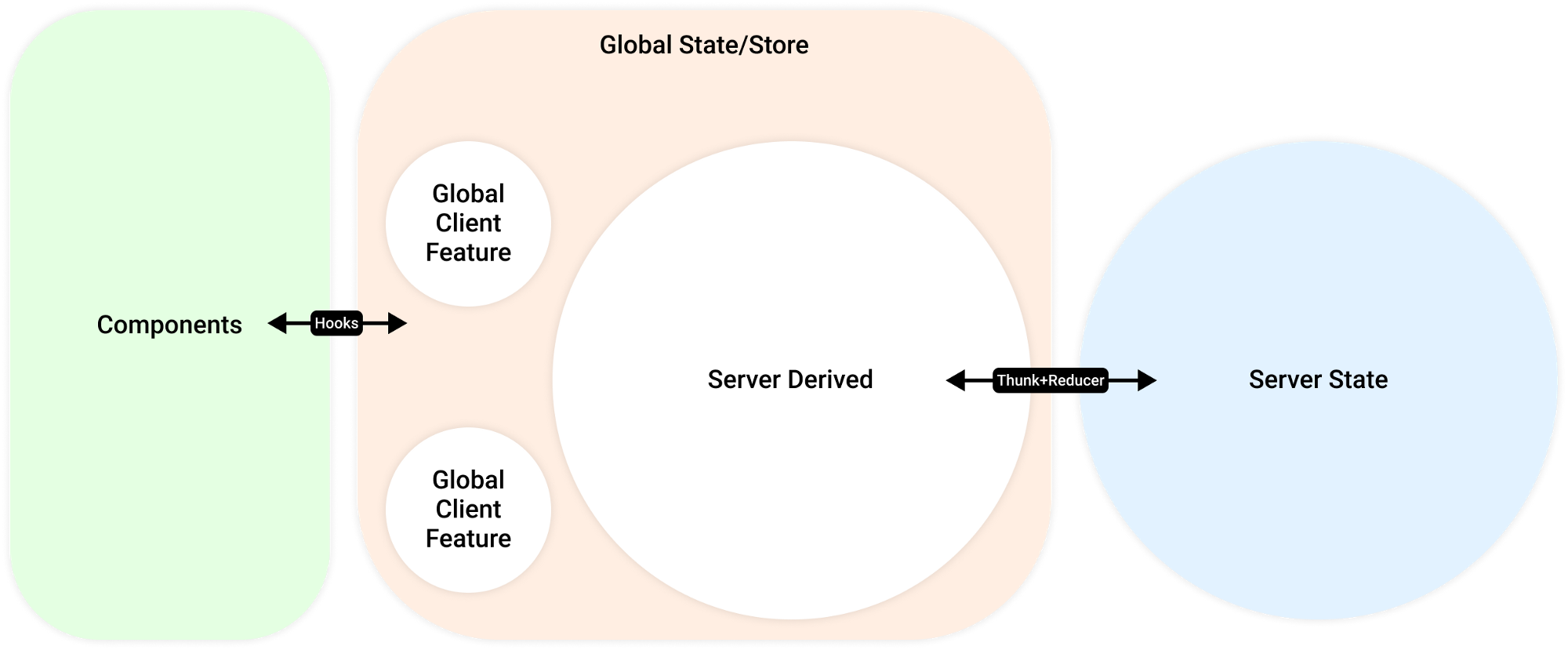
服务器状态旨在保持服务器上的单一事实来源,可能会持久保存在数据库中,并消除维护和同步服务器派生状态与全局状态的需要。

由于将服务器状态抽象为查询工具时保留的全局状态很少,因此几乎没有理由使用 Redux。剩余的全局状态(如果有)可以通过上下文轻松管理。此时此刻,我强烈主张避免使用 Redux,支持使用 Server State 工具 + Context。
但随后 RTK 做出了回应。
RTK查询
2021 年 6 月,Redux Toolkit 添加了一个非常强大的工具,使 Redux 成为一个更可行的解决方案:RTK 查询。
与 SWR & React Query 类似,RTK Query 是一种管理服务器状态的数据获取和缓存工具。
使用 RTKQ 的一大好处是它可以与您的 Redux Store 集成。与 RTKQ 的每次交互都会调度一个 Redux Action。这允许所有 Redux Reducers 甚至 Redux DevTools 都可以看到每个交互。对于任何与 Redux 集成的工具(如 Sentry)来说,这都非常强大。
所以现在 RTK 有一个服务器状态解决方案,决定因素归结为您希望如何管理应用程序中剩余的全局状态。此时,您可以创建 Redux Slice,也可以使用 Context。两种解决方案的样板数量大致相同。然而,Redux 确实有一些好处。
- 首先是开箱即用的性能。如果您曾经阅读过任何关于 Context 的文章,您就会知道它作为状态管理解决方案通常不被鼓励。这是因为如果您没有正确使用 Context,很容易在您的应用中产生性能问题
- 。
- 第二个是拥有单个 Provider 的想法——而不是使用 Context,在这种情况下,每个功能都需要一个 Provider,所有这些都可以出现在组件树中的任何位置。
结论
我不敢相信我会这么说,但我现在喜欢 Redux。多亏了 Redux Toolkit 和新发布的 RTK Query,实现 Redux 实际上是非常愉快的,使用它你会收获很多,尤其是在企业环境中。
原文:https://engineering.udacity.com/react-state-management-in-2022-return-o…
- 176 次浏览