【前端架构】哪个JavaScript框架适合您?Angular vs.Vue vs.React vs.Preact vs.Ember vs.smeltte

Angular、Vue、React、Ember、Preact和Svelte都有各自的优势,但哪一个适合您的下一个Web开发项目?
Angular vs.Vue vs.React vs.Ember vs.Preact vs.Svelte(pheew,在本次更新中添加了最后2项之后,即使是将jQuery委托给了历史,这也算是满嘴口水了!)是一个开发团队和产品所有者在每个新的web开发项目开始时必须问自己的一个问题。每一个流行的JavaScript框架和库都有各自的优缺点。不同的开发者、产品所有者和管理层在不同的选择上都有自己的舒适区和意见。
在我们将要介绍的JS框架和库中,Ember无疑已经达到了顶峰,现在正处于其活跃使用和普及周期的下降曲线上。2019年底发布的Ember Octane有望重回正轨,并吸引一批利基追随者。这似乎是在胡说八道,但现在就完全停止谈论Ember 还为时过早。
jQuery在这篇文章的前一个版本中已经讨论过了,但是我们已经把它放在这里了。这个库仍然用于一些需要支持旧浏览器的遗留应用程序,但是对于处理浏览器间互操作性问题的抽象层的需求现在基本上是多余的,jQuery也是如此。
其他的,Svelte 的和Preact的,是新鲜的感觉而且刚刚开始有了一个势头。他们可能会也可能不会继续严重挑战React、angle和Vue.js版当它们成熟的时候。

但如果只谈论React、Vue和Angular的话,那就太无聊了。Ember有一个重要的遗产,并仍将看到市场的需求一段时间,即使它看起来似乎它也在它的方式,随着技术的车轮转动。另一方面,Preact和Svelte才刚刚开始他们的旅程。它们正在制造一些噪音,但它们是否会成为公认的React、angle和Vue.js在企业层面。实际情况是,如果没有科技巨头的支持,比如谷歌对Angular和Facebook对React的积极支持,组织将新的框架和库视为一种战略风险,即使他们很欣赏自己的技术素质。
组织如何决定使用哪种JavaScript框架或库?
对于一个特定的前端开发项目,做出一个明智的决定,这是任何规划过程开始时的首要任务之一。有许多不同的考虑因素可以并且确实会影响对JS框架/库的选择的最终决定,这些JS框架/库将用于任何给定的前端项目。
当然,在所需功能组合的背景下,技术质量、利弊是在Angular、Vue、Ember和其他产品之间进行选择的一个重要因素。但是,假设每个前端项目选择JS框架归根结底都是对技术质量和特性的分析,这是过于简单的。
可以说,特定框架的优势使其在特定前端开发项目的上下文中具有优势。但是最流行的JavaScript框架和库都非常灵活,而且本身就令人印象深刻。最终的选择通常归结为更广泛的商业案例决策和实践性。
在框架之间的决策过程中,往往可以证明具有决定性的其他因素包括:
- 组织政策,即“我们在前端开发中使用React,除非有特别令人信服的原因说明应用程序无法实现所需的功能”。
- 开发资源的可用性,即“我们目前内部有Angular专家”或“我们的IT外包合作伙伴有Vue.js版团队可在接到通知后立即开始工作。
- 能否经得住时间的考验。将React构建的应用程序更新到框架的最新迭代比使用Angular、Vue.js或Ember要容易得多。从中期到长期来看,框架的积极支持和开源社区参与有多稳定?
- 开发商人气。招募和留住开发人员使用最流行的JS框架更容易。更多具有特定框架经验的开发人员也有助于将成本控制在合理的框架内。
本博客的目的不是试图客观地确定当前使用最多的JavaScript框架/库中哪一个是最好的。原因很简单,当代前端JS生态系统的美丽之处在于它的成熟性——在考虑大多数应用程序的技术需求时,有一些优秀的框架可供选择。
如前所述,在新项目中使用哪个JS框架或迁移遗留应用程序的决定通常与技术利弊一样取决于战略商业案例因素。
但我们要做的是,在React、Angular和,Vue.js还有Ember以及影响这些趋势的因素。这将有助于深入了解可能影响您决策的战略考虑因素。
我们还将全面概述这些框架的技术优势和弱点。这些质量将有助于确定特定框架选择对特定应用程序的适用性,在战略商业案例考虑中所有因素都是平等的。
我们能帮你吗
JavaScript用于什么?
在快速了解主流JavaScript框架生态系统的竞争优势之前,有必要先简单介绍一下JavaScript本身,然后问一下JavaScript作为编码语言的用途是什么?这将为我们深入研究JS库和框架本身提供上下文。
JavaScript最早发布于25年前,自那以后的几年里,JavaScript被认为是web开发的改头换面。尽管有着令人困惑的相似名称,JS完全不同于Java,后者是sunmicrosystems在同一时间发布的通用编程语言。它们唯一真正的共同点是它们都是为跨平台开发而设计的。
简而言之,JavaScript创建者Brendan Eich的目标是使网站更具交互性,改善用户体验。JavaScript在其诞生的头10年里获得了广泛的关注,但可以说微软2005年发布的AJAX才是真正的突破。
AJAX导致微软在其internetexplorer脚本中添加了XMLHttpRequest,这意味着可以通过从服务器下载新数据来实时更新实时web页面的HTML。再也不需要完全重新加载一个web页面来获取新的数据进行更新。其他浏览器很快就采用了suite,网站和服务器之间的异步通信成为了一种常态。
结果是出现了一种新的高度互动的应用程序,如谷歌地图和Gmail,紧随其后的是Facebook等。Google通过创建V8浏览器和解释器,进一步推动了JavaScript作为首选前端语言的采用率。它通过将JS编译成机器代码来弥补JavaScript的弱点,而不是在移动中实时解释它。
随着JS在过去的几年中逐渐成熟,并产生了开源插件,包括节点.js服务器环境和React原生移动应用框架,它已经不仅仅是一种编程语言。今天JavaScript是连接前端和后端、web和移动、基于浏览器和本地应用程序开发的桥梁。
JavaScript库和框架到底是什么?
编程语言、库和框架之间的区别最初可能会令人困惑。非技术管理人员通常认为React、Angular,Vue.js,Ember和jQuery是编程语言。
当然,他们不是。JavaScript是编程语言,以上都是基于JS的框架和库。但是,库和框架已经成为当代web和应用程序开发的标准,因为使用它们可以使软件开发更容易、更快,而且直接的结果是成本更低。
但是到底什么是库和框架?
什么是JavaScript库?
库是预先编写的执行常用JS函数的“代码片段”的集合。这些代码片段像乐高积木一样被用来构建更复杂的函数配置。例如,如果希望应用程序的搜索函数提供自动完成功能,则会插入一段库代码。
最终,库提供的代码片段可以加快构建整个项目的过程。但它们并不是一颗银弹,可以用来从头到尾格式化一个复杂的应用程序。
React、Preact和jQuery都是JavaScript库的示例。
什么是JavaScript框架?
另一方面,JS框架是一个完整的工具箱,可以用来创建网站或应用程序。一个很好的类比是把图书馆想象成房子的固定装置、装置和家具。而框架更像是用来建造预制建筑的模板和构件。
JS框架提供了构建整个web开发项目的框架。框架提供了页面模板,这些模板为以自定义代码的形式插入的详细信息留出了空间。这与使用库不同,在库中开发人员决定在哪里添加代码段。
框架的优势在于它提供了大量的效率和组织。代码结构良好,框架为经常遇到的编码挑战提供了开箱即用的解决方案。框架的缺点是它允许的灵活性较低。用户体验和功能的附加定制编码仅限于框架设计允许插入的地方。
框架和自由度必须根据具体的规则和规则进行调整,但必须根据具体的规则和规则进行调整。可以说,实际上,没有JavaScript框架真正符合“框架”的严格定义。正如StackOverflow上很好地解释的:
“软件框架的一个重要特征是其代码不受修改。在JavaScript中,显然不是这样。任何可以被调用到客户端代码中的库或框架都是可以修改的,尽管修改它们是不符合最佳实践的”。
框架:
- 侦听web请求
- 处理会话
- 调用代码来处理请求
框架调用应用程序的代码。但如果您使用的是库,则应用程序会从库中调用代码片段。
Java Brains的这段解释视频对JavaScript库和JavaScript框架之间的区别进行了更全面的解释:
Angular、Vue和Ember是JS“框架”的例子。Svelte,这个街区的新成员,被描述为一个“组件框架”。当我们更详细地看斯维特的时候,我们将更详细地了解这实际上意味着什么。
- Angular
- Ember JS
- Vue.js
你什么时候会选择JavaScript库,什么时候选择开发项目的框架?
对于什么时候选择JavaScript库,什么时候为特定项目选择一个框架,没有黑白对错的答案。但是根据经验,如果一个应用程序的业务和技术案例意味着您愿意在框架的限制下工作,并失去一些控制权以换取资源效率,那么使用JS框架是有意义的。
如果你想要更大的控制力和灵活性,并且愿意花更多的时间以你想要的方式组装你的应用程序,那么库在这种情况下可能更有意义。
Angular,Vue.js,React,Preact,Ember,Svelte:2020年哪个JavaScript框架最受欢迎?为什么?
在接下来的几个月里,任何一个接近web开发项目的人都会在React、Angular和,Vue.js,Ember,纤细或预燃。我们已经解决了一个非常近似的问题:何时选择JavaScript库,如React或Preact,何时选择Angular、Vue、Ember或Svelte。
现在我们将更仔细地看一下各个选项的相对优势和劣势。但作为一个介绍,让我们看看市场的更广泛的趋势。
开发人员对六大JavaScript框架和库的认识
当然,开源JavaScript框架和库比我们这里关注的6个还要多。例如,主干和米特里尔都有活跃的社区和信徒。但是,将我们的注意力集中在JavaScript状态报告所涵盖的那些方面是有意义的。缺乏在较小的框架和库方面拥有专业知识的开发人员意味着组织使用它们是不寻常的。
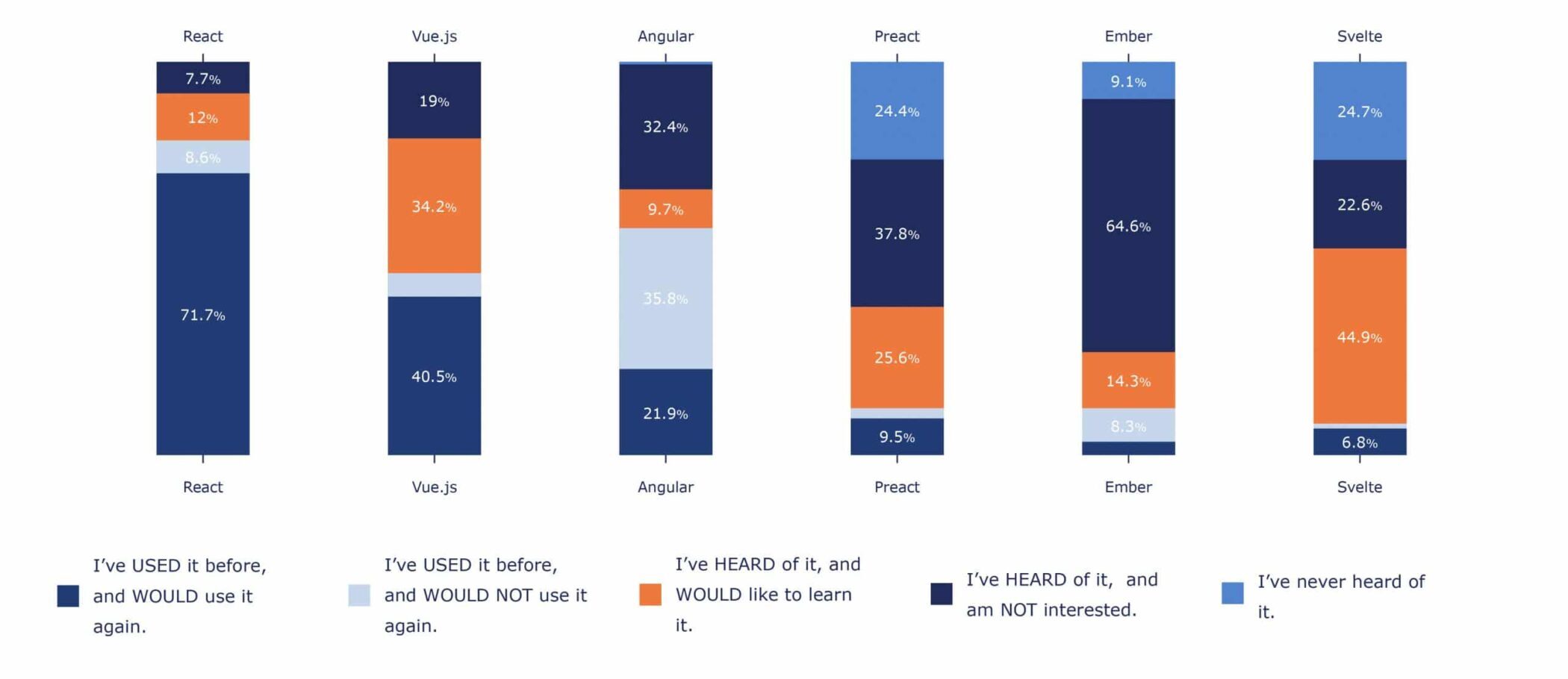
下图显示了全球数千名国际JS开发人员对主要框架和库的认识水平,这些开发者为sojs2019报告做出了贡献。它清楚地表明了Ember是如何在过去几年失去人气,与Vue.js版篡夺了它在第一桌的位置。它也展示了Preact和Svelte如何像几年前的Vue一样迅速出现在现场,并对JS景观产生了真正的影响。

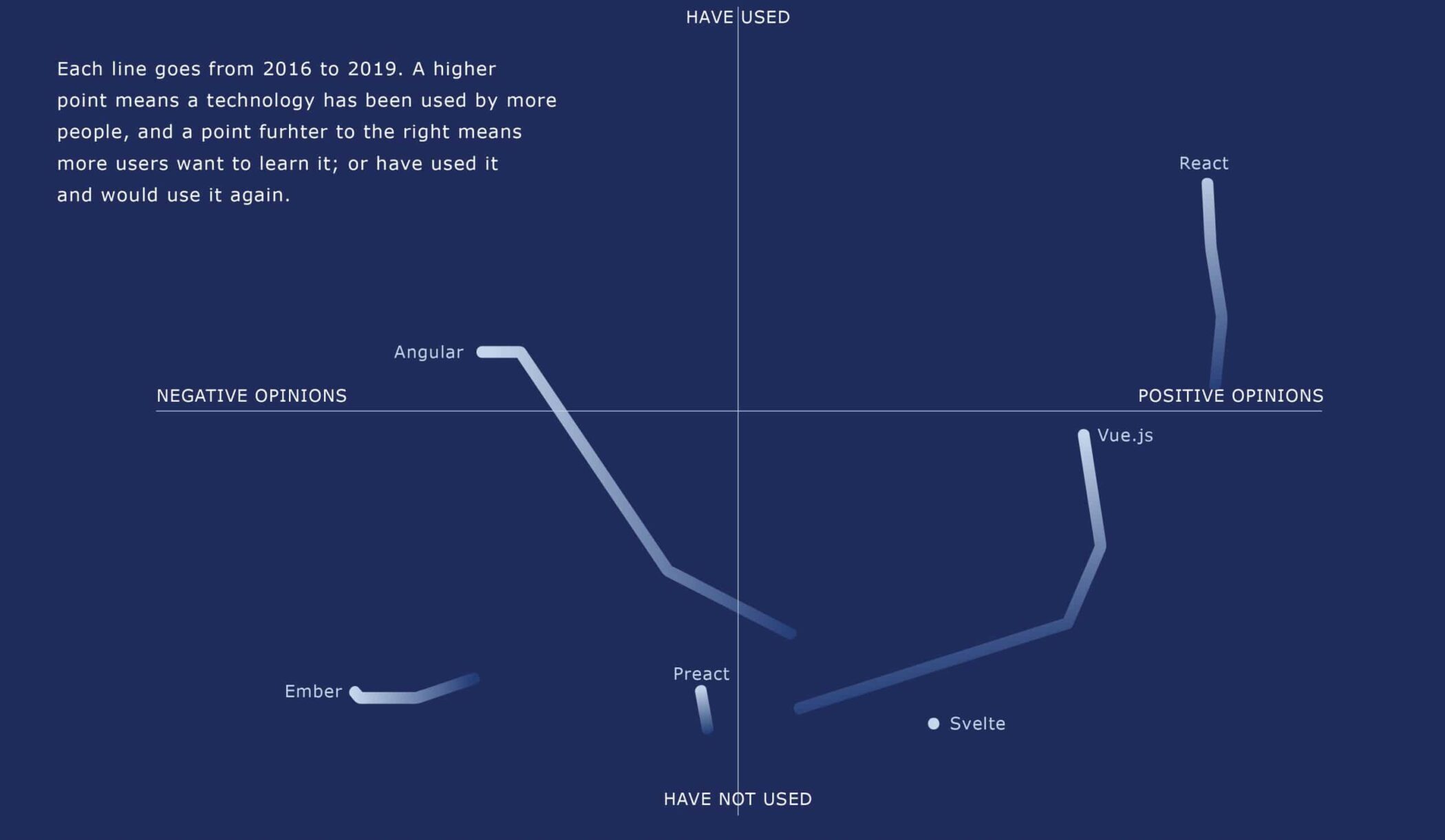
下一张图很好地代表了开发者对这六种产品的看法,这可能是一个重要的线索,说明几年后每种产品的使用范围有多广。
我们可以看到React不仅应用非常广泛,几乎80%的JS开发人员都用它编写过代码,而且满意度很高。下一个方面是使用Angular,超过60%的JS开发人员已经使用了这个框架。
但是,尽管它作为付费和管理开发项目的一种选择很受欢迎,开发人员自己在对待Angular的态度上表现出相对较高的焦虑。大约58%的开发人员使用了Angular,接近三分之二的人说他们不想再这样做了。
他们的抱怨显然阻碍了其他人获得Angular方面的经验。那些还没有使用过它的人和那些没有打算或希望在将来使用它的人数是那些没有使用它但想学习Angular的人的三倍多。
这与Vue.js版. 大约有45%的JS开发者使用过Vue,但仍然相对较高,但大多数人对该框架持积极态度,并希望继续使用它。那些没用过的人Vue.js版然而,与那些不愿意的开发者相比,未来愿意加入的开发者要多出近两倍。

几乎10%的JavaScript开发人员从未听说过Ember,这表明它的流行度和相关性正在下降。在实际使用过Ember的JS开发人员中,有12%的人愿意再次使用Ember。超过80%的使用过Ember的大多数人不想再使用它。大多数熟悉Ember但没有使用过Ember的开发人员对此不感兴趣。
在这两个年轻的假装者中,斯维特周围的情绪最为积极。在使用过Svelte的7%左右的JavaScripts开发人员中,只有一小部分表示他们不想再使用了。其他人对新框架持积极态度。在那些还没有使用过但听说过它的人中,愿意在将来使用它的人比那些不感兴趣的人多出两倍。这可以被认为是基于听到了积极的事情。
Preact的情况大致相同,除了那些还没有使用过这个库的开发人员,与对Svelte的热情相比,对将来使用这个库的兴趣更少。
开发者2020年对Angular,Vue.js,React、Preact、Ember和Svelte的需求
主动的JavaScript开发人员经常在空闲时间探索和熟悉新的框架和库,并在个人项目中使用它们。但是,从利基到主流意味着公司和组织在开发新应用程序时选择使用框架或库。
这才是真正的考验。雇主们是想雇佣苗条的开发人员呢?就业市场上还需要灰烬技能吗?让我们看看。
StackOverFlow上公布2020年8月Angular,Vue.js,React、Preact、Ember和Svelte 公开的职位数量。

LinkedIn上招聘Angular, Vue.js、React、Preact、Ember和Svelte——2020年8月的职位空缺

这里的数字说明得非常清楚。从商业角度来看,JavaScript开发人员正在积极招聘国际上的空缺职位,到2020年,只有3个JS框架和库在使用——React、Angular和Vue.js版.
仍然有一些非常有限的需求,开发人员在烬经验。但是,尽管JavaScript开发社区对此很感兴趣,而且态度积极,但雇主实际上并没有雇佣苗条的或是前卫的开发人员。至少在统计上不相关。
当JavaScript 2020年的状态报告发布时,我们很有兴趣看看这是否反映在2019年至2020年间,这两家新兴企业失去了行业和社区的吸引力。或许斯维特和普莱克的势头并没有动摇。也许他们还有一段路要走,才能让项目发起人充分认识到未来的可行性,从而做出与他们一起构建应用程序的承诺。
比较Angular,Vue.js,React,Ember,Preact和Svelte的优缺点
我们刚刚看到的统计数据的市场证据表明,几乎所有使用JavaScript作为面向用户界面的新web和应用程序开发项目都会在React、Angular和Vue.js版2020年。它们都是很棒的库和框架。其他三种方法也有各自的优点,但在大多数情况下,它们显然不是商业上可行的选择。
这可能是因为人们对Ember、Svelte和Preact的积极支持和持续的OS社区开发的长期性的担忧。事实上,没有足够的开发人员具备这两方面的技能和经验,这意味着可持续招聘将是切实可行的。
但是抛开战略和业务考虑,只关注它们的技术优势,我们六大领先的JavaScript框架和库有哪些优势和弱点,或者说局限性呢?
Angular
AngularJS是一个基于TypeScript的JavaScript框架,也是该框架的第二次主要迭代,自2016年发布以来,AngularJS已逐步淘汰。2010年Google首次发布AngularJS时,作为第一批基于JS的前端框架之一,AngularJS引起了轰动。
Facebook 2013年发布的React库是一个更灵活的框架,它引起了人们对AngularJS局限性的关注,开发人员开始认为AngularJS已经过时,不再使用它。
一个很好的例子说明了为什么一个健康的JavaScript生态系统是由竞争和竞争的工具和标准驱动的,React的到来让Google升级了它的游戏,并创建了一个全新的单页应用程序(SPA)框架,这个框架仅仅是“Angular”发布的。
1.x版本之前的所有AngularJS版本都是AngularJS,2.x以后的所有版本都是AngularJS。与React等JS库不同,Angular是一个端到端的框架,它提供了构建企业级web应用程序所需的所有主要组件。
Angular更严格的结构(也是它的优势)固有的局限性,近年来React的普及率超过了它。有很多开发商会说Vue.js版它是由前谷歌(google)创始人埃文•尤(Evan You)设计的,旨在改善Angular认为的弱点,即卓越的框架。
如果您回顾一下JavaScript图形显示JS开发人员情绪的状态,这是显而易见的。但Angular仍然受到组织的欢迎,因为在谷歌的支持下,Angular被认为是经得起未来考验的。最终,框架仍然是一个强有力的选择,远远不是一个薄弱的工具。
K&C开发人员alexchugaev解释了为什么在企业级应用程序环境中,他更喜欢Angular而不是React和Vue。最终,Angular被证明是可靠的,并且在未来几年内将是一个重要的JavaScript资源。
这段由Fireship制作的视频比较了Angular、React和Vue.js版,辩称安格尔的情况。它还对JavaScript 2019年状态报告中使用的数据集进行了非常有价值的批判性分析。
Angular 优势
- 模块化;
- 如何使用组件和模块;
- 如何使用依赖注入;
- 有许多现成的“优点”,如路由器、表单验证、HttpClient等;
- 高水平的控制;
- 与React不同,Angular支持HTML和CSS的正常使用以及它们的所有特性和优点。
- Angular CLI是JavaScript环境中最好的命令行工具之一。
- TypeScript和将模板与样式和业务逻辑分离,使得Angular开发特别适合企业级应用程序的大型代码库。
- DOM sanitisation等内置功能使Angular成为最安全的前端框架。
- 谷歌对Angular的支持可能与Facebook所支持的资源并不完全相同,但足以确保该框架既能经得起未来考验,又能不断创新和改进。最近增加的功能包括延迟加载、用于改进模块加载时间的差分加载和Angular9的新渲染引擎Ivy,用于改进启动时间、响应时间和减小包大小。
Angular 弱点
- 对于没有经验的开发人员来说,使用Angular可能有点棘手,特别是如果他们没有很强的Typescript背景。然而,对于经验不足的人来说,这仍然比React要容易得多;
- 到目前为止,每一个新版本都与前一个版本有很大的不同,这会导致对框架的不信任,并使应用程序向AngularComplex最新版本的前瞻性迁移变得复杂。尤其是AngularJS和AngularJS之间的情况,不能直接在AngularJS和AngularJS之间切换。
- 依赖注入可能很耗时,并且为组件创建依赖项非常困难。
- 如果开发人员想要创建单页应用程序,那么他/她将受到限制。你不能把它放到你的完整堆栈或多页应用程序中。
- 棱角分明。对于较小的应用程序,它通常不是最佳选择。
React
React是一个用于UI开发的JavaScript库,尽管为了简单起见,它通常被称为framework。Facebook最初创建并维护React,这给了它很大的可信度。Uber、Netflix、PayPal、Airbnb、Twitter、沃尔玛和其他许多“巨头”都使用React,这是大中型项目的一个令人高兴的媒介。
React是一个基于组件的、具有单向数据流的web框架,它对前端web开发产生了重大影响,并在2020年成为JS应用程序的主流框架/库。React引入了函数式、声明式编程、不可变状态等概念,这在以前的前端开发中并不常见。React的另一大名气是引入了虚拟DOM,它有助于改善用户体验和应用程序性能。
React优势
- 优化不需要工作的世界。
- 灵活性。React与React Core是一个面向视图层的基于组件的库,提供几乎完全的灵活性和应用程序的定制。
- React灵活性的进一步表现是,它与不同的库和项目之间的交互几乎没有障碍。
- 图书馆真正践行其“一次学习,随时随地写作”的口号,可用于开发Web、移动(React Native)和桌面(电子)应用程序,也可用于后端开发节点.js.
- React使用javascriptes6,与使用TypeScript进行Angular分析相比,它有一个更温和的学习曲线;
- React设计用于基于JSX呈现内容。它可以在SPA和SSR架构中使用,使其成为此类开发工作的一个非常强大的解决方案。它的服务器端渲染优于竞争对手,并提供非常好的搜索引擎优化支持。
- 声明的。当数据更改时,有效地响应更新并呈现正确的组件。声明性视图还使代码可读,易于调试。
- 得到Facebook的支持,并被Facebook使用,意味着这家科技巨头将大量资源用于持续发展React。这也意味着,在历史上规模最大、流量最高的应用程序之一浏览器和移动原生应用程序上,这些功能都得到了验证。
- React不断创新和改进,最近的例子包括React Fiber用于改进并发性、React hook、减少样板代码和提高渲染效果的悬念。
React弱点
- React非常简单,但是基于React编译一个完整的框架是一项具有挑战性的任务;
- 灵活性可能是一把双刃剑,React提供的自由可能导致浪费时间来决定应对不同挑战的最佳方法。
- React使用JSX语法扩展来混合HTML和JavaScript也有另一面。它的复杂性可以看作是有效使用库的一个障碍,特别是对于初级开发人员。
- React开发涉及到使用广泛的组装工具,以使其功能良好并与其他web开发工具兼容。
- 糟糕的文档常常是React库的一个批评。一个非常活跃的社区和来自Facebook的资源支持可以看到定期发布的更新和工具,但是附带的文档常常缺乏。这会使开发人员很难跟上新特性的速度,而且库集成也很差。
Preact
Preact作为JavaScript库的目标是在更小、更轻的包中提供优势或做出React。作为SPA工具,Preact的重量为3kb,而React为30kb。这个库是由google的jasonmiller在一组贡献者的支持下创建的,被Uber、Lyft、腾讯、Groupon和Domino's使用。
最近发布的Preact X进一步清理了库的代码,并添加了新的特性和兼容性增强,以支持更多的第三方库。
Preact的大小和速度意味着它通常最适合于轻量级的移动web应用程序或web widgets/embedded,这些应用程序的React可能很重。它的极简主义本质意味着Preact通常会被考虑用于那些性能优先的小型项目。
Preact优势
- JavaScript生态系统中最快的虚拟DOM和最小的库之一。
- Preact的简单和可预测的diff实现是其速度的另一个原因。
- 有效的内存存储使Preact非常高效。
- 简单的应用程序可以在浏览器中运行,而不需要使用构建工具
- Preact提供了一个专用的CLI
- 使用React的API
- 可与React项目集成
Preact弱点
- Preact的主要弱点是其主要优点的直接结果,它是一种更轻、更快的React应替代品。它羽毛般的体型意味着它缺乏相同的特征范围。
- React的一个显著区别是“这个道具”和这个州'直接传递给render()方法。以后可以销毁它。
- 基于浏览器的“addEventListener”,Preact不支持合成事件。
- Preact的基本核心不支持PropType验证,这意味着如果您想使用它,则需要从“Preact/compat”模块导入它。
- 单元测试,React使用Airbnb为开发的酶测试工具,是可能的,但是需要一些Webpack配置,并且有一些限制。
Vue.js
Vue.js版2014年首次推出,2016年重新推出。Vue将自己描述为“用于创建交互界面的直观、快速和可集成的MVVM”。在K&C,我们倾向于同意这些形容词。
我喜欢在Packt上的一篇博客文章中对Vue的描述:
“Vue在三大阵营的前端JavaScript框架中占据着一个有趣的位置。它没有像React那样大肆宣传,也没有像Angular那样老牌,在过去的几年里,它一直在默默地关注着自己的业务,并建立了一个积极、热情的开发者社区。”
这个框架项目的主要目标是使webui开发中的思想(组件、声明性UI、热重新加载、时间旅行调试等)更易于理解。与其他框架相比,对于年轻的开发人员来说,学习它要简单得多。
如前所述,Vue.js版这是由前谷歌工程师Evan You创建的,他打算将Angular和React的优势结合起来,并在某种程度上消除各自的弱点。
尽管到达现场后,Angular和React,Vue.js版很快就获得了广泛的关注,并被阿里巴巴、任天堂、Expedia和其他多个企业级项目选中,这一点有时会让人觉得它是一个单页应用程序的框架。事实上Vue.js版不享受“大科技”公司的支持,使其日益增长的成功更加引人注目,并回避了一个问题,即它是否可能没有更受欢迎的程度的财务支持Angular和React受益。
但是Vue.js版的独立性也被视为(双关语意图😊) 被许多在web开发社区被认为是积极的。这也导致了一个特别勤奋的志愿者支持社区在Vue周围涌现。与Angular和React等大型企业支持的框架相比,问题和问题的响应速度通常要快得多。
另一个积极的副作用是没有被“过度设计”的清晰代码/API。这是一个很棒的视频Vue.js版对于任何想要简洁易懂的框架摘要的人来说:
Vue.js优势
- JavaScript代码、模板和CSS代码在React中没有混合;
- 可以使用ES5、ES6和TypeScript(有了警告,设置起来可能更困难);
- 与React一样,Vue可以很好地与其他库甚至项目交互。
- 这也允许渐进式的应用程序开发。大型遗留JavaScript代码库可以通过Vue.js版,这对复杂的迁移项目是一个很大的激励。
- Vue的文档易于理解且结构良好,开源社区在回答问题或问题方面尤其活跃。这使得起步相对轻松。
- Vue.js版同时也是一个固执己见的端到端框架和提供状态管理的视图层。
- 我们提到的目的Vue.js版将React和Angular的优势结合起来,也许最值得注意的例子是反应式双向数据绑定(比如Angular)和虚拟DOM、事件源(比如React)。
- 继续这样做,Vue.js版同时支持JavaScript和TypeScript。
- Vue是一个真正的轻量级框架,下载的.zip只有18KB。下载和安装这个库是超快速和轻巧也有一个积极的影响网站速度,通过扩展用户体验和搜索引擎优化。
- Vue.js版正在经历另一次重大的革新,比如从2014年的原始版本升级到2016年的2.0版本。Vue.js版3.0即将面世。它已经可以在beta版中试用了。正如你总结的创始人所言,VUE3有望成为“更快、更小、更易维护、更容易瞄准本机产品”。
Vue.js弱点
- Vue.js版它还是相对较新的,没有像Angular(谷歌支持)和React(Facebook支持)这样的大型科技公司的支持和资金支持。在大型企业级项目中更经常采用React或React型,Vue.js版仍然缺乏公司倾向于寻找的那种支持,以及为什么它在较小的项目中最常用。
- Vue在中国尤其流行,这意味着该框架的大部分内容、插件描述和说明以及社区讨论都是中文的。
- 反应性复杂性。在Vue中实现的用于管理DOM更新的双向数据绑定是保持组件同步的便利工具。反应性系统只重新呈现由用户激活组件所触发的数据块。在读取数据的过程中经常会出错,需要将数据展平。这是一个已知的问题,有大量的文件解释如何正确设置反应性。
- 与React或Angular相比,插件和工具的生态系统更小。
- 缺乏经验Vue.js开发者。这是一个鸡和蛋的情况,但更少的Vue开发人员可以让公司远离框架,而较低的客户需求阻止更多的开发人员学习它。
- 有趣的是,我们注意到Vue.js几乎所有这些都与框架在社区规模(尽管它也以其质量闻名)和企业级支持方面的成熟程度有关。在技术层面上,对缺陷的抱怨是很难得到的,这表明Vue.js版很可能会继续走红。
Ember
Ember开源框架是开发人员的老朋友,源于苹果音乐。受rubyonrails原则“约定优先于配置”的启发,Ember最出名的是作为应用程序开发字典的大型存储库。它考虑到约定而不是改变配置,并支持双向数据绑定。
自从2012年首次发布以来,Ember几乎没有看到重大变化,这意味着它是一个严格向后兼容的框架。另一方面,该框架每六周更新一次,并声称它坚持对稳定的坚定承诺。Netflix、苹果和微软只是使用Ember的一些公司。
Ember优势
- 在系统上简单配置;
- Ember是一个端到端的固执己见的内聚框架,专注于“约定优于配置”
- Ember得到了包括雅虎和LinkedIn在内的大型科技公司和品牌财团的支持。这意味着它并没有按照一家公司的需要进行调整。
- Embers数据库允许跨多个源同时访问数据,建立异步关系。
- Ember CLI被广泛认为是所有JavaScript框架中最好的CLI。它有助于生成正确的代码,并用正确的结构构建它们,同时考虑到依赖关系。
- Ember Inspector是一个方便的浏览器扩展,允许开发人员实时监控和编辑应用程序。
- Ember的MVVM(Model–View–ViewModel pattern)架构深受用户欢迎,该框架还提供双向数据绑定。
- 最近发布的dember辛烷迭代引入了一种HTML和组件优先的方法,改进了对状态管理和反应性的支持。
- Ember受益于一个活跃的社区,该社区定期向Ember Observer(一个聚合常见任务解决方案的网站)投稿。
- 你可能也会对我们的博客文章感兴趣,直接比较Angular和Ember。
Ember弱点
- 作为一个高度固执己见的框架,定制非常困难。
- 在最重的框架中;
- 难以掌握;
- 有时对小项目来说过于复杂;
- 新版本发布缓慢,几乎没有新选项。
- Ember与jQuery密切相关,对于喜欢使用标准fetch或Axios处理AJAX请求的开发人员来说,jQuery可能被认为是一个缺点。但是,在Ember Octane中,jQuery不再默认包含。
- 下降的人气可能使寻找好的灰烬开发人员棘手。
Svelte
Svelte诞生于2016年软件工程师Rich Harris的“尤里卡时刻”,他想出了构建一个JavaScript框架而不考虑任何特定于框架的运行时的想法。这是通过精巧地将特定于框架的代码编译成干净的JavaScript、HTML和CSS来实现的,并将编译后的代码呈现给浏览器。这种方法在软件开发中并不是新的,而是在前端开发环境中革命性的。
Svelte的第二个独特品质是增加了一流的反应性支持。这使得在不需要虚拟Dom的情况下提高了性能,这使得Svelte的渲染速度在任何JS框架中都是最快的。
基于组件(HTML、CSS和JS)和轻量级、轻量级的Svelte是用TypeScript编写的。但最重要的是,框架不需要掌握TypeScript知识就可以充分使用它。
JavaScript开发人员对此印象深刻,虽然对于sivelte来说还处于非常早期的阶段,但它已经吸引了很多人的兴趣,并迅速在前端开发领域获得了广泛的关注。一些勇敢的人甚至认为,Svelte最终可能取代React成为占主导地位的JS资源。然而,与Vue一样,缺乏强大的技术支持可能会在某个时刻导致牵引力瓶颈,尽管它的技术质量很高。
Svelte的优点
- 对于没有很多JS经验的开发人员来说,使用Svelte很容易。
- 编译时框架不需要任何特定于框架的运行时,并且Svelte的包大小是任何JS框架中最小的。
- 任何框架的最快渲染都要归功于通过反应式编程进行的Dom渲染。
- Svelte基于组件的框架允许通过创建可组合和可重用的组件来构建UI。结果是减少了样板代码和减少了开发时间。
- 和React Core一样,Svelte是一个视图层,没有任何细节。
- 同时支持客户端和服务器端呈现。良好的SEO支持。
- Svelte是跨平台的,可用于开发web、非本地移动和桌面应用程序。
Svelte的弱点
- 缺乏成熟度。仍然年轻,Svelte还没有很多重要的用例或第三方工具。缺少工装和工装支持是目前斯维特的主要批评。
- Svelte提供的特性数量仍然有限,这意味着必须编写大量代码或使用第三方工具来进行更复杂的开发项目。
- 与成熟的、占主导地位的JS框架和库相比,Svelte的社区仍然很小,文档不发达,并且通常缺乏大多数企业级项目所需的支持。
- 子组件不能用作用域样式调整。
- 不支持TypeScript。
- 很少有专门针对苗条开发人员的职位空缺。
有Angular,Vue,React,Preact,Ember还是Svelte?下一个JavaScript项目应该选择哪一个?
最后,你应该为你的应用程序选择Angular、Vue、React、Preact、Ember或Svelte中的哪一个?如上所述,每个框架或库都有其优点和缺点。正确的选择取决于应用程序的特定需求,而且通常至少也受到开发人员资源和业务考虑因素的影响。
但如果我们在对这六个问题进行如此广泛的审查之后,把它放在一边,那我们就是在作弊。因此,以下是一些经验法则可以帮助您决定:
- 如果您喜欢TypeScript,并且喜欢在一个风格和流程中清晰定义的框架中工作,那么您的解决方案是有Angular的。尤其是在大型企业级应用程序中,稳定性、支持和大量经验丰富的开发人员是首要任务。
- 你的解决方案是React. 如果你需要灵活性,喜欢大的生态系统,不想在不同的包之间选择,喜欢JS,喜欢你自己的方法和尖端技术。就像Angular的情况一样,React开发人员的深度池以及成熟的支持和稳定性也对库有利。
- 如果您也在考虑React,但是感觉到前者的轻巧带来的性能优势超过了它更有限的功能,那么您的解决方案就是Preact。
- 你的解决方案是Vue.js版如果您正在寻找一个更温和的学习曲线来帮助初级开发人员,需要一个轻量级的框架或需要干净的HTML文件。考虑到虽然Vue现在已经很成熟,但经验丰富的开发人员库并不像Angular或React那样多。
- 你的解决方案是Ember,如果你个人喜欢与框架合作,不过分担心几年后能够相对容易地雇佣Ember开发人员,并且不把未来验证视为战略必须。
- 如果你准备好优先考虑其技术优势而不是缺乏成熟度,或者不必担心或者愿意在经验丰富的开发人员队伍中冒险,那么你的解决方案就显得Svelte了。
- 如果你还是拿不定主意,那就在不同的环境中尝试一下。你会得出你自己的结论的。
原文:https://kruschecompany.com/ember-jquery-angular-react-vue-what-to-choose/
本文:http://jiagoushi.pro/node/1280
讨论:请加入知识星球【首席架构师圈】或者小号【jiagoushi_pro】或者QQ群【11107777】
- 264 次浏览