数据可视化
- 139 次浏览
【Python】不要在 Python 绘图中使用 Matplotlib 或 Seaborn
是时候升级你的可视化游戏了!
数据可视化是人脑有效理解任何信息的最舒适、最直观的方式。 对于任何使用数据的人来说,创建漂亮直观的可视化的能力是一项非常重要的技能,必须能够有效地传达调查结果并推动行动。
R,提供了一些很棒的数据可视化(ggplot2,传单)和仪表板(使用 R Shiny)包,您可以使用它们创建漂亮的可视化。 另一方面,Python 在这方面有点落后,因为 matplotlib 不是一个很好的可视化包。
Seaborn 是在 python 中创建静态图的不错选择,但不具备使这些交互的能力。 对于静态绘图,我们无法放大绘图的有趣部分,将鼠标悬停在绘图上以查看特定信息等等。
所以,Plotly 包来了!

Plotly 是一个 Python 库,用于创建交互式、出版质量的可视化。 Plotly 不仅使绘图具有交互性,这是 matplotlib 或 seaborn 中缺少的功能,而且还提供了各种更多的图表,例如:
- 统计图表,例如树状图、误差带、平行类别图等。
- 科学图表,例如等高线图、对数图等。
- 财务图表,如漏斗图、烛台图等
- 气泡图、密度图等地图。
- 生物信息学等等。
这就是为什么你应该在 matplotlib 或 seaborn 上使用 plotly 的理论解释。
现在,让我们实际看看!
在下一节中,我们将使用 gapminder 数据来可视化印度和中国多年来在社会和经济方面的进步。我们将对 pandas 数据框进行数据选择和操作,如果您是 pandas 的新手,那么您可以学习 Python 进行数据分析。
您可以打开 jupyter notebook 直接使用代码,无需任何修改。让我们首先安装 plotly 包并导入所需的包。
# install plotly ! pip install plotly # import plotly packages import plotly.graph_objects as go import plotly.express as px
使用 graph_objects 模块,我们将创建不同类型的图,并且 express 模块将用于读取 gapminder 数据。 现在,让我们使用 plotly express 读取 gapminder 数据并查看前 5 行。
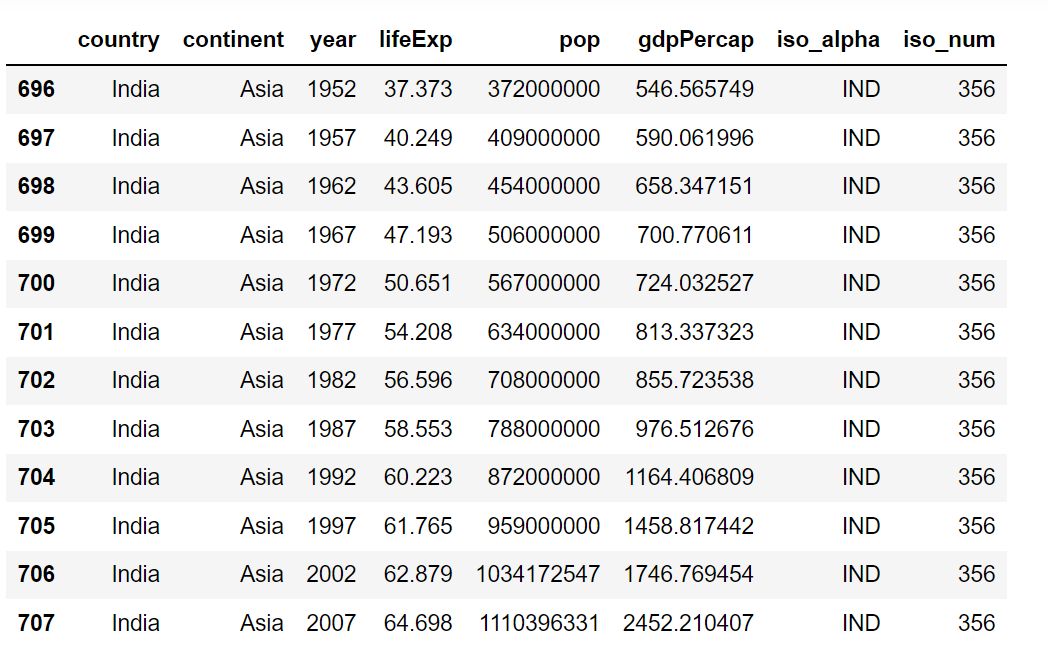
## reading the data and looking at the 1st five rows using head() df = px.data.gapminder() df.head()

从上表可以看出,数据包含了不同国家不同年份的预期寿命、人口、人均GDP等信息。 现在,我们将过滤印度和中国的数据框。
# reading the datasets for India and China df_india = df[df['country'] == 'India'] df_china = df[df['country'] == 'China'] df_india
下表显示了印度的数据。 数据范围从 1952 年到 2007 年。

印度和中国的人口
现在,我们将创建一个条形图,显示多年来印度和中国的人口。 使用 plotly graph object 模块创建绘图是一个 2 步过程:
- 设置图形函数,我们将在其中设置数据参数。 data 参数设置为具有印度和中国的条形功能(go.Bar)的列表。 在 bar 函数中,我们将 x 轴设置为年份列,y 轴设置为人口列,标记颜色设置为印度红/蓝色,条形名称设置为国家名称。
- 使用 update_layout 函数设置图表的标题、x 轴和 y 轴的文本。
## Using figure function to define the data argument and setting it
##to the bars for India and China
fig = go.Figure(data = [go.Bar(x = df_india['year'],
y = df_india['pop'], marker_color = 'indianred',name = 'India'),
go.Bar(x = df_china['year'], y = df_china['pop'],
marker_color = 'blue',name = 'China')
])
## Setting the titles, xaxis and yaxis
fig.update_layout(title='Population of India and China over the years',
xaxis_title='Years',
yaxis_title='Population',
)
fig
从上面的图表中,我们可以看到两国的人口以相似的速度增长。
多年来的预期寿命
每当我们有时间序列数据(年/月/周等的测量值)时,折线图是显示趋势的最佳选择。 使用以下代码,我们展示了多年来印度和中国的预期寿命如何变化。
# step 1 : Setting the figure function
fig = go.Figure(data = [go.Scatter(x = df_india['year'], y = df_india['lifeExp'],\
line = dict(color = 'firebrick', width = 4),
text = df_india['country'], name = 'India'),
go.Scatter(x = df_china['year'], y = df_china['lifeExp'],\
line = dict(color = 'blue', width = 4),
text = df_china['country'], name = 'China')])
# step 2 : Setting the update_layout function
fig.update_layout(title='Life Expectency over the years',
xaxis_title='Years',
yaxis_title='Life Expectancy (years)',
)
fig
两国的预期寿命一直存在差距,除了 1960 年左右,中国的预期寿命因“中国大饥荒”而突然下降。
多年来的预期寿命与人均GDP
当我们想查看 2 个连续(数字)特征之间的交互时,散点图是首选图。
在下面的代码中,我们正在创建两个国家的预期寿命和人均 GDP 之间的散点图。
fig = go.Figure(data = [go.Scatter(y = df_india['lifeExp'], x = df_india['gdpPercap'],\
mode = 'markers', name = 'India')
,
go.Scatter(y = df_china['lifeExp'], x = df_china['gdpPercap'],\
mode = 'markers', name = 'China')
])
fig.update_layout(title='Life Expectency vs GDP per Capita',
yaxis_title='Life Expectancy (years)',
xaxis_title='gdpPercap',
)
fig
这两个国家的预期寿命都随着人均国内生产总值的增加而增加。 与印度相比,中国的人均GDP有了显着提高。
随着时间的推移世界发展:动画
使用气泡图,我们可以在 2D 图上显示 3 个维度(x 轴、y 轴和气泡大小)。 使用以下代码,我们可以使用 plotly express 模块的 scatter 函数创建气泡图。
df = px.data.gapminder()
fig = px.scatter(df, x = 'gdpPercap', y = 'lifeExp', size = 'pop',
color = 'continent', hover_name='country',
log_x= True, size_max=50, title = 'World Development in 2007',
animation_frame="year", animation_group="country", range_y = [25,90])
fig.update_layout(xaxis = dict(showgrid=False), yaxis = dict(showgrid=False))
fig让我们了解该函数的一些重要参数:
- 大小:这设置为将捕获气泡大小的数字列。
- 颜色:这是在一个分类列中设置的,它将捕获气泡的颜色。 在我们的示例中,默认情况下为每个大陆分配一种颜色。
- log_x :将 X 轴(人均 GDP)设置为对数刻度。
- size_max:设置气泡的最大尺寸,当设置尺寸参数时。 这充当尺寸标准化参数。
- animation_frame:用于为动画帧分配标记的数据帧列的值。 在我们的示例中,参数设置为年份列。
- animation_group:与“animation_group”匹配的行将被视为每帧描述相同的对象。 我们想看看每个国家多年来的进展情况,因此将其设置为国家列。

这些年来,世界各国都取得了长足的进步。 我们可以看到所有国家的预期寿命与人均 GDP(均随时间增加)之间的直接相关性。 可以从此图表中得出更多发现,在评论中分享您的发现。
更重要的是!
您还可以使用 plotly 创建交互式仪表板。 Dash 是一个无需学习 HTML、CSS 和 Javascript 即可快速创建漂亮的 Python 仪表板的绘图框架。
原文:https://medium.com/codex/dont-use-matplotlib-or-seaborn-for-your-python…
- 77 次浏览
【图型计算架构】GraphTech生态系统-第3部分:图形可视化
这篇文章是关于GraphTech生态系统系列文章的一部分。本文是第三部分,也是最后一部分(目前)。介绍了图形可视化软件、应用程序和库的生态系统。第一篇文章列出了图形数据库。第二部分介绍了图形分析生态系统。
注意:我在本文的底部添加了一个演示,其中列出了70多个图形可视化库、工具箱和可视化工具。
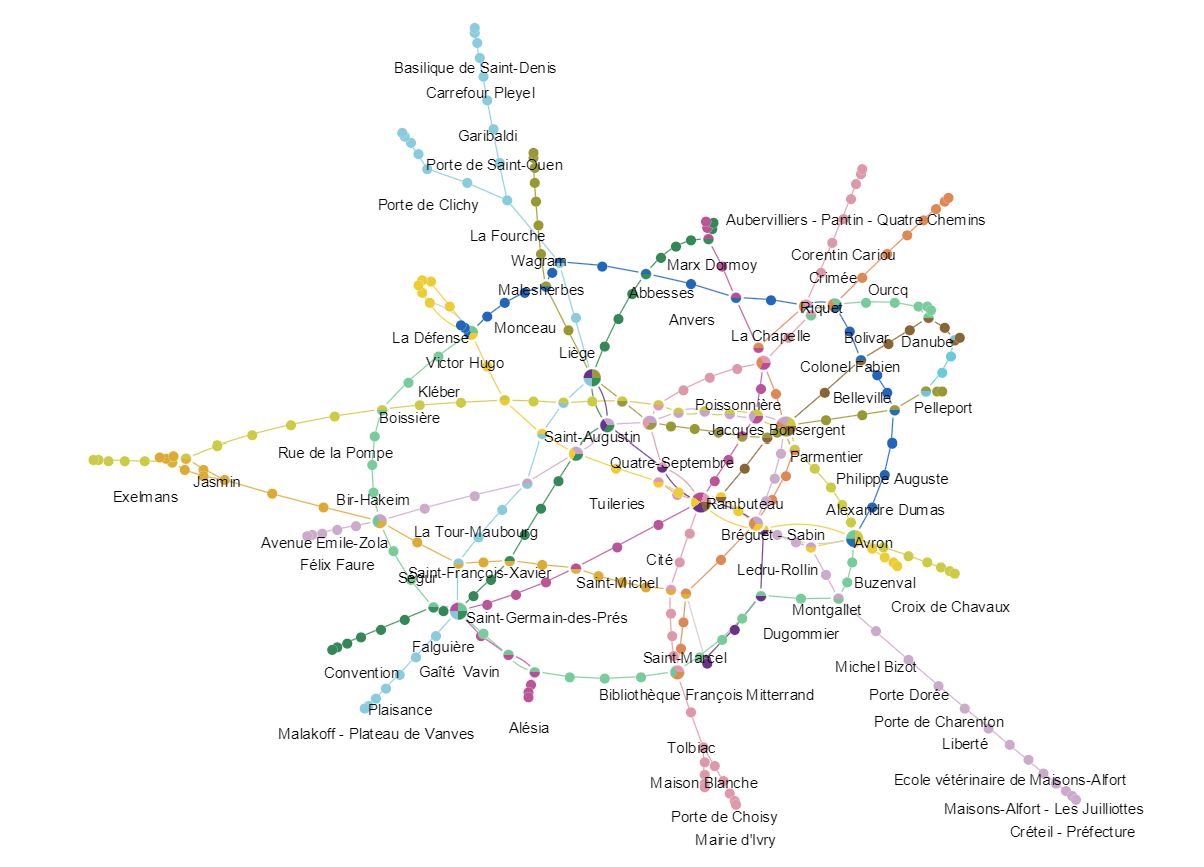
图表是用来看的

Paris Metro | Graph data © Matthieu Totet CC-BY-SA — | Visualization Ogma by Linkurious
本文所讨论的图形技术层是前端层,即图形可视化层。信息可视化已经成为许多类型分析的支持,包括社会网络分析。几十年来,视觉表征帮助研究人员、分析师和企业从他们的数据中获得洞察力。
可视化工具是图形数据和分析人员之间的重要桥梁。它有助于表面信息和洞察力,从而了解情况或解决问题。
虽然以表格格式(如电子表格)读取和理解非图形数据很容易,但如果您尝试以同样的方式分析连接的数据,则可能会丢失有价值的信息。在表中表示连接的数据不是直观的,而且通常隐藏了值所在的连接。
图形可视化工具将连接的数据转换成图形网络表示,利用人脑的熟练程度来识别视觉模式和更多模式变化。
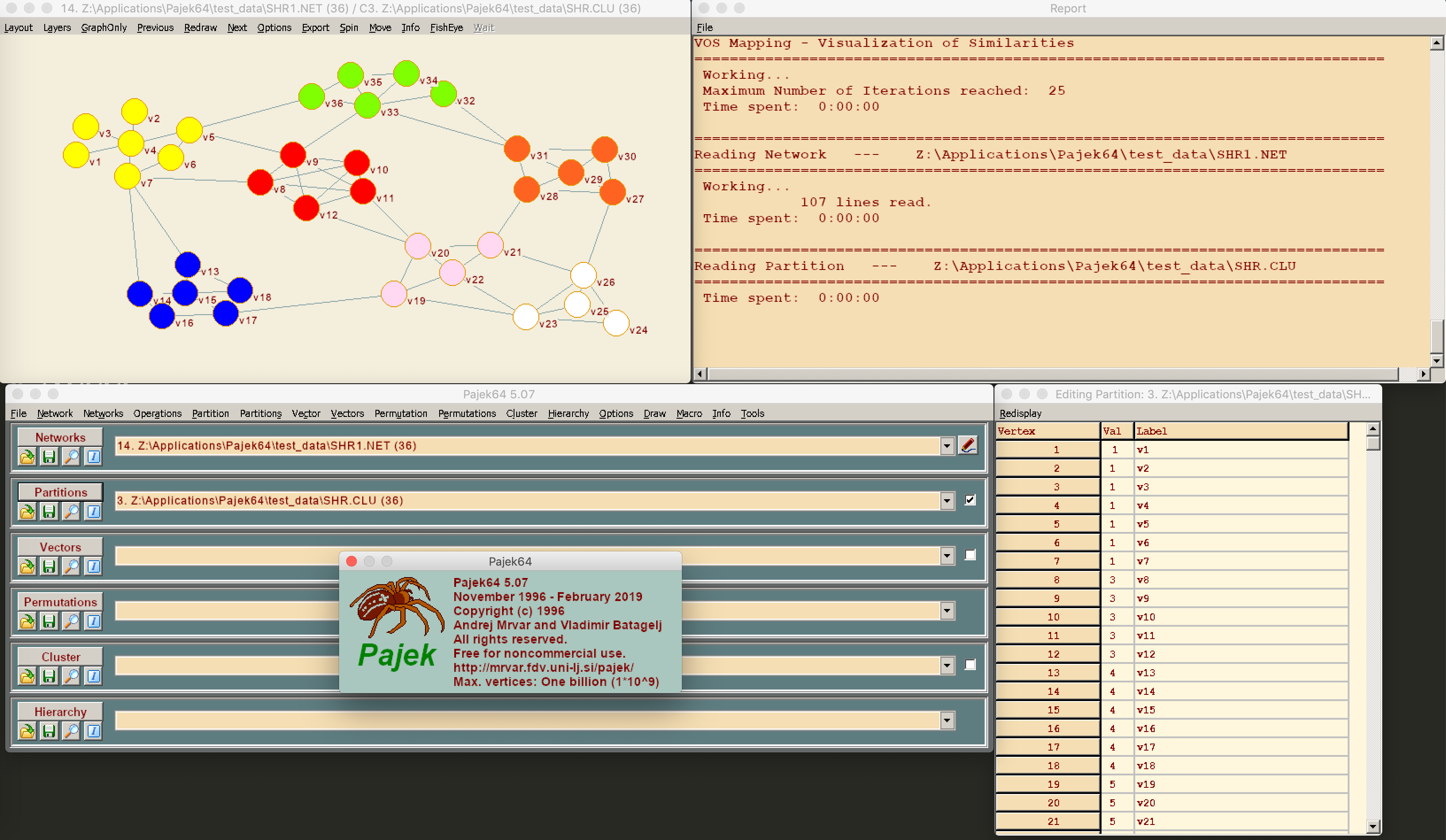
在图论和网络科学领域,早在1996年Pajek项目中,研究人员就开始设想图形分析和可视化工具。尽管这些应用长期以来都局限于研究领域,但它却是计算机图形可视化工具的诞生。

The pajek project, initiated in 1996
可视化加速了数据分析
研究人员开始开发这些工具是有原因的。图形可视化为图形数据的分析带来了许多优点。将可视化方法应用于数据分析时,您更有可能减少查找信息的时间,因为:
- 你对趋势和模式的识别能力更强。
- 您可以更容易地消化大量的数据。
- 你可以更容易地比较各种情况。
- 此外,通过视觉媒介分享和解释你的发现会更容易。
再加上计算机机器带来的能力,这些优势为分析人员在大量数据中寻找信息打开了新的大门。这也是图形可视化解决方案与我们在前面的文章中讨论的图形分析和图形数据库工具互补的原因。
一旦存储了数据并完成了计算,最终用户需要一种可理解的方法来处理和理解数据。图形可视化工具在许多场景中都很有用。我们将要介绍的大多数工具都可以直接插入数据库和分析系统,以进一步分析图形数据。
图形可视化库和工具箱
目前可用于可视化图形数据的常用工具包括库和工具箱。这些库允许您构建定制的可视化应用程序,以适应您的需要:从在浏览器中显示数据的基本图形布局,到嵌入图形数据自定义和分析功能的完整面板的高级应用程序。它们确实需要编程语言的知识,或者暗示您有可用的开发资源。
The graph visualization libraries and toolkit ecosystem
目录很广[您将在本文结尾处找到列表],根据您最喜欢的语言、许可证要求、预算或项目需要,您可以选择很多。在开源世界中,一些库提供了许多数据可视化的可能性,包括图形或网络表示。这是 D3.js和 Vis.js例如,允许您在不同的数据表示格式中进行选择。
其他库只关注数据的图形表示,例如Cytoscape.js 或者Sigma.js. 通常,这些库提供的功能比通用库更多。Java中有GraphStream或Jung之类的库,或者Python中的库,其中有nodeboxgraph这样的包。
您还可以找到商业图形可视化库,如yWorks的yFiles、Cambridge Intelligence的Keylines、Tom Sawyer Software的Tom Sawyer Perspectives或我们自己的解决方案Ogma。商业图书馆具有保证持续技术支持和先进性能的优势。
图形可视化软件与web应用
研究应用
还有其他不需要任何开发的解决方案。这些解决方案要么是Saas,要么是本地软件和web应用程序。正如我们前面提到的,第一个现成的解决方案产生于网络理论研究人员的工作。在Pajek之后,其他的解决方案也被发布,比如NetMinerin 2001,一个用于大型网络数据探索性分析和可视化的商业软件。同样,2008年创建的Gephi软件为社交网络分析领域的许多研究人员带来了强大的开源工具,并在图形可视化方法的民主化方面发挥了关键作用。
其他的研究项目也出现了,因为网络技术简化了他们的创作。例如,帕拉迪奥(Palladio),一个面向历史研究人员的图形可视化web应用程序,于2013年创建。最近在2016年,研究项目OSoMe(社交媒体观察站)发布了一个在线图形可视化应用程序,研究社交媒体上的信息传播和错误信息。
然而,图形可视化不再是学术界和研究界的专利。其他人理解图形可视化的潜力,以及这些工具如何帮助其他领域的组织和企业:网络管理、金融犯罪调查、网络安全、医疗保健发展等等。i2有限公司的产品是该领域的先驱。i2link笔记本电脑早在90年代推出,它是第一个用于执法的调查性链接分析和可视化软件之一。
通用和特定领域解决方案
今天,您将很容易找到软件或web应用程序来可视化各种性质的图形数据。作为一个交互式电子表格,你的电子表格是一个交互式的图形。基于云的应用程序BeGraph提供了一个3D数据网络可视化工具。历史上的开源软件,如GraphViz和Cytoscape,也允许您将任何类型的数据可视化为交互式图形。
一些公司提出的解决方案侧重于特定的用例。在这些情况下,图形可视化应用程序通常使用专门设计的功能来增强,以满足特定于给定领域的需求。例如,Linkurious产品专门针对网络威胁,因此它配备了警报和模式检测功能,以支持分析师在这些领域的工作。
其他领域专用工具的例子包括VIS(可视化调查场景),一个由OCCRP为调查主要商业或犯罪网络的记者设计的工具,Synapp,一个组织网络可视化应用程序,或者UpLevel,它专注于网络安全用例。随着图形技术的普及,越来越多的领域都在见证着特定图形可视化工具的发展。
内置可视化工具和其他加载项
最后,专门用于图形数据可视化的最后一组工具是内置的可视化工具和图形数据库插件。
Built-in graph visualizers and add-ons
虽然图形可视化软件和web应用程序对于深入分析或高级图形数据研究非常有用,但在某些情况下,您只需要一个基本的、可访问的可视化工具来了解给定图形数据集的外观。这就是为什么有些图形数据库附带内置的图形数据可视化工具。对于处理图形数据的开发人员和数据工程师来说,这些特性是非常有用的。无需离开图形数据库环境,就可以轻松访问图形用户界面来查询和可视化数据。
例如,这就是Neo4j浏览器提供的功能,在创建数据集或运行图形算法时,它可以提供很大的帮助。类似地,TigerGraph提出了一个内置的图形用户界面:GraphStudio来可视化数据库内容。去年,bitneine发布了AgensBrowser,这是一个可视化界面,可以帮助您管理和监视AgensGraph图形数据库的内容。
在类似的通知中,图形数据库供应商已经开始扩大他们的产品范围,提供与其存储产品兼容的附加可视化工具。例如,在去年年初,Neo4j推出了Bloom,这是Neo4j桌面应用程序的附加应用程序。它提供了一个无代码的可视化界面,可以从Neo4j图形数据库中探索数据。
通过这个由三部分组成的系列文章,我想对快速增长的GraphTech生态系统提供一个更清晰的概述。无论是关于图形数据库、图形分析还是图形可视化工具,在过去的几年里,前景已经发生了迅速的变化和扩展,并且很可能在未来几年继续这样做。我们很高兴能成为Linkurious社区的一员,并希望在世界上看到更多的图表!欢迎在这些系列文章下面发表评论,以提交其他图形工具和服务。
详细资料请加群或者私信我。
原文:https://medium.com/@Elise_Deux/the-graphtech-ecosystem-2019-part-3-graph-visualization-327229d02b8d
本文:http://jiagoushi.pro/node/1094
讨论:请加入知识星球【首席架构师圈】或者小号【jiagoushi_pro】
- 86 次浏览
【图形可视化】免费图形可视化应用程序列表
视频号
微信公众号
知识星球
在GraphTech系列讨论了图形数据库、图形分析和图形可视化生态系统之后,我列出了一份免费的图形可视化应用程序列表:其中一些工具是完全免费的,另一些工具具有可免费访问的社区版。这些工具几乎不需要开发技能。这些工具的复杂性各不相同,有些是为了研究目的而设计的,另一些是大多数公众都可以使用的。
- Arcade Analytics社区版:一个开源的图形可视化平台,可以连接到图形或关系数据库。您可以使用Docker进行部署。
- Beagle:将安全日志和数据转换为图形的事件响应和数字取证工具。可用作docker文件或库。
- Bloodhound:用于映射和可视化Active Directory环境中的关系的开源解决方案,以识别和消除潜在的攻击路径。
- CFinder:一个用于网络集群(社区)检测的免费软件工具,基于Clique渗透方法(CPM)。
- Circos表格查看器:基于Circos软件包的在线网络工具,可将表格数据可视化为弦图。您可以上传自己的文件,并自定义数据的解析、过滤和显示方式。
- ConnectTheDots:一个免费的在线图形可视化应用程序,通过将数据作为网络进行分析,向您展示数据是如何连接的。您可以复制粘贴excel数据或上传自己的CSV文件。该工具由DataBasic开发。
- Constellation:由澳大利亚信号管理局(ASD)开发的开源数据可视化和分析软件。它在Windows或Linux桌面上运行。
- Cuttlefish:一个网络工作台应用程序,提供可视化、交互式操作布局和图形编辑。它作为JAR包文件提供。
- Cytoscape:一个开源软件平台,用于可视化复杂网络并将其与任何类型的属性数据集成。许多应用程序可用于各种问题领域,包括生物信息学、社交网络分析和语义网。
- Cityplanner:一个在线网络可视化应用程序,用于可视化人、技术和工作产品之间的联系。您可以使用示例数据或导入自己的表格数据。
- Elasticsearch Graph API + Kibana:Graph API允许您映射和查询有关Elasticsearch索引中的文档和术语的信息。它连接到Kibana,这是ES的开源插件,它提供了一个可视化图形的接口。
- E-net:一个用于分析自我网络数据的Windows软件。这个程序是免费的。
- esyN:一个与主要数据库集成的在线工具,因此您可以在构建网络时自动检索数据。它允许用户使用iframe代码在任何网站上嵌入网络。esyN是由剑桥大学开发的。
- Gephi:一个在NetBeans平台上用Java编写的开源网络分析和可视化软件包。Gephi是开源和免费的。
- Gource:一个开源软件,可以将存储库中的活动可视化为网络,并将其作为视频共享。
- Grano:一个开源工具,适用于想要追踪政治或经济利益网络的记者和研究人员。您需要在服务器上安装程序包才能访问该工具。
- GraphCommon:一个用于制作、分析和发布数据网络的协作平台。用户可以使用可视化编辑器、从电子表格导入或通过API创建知识图。
- Graphileon:一个图形驱动的仪表板开发环境。它使用图形数据库将用户界面组件(如网络、表格、表单)存储在节点(“顶点”)中,并使用关系(“链接”或“边”)中的触发器来定义UI组件之间的交互和数据流。您可以免费下载Graphileon个人版。
- Graphlytic Desktop:运行Neo4j Desktop时可以在本地使用的应用程序。它可以开箱即用来可视化Neo4j图形数据,并通过简单的内置分析提供图形建模、模式搜索和可视化等功能。
- GraphVis:一个用于交互式可视化图形挖掘和关系学习的平台。该工具支持大多数图形格式(边缘列表、mtx、gml、xml、graphml、json、paj、net)。您还可以从他们的在线网络存储库中选择一个数据集。
- GraphViz:一个开源的图形可视化软件。Graphviz布局程序以简单的文本语言对图形进行描述,并为网页制作图像和SVG等格式的图形;用于包含在其他文档中的PDF或Postscript;或者在交互式图形浏览器中显示。
- Guess:一个用于图形和网络的探索性数据分析和可视化工具。GUESS提供了一个可视化前端,支持静态图像和动态电影的导出。
- Histograph:一种基于图的探索和基于群组的多媒体文档集合索引工具。
- InfraNodus:一个将任何文本可视化为网络的在线图形工具。它向您展示了最相关的主题、术语及其相互关系。InfraNodus是一个开源工具,由Nodus实验室开发。他们要求捐款5欧元来使用该工具。
- KrackPlot:为社交网络分析师设计的网络可视化软件。KrackPlot最后一次更新是在2006年。
- Kumu:一个用于绘制系统和更好地理解关系的在线可视化平台。您可以导入本地电子表格或使用其Google Sheets集成。它对公共项目是免费的。
- Let’s map your Network::一个开源的可视化界面,用于绘制和可视化您的网络组件。它需要一些开发技能来安装和一些(免费)工具来部署。
- Lynks:一个免费的在线网络可视化工具。Lynks有一个界面供用户制作自己的网络可视化,并提供协作选项。Lynks是莱顿大学的一个项目。
- Maltego社区版:一个用于可视化链接分析的Java应用程序.MMaltego是一个商业解决方案,但提供了一个非商业用途的社区版本,该版本随Kali Linux开箱即用。
- Mentionmapp:一个在线应用程序,地图和可视化你的推特网络。您必须使用Twitter帐户进行连接。免费会员资格让您可以浏览您的数据。
- MUX-Viz:一个用于网络多层分析和交互式可视化的框架。MuxViz基于R和GNU Octave,在Windows、Linux和Mac OS X上运行。
- NanoHistory:NanoHistory是一个目前正在开发的历史社交网络平台,允许用户跟踪历史人物、组织、地点、事物以及他们在一段时间内的互动。
- Netlytic:一个社区支持的文本和社交网络分析器,供社交媒体研究人员和教育工作者研究社交媒体网站上的公共话语。它是由研究人员为研究人员制作的,不需要编程/API技能。
- NodeGoat:学者基于自己的数据模型构建数据集的在线创建和可视化工具。NodeGoat提供了具有空间和时间形式的上下文分析的关系模式。托管账户可免费用于个人研究项目。
- Nucliot:一个团队协作软件,提供了一个图形可视化工具,可以将团队和文档映射到图形中。免费计划允许在您的图表上显示50个项目。
- Onodo:一个面向非技术用户的开源网络可视化和分析工具。它旨在通过提供一个简单的平台来绘制、可视化、分析和交流这些复杂的数据,帮助记者讲述与网络连接有关的故事。
- OpenMaprr:一个交互式网络可视化和探索性网络分析工具。它允许用户探索网络;发现和理解网络结构中的模式;查看社区景观,并在网络系统中找到结构杠杆点。
- OpenMaprr:打开盒子是一项公共问责倡议。该平台汇集了比利时公司注册、比利时国家银行的数据和政治授权信息。用户可以通过web界面探索连接,但不能导入自己的数据。
- OSosME:用于社交媒体网络分析的在线可视化工具。OSoMe是印第安纳大学网络科学研究所(IUNI)和复杂网络与系统研究中心(CNetS)的联合项目,旨在研究社交媒体中的信息传播。
- Osprey:Osprey是一个用于可视化复杂生物交互网络的软件平台。Osprey根据BioGRID维护的基因本体论(GO)注释交互数据构建图形表示。
- Pajek:用于社交网络分析和大型网络可视化的历史Windows程序。Pajek包括六个数据结构(例如,网络、排列、集群…)和使用这些结构的大约15个算法(例如,分区、分解、路径、流…)。
- Palladio:用于分析跨时间历史关系的在线数据驱动工具。Palladio是“历史上的网络”实施资助的产物。
- Parasol:一个网络图探索工具。需要基本代码才能运行程序包。
- Rhumbl:一个免费的在线图形可视化工具。您可以导入excel文件,并将数据可视化为网络。免费计划允许进行一次可视化。
- Semoss:一个通用的数据分析和可视化平台和应用程序引擎,最初是RDF数据的可视化和分析工具。
- SOCNETV:一款免费开源的跨平台社交网络分析和可视化软件。
- SocioViz:一个由社交网络分析指标提供支持的社交媒体分析平台。用户可以从推特上抓取社交网络,分析任何话题、术语或标签,识别关键影响者、观点和内容,并导出数据。
- Textexture:将任何文本可视化为网络的在线工具。生成的图表可以用于快速获得文本的视觉摘要,阅读最相关的摘录并找到类似的文本。Textexture由Nodus实验室开发。
- Ucinet:一个用于分析社交网络数据的Windows软件包。它由林弗里曼、马丁·埃弗雷特和史蒂夫·博加蒂开发。它附带了NetDraw网络可视化工具。
- VirusTotal Graph:一个信息聚合器:呈现的数据是不同防病毒产品、文件和网站特征工具、网站扫描引擎和数据集以及用户贡献的组合输出。VirusTotal是一项免费服务,但您不能上传自己的数据。
- Vistorian:一个面向历史学家的开源在线可视化平台。您可以将CSV数据表映射到网络并将其可视化。
- Visual Investigative Scenarios:一种可视化工具,供记者创建可视化调查场景,描绘他们故事中的人物和公司。它是调查仪表板的一部分,该项目由有组织犯罪和腐败报告项目(OCCRP)运营,该项目是一个由屡获殊荣的调查报告团队组成的非营利网络。
- VOSviewer:一个用于构建和可视化文献计量网络的软件工具。该工具提供了文本挖掘功能,可用于构建和可视化从大量科学文献中提取的重要术语的共生网络。
- WebVOWL:一个可视化本体的web应用程序。您可以自定义Web本体语言(OWL)的元素并与之交互。您可以导入自己的本体文件,最大可达5 MB。
- webweb:一个用于在web上创建、显示和共享交互式网络可视化的工具。需要具备Python、Networkx或Matlab的知识才能在浏览器中构建和启动可视化。
- Zeppelin:Apache开源基于web的笔记本电脑提出了使用Spark、SQL或Python数据进行数据分析的网络可视化。有一个Neo4j翻译。
- 97 次浏览
【图形可视化库】8个最佳免费JavaScript图形可视化库
视频号
微信公众号
知识星球
在处理大量数据时,您可能会遇到必须借助图形直观地表示数据的情况。
图是一种结构,相当于一组对象,其中一些对象对在某种意义上是“相关的”。它们基本上是用于对对象之间的成对关系进行建模的数学结构。(维基百科)
如果您自己实现所有内容,那么以图形的形式直观地表示数据将需要花费大量时间来编写处理图形结构的代码。在这篇文章中,我们创建了一些最好的免费JavaScript图形可视化库的列表,这些库将为您完成所有繁重的工作。
人们通常可以互换使用“图表”和“图表”这两个术语。如果您正在寻找最好的免费JavaScript图表库,而不是图形可视化库,我们还为您提供了一份列表。
1.D3.js
每当你做任何与图表或图形形式的任何类型的数据可视化相关的事情时,脑海中浮现的第一个库是D3.js。D3是数据驱动文档的缩写。它使用HTML、SVG和CSS的组合来创建数据的可视化表示。

该库基本上允许您将任意数据绑定到DOM。之后,可以根据这些数据创建所有类型的图表。该库使您可以访问用于选择元素的不同方法和函数。它还允许您根据给定的数据动态设置不同元素的属性值。
您可以访问D3图库来查看所有的可能性。它包含一组不同的图表,向您展示D3.js的功能。
需要记住的一件重要事情是,该库没有内置方法来帮助您通过调用单个方法直接创建任何条形图或图表。您必须自己实现该功能。然而,它附带了许多辅助功能,可以帮助您相对轻松地完成所有这些事情。
2.Neo4j
正如我前面提到的,D3.js是一个强大的库,用于创建各种图形和图表。然而,要创建任何类型的图形可视化,都需要做大量的工作。克服这一限制的一种方法是使用基于D3.js的辅助库,这些库为您完成了所有基本的繁重工作。

这种库的一个例子是Neo4j。它有几个有用的功能,例如与多种数据格式的兼容性、力模拟、双击回调以及基于节点类型的自定义节点颜色。您还可以在信息面板中显示有关不同节点及其相互关系的信息。
您可以缩放和平移图形。该库还具有自动拟合和关系自动定向功能。拖动节点会使其具有粘性,再次单击会使其恢复到初始的非粘性状态。
您还可以使用onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd等选项为不同的事件提供回调。网站上的示例在每个双击事件上添加了一组附加到原始节点的新节点。
3.React D3图
React D3 Graph是另一个基于D3.js的图形生成库,允许您使用React创建交互式和可配置的图形。
该库附带了一个主图形组件,一旦您将所有相关数据传递给它,它将允许您构建实际的图形。您还可以选择性地提供配置信息,以及处理用户事件(如节点单击和链接单击)的回调函数。
请记住,这个库不是与React和D3.js预打包的。您必须单独安装这些库。这使您可以自由地独立选择库的单独版本,只要它们高于最低要求即可。
您可以为每个图形指定一组配置选项,例如使其具有方向性、聚焦缩放、在聚焦期间更改动画持续时间,或使用平移和缩放行为。您还可以禁用图形的任何与拖放相关的操作,或使图形完全静态。
4.VivaGraphJS
VivaGraphJS是一个无依赖关系的库,您可以使用它来渲染图形。该库是可扩展的,并支持多种渲染引擎和布局算法。您可以安装许多相关模块,以将所需的功能添加到图形中。这包括对基本事件、强制图形布局的支持,以及以JSON格式存储图形数据。
该库提供了许多自定义选项。您可以毫不费力地更改节点和链接的外观。同样,您可以完全控制布局算法和用于显示图形的介质。例如,您可以告诉库使用WebGL来渲染图形,而不是默认使用的SVG。
根据节点数量、连接边数量等因素,您在网页上渲染的任何图形都会有不同的结构。您可以使用springLength、springCoeff和gravity等一系列参数来调整物理特性,使渲染的图形看起来很棒。
5.Graphology
Graphology库是一个用JavaScript和TypeScript编写的健壮且多用途的包。该库的目的是增加对使用相同统一接口的多种类型图的支持。这允许您创建各种各样的图,可以是有向图、无向图或混合图。您还可以决定是允许自循环还是支持平行边等功能。
使用“图形学”创建的图形可以发出各种操作的事件,例如添加或删除节点以及添加或删除边。还有一些事件是由节点或边属性更新触发的。
您还可以在项目中包含许多标准帮助程序库,以获得额外的功能。这包括用于在画布上渲染的画布包或具有应用常见搜索算法(如Dijkstra算法)功能的最短路径包。
Sigma.js是一个单独的库,可以很好地与Graphology配合使用。它可以让你访问WebGL渲染器,并帮助你创建交互式图形。
6.Cytoscape.js
Cytoscape.js是另一个用于图论可视化和数据分析的强大库。您可以使用它来可视化各种关系数据,如社交网络连接或生物数据。该库附带一个图论模型和一个可选的渲染器,用于显示交互式图形。它是一个一体化的软件包,可以满足您的所有绘图需求。
该库经过高度优化,并提供了良好的浏览器支持。对浏览器的支持可以追溯到IE10,其中部分支持IE9。所有的现代浏览器都享有极好的支持。该库还支持使用选择器进行过滤和图形查询,并使用样式表将数据与表示分离。
台式机和移动设备都内置了对标准手势的支持。它支持集合论运算,包括BFS和PageRank等图论算法。你可以放心图书馆的质量,因为亚马逊、谷歌等大公司以及政府组织都在使用它。
您可以阅读Cytoscape.js文档来开始使用该库。
7.Arbor
Arbor是一个简单的图形可视化库,它是使用web Worker和jQuery库作为基础构建的。
与此列表中的其他一些库不同,Arbor并不旨在成为一个完整的一体化解决方案。它只是为图形组织提供了一种高效的、强制导向的布局算法以及其他抽象。
它还内置了对处理屏幕刷新事件的支持。这只是意味着网页上数据的呈现留给了开发人员。根据项目的需要,您可以自由使用画布、SVG或HTML元素来创建图形。
8. Force Graph
您可以使用 Force Graph库在HTML5画布上渲染力导向图。虽然该库使用HTML5画布进行渲染,但它依赖于D3force库来处理底层物理。支持在画布上缩放和平移。您还可以拖动节点,或收听节点及其链接的单击和悬停事件。
有很多方法可用于控制节点和链接的样式。您还可以使用一组方法来控制图形中不同元素的渲染方式。
如果要以3D方式渲染图形,该怎么办?幸运的是,该库还有一个3D版本,它依赖于WebGL和Three.js来处理渲染。图的基本物理由D3力3D库或ngraph库处理。
最后的想法
以图形形式可视化复杂数据可以帮助我们轻松理解不同实体之间的关系。图形将帮助您传达太大和复杂的数据,而这些数据仅凭文本信息无法轻松解释。
在这篇文章中,我们向您简要介绍了一些最流行的JavaScript库,这些库可以帮助您以图形的形式可视化信息。其中一个库可能会满足您的项目需求。但是,您也可以在GitHub上搜索图形可视化库以获得更多选项。
发布由OpenAI DALL-E生成的缩略图。
- 167 次浏览
【数据可视化】graphviz 外部资源
视频号
微信公众号
知识星球
这些是一些外部资源。该列表包括补充Graphviz的工具,如图形生成器、后处理器和交互式查看器。它还包括依赖Graphviz作为可视化服务的更高级别的系统和网站。
请通过合并请求建议添加到此列表。
图形绘制可以被认为是用于分析数据的工具集之一。任何有兴趣从事数据科学工作的人都可以在这里找到一些有用的信息。
简单示例和教程
- 可搜索的注释和示例[ReneéNyffenegger]
值得注意的
- Sketchviz以手工风格生成布局。
- Gephi,,用于交互式探索性数据分析的桌面doftware。(2010-2022)
- Graphviz的Javascript/Wasm版本,通过Emscripten@hpcc-js/Wasm[hpcc Systems]-github
- viz.js(2013-2018,现已存档)-Graphviz的Javascript版本,通过Emscripten〔Mike Daines〕
- Graphviz pocket reference(2012-2020)[Josh Hayes Sheen]
编辑器插件
Visual Studio代码
- vscode graphviz插件(2018-2020)[João Pinto,Stephan van Stekelenburg]
Emacs
- graphviz点模式(2020)
Vim
- graphviz.vim(2021)
- wmgraphviz.vim(2010-2018)
Eclipse
- Eclipse图形编辑框架DOT(2015-2021),一个Eclipse插件,可用于在Eclipse图形编辑框架(GEF)中渲染和编辑DOT图形。欲了解更多信息,请观看全球环境基金交通部关于2018年欧洲日食大会的会议记录。[法比安·斯蒂格、迈克尔·克莱、亚历山大·尼森、马蒂亚斯·维南德、塔马斯·米克瓦西]
- EclipseGraphviz(2020)-一个Eclipse插件,它为Graphvix提供了一个Java API和一个图像查看器视图,可以在保存更改时轻松可视化.dot文件的图形输出。
- emf2gov(2012),一个Eclipse插件,它帮助使用Graphviz将Eclipse建模框架(EMF)模型转换为图表。GitHub,Wiki
Notepad++
- NppGraphViz(2015-2021)-一个Notepad++插件,用于将当前选项卡的文档发送到GraphViz预览窗口。
图形界面
交互式查看器。
- Graph Galaxy(2020-2021)macOS所见即所得Graphviz编辑器。[唐天勇]
- Qt可视化图形编辑器(2018-2021)一款多平台可视化图形编辑器,可以交互式创建和操作图形,导入和导出各种流行的图形格式(GEXF、GraphML、DOT、GML),并在它们之间转换数据等。自最新版本以来,Graphviz被用作布局引擎。[Ars L.Masiuk]
- Graphviz可视化编辑器用于交互式可视化编辑以DOT语言描述的Graphvi兹图形的web应用程序。[马格努斯·雅各布森]
- preview dot(2019)在Windows资源管理器和Outlook的预览窗格中可视化Graphviz图形(扩展名为.gv)。[Simon Laing]
- d3 graphviz使用graphviz的@hpcc-js/wasm端口从DOT语言中描述的图中渲染SVG,并在图之间进行动画转换。[马格努斯·雅各布森]
- jquery.graphviz.svg,jquery插件,使graphviz svg输出更具交互性,更易于导航。[Rich Cooper]
- Liviz.js(2011-2012),Graphviz基于DHTML的交互式查看器。Github,Demo〔上山聪〕
- Graphviz测试工具(2014,已废弃),Graphviz[Hansuli-Anderegg]的Java GUI前端
- GraphvizFiddle,双视图Graphviz编辑器[Hermann Stamm Wilbrandt]
- jQuery。Graphviz,Graphviz-svg的基于jQuery的交互式图形查看器[Pabro Martín]
- NodeViz,一个用于将关系数据映射到高度风格的Graphviz并在web客户端中交互显示的框架[Greg Michalec和Skye Bender deMoll]
- GraphSpe,包括一个用于Microsoft Silverlight Xaml(基于SVG)的转换器[Ceyhun Ciper]
- Graphviz4Net提供了Windows Presentation Foundation(WPF)控件,该控件能够使用Graphviz渲染图形布局。[ŠtŞpánŠindelář]
- ZGRViewer,一个用于大型图形的基于SVG的缩放图形查看器[Emmanuel Pietriga]
- Instaviz,iOS图形绘制应用程序,使用Graphviz库进行渲染。[Glen Low]
- idot(2010),一个增量Graphviz查看器(Java≥1.5,具有出色的预使用工具包)。[Mikko Vinni]
- KGraphViewer(2014-2018),一个用于Graphviz工具生成布局的KDE查看器。[Gaël de Chalendar]
- Yoix(2000-2011,放弃)-一种用Java实现的脚本语言,带有一个名为YDAT的数据可视化模块,该模块提供GraphViz文件的交互式显示(使用-Txdot-y)[John Mocenigo]
- Pixelglow为Mac OS X开发的基于文档的GUI(2008年)(2004年获得苹果奖)[Glen Low]
- TINTFU(2003),一个用于.dot图文件的基于Java的编辑器。[Walter Stroebel]
- Canviz(2006-2013),一个HTML5/Javascript画布查看器。[Rean Schmidt]。来源
- Graphviz的BioGrapher Excel前端(WinXP和Mac),允许用户使用邻接矩阵、节点列表或Newick符号(用于系统发育树)在电子表格中指定图形,并将Graphvix生成的布局可视化为Excel(矢量图形)图片对象。[Rama Viswanathan]
- xdot.py,一个交互式图形查看器。[Jose Fonseca]
- IdeaTree,一个用于并行共享知识映射的平台
- Wigraf(2009,已废弃),一个基于WinGraphviz和C#的Windows Graphvix前端。NET。“Graf”是对“图形”的修饰
- Leonhard(2010-2011,已弃用),GraphViz的一个简单查看器/编辑器,使用MacRuby开发。(请参阅演示。)
- EasyGraphViz,Graphviz的日本编辑。[Nikolaos Kavvadias]
- DotEditor(2015),Graphviz图形的GUI编辑器
- Edotor(2018-2022)交互式web UI。GitHub。
- Jupyter dot内核(2018)Graphviz Jupyter支持。
语言绑定
允许从通用语言或系统调用graphviz的接口。
Swift
- graphviz(2020-2021)-graphviz[Matt]的Swift包
MediaWiki
- 扩展名:GraphViz[Coffman]
- mediawiki graph(2006)将graph::Easy集成到mediawiki中。
Drupal
- graphviz_filter(2008-2020)-将输入文本视为GraphvizDOT语法,使用graphviz工具将其转换为请求的格式,并以HTML形式呈现[Carim Ratib]
- graphapi(2010-2018),一个具有Graphviz Dot输出功能的Drupal图形生成模块。[塞巴斯蒂安·丹尼尔]
Wordpress
- 用于Wordpress的WP Graphviz插件,允许Graphvi兹图像轻松集成到Wordpress页面中。[DeBAAT]
Python
- Pydot-Graphviz(Windows兼容)的Python接口。
- Python-Graph -一个用于在Python中处理图形的库。
- PyGraphviz-Graphvi兹的Python接口,类似于NetworkX。
- yapgvb又一个Graphviz Python绑定[Lonnie Princehouse]
- mfgraph-带有Python本机绑定的C++接口[Michael Föetsch]
- GvGen-生成点文件的Python类[Sebastien Tricaud]
- pytm-一个用于威胁建模的Python框架,使用Graphviz生成图表
- graph-tool(2006-2021),一个用于图形操作和统计分析的高效Python模块,包括通过其Python绑定到GraphViz的接口。[Tiago de Paula Peixoto]
go
- gonum-通用图形包,读取并发出Graphviz格式。
- gographviz-go的Graphviz解析器[Walter Schulze]。
- go-dfd-生成Graphviz格式的数据流图。
Django
- django-graphviz-一个使用graphviz的django应用程序。
- DjangGraphviz-将Django模型转换为GraphvizDOT文件。
Java语言
- graphviz-java(2015-2021)-将graphviz与纯java结合使用。专家
- JPGD(2006-2016):Graphviz文档的Java解析器〔Alexander Merz〕
- Java API(2003-2016)[Laszlo Szathmary]
- PayPal的有向图解析器(2017-现已存档)-Graphviz DOT语法中用于有向图DSL(域特定语言)的简单、独立的Java解析器。
C# and .NET
- csdot(2021)-graphviz的C#接口。可用于加载和保存图形。支持关联的最大属性集。Nuget
- graphviznet(2020)-。NET包装器,用于命令行GraphViz本机二进制文件。
- QuikGraph(2021)-通用图数据结构和算法。NET
COM
- WinGraphviz(2006)COM对象[Ood Tsen]
Perl
- Graphviz2-perl接口,支持新选项[Ron Savage]
- GraphViz2::Marpa-用于DOT文件的基于Marpa的解析器。[罗恩·萨维奇]
- Graphviz〔Leon Brocard〕的Perl接口
- Tk::GraphViz-一个用于在perl/Tk画布中显示图形的perl模块[Jeremy Slade]
- Graph ReadWrite-支持“点”语法图的模块[NNeil Bowers]
- GraphViz::DBI-图形数据库表及其关系[Marcel Grunauer]
- CPAN再点击100次
- GraphViz::ISA-graph Perl包的ISA运行时层次结构[Marcel Grunauer]
- Graph::Easy是一个与Graphviz兼容的直线图形绘制程序,完全用perl编写,以便于安装。[电话]
ruby
- ruby graphviz(2004-2020)-graphviz的ruby接口。红宝石〔Grégoire Lejeune〕
- graphr(2012)-图形相关的Ruby类。RubyGems
- graphr(2001)使用graphviz绘制与Ruby相关的类[Robert Feldt]
- graphviz(2013-2021)-使用graphviz生成图形的轻量级接口。RubyGems
- graph(2009-2020)-一种以graphviz的点格式输出的哈希类型。RubyGems
- railroady(2007-2021)生成Rails3/4/5模型(ActiveRecord、Mongoid、Datamapper)和控制器UML图作为跨平台.svg文件,以及DOT语言。GitHub、RubyGems
- state_machines-graphviz基于使用graphviz为状态机定义的事件、状态和转换生成di图。RubyGems
- statescope(2005-2019)使用Graphviz可视化状态机。RubyGems
- gviz(2012-2015)使用Ruby语法RubyGems生成点文件
MATLAB
- graphviz4matlab(2017)-Graphviz图形布局包的Matlab接口。允许交互式编辑生成的图形。
- MATLAB-GraphViz接口(2004)[Leon Peshkin]
R
- Bio-Coconductor项目的R-Graphviz(指南)集成了图表和统计模型。【Robert Gentleman、Jeff Gentry和R团队】
- DiagrammeR(2015-2020)-使用R中的表格数据可视化图形和网络,并可以使用render_graph发出Graphviz DOT代码(输出=“DOT”)
Web服务器
- TCL的原创网络
- (另请参阅此shell包装器以保护webdot服务器不过载)
- 还有一个用Perl编写的简化的webdot.pl[Stephen North,在John Linderman的大力协助下]
DokuWiki
- DokuWiki Graphviz插件从“点”语言定向和非定向图形图像[Andreas Gohr]
LaTeX
- dot2tex是一个LaTeX友好的转换器,从Graphviz(xdot)到转换xdot PSTricks或PGF/TikZ命令,支持LaTeX标签和箭头。[Kjell Magne Fauske]
- Ladot:在Graphviz文件中包含LaTeX的脚本[Blighten Godfrey]
- graphviz.tex:在LaTeX文件中包含graphviz的宏[Derik Rayside]
- TeXmacs,一个受TeX和GNU Emacs启发的科学文本编辑器,有一个Graphviz接口[Joris van der Hoeven]
PHP
- GraPHP(2015-2021)-PHP的Graphviz绑定
- Image_Graphviz(2002-2010)Graphviz工具接口[Stebastian Bergmann]
Haskell
- graphviz包(2008-2020)-为graphviz程序集所使用的Dot语言提供绑定,用于可视化图形,以及调用这些程序的函数。Hackage
Common Lisp
- s-graphviz(2014-2020)-graphviz的s-表达演示。最初的想法来自S-DOT,但通过遵循其语言定义,与原始DOT语法完全兼容。[徐景涛]
- cl-dot(2005-2020)从任意Lisp数据生成dot(GraphViz套件中的一个程序)输出。
- s-dot2(2018)-s-DOT的分叉
- cl graphviz(2012-2015)为graphviz提供了一个基于CFFI的接口,并集成到cl图中。
- S-DOT(2006-2010)-一个到DOT的通用Lisp接口[也是Martin Loetzsch]
Rust
- dot(2015-2020)-一个用于生成图的Graphviz dot语言文件的库,从core rust中的私有GraphvizLibrary中提取。这几乎完全是Rust团队的工作。crates.io
- [Petrgraph(https://github.com/petgraph/petgraph)-通用图形数据结构库,可输出Graphviz格式。crates.io
- gsgdt(Generic Stringly-typed Graph DataType)是一个有主见的图形可视化和图形差异可视化库。crates.io
- machine(2015-2019)定义了过程宏,以帮助您编写基于枚举的状态机,并可以输出生成的状态机的Graphviz图。crates.io
- macro machines(2017-2020)为状态机宏提供了日志记录和graphviz点文件生成。crates.io
- tabbycat(2020-2021)生成Rust中定义类型的点图。crates.io
- cargo depgraph(2020)使用cargo元数据和Graphviz为cargo项目创建依赖关系图。crates.io
生成器和转换器
将其他数据源和格式转换为Graphviz的过滤器。
- Graphvidian(2022),从vault笔记中导出Graphviz图形的黑名单插件[Ooker]
- Excel到Graphviz(1)(2017),一种将Excel数据可视化为图形的工具[Matt Castelli]
- Excel到Graphviz(2)(2016-2021),VBA宏电子表格,将Excel数据可视化为图形。博客〔Jeffrey Long〕
- ExcelToGraphviz(2018),node.js工具,将Excel表转换为graphviz[partrickli]
- SchemaSpy通过JDBC分析和显示任何数据库的元数据,让您可以点击表的层次结构[John Currier]
- Linguine Maps(2006)可视化了XML DTD、Apache对象关系桥文件、Apache Ant Build文件,并提供了一个用于绘图的Java API。GitHub〔Pavel Simakov〕
- PostgreSQL AutoDoc记录了PostgreSQL数据库的关系结构[Rod-Taylor]
- DOTML-用于镜像点语言的XML标记。包括用于转换和呈现的脚本和XSLT[Martin Loetzsch]
- Sql2Dot-Java中的一个小型解析器,用于将sql转换为点以可视化数据结构[Robert Dale]
- SqlPP-一个脚本化的SQL查询生成框架,用于生成graphviz
- SQL::Translator(又名SQLFairy)(2002-2020)-一组Perl模块,以有趣的方式操作结构数据定义(主要是数据库模式),例如模式可视化(Graphviz的伪ER图)、GitHub[Szilárd-Vajda]
- gprof过滤器-pl_from_gprof和dot_from_pl[Robert Nielsen]和一个旧的gprof2dot.awk[Stephen North]
- DBGraphNav,一个方便在关系数据库中浏览数据的工具。[Paul McMillan]
使用Graphviz的网络和Web工程工具
- DNSViz(2021),DNS可视化工具GitHub
- TraceViz(2008)具有清晰SVG样式的Traceroute可视化[Vidar Hokstad]
- 余辉是一组脚本,用于从各种网络日志和防火墙规则集[Rafael-Marty]为Graphviz(和LGL)生成图形(另请参阅tenshi了解日志文件过滤)
- SMART无源网络流可视化工具[思科关键基础设施保障小组(CIAG)研究团队]
- CSO在线:僵尸网络的样子(Flash)[David Vorel]
- EFnet IRC网络服务器路由图〔Douglas Boldt〕
- netmap(2013)绘制了连接互联网的路线
- Pathalizer可视化用户通过网站走过的路径[Arnout Engelen]
- apache2dot.pl(2005)将Apache日志文件解析为适合与neato或dot一起使用的格式,并在网站中显示链接。
- sig2dot生成GPG/PGP密钥环中所有签名关系的图
- PHP+Graphviz工具,动态生成网站的网站地图[Laszlo Szathmary]
- Rocketfuel ISP地图绘制器(好吧,看看这里)[美国华盛顿]
- DNS服务器可视化
- tcpdump2dot筛选器允许管理员进行网络活动[Gulfie]
- 访问者,一个快速的网络日志分析器(2004-2006)使用graphviz来显示用户如何使用您的网站的使用模式。[SSalvatore Sanfilippo]
- 可视化防火墙(2008-2020)使用graphviz生成iptables规则集的图形。GitHub[Chris Forno]
- 对通用网络监控工具感兴趣的用户可以在这里找到一些比较。
使用Graphviz的人工智能和语言工具
- 使用Graphviz的人工智能和语言工具
- Keras plot_mode函数将Keras神经网络输出为Graphviz格式。
- Andreas Romeyke的txt2graph-可视化从stdin读取的文本的结构和依赖关系,并为graphviz到stdout生成一个点文件
- Ontoviz是一个用于在Protage系统中显示知识库图的插件
- rdfpuml(rdf2rml的一部分)从RDF图生成PlantUML图。(PlantUML使用Graphviz进行布局)
- CanooNet,一本德语造词词典。(在入门栏中尝试Blockflöte、Hochschule或Massanzug)
- 使用维基百科数据提取主题。
- FcaStone在形式概念分析的意义上提出了代数格。(试试Roget‘s Thesaurus的演示或晶格可视化)。[乌塔监狱]
使用Graphviz的程序设计和软件工程工具
- CAIRIS是一个用于指定和建模安全可用系统的平台。[Shamal Faily]
- ERD(实体关系图)(2019-2021)将关系数据库模式的纯文本描述转换为图形实体关系图。[Andrew Gallant]
- 基于IRC、XMPP(Jabber)的TheHat工作流引擎在自动刷新网页中显示工作流[Davi Parker]
- anifsm通过tcldot(TorX软件可视化套件的一部分)以点格式动画化图形[Alex-Belinfante和TorX联盟]
- doxygen使用graphviz直接从源代码中生成类层次结构和其他图表[Dimitri van Heesch]
- nmdependent(2004-2013,已放弃)是一个用于C/C++对象文件和库的轻量级链接时依赖性分析器,有助于管理跨目录依赖性[Edy-Pronk]
- AsmL是微软研究院的一种可执行规范语言。
- UMLGraph-一个用于UML图声明绘制的Java工具,它使用dot[Diomidis Spinellis]生成图(Diomidis还为dot提供了一组更丰富的箭头代码,他声称这实际上是让Graphviz被UML社区接管的秘密阴谋的一部分。:-)
- Merisedot-一个生成Merise的MCD实体/关系图的工具。(Seulement en Français)
- YaccViso YACC可视化工具
- Callgrind从Valgrind制作老茧[Jörg Schillin和Josef Weidendorfer]
- Maria-模块可达性分析器-用于并发系统的可达性分析器,使用代数系统网作为其建模形式[Marko Mäkelä]
- IsaViz:RDF的可视化创作工具[Emanuel Pietriga]
- 有限状态机web可视化交互接受来自表单的输入[Gertjan van Noord]
- rpmgraph是rpm-devel包(源代码)的一部分,它使用neato绘制RedHat或其他基于rpm的系统上rpm之间的依赖关系图[Andra Lombardoni]
- Compendium TA,一个集成的建模工具包,使用Graphviz进行图形布局[Alan Richardson]
- CodeViz-一个用于C/C++的调用图生成实用程序,其后端假定为句点[Mel Gorman]
- Pimentech DbUtils-用于用XML(扩展实体关系图(ERA))编写模式数据库并将其导出到graphviz和sql的utils。
- LJV(Lightweight Java Visualizer)是一个使用Graphviz可视化Java数据结构的工具。在CS1级和CS2级数据结构课程中使用效果良好。[约翰·哈默]
- Python调用图
- ArgoUML Graphviz自动重新定位存储在XMI中的UML图中的所有视觉元素。这些可以通过DOT导出为PDF、SVG、PNG等。此XLST独立于ArgoUML运行。[Pander]
- Ragel(想想“lex”)从常规语言编译可执行的有限状态机,并可以生成DOT格式的状态机图。
- APIviz是一个JavaDoc文档,它扩展了Java标准文档。它生成全面的类似UML的类和包图。
- Reverse Snowflake Joins是一个分析SQL Select语句并生成关系图的工具。
- eEye二进制差分套件是一套用于二进制差分分析的工具,特别是用于反向工程补丁和程序更新。
- myDBR是一个基于web的关系数据库报告系统,使用Graphviz作为其图表模块之一。
- YaST openSUSE安装和配置显示了具有依赖关系的存储设备的图形。[Arvin Schnell]
- Grails类图插件提供了一个类似UML的Grails域类图。[Trygve Amundsen]
- PlantUML使用简单的文本描述语言生成UML图(类、用例、活动、组件)。[Arnaud Roques]
- javashot捕获Java程序的动态执行流。可以使用Graphviz查看轨迹。
- scxml2dot(2010)-Perl中的一个非常简单的转换函数,用于使用Graphviz工具绘制用状态图XML(SCXML)编写的有限状态机。[Fabrizio Morbini]
- Erviz,一个实体关系图生成器,用于将纯文本文件转换为Graphviz的DOT格式图形文件。[Mitsuru Kono]
- Symfony应用程序映射插件,用于Symfony框架社区的易于使用的文档工具。[Tomasz Ducin]
- Protodot可视化协议缓冲区模式
配置管理
- Terraform的地形图命令生成配置或执行计划的可视化表示。输出为DOT格式,GraphViz可以使用该格式生成图表。
- ansible playbook grapher(2017-2021)用Graphviz绘制ansible playbook执行图
- ansible inventory grapher(2014-2019)用Graphviz绘制了ansible库存主机文件。
- Puppet生成显示关系的graphviz图
档案器
- pprof(2005-2021)是一种用于对配置文件数据进行可视化和分析的工具,使用Graphviz来布局调用图配置文件。
构建系统
- Bazel Build System,Blogpost(2015)显示了使用Graphviz的构建依赖关系图。陈列室
- CMake构建系统可以生成Graphviz文件,显示项目中目标之间的依赖关系,以及链接的外部库。
- Ninja是一个小型、快速构建的系统,可以输出graphviz依赖图。陈列室
- makefile2graph(2014-2018)使用Graphviz渲染GNUMakefiles依赖图
- Buck可以使用Graphviz绘制依赖关系图。
- Vizant(2002-2006)是ApacheAnt的一项任务,用于从Ant构建文件创建GraphvizDOT源代码,显示依赖关系。
- gradle-vesteg(2014-2021)是一个gradle插件,用于将任务执行图导出为.dot文件。
- gulp图(2015-2021)创建了使用Graphviz生成依赖图的gulp任务。
- 使用Graphviz的生物信息学和化学信息学工具和资源
使用Graphviz的生物信息学和化学信息学工具和资源
在生物和化学信息的研究中,关系结构比比皆是。下面的列表几乎没有触及表面。
- HasseManager(2014),用于可视化基于片段的药物发现中使用的化学结构之间的关系,如《化学信息与建模杂志》[Peter Lind]所述
- Science Online蛋白质数据库可视化(点击Connections-需要免费注册和SVG插件,可能需要Mozilla FireFox的测试版)[美国科学促进会(AAAS)和斯坦福大学数字图书馆项目]
- Pubgene-基因组学、蛋白质组学和药物发现的生物信息学解决方案和数据库
Graphviz文档准备
- Visustin流程图生成器〔Aivosto〕
- Mac OmniGraffle〔Omni Group〕
- wdot.rb,一个允许轻松创建和更新工作流图和流程图的工具。[罗兆贤]
- GraphVizio(2010)是Visio使用Graphviz布局图表的一个插件(另请参阅博客文章)。[莫里斯·卡尔弗特]
社交网络与协作工作
- 哈蒙德爵士乐目录-显示与录音相关的音乐家的图形表示,其中哈蒙德管风琴发挥了重要作用(orghammograms!)
第三方分配
- RPM查找-许多发行版和体系结构。
- Debian-用于多种体系结构的Linux包。
- Gentoo-Linux软件包。
- Fedora-rpms。
- 适用于许多体系结构的Novell/SuSE发行版的SuSE-rpms。
- Ubuntu-Linux软件包。
- Arch Linux包
- 250 次浏览
【数据可视化】免费图形可视化应用程序列表
在GraphTech系列文章中,我讨论了图形数据库、图形分析和图形可视化生态系统,随后我列出了一系列免费的图形可视化应用程序:有些工具是完全免费的,有些是免费的社区版本。这些工具应该不需要什么开发技能。这些工具的复杂程度各不相同,有些是为研究目的而设计的,另一些则是大多数公众可以使用的。
👉 要查看图形可视化库的列表,请查看我的另一篇文章。

- Arcade Analytics Community Edition:一个开源的图形可视化平台,可以连接到图形或关系数据库。你用Docker部署它。
- Beagle:事件响应和数字取证工具,它将安全日志和数据转换成图形。可作为docker文件或库使用。
- Bloodhound: 用于映射和可视化Active Directory环境中的关系以识别和消除潜在攻击路径的开源解决方案。
- CFinder::一个用于网络集群(社区)检测的免费软件工具,基于团过滤法(CPM)。
- Circos Table Viewer:基于Circos软件包的在线web工具,将表格数据可视化为弦图。您可以上传自己的文件并自定义数据的解析、过滤和显示方式。
- ConnectTheDots:一个免费的在线图形可视化应用程序,通过将数据作为网络进行分析,向您展示数据是如何连接的。您可以复制粘贴excel数据或上载您自己的CSV文件。该工具是由数据库开发的。
- Constellation:一个由澳大利亚信号局(ASD)开发的开源数据可视化和分析软件。它运行在Windows或Linux桌面上。
- Cuttlefish:一个网络工作台应用程序,提供可视化,交互式的布局和图形编辑操作。它以JAR包文件的形式提供。
- Cytoscape:一个开源软件平台,用于可视化复杂网络并将其与任何类型的属性数据集成。许多应用程序可用于各种问题领域,包括生物信息学、社会网络分析和语义网络。
- Cityplanner:一个在线网络可视化应用程序,用于可视化人、技术和工作产品之间的联系。您可以使用示例数据或导入自己的表格数据。
- Elasticsearch Graph API + Kibana :允许您映射和查询关于Elasticsearch索引中的文档和术语的信息。它连接到Kibana,ES的开源插件,它提供了一个可视化图形的接口。
- E-net:分析ego网络数据的Windows软件。这个程序是免费的。
- esyN::一个与主要数据库集成的在线工具,可以在构建网络时自动检索数据。它允许用户使用iframe代码在任何网站上嵌入网络。埃辛是剑桥大学开发的。
- Gephi:一个在NetBeans平台上用Java编写的开源网络分析和可视化软件包。Gephi是开源和免费的。
- Gource:一个开源软件,可以将存储库中的活动可视化为网络,并将其作为视频共享。
- Grano:一个开源工具,供希望跟踪政治或经济利益网络的记者和研究人员使用。您需要在服务器上安装包才能访问该工具。
- GraphCommon:一个制作、分析和发布数据网络的协作平台。用户可以使用可视化编辑器、从电子表格导入或通过API创建知识图。
- GraphVis一个交互式可视化图形挖掘和关系学习平台。该工具支持大多数图形格式(边缘列表、mtx、gml、xml、graphml、json、paj、net)。您也可以从他们的在线网络存储库中选择一个数据集。
- GraphViz:一个开源的图形可视化软件。Graphviz布局程序用简单的文本语言对图形进行描述,并以图像和SVG等格式制作图表,用于网页;PDF或Postscript以包含在其他文档中;或者在交互式图形浏览器中显示。
- Graphileon:一个图形驱动的仪表板开发环境。它使用图形数据库将用户界面组件(例如网络、表、表单)存储在节点(“顶点”)中,并在关系(“链接”或“边缘”)中触发,以定义UI组件之间的交互和数据流。你可以免费下载Graphileon个人版。
- Guess::一个用于图形和网络的探索性数据分析和可视化工具。GUESS提供了一个可视化前端,支持静态图像和动态电影的导出。
- Histograph: 一个基于图形的探索和基于群组的多媒体文档集合索引工具。
- InfraNodus:一个在线图形工具,将任何文本可视化为一个网络。它向你展示了最相关的主题、术语以及它们之间的关系。InfraNodus是Nodus实验室开发的一个开源工具。他们要求提供5欧元的捐款以使用该工具。
- KrackPlot:为社交网络分析师设计的网络可视化软件。KrackPlot上次更新是在2006年。
- Kumu: 一个在线可视化平台,用于映射系统和更好地理解关系。您可以导入本地电子表格或使用他们的googlesheets集成。公共项目免费。
- Let’s map your Network:一个开源的可视化界面,用于映射和可视化您的网络组件。它需要一些开发技能来安装和一些(免费)工具来部署。
- Lynks:一个免费的在线网络可视化工具。Lynks为用户提供了一个界面,可以让他们自己进行网络可视化,并提供了协作的选项。林克斯是莱顿大学的一个项目。
- Maltego Community Edition: 一个用于可视化链接分析的Java应用程序。Maltego是一个商业解决方案,但是它提供了一个非商业用途的社区版本,它随Kali Linux一起提供
- Mentionmapp: 一个在线应用程序,可以映射和可视化你的Twitter网络。你必须使用Twitter帐户连接。免费会员资格允许您浏览您的数据。
- MUX Viz: 一个用于网络多层分析和交互式可视化的框架。MuxViz基于R和gnuoctave,运行在Windows、Linux和macosx上。
- NanoHistory:NanoHistory是一个正在开发的历史社交网络平台,允许用户跟踪历史人物、组织、地点、事物以及它们随时间的交互作用。
- Netlytic:一个社区支持的文本和社交网络分析器,用于社交媒体研究人员和教育工作者研究社交媒体网站上的公共话语。它是由研究人员为研究人员制作的,不需要任何编程/API技能。
- NodeGoat: 在线创建和可视化工具,供学者根据自己的数据模型构建数据集。NodeGoat提供了空间和时间上的语境化分析模式。托管帐户可免费用于个人研究项目。
- Nuclino:一个团队协作软件,它提供了一个图形可视化工具来将团队和文档映射到一个图形中。免费计划允许你的图表上有50个项目。
- Onodo: 一个面向非技术用户的开源网络可视化和分析工具。它旨在通过提供一个简单的平台来绘制、可视化、分析和交流这些复杂的数据,帮助记者讲述与网络连接有关的故事。
- OpenMaprr: 一个交互式网络可视化和探索性网络分析工具。它允许用户探索网络;发现并理解网络结构中的模式;查看社区景观并在网络系统中找到结构杠杆点。
- OpentheBox: OpentheBox是一项公共责任倡议。该平台汇集了比利时公司注册处、比利时国家银行的数据以及有关政治授权的信息。用户可以通过web界面浏览连接,但不能导入自己的数据。
- OSosME: 用于社交媒体网络分析的在线可视化工具。OSoMe是印第安纳大学网络科学研究所(IUNI)和复杂网络与系统研究中心(CNetS)的联合项目,旨在研究社交媒体中的信息传播。
- Osprey: 鱼鹰是一个软件平台,用于可视化复杂的生物相互作用网络。Osprey从BioGRID维护的基因本体(GO)注释交互数据构建图形表示。
- Pajek: 用于社交网络分析和大型网络可视化的历史Windows程序。Pajek包括六种数据结构(如网络、排列、群集等)和使用这些结构的大约15种算法(例如分区、分解、路径、流…)。
- Palladio: 在线数据驱动工具,用于分析不同时间的历史关系。帕拉迪奥是网络在历史上实施拨款的产物。
- Parasol:一个网络图形探索工具。需要基本代码才能运行包。
- Rhumbl:一个免费的在线图形可视化工具。可以导入excel文件并将数据可视化为网络。免费计划允许一个可视化。
- Semoss:一个通用的数据分析和可视化平台和应用程序引擎,最初是RDF数据的可视化和分析工具。
- SOCNETV::一个免费开源的跨平台社交网络分析和可视化软件。
- SocioViz: 一个由社交网络分析指标支持的社交媒体分析平台。用户可以从Twitter上浏览社交网站,分析任何话题、术语或标签,识别关键影响因素、观点和内容,并导出数据。
- Textexture:一个在线工具,将任何文本可视化为一个网络。结果图可用于快速直观地总结文本,阅读最相关的摘要并查找相似的文本。Textexture是由Nodus实验室开发的。
- Ucinet:一个分析社交网络数据的Windows软件包。它是由林弗里曼、马丁·埃弗雷特和史蒂夫·博加蒂开发的。它附带了NetDraw网络可视化工具。
- VirusTotal Graph: 一个信息聚合器:呈现的数据是不同杀毒产品、文件和网站特征工具、网站扫描引擎和数据集以及用户贡献的组合输出。VirusTotal是一项免费服务,但您不能上传自己的数据。
- Vistorian:一个面向历史学家的开源在线可视化平台。您可以将CSV数据表映射到网络并将其可视化。
- Visual Investigative Scenarios::一个可视化工具,供记者创建视觉调查场景,在他们的故事中描绘人物和公司。它是调查仪表盘的一部分,该项目由有组织犯罪和腐败报告项目(OCCRP)运作,该项目是一个由获奖调查报告小组组成的非营利网络。
- VOSviewer: 一个用于构建和可视化文献计量网络的软件工具。该工具提供文本挖掘功能,可用于构建和可视化从大量科学文献中提取的重要术语的共现网络。
- WebVOWL:一个可视化本体的web应用程序。您可以定制Web本体语言(OWL)的元素并与之交互。您可以导入自己的本体文件,最大可达5 MB。
- webweb:一个在web上创建、显示和共享交互式网络可视化的工具。需要具备Python、Networkx或Matlab的知识才能在浏览器中构建和启动可视化。
- Zeppelin:Apache开源基于web的笔记本电脑提出了使用Spark、SQL或Python数据进行数据分析的网络可视化。有一个Neo4j解释程序。
小编主要用过 GraphVis,Zeppelin,Gephi和D3 ,你用过那些? 有什么推荐?也请讲出来。
原文:https://medium.com/@Elise_Deux/list-of-free-graph-visualization-applications-9c4ff5c1b3cd
本文:http://jiagoushi.pro/node/1091
讨论:请加入知识星球【首席架构师圈】或者小号【jiagoushi_pro】
- 105 次浏览
【数据可视化】大型图形可视化工具与方法

如果你需要可视化一个大的网络图,但是你尝试的所有工具只能画一个毛球或者吃掉你所有的内存然后挂上你的机器,那该怎么办?我曾经在处理大型图(数亿个节点和顶点)上工作了两年多,并尝试了很多工具和方法。但我还是没有找到什么好的调查,所以现在我自己写了一个这样的调查。
(这是我最初用俄语写的关于哈勃的文章的译文)
为什么要把图形形象化?
找到要找的东西
通常,我们只需要一组顶点和边作为输入。我们可以根据这些数据计算一些统计数据或图形度量,但这不足以了解结构。一个好的可视化可以清楚地显示一个图中是否有一些簇或桥,或者它是一个统一的云,或者其他什么。
给公众留下深刻印象
很明显,数据可视化是用来表示的。这是从所做工作中得出结论的好方法。例如,如果解决了聚类问题,则可以按标签为绘图着色,并显示它们是如何连接的。
获取功能
尽管大多数图形可视化工具都是为制作一些图片而创建的,但它们还是很好的降维工具。以邻接矩阵表示的图是高维空间中的数据。当绘制它时,我们得到每个顶点的两个(通常)坐标。这些坐标也可以用作特征。在这个空间中,顶点之间的接近意味着相似性。
大图形有什么问题吗?
我的意思是“大图形”的大小大约是10K个顶点和/或边。小尺寸通常没有问题。搜索几分钟就能找到的所有工具,至少都是可以接受的。大型网络有什么问题?主要有两个问题:可读性和速度。通常,大图形的可视化看起来很混乱,因为一个图中有太多的对象。此外,图形可视化算法大多具有可怕的算法复杂度:二次或三次依赖于边或顶点的数量。即使您只等待一次结果,也将太长时间无法找到更好的参数。
如果你需要可视化一个大的网络图,但是你尝试的所有工具只能画一个毛球或者吃掉你所有的内存然后挂上你的机器,那该怎么办?我曾经在处理大型图(数亿个节点和顶点)上工作了两年多,并尝试了很多工具和方法。但我还是没有找到什么好的调查,所以现在我自己写了一个这样的调查。
关于这个问题已经写了些什么?
[1] 海伦·吉布森、乔·费思和保罗·维克斯:“信息可视化的二维图形布局技术综述”
本文的作者告诉了存在哪些图形可视化方法以及它们是如何工作的。还有一个很好的表格,里面有关于算法、它们的特性和复杂性的信息。我在这篇文章中用了几张报纸上的照片。
[2] Oh Hyun Kwon,Tarik Crnovrsanin和Kwan Liu Ma“在这种布局中,图形会是什么样子?大图形可视化的机器学习方法
作者们做了大量的工作。他们尝试了所有可能的算法。然后他们画出它并手工评估相似度。之后,他们对模型进行拟合,以预测图形在这个布局中的样子。我也用了几张这幅作品的照片。
理论部分
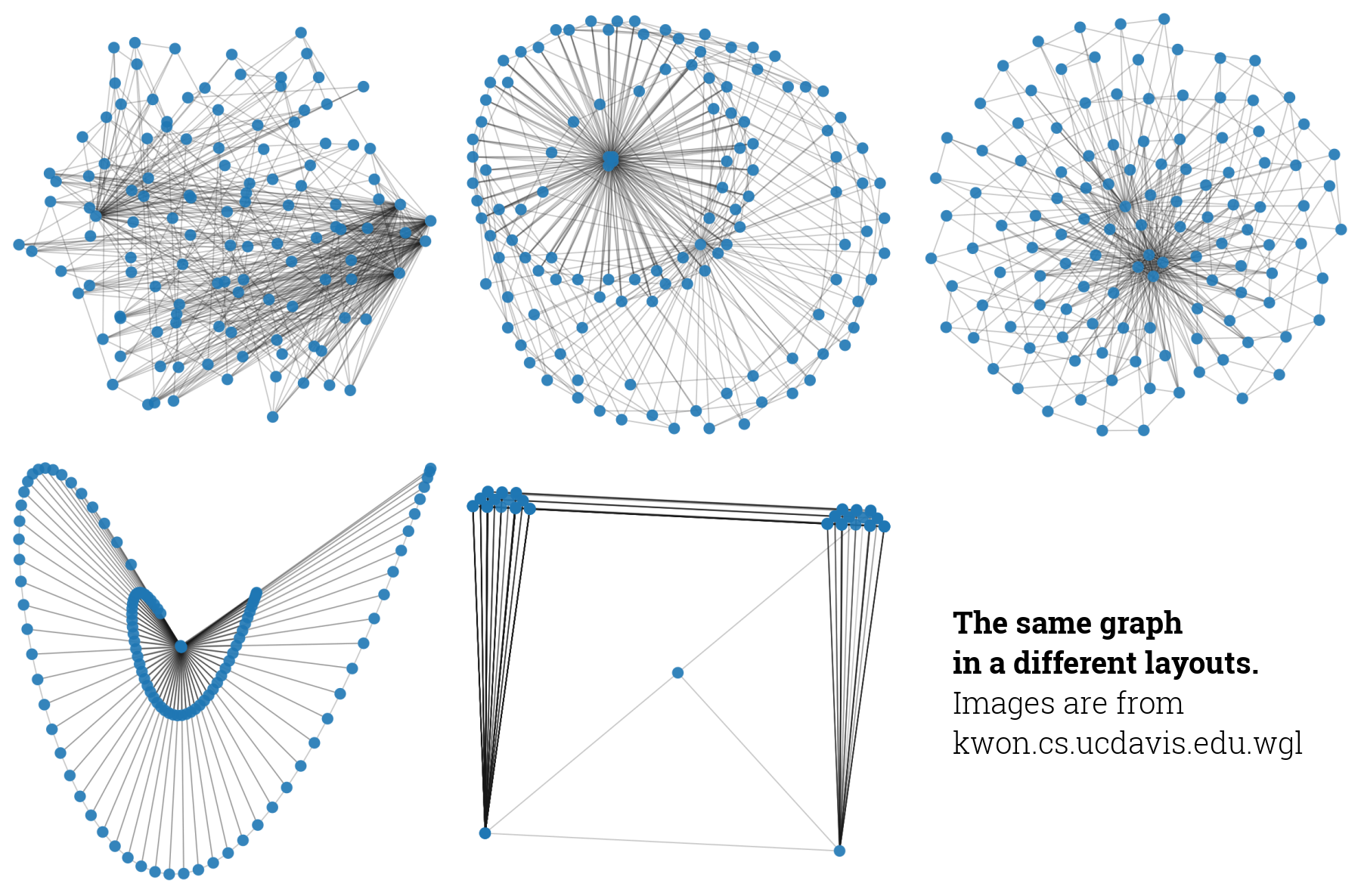
布局是一种将坐标映射到每个顶点的方法。通常,这是二维平面上的坐标。
什么是好的布局?
判断事物的好坏是很容易的。命名标准并不是那么容易,机器如何评估它。为了做出所谓的“好”布局,可以使用美学度量。以下是其中一些:
最小边相交
很明显:过多的交叉口会让情节显得凌乱不堪。
相邻顶点之间的距离比不相邻的顶点更近
这是合乎逻辑的,连接的节点应该彼此靠近。它表示图中定义的主要信息。
社区被分组成集群
如果有一组顶点彼此之间的连接比图的其他部分更频繁,那么它们看起来应该像一个密集的云。
最小重叠边和节点。
这也是显而易见的:如果我们不能确定是否有几个顶点或一个顶点,那么绘图的可读性就很差。
存在哪些布局?

我认为有必要提及这三种布局。然而,可以用许多其他方法对它们进行分类。但这种分类足以在所有可能的类型中导航。
- 以力为导向,以能量为基础
- 降维
- 基于节点特征
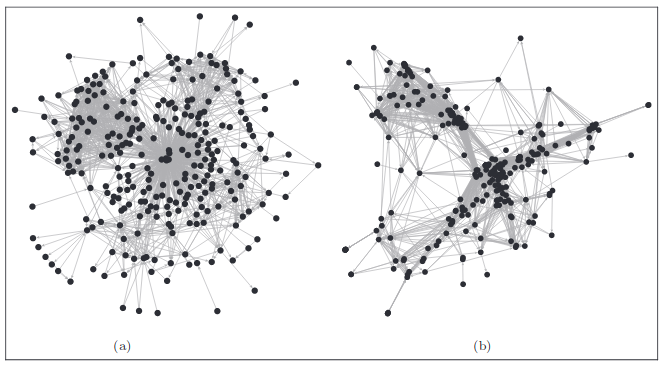
以力为导向,以能量为基础

力有向布局示例。
这种方法是基于物理系统仿真的。顶点表示为相互排斥的带电粒子,边被视为弹性弦。这些方法试图模拟这个系统的动力学或找到最小能量。
这种方法通常会产生非常好的结果。结果图很好地反映了图的拓扑结构。但是它们也很难计算,并且有很多参数需要调整。
这个大家庭的重要成员是原力阿特拉斯、弗鲁克特曼·莱因戈尔德、卡马达·卡瓦伊和奥普诺德(Force Atlas, Fruchterman-Reingold, Kamada Kawaii and OpenOrd)。最后一种方法使用复杂的优化来加快计算速度,例如,它切割长边。作为一个有用的副作用图变得更加聚集。
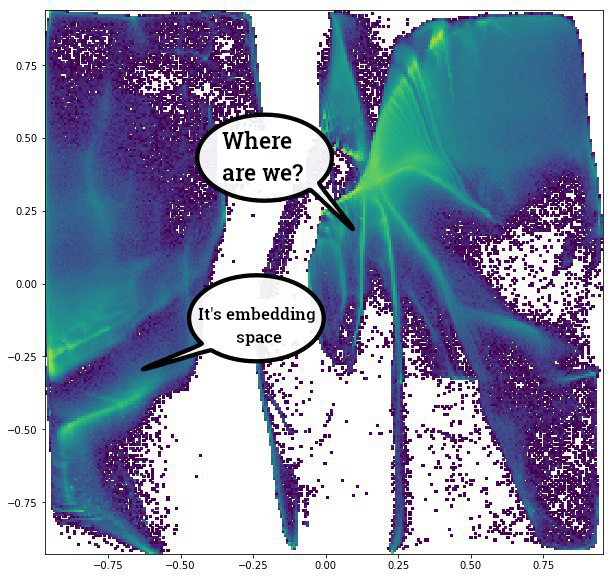
降维

降维布局示例。
图可以定义为邻接矩阵NxN,其中N是节点数。这个矩阵也可以看作是N维空间中N个对象的表。这种表示允许我们使用通用的降维方法,如PCA、UMAP、tSNE等。另一种方法是计算节点之间的理论距离,然后在移动到低维空间时尽量节省比例。
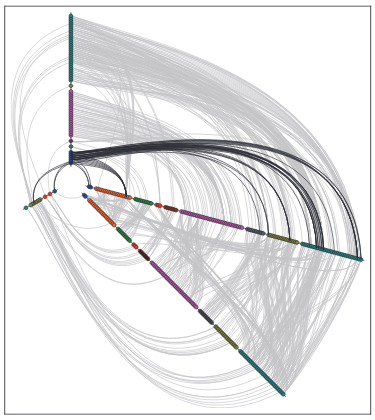
基于特征的布局
用于post的图像

配置单元图(Hive Plot)示例。
通常,图形数据与现实世界中的某些对象相关。所以顶点和边可以有自己的特征。因此,我们可以使用这些特征在平面上表示它们。我们可以使用上述降维方法或直接绘制特征对的散点图来处理节点特征。值得一提的是蜂巢图,因为它与其他所有的方法都有很大的不同。在配置单元中,打印节点与多个径向轴对齐,边是它们之间的曲线。
大型图形可视化工具

尽管图形可视化问题是一个相对古老和流行的问题,但是对于能够处理大型图形的工具来说,这是一个非常糟糕的情况。大部分都被开发商抛弃了。几乎每个人都有自己的大缺点。我只告诉那些值得一提的,能处理大图表的人。关于小图,没有问题。你可以很容易地找到一个适合你的工具,而且很可能会很好地工作。
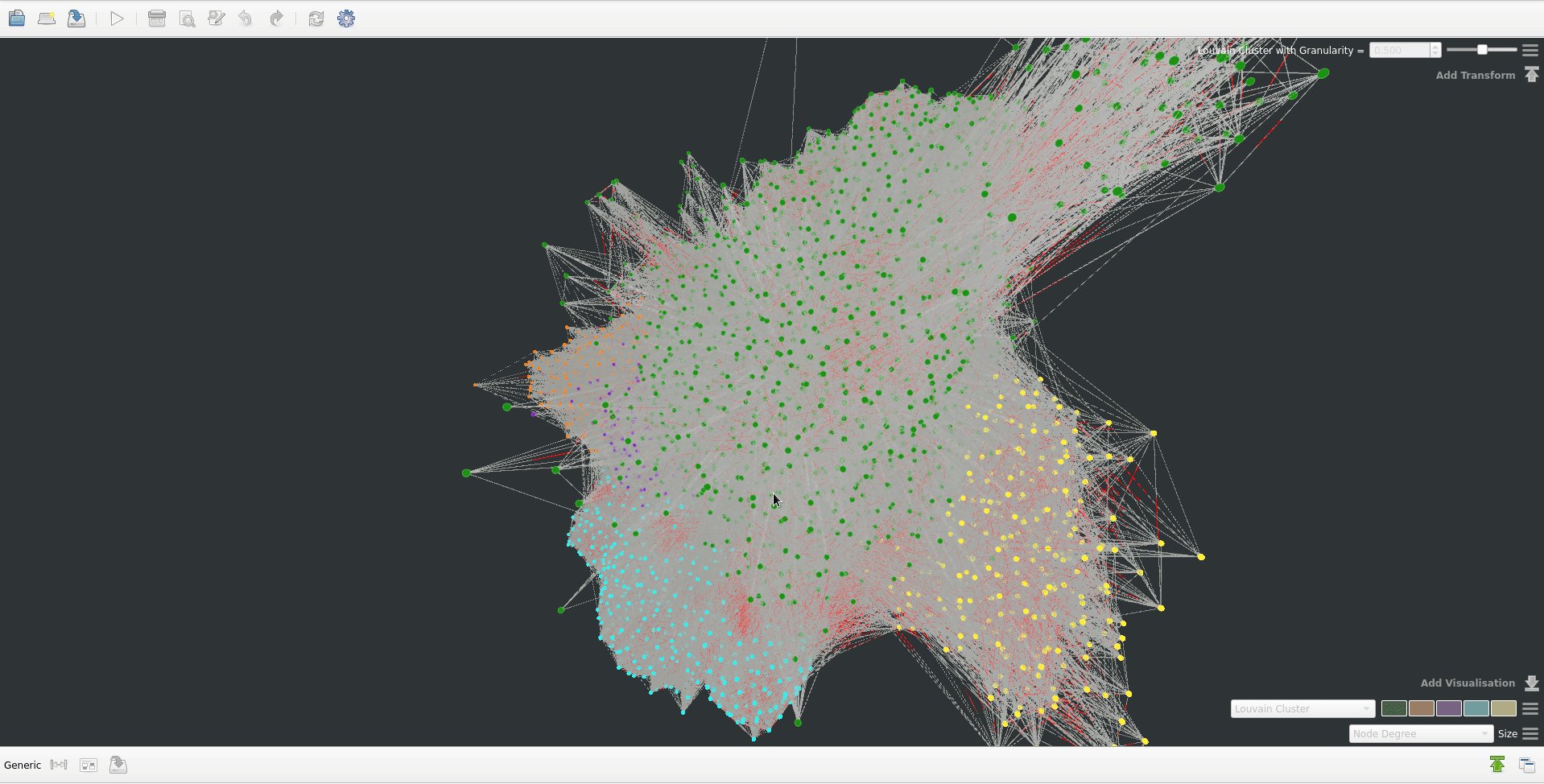
GraphViz

2011年前比特币交易图

有时很难调整参数
这是一个老式的CLI工具,它有自己的图形定义语言“dot”。这是一个有几个布局的包。对于大型图形,它具有sfdp布局,源于force-directed family。这个工具的优点和缺点是一样的:它从命令行运行。它对于自动化很有用,但是如果没有交互性,很难调整参数。您甚至不知道需要等待结果多长时间,也不知道是否需要停止它并使用其他参数重新运行。
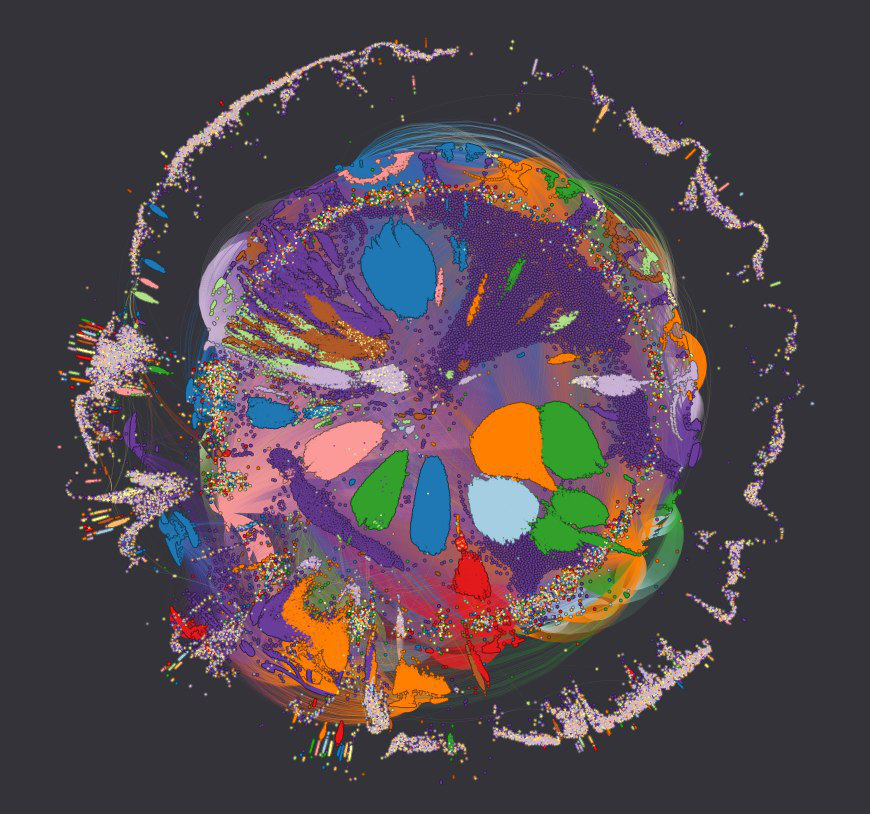
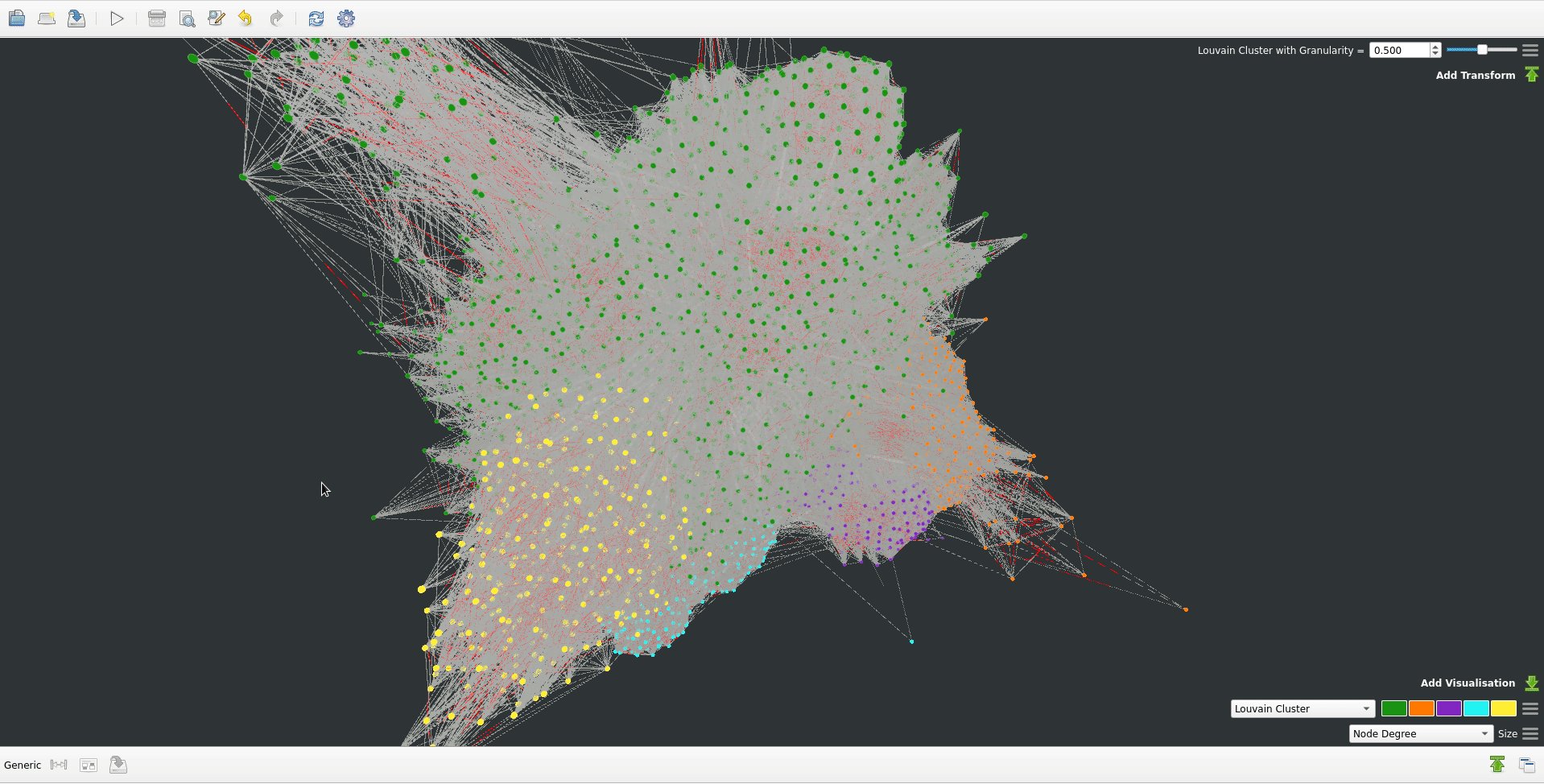
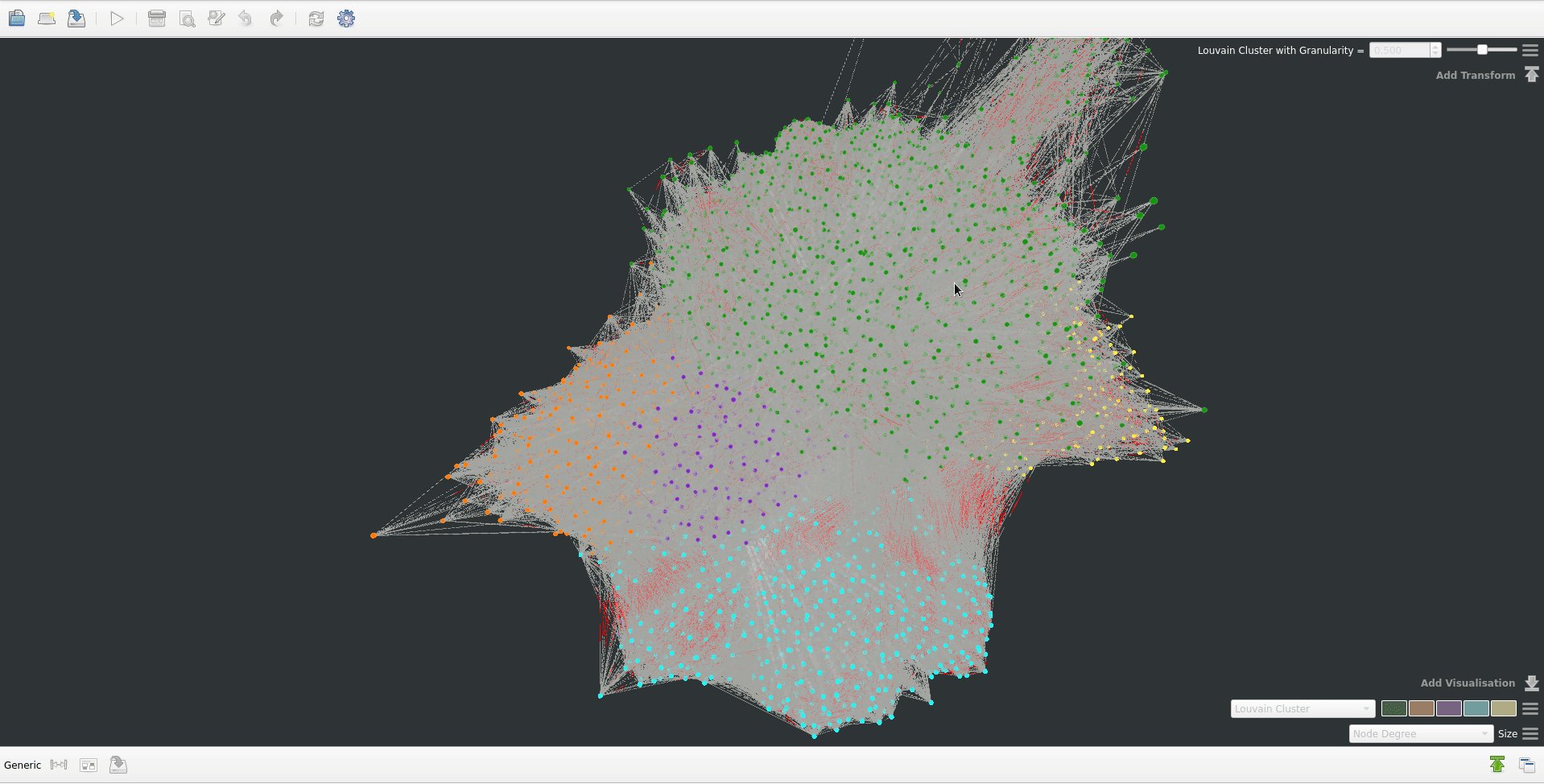
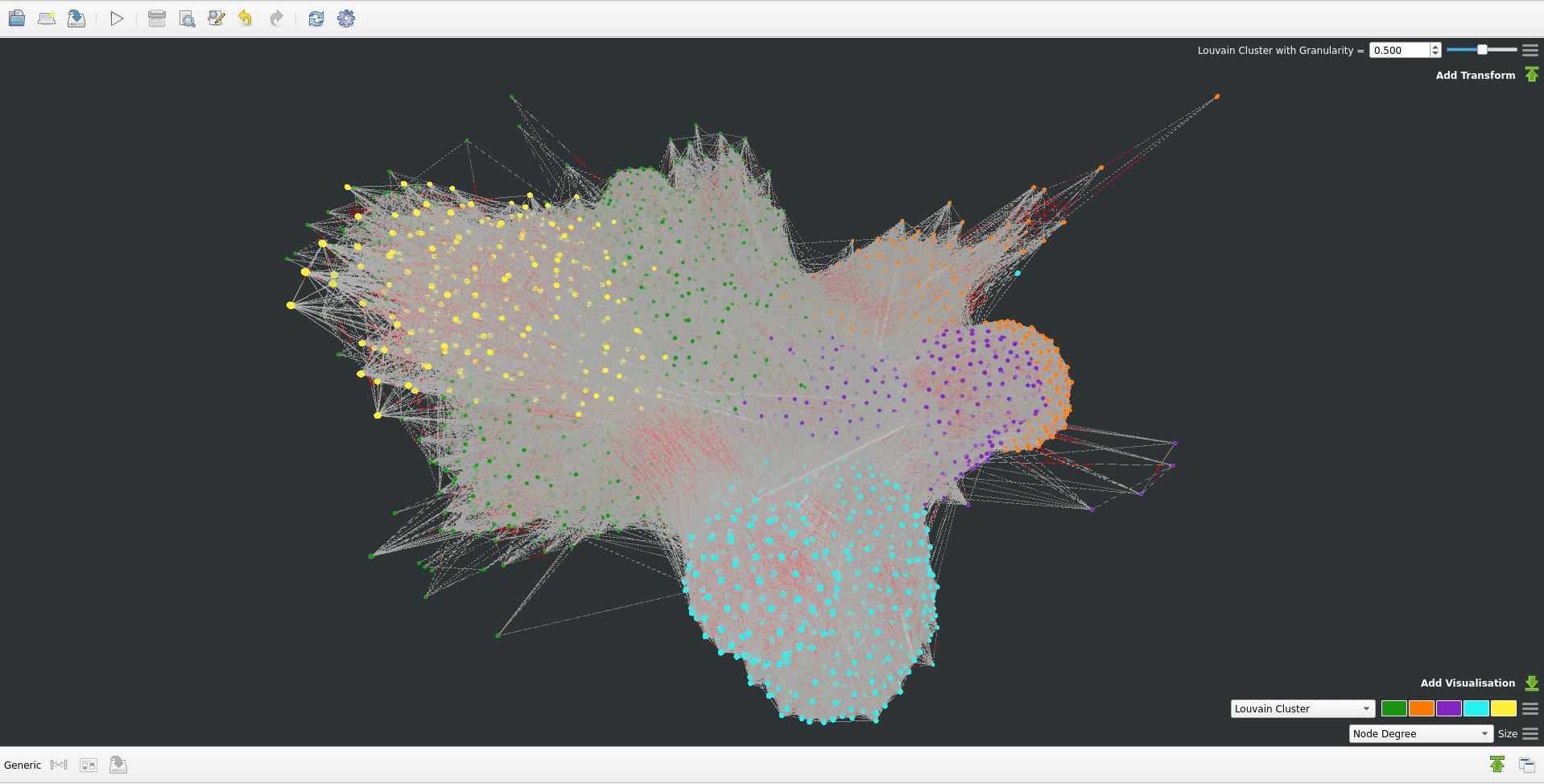
盖菲(gephi)

Image from gephi.org

137K movies recommendation graph from iMDB

几百万对盖菲来说已经太多了
我所知道的最强大的图形可视化工具。它有图形用户界面,它包含几个布局和许多图形分析工具。还有很多由社区编写的插件。例如我最喜欢的布局“多重引力地图集2”或西格玛js导出工具,它基于项目创建交互式网页模板。在Gephi中,用户可以根据它的特征对节点和边缘进行着色。
但Gephi被开发商抛弃了。它还有一点老式的GUI,缺少一些简单的特性。
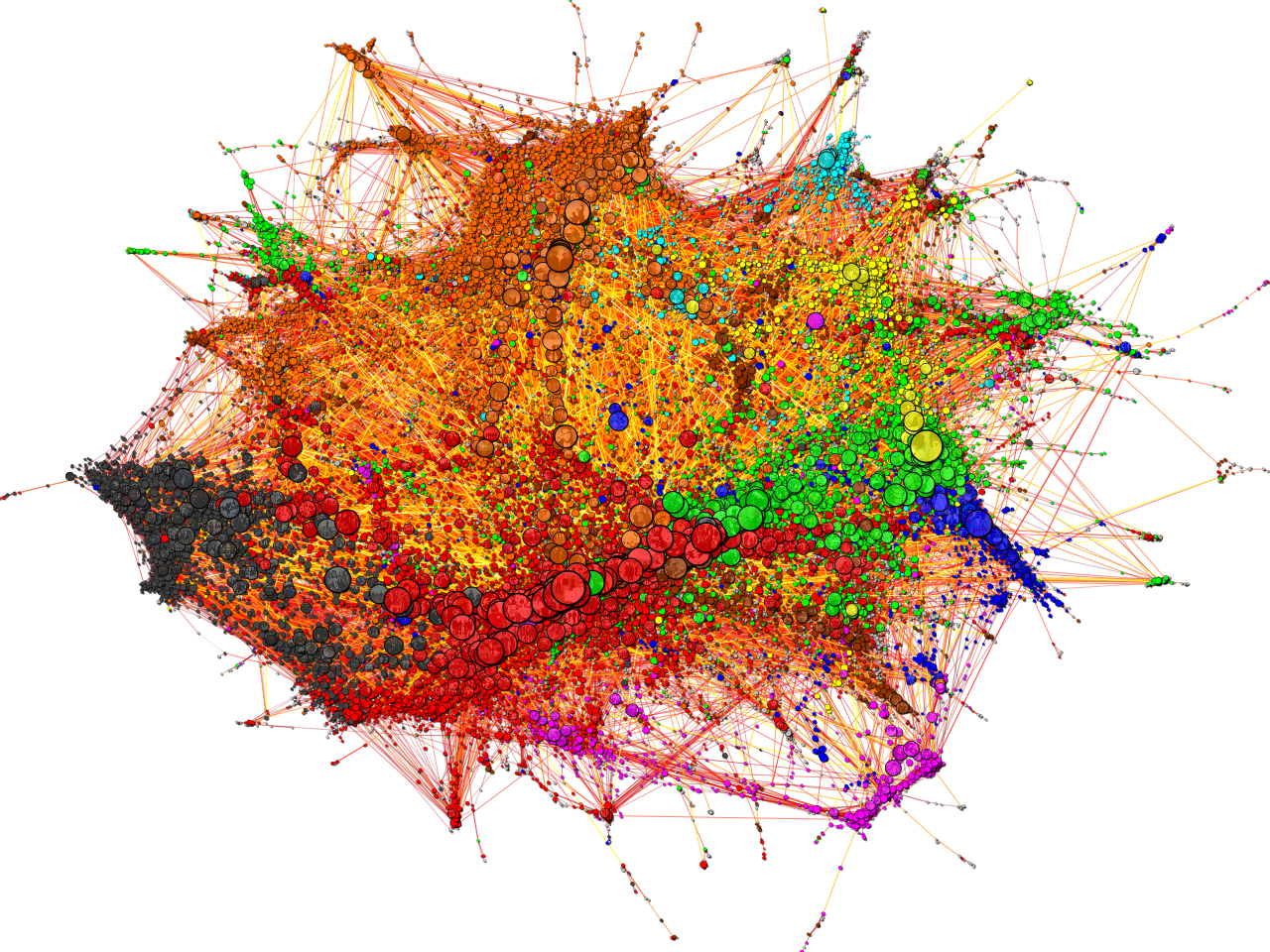
Igraph

姓氏.fm音乐推荐图。来源,描述和交互版本在这里
我需要向这个通用的图形分析包致敬。其中最令人印象深刻的图形可视化是由一位igraph作者制作的。
igraph的缺点是pythonapi的糟糕文档,但源代码可读性强,注释性强。
LargeViz

一个最大的比特币集群中有几千万个顶点(事务和地址)
当你需要画一个非常大的图形时,它是一个伟大的救世主。LargeViz是一种降维工具,不仅可以用于图形,还可以用于任意表格数据。它从命令行运行,运行速度很快,并且消耗少量的RAM。
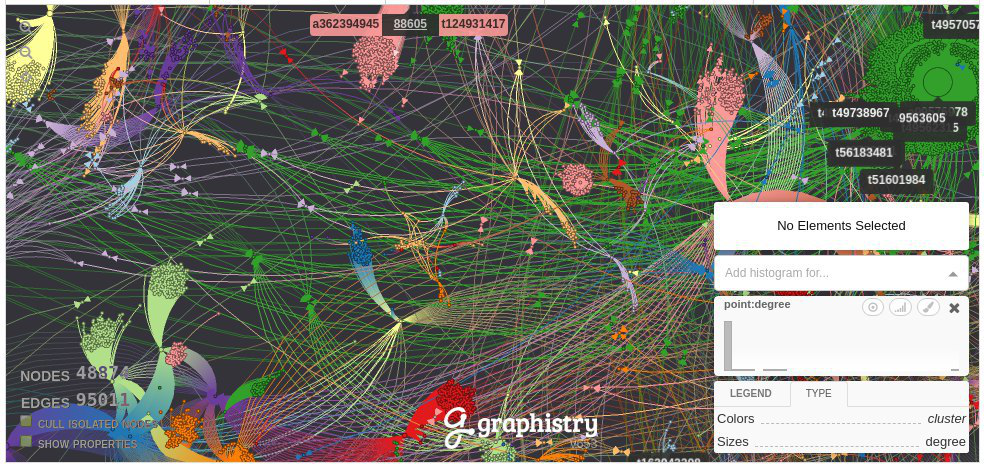
Graphistry

Addresses that could be hacked in one week and their transactions

直观美观的图形用户界面,但非常有限
它是本次调查中唯一的付费工具。Graphistry是一种服务,它接受您的数据并进行所有计算。客户只在浏览器中查看漂亮的图片。除了Graphistry有合理的默认参数、良好的颜色方案和稍微更好的交互性之外,其他特性都没有Gephi更好。它只提供一种力导向布局。它也有800K个节点或边的限制。
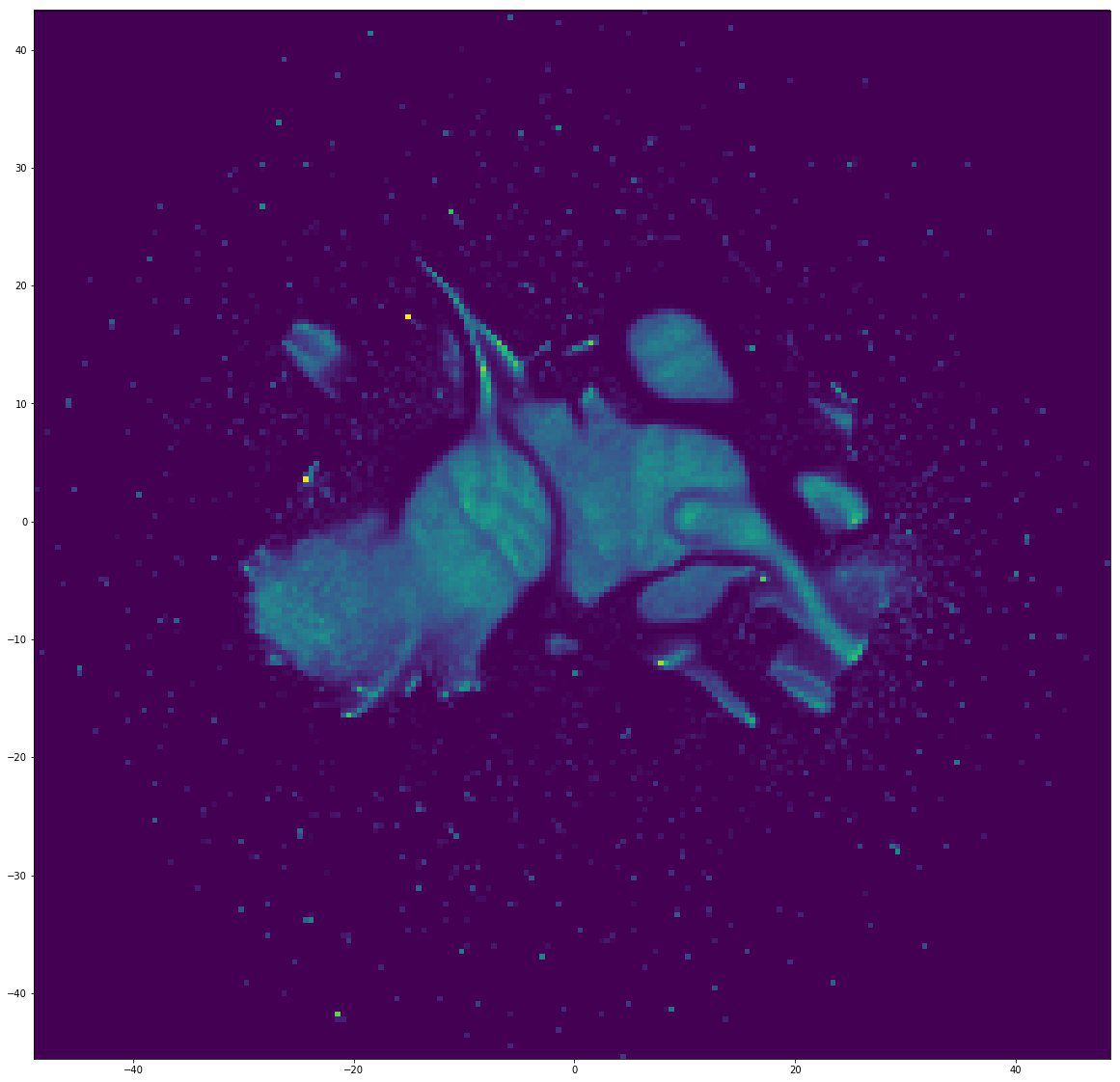
图嵌入
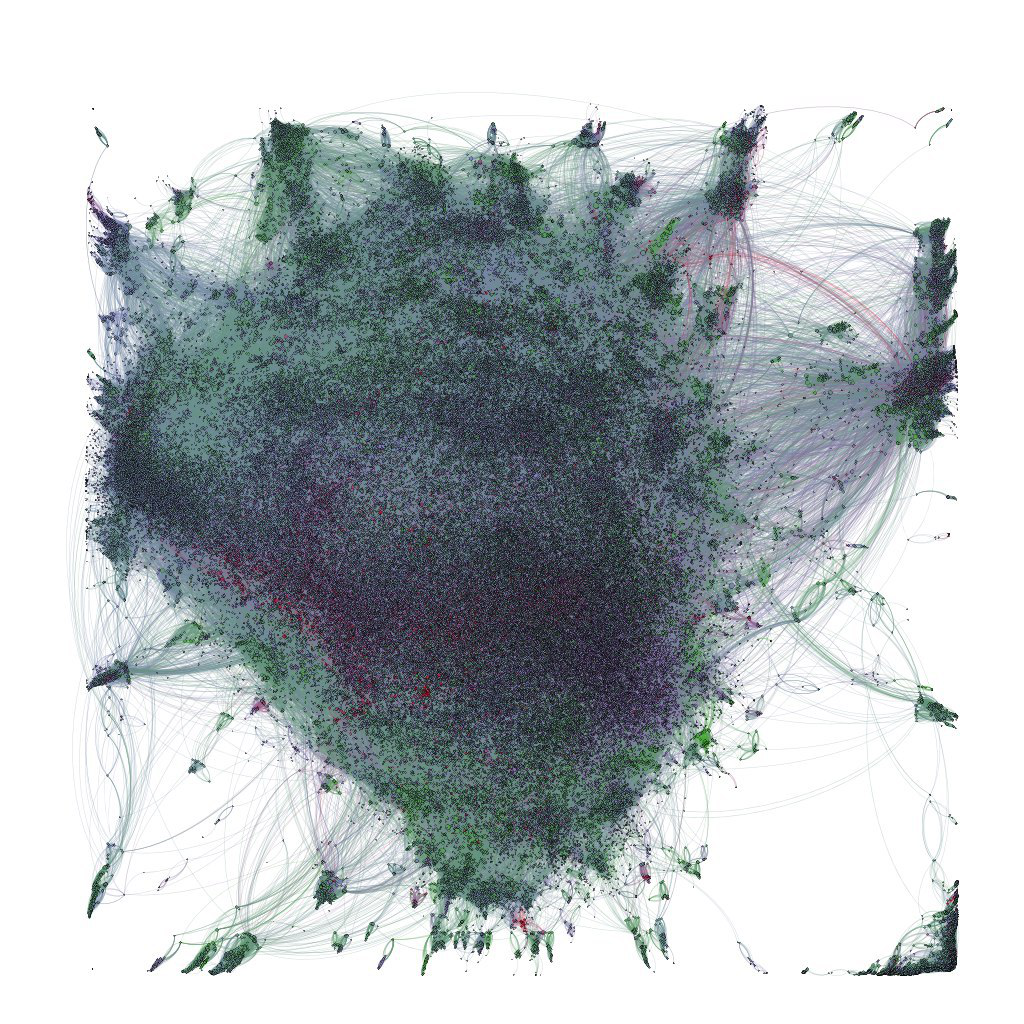
对于疯狂的尺码也有办法。从大约一百万个顶点开始,只有合理的方法来观察顶点密度,而根本不绘制边和特定的顶点。只是因为没有人能在这样的图上辨认出单个的物体。此外,大多数为图形可视化而设计的算法在这样的尺寸下要工作很多小时,甚至几天。如果我们稍微改变一下方法,这个问题是可以解决的。有很多方法可以得到反映图顶点特征的固定大小的表示。在得到这样的表示之后,你唯一需要做的就是把维数降到2,这样才能得到一张图片。
节点2VEC

节点2VEC+UMAP
这是word2vec对图形的改编。它在图中使用随机游动而不是单词序列。因此,该方法只利用节点邻域的信息。在大多数情况下,这已经足够了。
VERSE

韵文+UMAP
通用图形表示的高级算法。这是我经验中最好的一个。
图卷积(Graph Convolutions)

图形卷积+自动编码器。二部图。
有很多方法可以定义图上的卷积。但事实上,这是一个简单的“传播”特征顶点的邻居。我们还可以将局部拓扑信息放在顶点特征中。
小奖励
我做了一个小教程简化图卷积没有神经网络。它就在这里。我还制作了一个图形嵌入教程,其中我展示了如何使用上述一些工具。
Links
- Simplifying Graph Convolutional Networks
- arxiv.org/pdf/1902.07153.pdf
- GraphViz
- graphviz.org
- Gephi
- gephi.org
- igraph
- igraph.org
- LargeViz
- arxiv.org/abs/1602.00370
- github.com/lferry007/LargeVis
- Graphistry
- www.graphistry.com
- Node2Vec
- snap.stanford.edu/node2vec
- github.com/xgfs/node2vec-c
- VERSE
- tsitsul.in/publications/verse
- github.com/xgfs/verse
- Notebook with simplified graph convolutions example
- github.com/iggisv9t/graph-stuff/blob/master/Universal%20Convolver%20Example.ipynb
- Graph Convolutions
- List of papers about Graph Convolutional Networks: github.com/thunlp/GNNPapers
TL;DR:

新希望:格拉菲亚[2020年6月5日更新]

这是苍蝇大脑部分的神经元连接https://neuprint.janelia.org/
这篇文章发表于大约一年前。现在有一种新的非常有前途的图形可视化工具,尤其是大型图形:Graphia。它正在积极开发中,而不是很久以前就被抛弃的Gephi,而且它的工作速度也快得多。由于Gephi it集成了许多工具,您可以在这里阅读:https://graphia.app/userguide.html
缺点是可以原谅的:
- 目前,它只有一个力导向的布局和非常有限的方式来调整它。
- 渲染选项不适用于大型图形。至少关闭边显示或添加不透明度的选项会非常有用。
- 现在葡萄还比较生。例如,为了放入graphi,我不得不用Gephi转换图形格式,而graphia在用CSV表示的同一个图形上崩溃了。但我相信这些小事很快就会得到改善。
优点太多,难以列举。想象一下Gephi,所有这些分析工具,但从头改写C++,速度更快,在积极发展。作为比较:Gephi需要几个小时来布局173K节点图,而Graphia只需要几分钟。
我相信这个评论很快就会过时,所以最好自己检查一下这个应用程序的当前状态。
原文:https://towardsdatascience.com/large-graph-visualization-tools-and-approaches-2b8758a1cd59
本文:http://jiagoushi.pro/node/1089
讨论:请加入知识星球【首席架构师圈】或者微信小号【jiagoushi_pro】
- 340 次浏览
【数据可视化】如何用graphviz可视化结构化的数据
视频号
微信公众号
知识星球
Graphviz example: How to visualize structured content
Free database schema discovery and comprehension tool
Installing and using schemacrawler for MacOS
How to make nice diagrams from your databases (SQLite, PostgreSQL)
database-graphviz
A graphviz map generator that gets data from Observium database
Building diagrams using graphviz
Table Relationship Diagrams with Graphviz
Graphviz(Python)
- https://graphviz.readthedocs.io/en/stable/index.html
- 该软件包便于使用Python的Graphviz图形绘制软件(上游repo)的DOT语言创建和呈现图形描述。
graphviz-java
- https://github.com/nidi3/graphviz-java#user-content-api
- Use graphviz with pure java
pydot
- https://github.com/pydot/pydot
- Python interface to Graphviz's Dot language
d3-graphviz
- https://github.com/magjac/d3-graphviz
- Graphviz DOT rendering and animated transitions using D3
hpcc-js/wasm
- https://www.npmjs.com/package/@hpcc-js/wasm
- @hpcc-js/wasm is now an ESM by default package - this is a good thing, but does require some breaking changes.
gographviz
- https://github.com/awalterschulze/gographviz
- Parses the Graphviz DOT language in golang
pytm
- https://github.com/izar/pytm/
- A Pythonic framework for threat modeling
- 65 次浏览
【数据可视化】数据可视化资源
视频号
微信公众号
知识星球
D3s
- 用于定制数据可视化的JavaScript库
- 以无与伦比的灵活性创建自定义动态可视化
- https://observablehq.com/@d3/gallery
- https://d3js.org/getting-started
- https://www.react-graph-gallery.com/
- https://biovisualize.github.io/d3visualization/
- https://d3-graph-gallery.com/
graphexp
- https://github.com/bricaud/graphexp
- 用D3.js实现Gremlin图形数据库的交互式可视化
gephi
- Gephi是用于各种图形和网络的领先可视化和探索软件。Gephi是开源和免费的。
- https://gephi.org/plugins/#/plugin/graphstreaming
Cytoscape
- https://cytoscape.org/
-
网络数据集成、分析和可视化
- https://apps.cytoscape.org/
JanusGraph
tinkerpop
- Apache TinkerPop™ 是用于图形数据库(OLTP)和图形分析系统(OLAP)的图形计算框架。
- https://github.com/prabushitha/gremlin-visualizer
- https://tinkerpop.apache.org/docs/current/tutorials/getting-started/
- https://kelvinlawrence.net/book/Gremlin-Graph-Guide.html
Graph-explorer
-
基于React的web应用程序,使用户能够可视化属性图和RDF数据,并探索数据之间的连接,而无需编写图查询。
Age
- 图形数据库经过优化,可实现快速分析和实时数据处理。它是作为PostgreSQL的扩展提供的。
- https://github.com/apache/age/tree/ageviewer_go
GNNLens2
- 图形神经网络的可视化工具
Networkx
- NetworkX是一个Python包,用于创建、操作和研究复杂网络的结构、动力学和功能。
Plotly
- 低代码Python数据应用程序
- Plotly开源图形库
- Python、R、Julia、Javascript、ggplot2、F#、MATLAB®和Dash的交互式图表和地图。
- https://plotly.com/graphing-libraries/
force-graph
- 在HTML5画布上呈现的强制导向图
Arbor
- 基于web worker和jQuery的图形可视化库
Graphology
- 用于JavaScript&TypeScript的健壮且多用途的Graph对象。
VivaGraphJS
- JavaScript图形绘制库
graphviz
- Graphviz是一款开源的图形可视化软件。图形可视化是将结构信息表示为抽象图形和网络的图形的一种方式。它在网络、生物信息学、软件工程、数据库和网页设计、机器学习以及其他技术领域的可视化界面中具有重要应用。
- https://graphviz.org/gallery/
- http://magjac.com/graphviz-visual-editor/
- https://graphviz.org/docs/library/
- https://viz-js.com/
graphviz-visual-editor
- 用于交互式可视化编辑以DOT语言描述的Graphviz图形的web应用程序。
Rawgraphs-app
- https://github.com/rawgraphs/rawgraphs-app
- 在RAWGraphs核心之上创建自定义矢量可视化的web界面
- RAWGraphs是一个开放式网络工具,用于在令人惊叹的d3.js库之上创建自定义的基于矢量的可视化。它由密度设计研究实验室(米兰理工大学)、Calibro和INMAGIK开发。
codemirror
- https://codemirror.net/
- CodeMirror是一个用于web的代码编辑器组件。它可以在网站中用于实现文本输入字段,并支持许多编辑功能,并且具有丰富的编程界面以允许进一步扩展。
- https://github.com/codemirror/dev/
plantuml
- https://plantuml.com/
- PlantUML是一个多功能的组件,能够快速而直接地创建图表。用户可以使用简单直观的语言起草各种图表。要深入了解语言细节,请参阅PlantUML语言参考指南。
- 46 次浏览
【数据可视化】更好的数据可视化的 20 个想法
我们设计的应用程序越来越受数据驱动。 对高质量数据可视化的需求与以往一样高。 令人困惑和误导的图形无处不在,但我们可以通过遵循这些简单的规则来改变这一点。
1. 选择正确的图表类型
选择错误的图表类型或默认使用最常见的数据可视化类型可能会使用户感到困惑或导致数据误解。 相同的数据集可以通过多种方式表示,具体取决于用户希望看到的内容。 始终从审查您的数据集和用户访谈开始。

您可以在我关于仪表板设计的文章中了解有关如何为数据选择正确表示以及如何设计有效仪表板的更多信息。
2.根据正负值使用正确的绘图方向
使用水平条时,在基线左侧绘制负值,在右侧绘制正值。
不要在基线的同一侧绘制负值和正值。

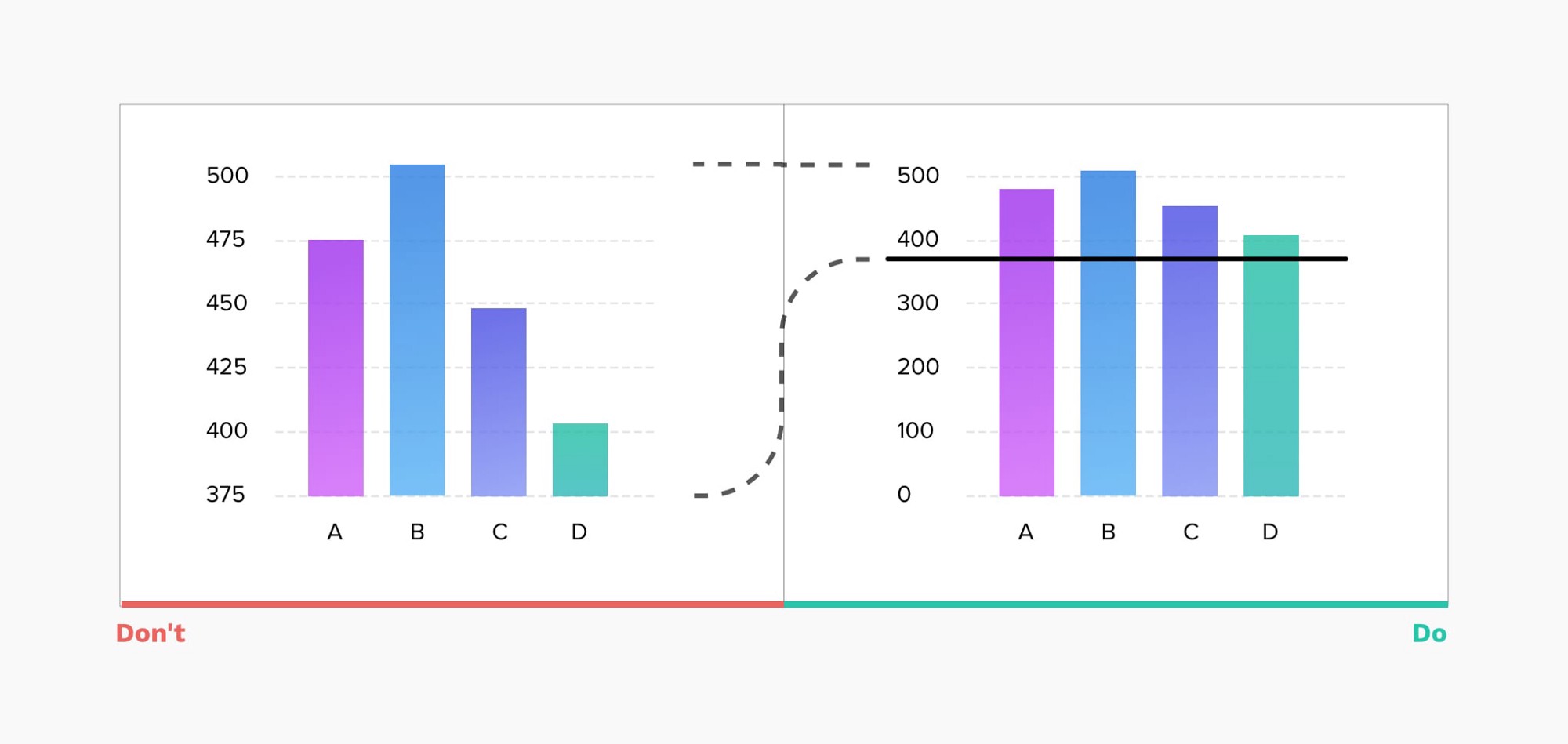
3. 始终在 0 基线处开始条形图
截断会导致虚假陈述。 在下面的示例中,查看左侧的图表,您可以很快得出结论,值 B 比 D 大 3 倍以上,而实际上差异要小得多。 从零基线开始可确保用户获得更准确的数据表示。

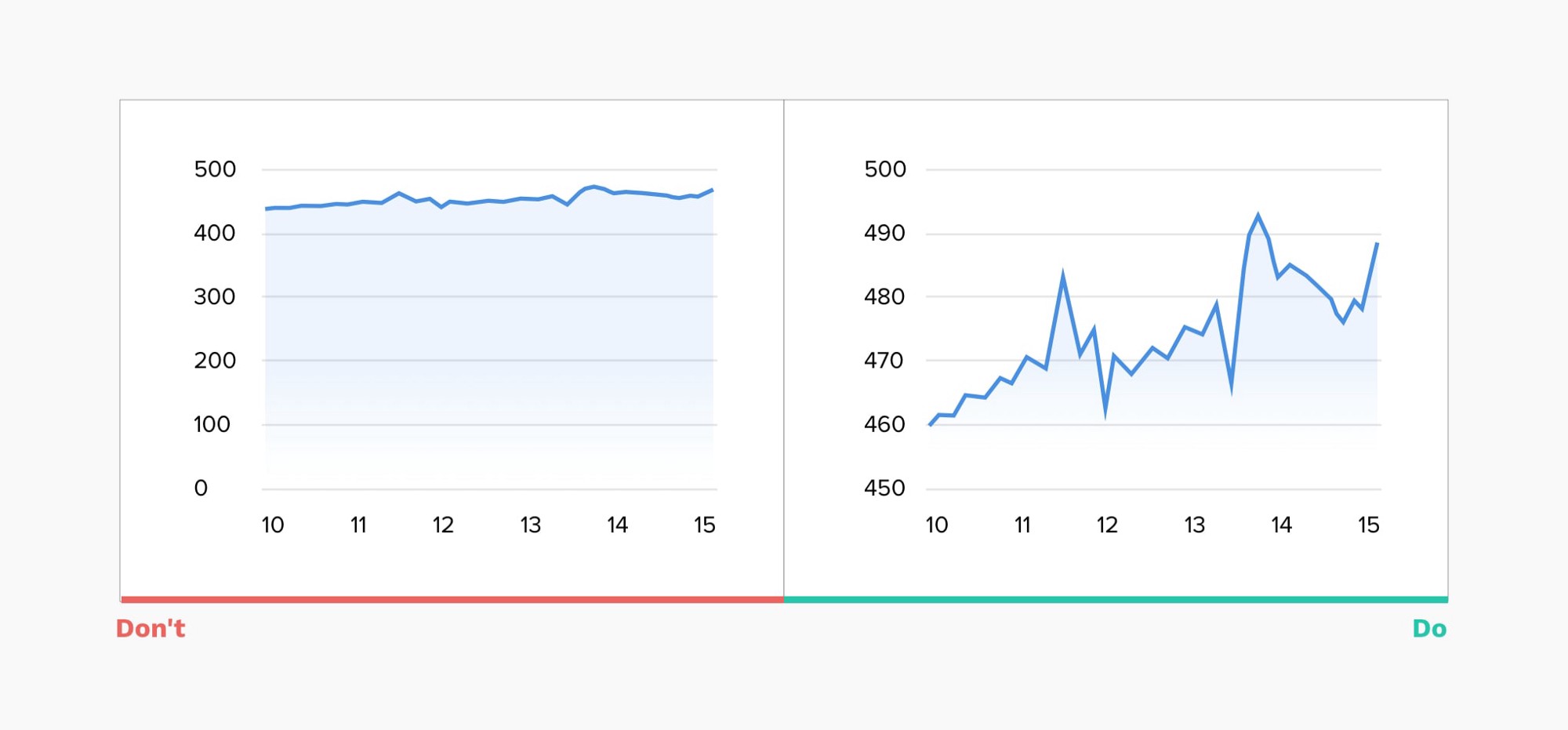
4、折线图使用自适应y轴刻度
对于总是限制 y 轴刻度从零开始的折线图,可能会使图表几乎平坦。 由于折线图的主要目标是表示趋势,因此根据给定时期的数据集调整比例并保持折线占据 y 轴范围的三分之二非常重要。

5. 使用折线图时考虑您的时间序列
折线图由通过线连接的“标记”组成,通常用于可视化数据在时间间隔内的趋势——时间序列。 这有助于说明值如何随时间变化,并且在很短的时间间隔内工作得非常好,但是当数据更新不频繁时,这可能会导致混乱。

前任。 使用折线图来表示年收入,如果值每月更新,则图表将打开以进行解释。 用户可能会假设连接“标记”的线代表实际值,而实际上该特定时间的真实收入数字是未知的。
在这种情况下,使用垂直条形图可能是更好的选择。
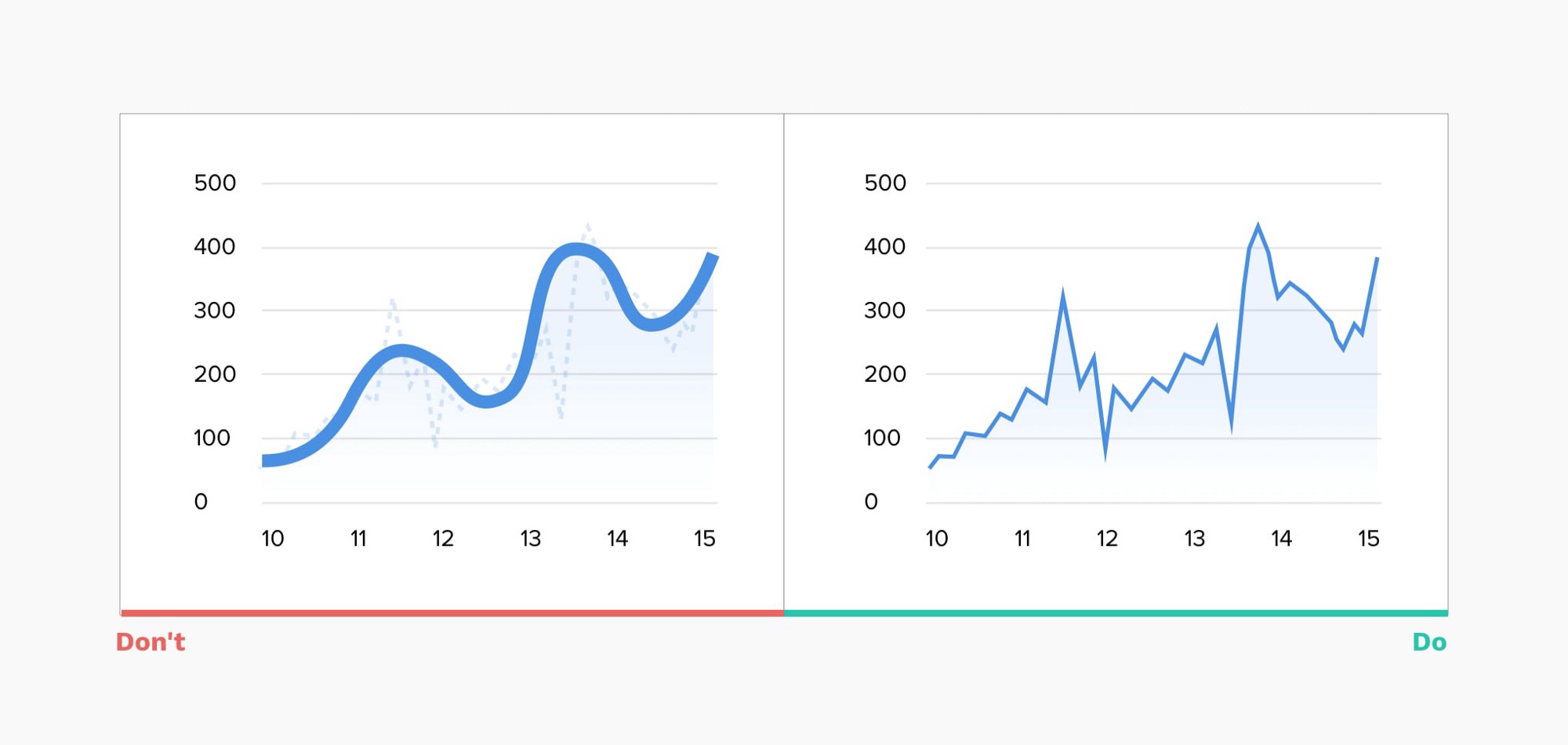
6. 不要使用“平滑”折线图
平滑的折线图可能在视觉上令人愉悦,但它们歪曲了它们背后的实际数据,而且过粗的线也掩盖了真正的“标记”位置。

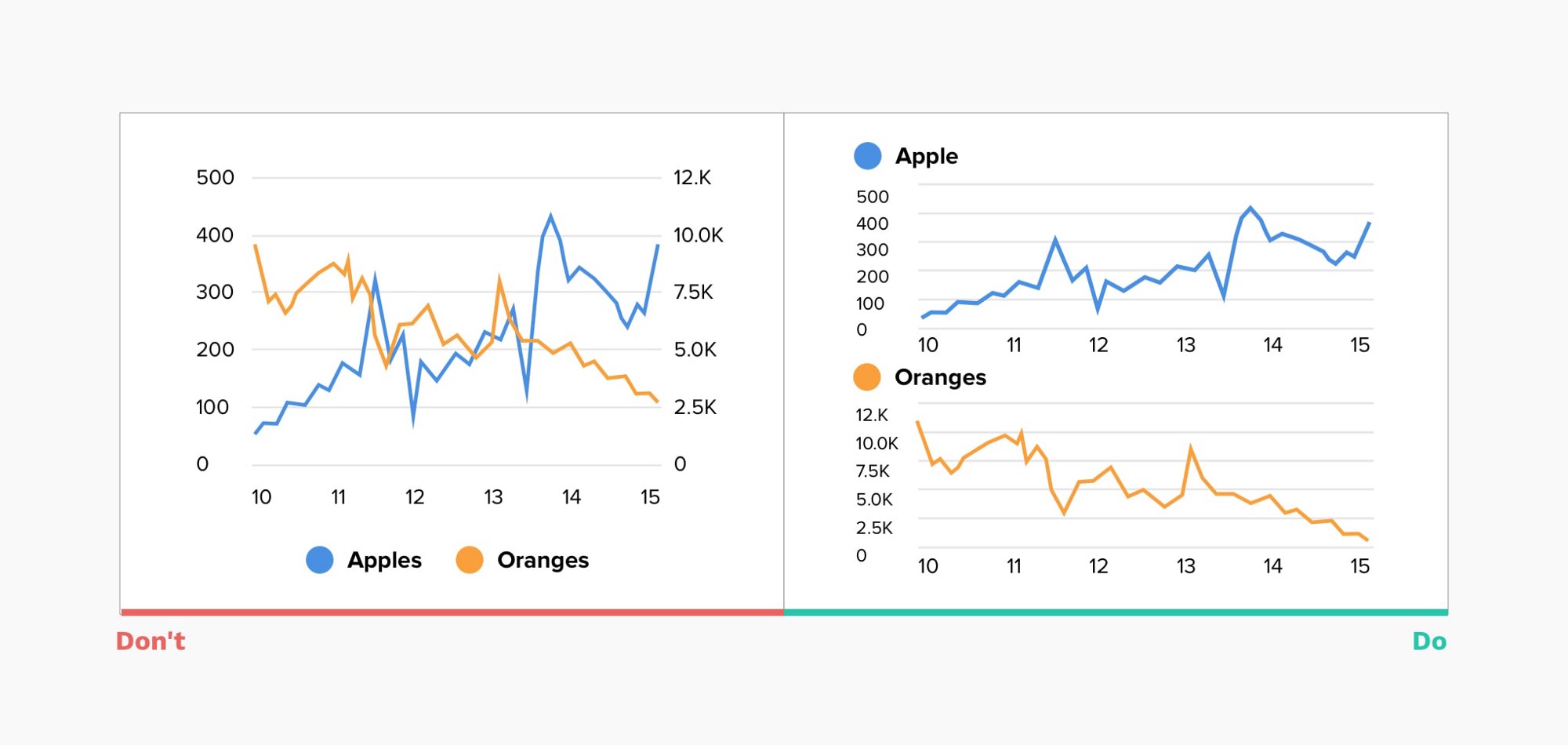
7.避免混淆双轴
通常,为了节省可视化空间,当有两个具有相同度量但幅度不同的数据系列时,您可能倾向于使用双轴图表。 这些图表不仅难以阅读,而且还以完全误导的方式代表了两个数据系列之间的比较。 大多数用户不会密切关注比例,只是扫描图表,得出错误的结论。

8.限制饼图中显示的切片数量
饼图是最流行且经常被误用的图表之一。 在大多数情况下,条形图是更好的选择。 但是,如果您决定使用饼图,这里有一些关于如何使其工作的建议:
- 不要包含超过 5-7 个切片,保持简单
- 您可以将额外的最小段分组到“其他”切片中

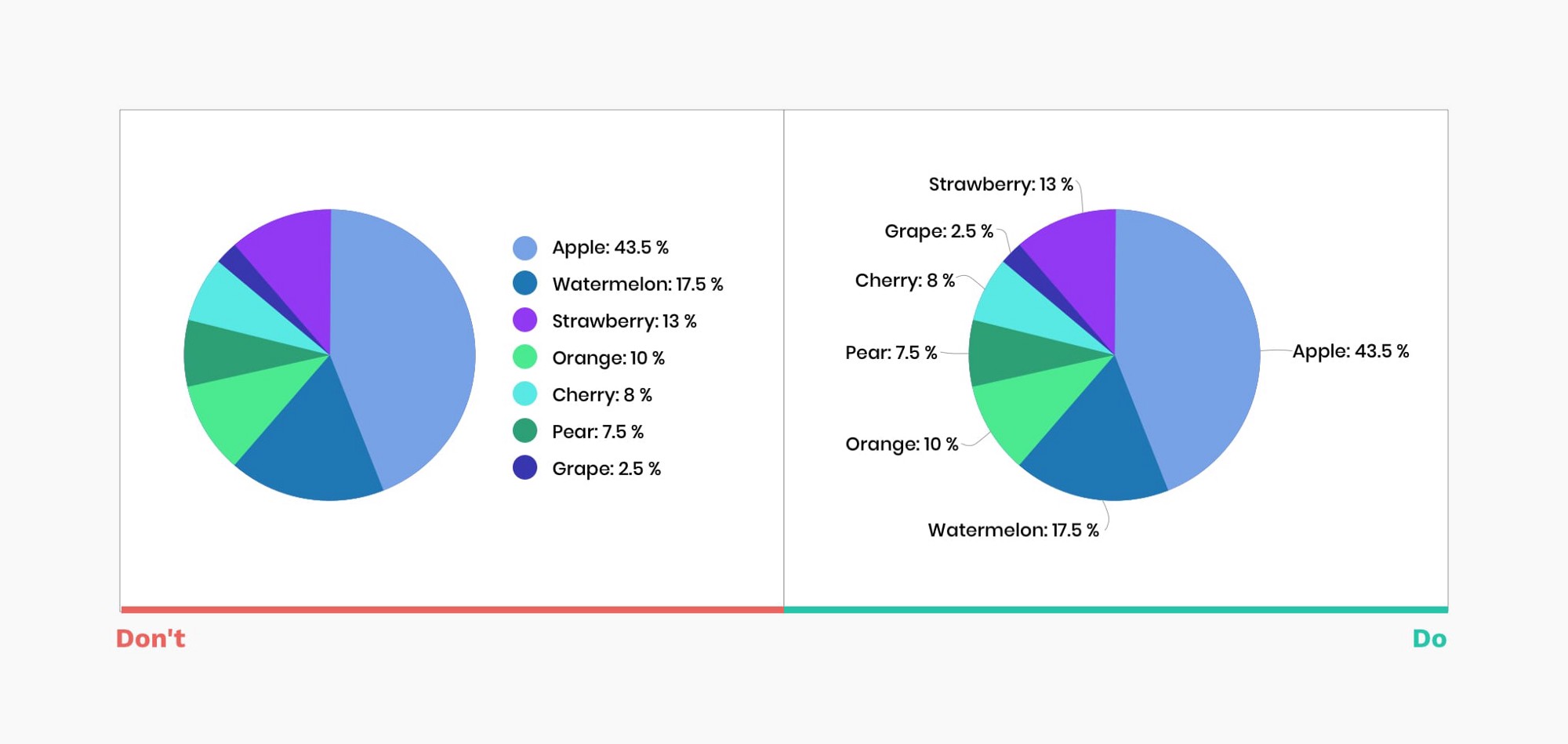
9.直接在图表上标注
如果没有适当的标签,无论你的图表有多好——它都没有意义。 直接在图表上标注对所有观众都非常有帮助。 查阅图例需要时间和精力来链接价值观和相应的片段。

10. 不要在切片上贴标签
将值放在切片之上可能会导致多个问题,从可读性问题到薄片的挑战。 相反,为每个部分添加带有清晰链接的黑色标签。

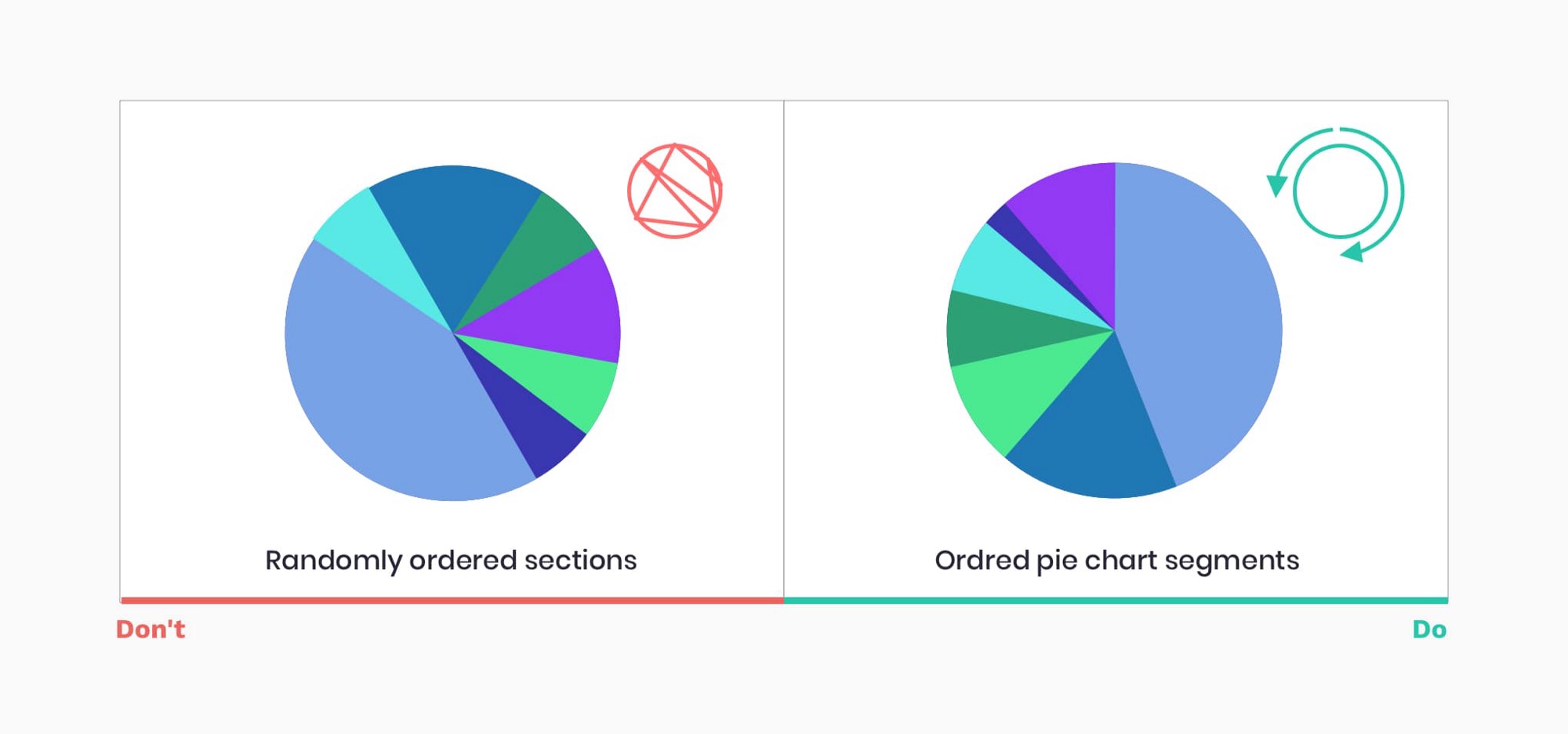
11.排序饼图以加快扫描速度
排序饼图通常有几种方法:
- 将最大的切片放在 12 点钟位置,然后按顺时针方向的降序放置下一个切片
- 将最大的切片放在 12 点钟方向,顺时针第二大切片,第三大切片放在 11 点钟方向,其余切片按顺时针方向降序排列

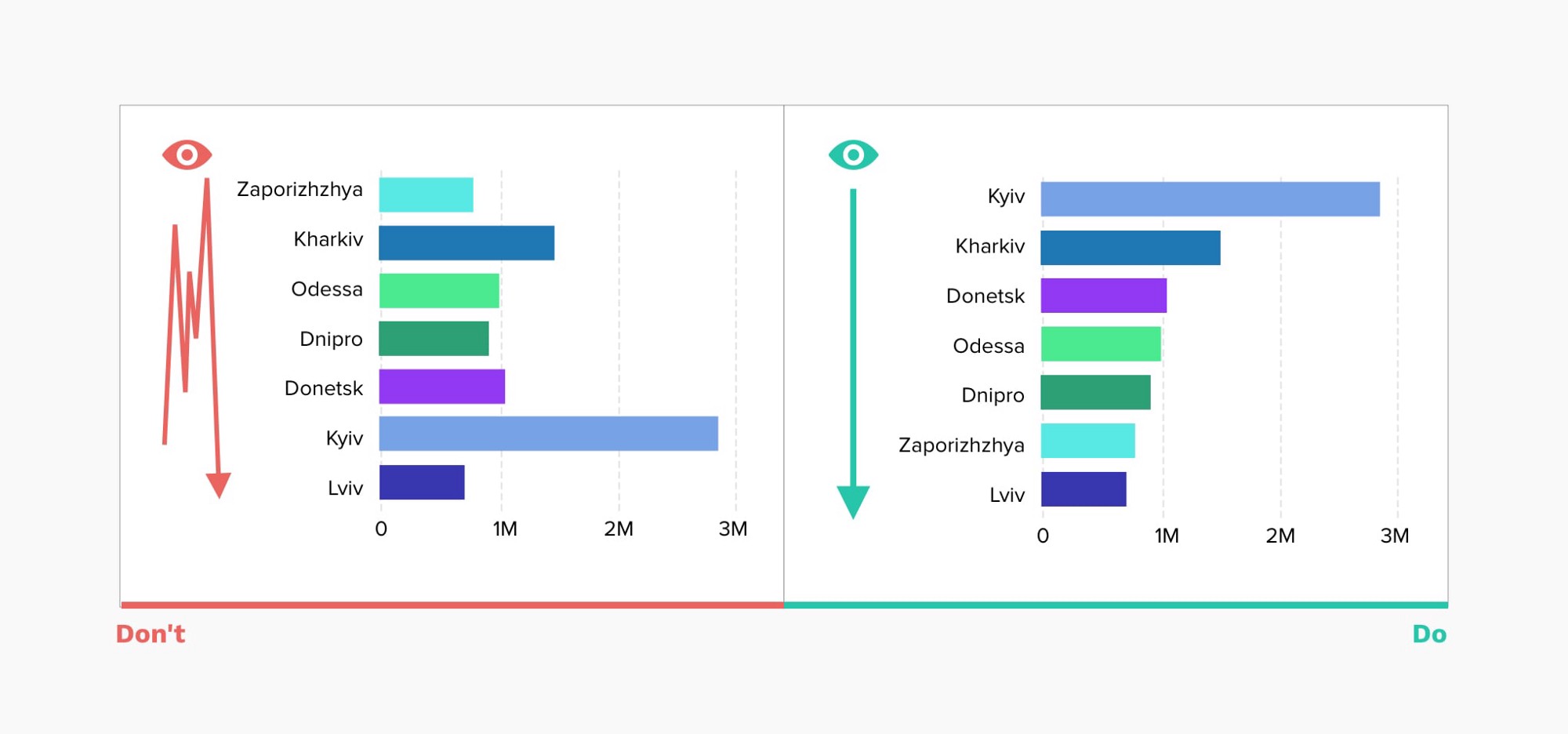
12. 避免随机性
同样的建议也适用于许多其他图表。 不要默认按字母排序。 将最大值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最显眼的空间,从而减少眼球运动和阅读图表所需的时间。

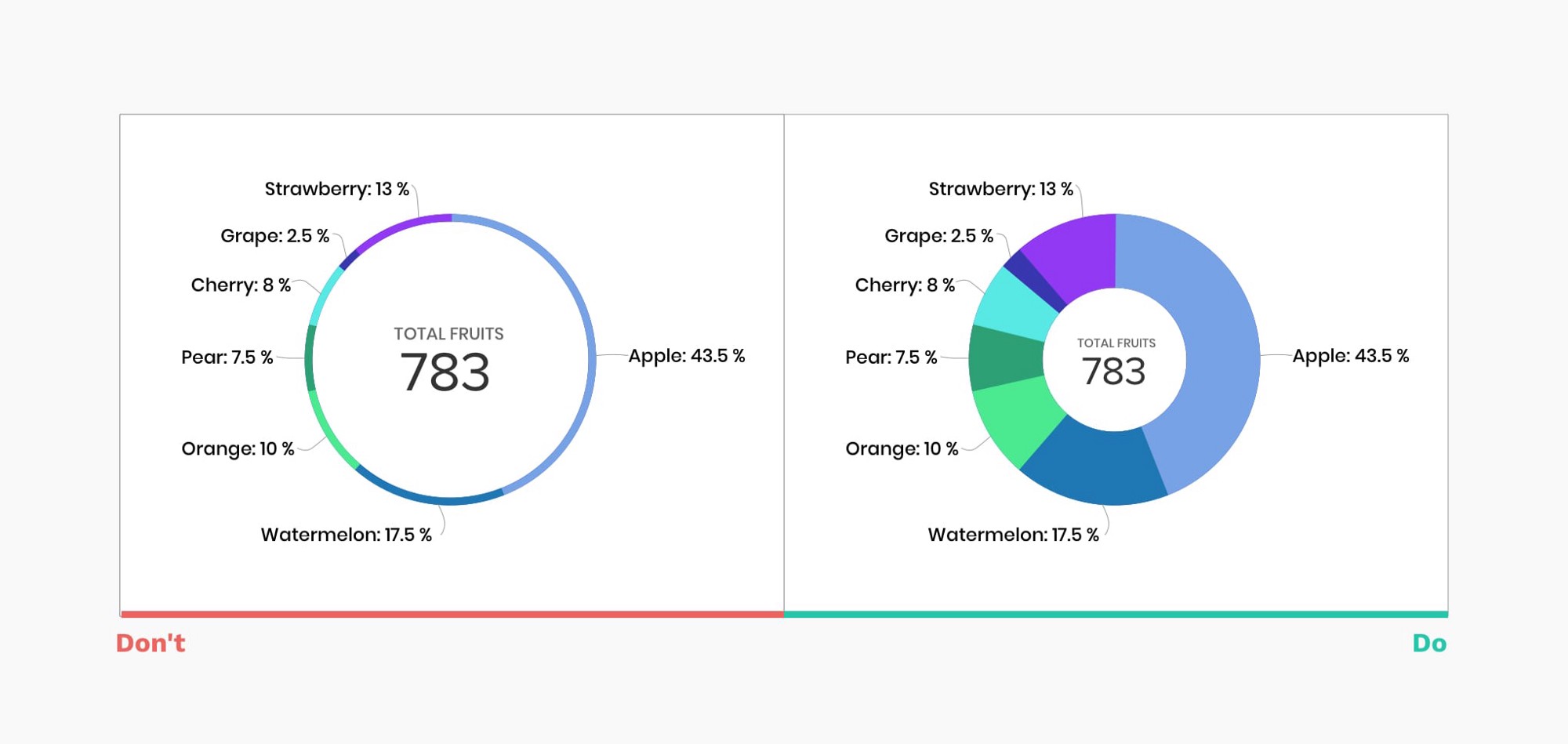
13. 薄的圆环图无法阅读
一般来说,饼图不是最容易阅读的图表,因为很难比较相似的值。 当我们取出中间并创建一个圆环图时,我们腾出空间来显示额外的信息,但牺牲了清晰度,走极端会使图表变得无用。

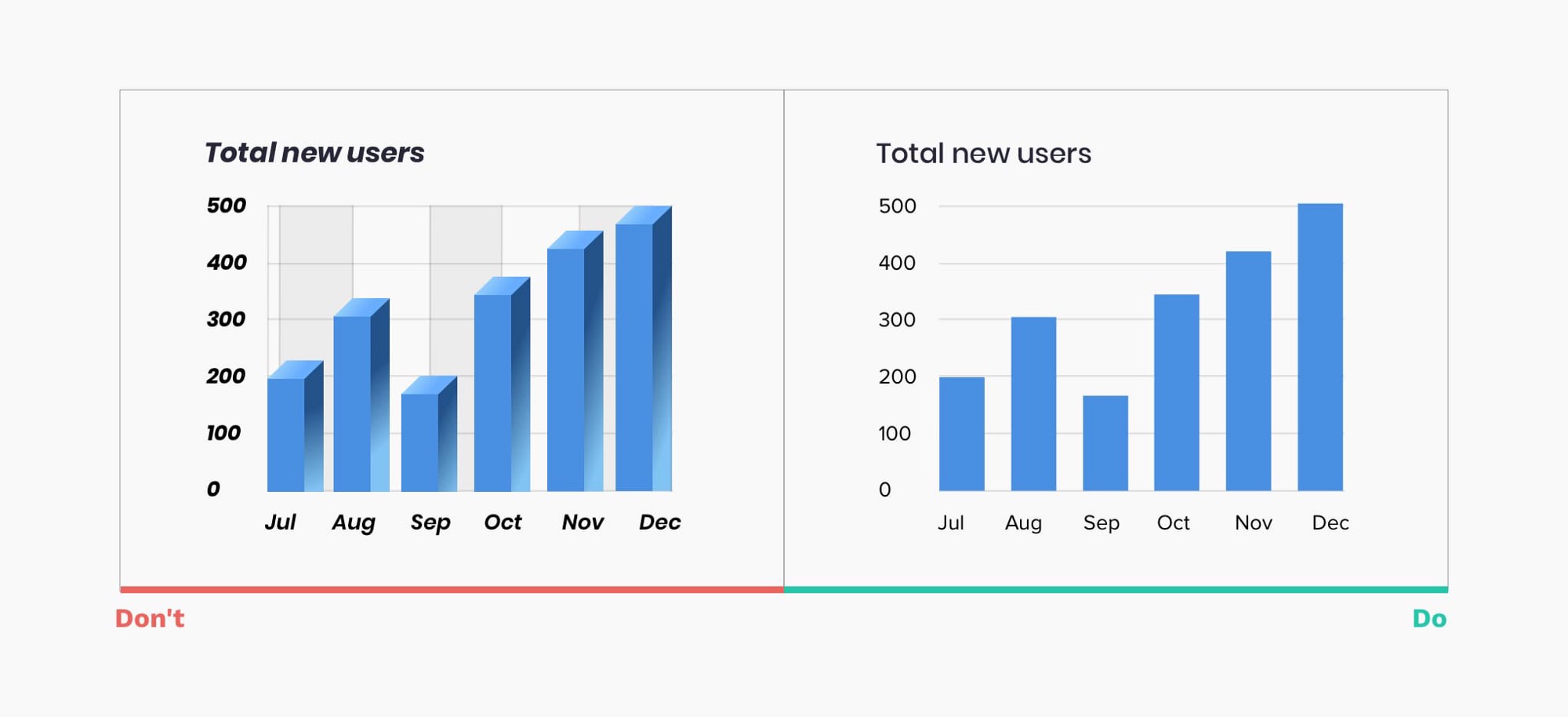
14. 让数据自己说话
不必要的样式不仅会分散注意力,还可能导致对数据的误解和用户产生错误印象。 你应该避免:
- 3D 元素,阴影
- 阴影、渐变和其他颜色失真
- 斑马纹、过多的网格线
- 高度装饰性、斜体、粗体或衬线字体

15. 选择与数据性质相匹配的调色板
颜色是有效数据可视化不可或缺的一部分,在设计时考虑这 3 种调色板类型:
- 定性调色板最适合显示分类变量。 分配的颜色应该是不同的,以确保可访问性。
- 顺序调色板最适合需要按特定顺序放置的数字变量。 使用色调或亮度或两者的组合,您可以创建一个连续的颜色集。
- 发散调色板是两个连续调色板的组合,中间有一个中心值(通常为零)。 通常不同的调色板会传达正面和负面的价值。 确保颜色也符合“负面”和“正面”表现的概念。

查看一个方便的工具 — ColorBrewer,它可以帮助您生成各种调色板。
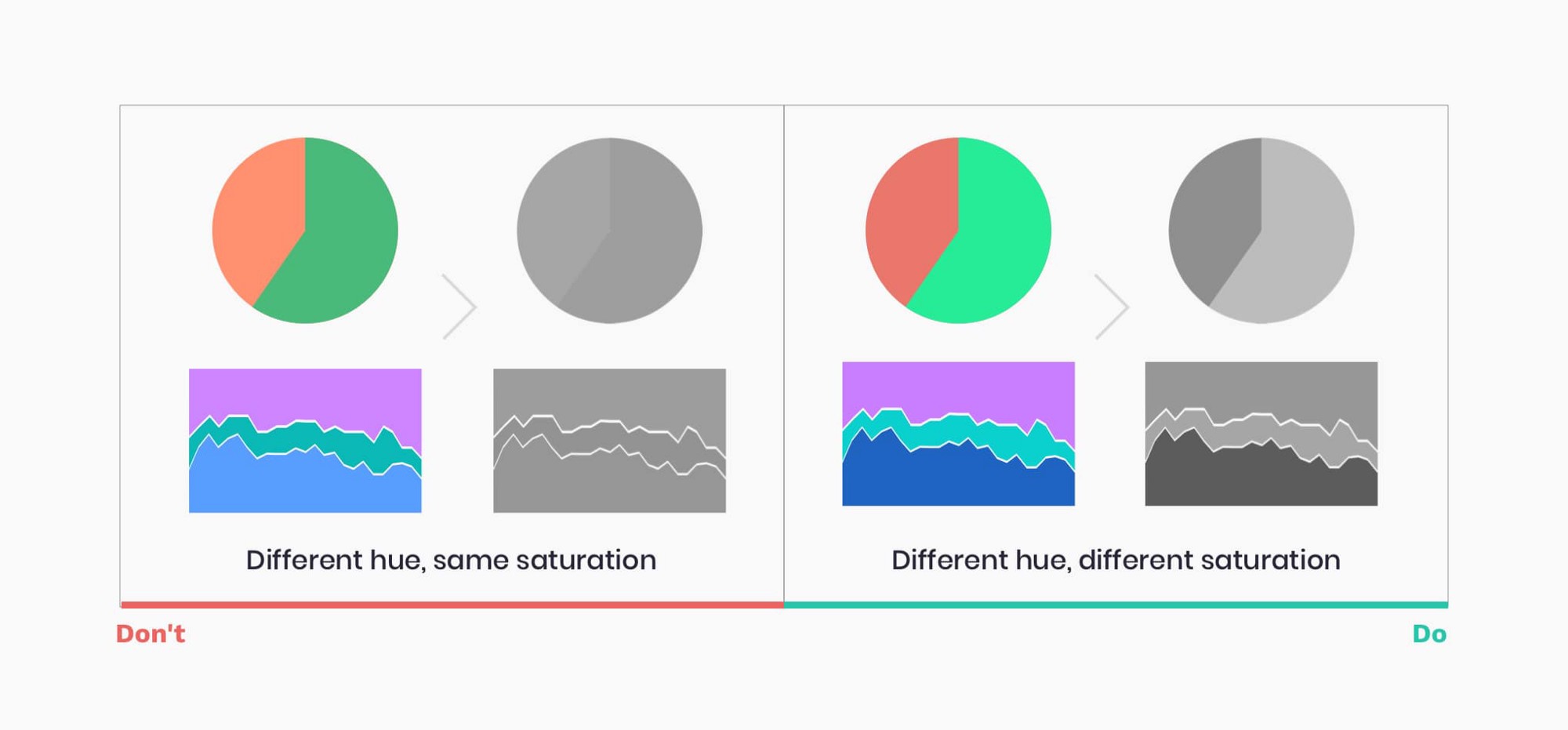
16. 无障碍设计
根据美国国家眼科研究所的数据,大约每 12 个人中就有 1 人是色盲。 只有广泛的受众可以访问您的图表,您的图表才会成功。
- 在调色板中使用不同的饱和度和亮度
- 以黑白打印数据可视化,以检查对比度和可读性。

17. 关注易读性
确保排版能够传达信息并帮助用户专注于数据,而不是分散注意力。
- 选择清晰的字体,避免使用衬线和高度装饰性的字体
- 避免使用斜体、粗体和全部大写
- 确保与背景的高对比度
- 不要旋转你的文字

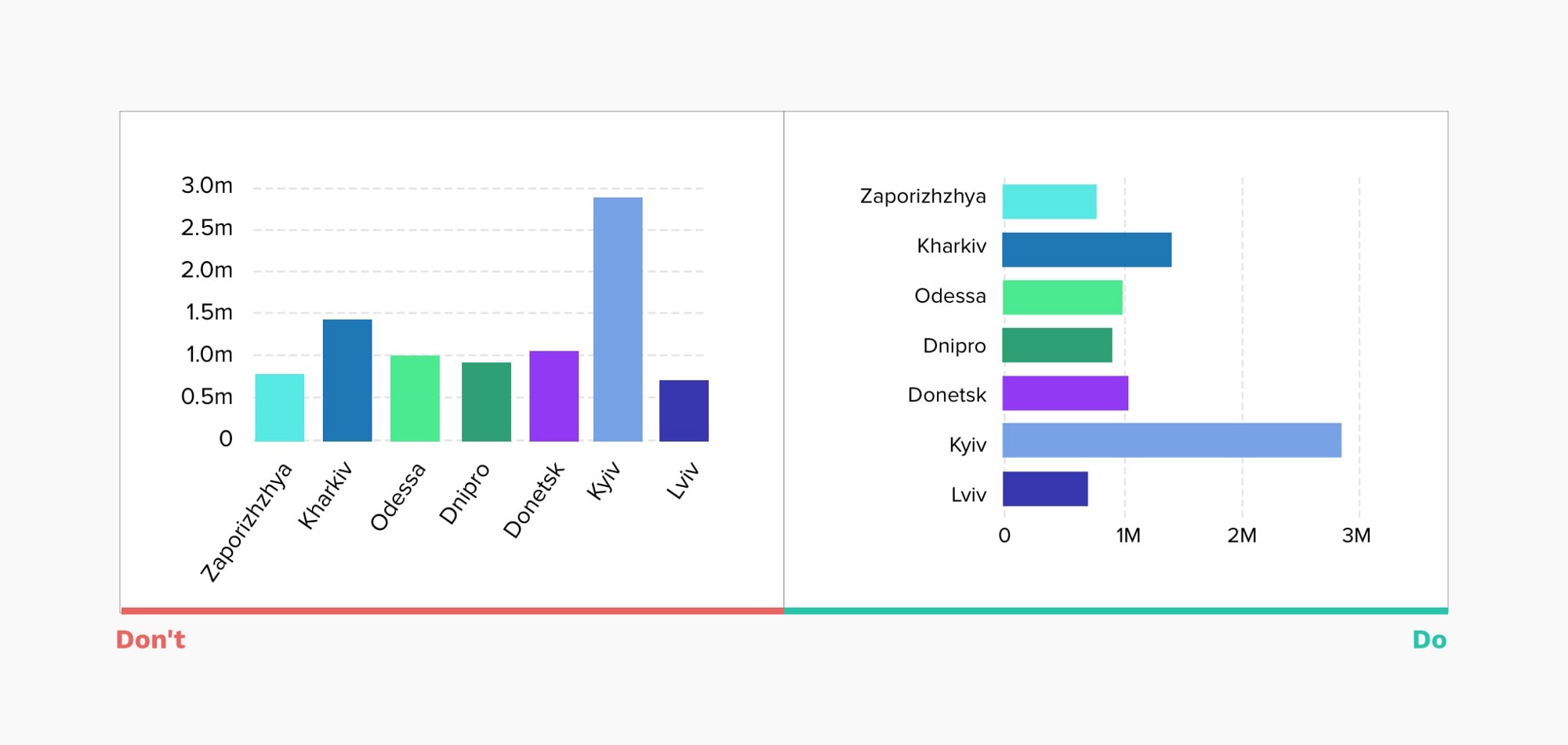
18.使用水平条形图而不是旋转标签
这个简单的技巧将确保用户能够更有效地扫描图表,而不会拉伤脖子)

19. 选择你的图表库
如果您的任务是向 Web 和移动项目添加交互式图表,那么您应该问的第一个问题是我们将使用什么图表库? 现代图表库包含许多前面提到的交互和规则。基于定义的库进行设计将确保易于实施,并为您提供大量交互想法。

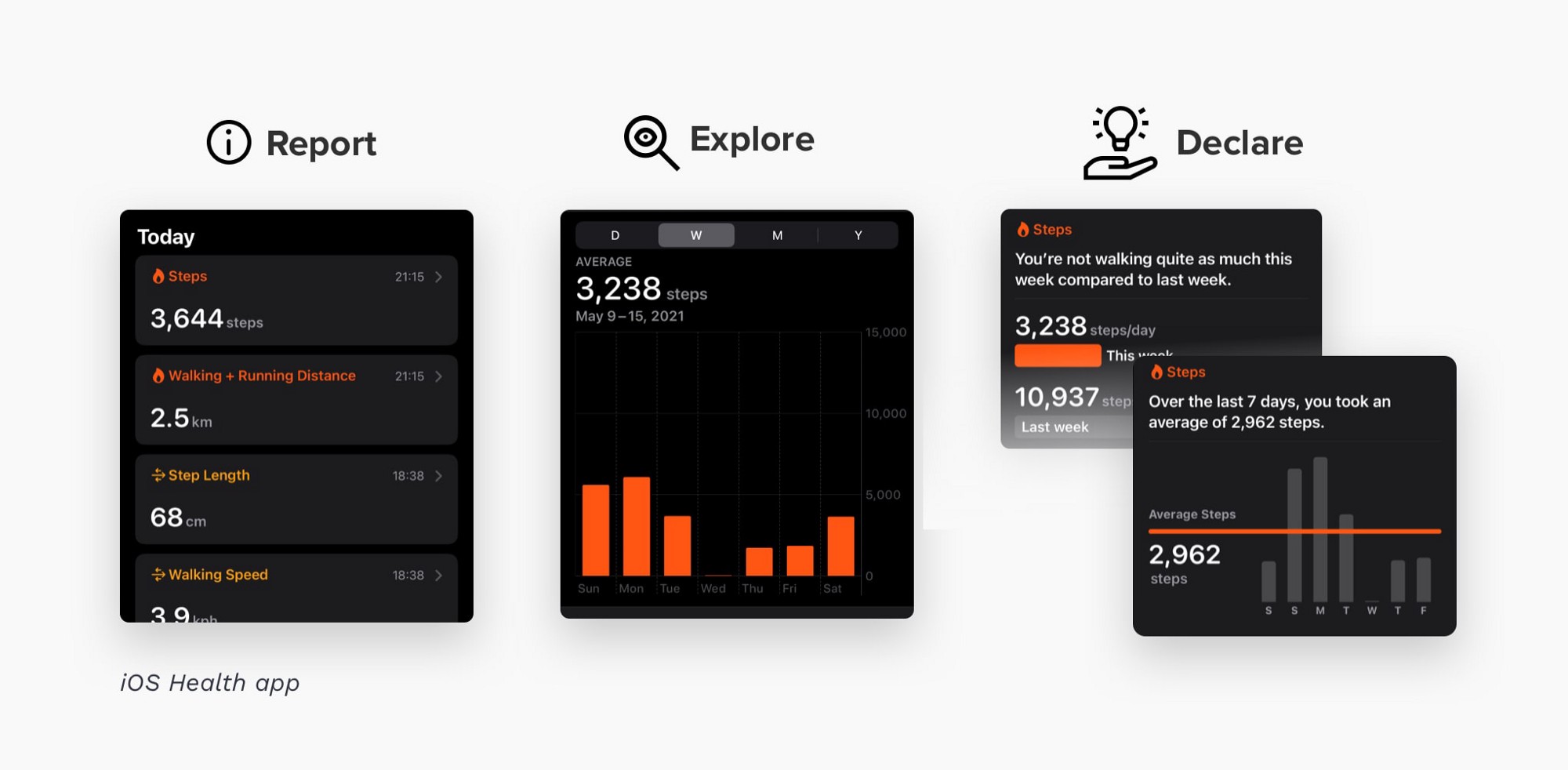
20. 超越静态报告
通过更改参数、可视化类型、时间线帮助用户进行探索。 得出结论以最大化价值和洞察力。 在下面的示例中,您可以看到 IOS Health 应用程序结合使用各种数据表示来为其带来好处。

阅读建议
对于所有想了解更多关于这个主题的人,我强烈推荐阅读 Dona M. Wong 的“华尔街日报信息图形指南:呈现数据、事实和数据的注意事项”。 本文中的许多想法都受到本书的启发。
原文:https://uxdesign.cc/20-ideas-for-better-data-visualization-73f7e3c2782d
- 83 次浏览


